Introduction
Use cases are a vital tool in software development, serving as a primary means of capturing and communicating system requirements. They describe the interaction between users (actors) and the system, focusing on the goals and needs of the users. This article will delve into the use case development approach, provide examples, present a case study, and offer practical tips and tricks.
Understanding Use Cases
Use cases are typically represented as a set of steps, often written in plain language, which describes a specific goal-oriented behavior involving a user and the system. They can be used to capture both functional and non-functional requirements.

Use Case Development Approach
- Identify Actors: Start by identifying the users or external systems that interact with your system. Actors can be human users or other systems.
- Define Goals: Determine the goals of each actor. Goals should be realistic, tangible, and user-centric.
- Create Use Case Templates: For each actor, create a use case template that includes the actor’s name, preconditions, main success scenario (steps), postconditions, exceptions, and non-functional requirements.
- Prioritize Use Cases: Use a scale (e.g., MoSCoW method) to prioritize use cases based on their importance and value to the business.
- Review and Validate: Regularly review and validate use cases with stakeholders to ensure they accurately reflect the system’s intended behavior.
Use Case Examples
- Login Functionality
- Actor: User
- Goal: To access the system
- Main Success Scenario:
- User enters credentials
- System validates credentials
- User gains access to the system
- Withdraw Cash from ATM
- Actor: Customer
- Goal: To withdraw cash
- Main Success Scenario:
- Customer inserts ATM card
- System validates card
- Customer enters PIN
- System validates PIN
- Customer selects ‘Withdraw Cash’
- System dispenses cash
Case Study: E-commerce Website
Let’s consider an e-commerce website and develop use cases for the ‘Add to Cart’ functionality.
- Actor: Customer
- Goal: To add a product to the shopping cart
- Main Success Scenario:
- Customer browses products
- Customer selects ‘Add to Cart’ for a product
- System validates product availability
- System adds product to customer’s cart
- System updates cart summary
- Exceptions:
- Invalid Selection: If the customer attempts to add a product that is out of stock, the system should display an error message and prevent the addition to the cart.
- Quantity Check: If the customer attempts to add a quantity greater than the available stock, the system should display a warning and allow the customer to adjust the quantity.
Tips and Tricks
- Be Concise: Use cases should be clear and concise. Avoid unnecessary details and focus on the essential aspects.
- Use Plain Language: Write use cases in plain, easy-to-understand language. Avoid technical jargon.
- Keep It Structured: Use templates to maintain consistency in your use case documentation.
- Visualize: Use diagrams like flowcharts or activity diagrams to illustrate complex use cases.
- Iterate: Use cases are not set in stone. Be prepared to modify them based on feedback and changes in requirements.
- Prioritize: Use a prioritization scale to ensure that development efforts align with business needs.
- Review Regularly: Regular reviews help maintain the accuracy and relevance of use cases throughout the development lifecycle.
Conclusion
Use cases play a crucial role in software development by providing a clear understanding of system behavior from the user’s perspective. Following a structured approach, creating well-defined examples, and applying practical tips can significantly enhance the use case development process, leading to better requirements management and ultimately, improved software quality.
Suggesting Visual Paradigm as the Best Tool for Use Case Modeling
When it comes to use case modeling, having a powerful and intuitive tool can greatly enhance the process. Visual Paradigm (VP) is often considered one of the best tools for this purpose due to its extensive features, user-friendly interface, and strong support for use case modeling. Here’s why Visual Paradigm stands out:
1. Comprehensive UML Support
Visual Paradigm is a Unified Modeling Language (UML) tool that supports all UML diagrams, including use case diagrams. This means you can create, edit, and manage use cases alongside other UML artifacts, providing a holistic view of your system’s architecture and behavior.
2. Easy-to-Use Use Case Diagrams
VP offers a drag-and-drop interface for creating use case diagrams, making it simple to add actors, use cases, and relationships between them. You can easily create:
- Use Case Diagrams: Visualize the system’s functionality from the user’s perspective.
- Activity Diagrams: Detail the steps involved in each use case, including complex flows with branching paths and loops.
- Sequence Diagrams: Show the interaction between actors and the system over time.
3. Advanced Use Case Features
Visual Paradigm provides advanced features for use case modeling, such as:
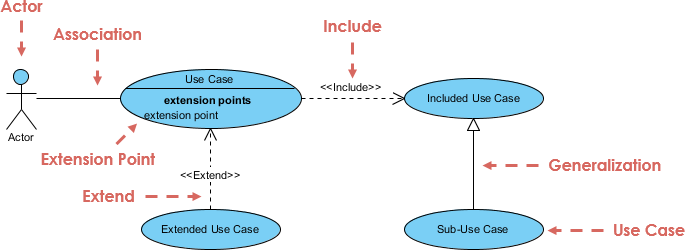
- Use Case Extensions: Model relationships between use cases, like <<extend>> and <<include>>.
- Use Case Stereotypes: Apply stereotypes to use cases, like <<business>>, <<system>>, or <<user>>.
- Use Case Parameters: Define input and output parameters for each use case.
- Use Case Constraints: Specify preconditions, postconditions, and other constraints related to use cases.
4. Integration with Other Artifacts
VP allows you to link use cases with other UML artifacts, such as:
- Classes: Connect use cases to the system’s class model, ensuring that the use cases can be realized by the system’s design.
- Use Cases to Test Cases: Create test cases directly from use cases to ensure that all use cases are covered by tests.
- Use Cases to User Stories: Map use cases to user stories, enabling traceability throughout the development lifecycle.
5. Collaboration and Review
Visual Paradigm fosters collaboration by allowing multiple users to work on the same model simultaneously. It also provides built-in review and comment features, making it easy to collect feedback and iterate on use cases.
6. Extensibility
VP supports customization and extension with add-ons and plugins, allowing you to tailor the tool to your specific needs and integrate it with other tools in your development environment.
7. Free and Paid Plans
Visual Paradigm offers a free plan with basic features, making it accessible for small teams and personal use. It also provides paid plans with advanced features for enterprise-level use.
In conclusion, Visual Paradigm is an excellent choice for use case modeling due to its comprehensive UML support, ease of use, advanced features, integration with other artifacts, and collaboration tools. Whether you’re a small team or an enterprise, Visual Paradigm can help streamline your use case modeling process and improve the overall quality of your software development efforts.

