Introduction
UML (Unified Modeling Language) timing diagrams are specialized interaction diagrams that focus on the timing aspects of interactions between objects. They are particularly useful for modeling real-time systems, where the timing of events and interactions is critical. This guide will walk you through the steps to create a UML timing diagram, using the example of an inspection process.
Key Concepts
Lifeline
A lifeline represents an individual participant in the interaction, such as an object or actor. It is depicted as a horizontal bar that shows the existence of the participant over time.
State or Condition Timeline
A state or condition timeline represents the state of an object or a condition that must be met. It is shown as a horizontal bar with segments indicating different states or conditions over time.
Duration Constraint
A duration constraint specifies the duration within which a condition must be met. It is represented by a horizontal bar with two vertical lines indicating the start and end of the duration.
Time Constraint
A time constraint specifies a point in time by which a condition must be met. It is represented by a vertical line intersecting the lifeline at the specific time.
Destruction Occurrence
A destruction occurrence represents the point in time when an object is destroyed. It is depicted by an “X” at the end of the lifeline.
Notation
Notation in UML timing diagrams includes labels and annotations that provide additional information about the timing constraints and conditions.
Step-by-Step Guide
Step 1: Identify Participants
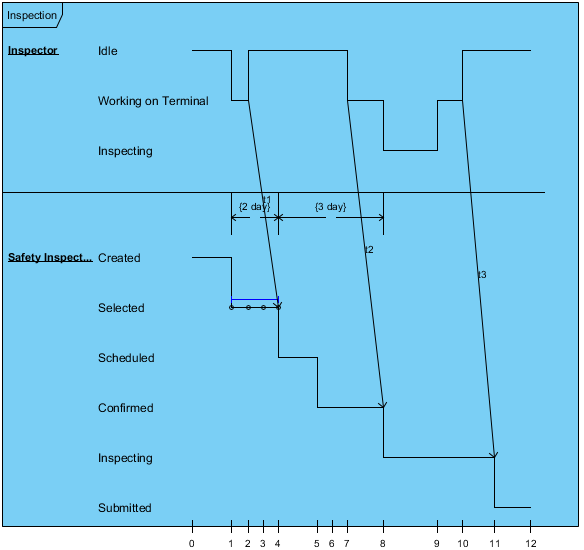
Determine the objects, actors, or entities that will participate in the interaction. In this example, the participants are the “Inspector” and the “Safety Inspector.”
Step 2: Define Lifelines
Draw horizontal bars to represent the lifelines of the participants. Label each lifeline with the name of the participant it represents.
Step 3: Add States or Conditions
Divide the lifelines into segments to represent different states or conditions over time. For the “Inspector,” the states are “Idle,” “Working on Terminal,” and “Inspecting.” For the “Safety Inspector,” the states are “Created,” “Selected,” “Scheduled,” “Confirmed,” “Inspecting,” and “Submitted.”
Step 4: Specify Duration Constraints
Add horizontal bars with vertical lines to indicate the duration within which conditions must be met. For example, the “Safety Inspector” has a duration constraint of 2 days for the “Selected” state and 3 days for the “Scheduled” state.
Step 5: Specify Time Constraints
Add vertical lines intersecting the lifelines to indicate specific points in time by which conditions must be met. For example, the “Safety Inspector” must be “Confirmed” by day 8 and “Submitted” by day 11.
Step 6: Add Destruction Occurrences
Place an “X” at the end of the lifeline to represent the destruction of the object. In this example, the “Safety Inspector” lifeline ends with a destruction occurrence after the “Submitted” state.
Step 7: Label and Annotate
Add labels and annotations to provide additional information about the timing constraints and conditions. For example, label the duration constraints with the number of days and annotate the time constraints with the specific days.
Case Study: Inspection Process
Objective
The objective of this case study is to model the timing aspects of an inspection process, ensuring that all timing constraints are met and that the interaction proceeds as expected within the specified time intervals.

Participants
- Inspector: The individual performing the inspection.
- Safety Inspector: The entity responsible for ensuring safety compliance during the inspection process.
Timing Diagram Analysis
- Inspector Lifeline:
- States/Conditions:
- Idle: The inspector is not actively performing an inspection.
- Working on Terminal: The inspector is working on the terminal.
- Inspecting: The inspector is performing the inspection.
- States/Conditions:
- Safety Inspector Lifeline:
- States/Conditions:
- Created: The safety inspector is created.
- Selected: The safety inspector is selected for the inspection.
- Scheduled: The safety inspector is scheduled for the inspection.
- Confirmed: The safety inspector is confirmed for the inspection.
- Inspecting: The safety inspector is performing the inspection.
- Submitted: The safety inspector has submitted the inspection report.
- States/Conditions:
Interactions and Timing Constraints
- Inspector to Safety Inspector:
- The inspector creates the safety inspector, transitioning from “Idle” to “Working on Terminal.”
- The safety inspector is selected for the inspection, which should take approximately 2 days.
- The safety inspector is scheduled for the inspection, which should take approximately 3 days.
- The safety inspector is confirmed for the inspection by day 8.
- The safety inspector performs the inspection and submits the report by day 11.
Discussion
Understanding Lifelines
- Horizontal Bars: Represent the existence of the participant over time.
- Segments: Indicate different states or conditions over time.
Understanding Duration Constraints
- Horizontal Bars with Vertical Lines: Represent the duration within which a condition must be met.
- Start and End Points: Indicate the start and end of the duration.
Understanding Time Constraints
- Vertical Lines: Represent specific points in time by which conditions must be met.
- Intersection with Lifelines: Indicate the specific time on the lifeline.
Understanding Destruction Occurrences
- “X” Symbol: Represents the destruction of the object.
- End of Lifeline: The destruction occurrence is placed at the end of the lifeline.
Understanding Notation
- Labels and Annotations: Provide additional information about the timing constraints and conditions.
- Additional Information: Include any relevant details that help in understanding the timing aspects of the interaction.
Conclusion
The UML timing diagram effectively models the timing aspects of the inspection process, ensuring that all timing constraints are met and that the interaction proceeds as expected within the specified time intervals. By analyzing the timing diagram, we can identify potential bottlenecks and optimize the process to meet the required standards.
References
- Free UML Tool
- Visual Paradigm. (2018, November 28). Free UML Tool 1.
- What is Unified Modeling Language (UML)?
- Visual Paradigm. (n.d.). What is Unified Modeling Language (UML)? 2.
- Online UML Diagram Tool
- Visual Paradigm. (n.d.). Online UML Diagram Tool 3.
- UML Class Diagram Tutorial
- Visual Paradigm. (2022, September 2). UML Class Diagram Tutorial .
- UML Practical Guide – All you need to know about UML modeling
- Visual Paradigm. (n.d.). UML Practical Guide – All you need to know about UML modeling .
- Best UML & BPMN Tool – Visual Paradigm Modeler
- Visual Paradigm. (n.d.). Best UML & BPMN Tool – Visual Paradigm Modeler .
- Visual Paradigm
- Visual Paradigm. (2021, March 19). Visual Paradigm .
- Introduction to UML Diagrams in Visual Paradigm – ArchiMetric
- ArchiMetric. (2024, August 23). Introduction to UML Diagrams in Visual Paradigm – ArchiMetric .
- Overview of the 14 UML Diagram Types – Visual Paradigm
- Visual Paradigm. (n.d.). Overview of the 14 UML Diagram Types – Visual Paradigm .
- Free UML, BPMN and Agile Tutorials – Learn Step-by-Step
- Visual Paradigm. (2020, February 21). Free UML, BPMN and Agile Tutorials – Learn Step-by-Step .

