Introduction
Communication diagrams, also known as collaboration diagrams in UML 1.x, are a type of interaction diagram that emphasizes the relationships between objects and the messages they exchange. These diagrams provide a more flexible view of interactions compared to sequence diagrams, making them particularly useful for understanding the flow of control between different interactions in a system. This article will delve into the key concepts of communication diagrams, focusing on how they model the Model-View-Controller (MVC) pattern, and provide a detailed interpretation of a communication diagram example.
Key Concepts of Communication Diagrams
Objects and Links
- Objects: Represented by rectangles, objects in a communication diagram are instances of classes or interfaces. They are the primary entities that participate in the interactions.
- Links: Lines connecting objects, representing associations or other relationships between them. Links can be simple associations, aggregations, or compositions.
Messages
- Messages: Arrows between objects that represent the communication between them. Messages can be synchronous (solid arrows) or asynchronous (dashed arrows).
- Message Types:
- Synchronous Messages: Represent method calls where the caller waits for the callee to complete the operation.
- Asynchronous Messages: Represent signals or events where the caller does not wait for the callee to complete the operation.
Sequence Numbers
- Sequence Numbers: Numbers next to messages that indicate the order in which the messages are sent. These numbers help in understanding the sequence of interactions.
Modeling the MVC Pattern
The Model-View-Controller (MVC) pattern is a design pattern used for developing user interfaces that divides the related program logic into three interconnected elements. This separation helps manage complex applications by dividing the responsibilities:
- Model: Manages the data, logic, and rules of the application.
- View: Represents the UI elements, such as text boxes, drop-down lists, etc.
- Controller: Acts as an intermediary between Model and View, processing all the business logic and incoming requests, manipulating data using the Model, and interacting with the View to display the output.
Interpreting the Communication Diagram

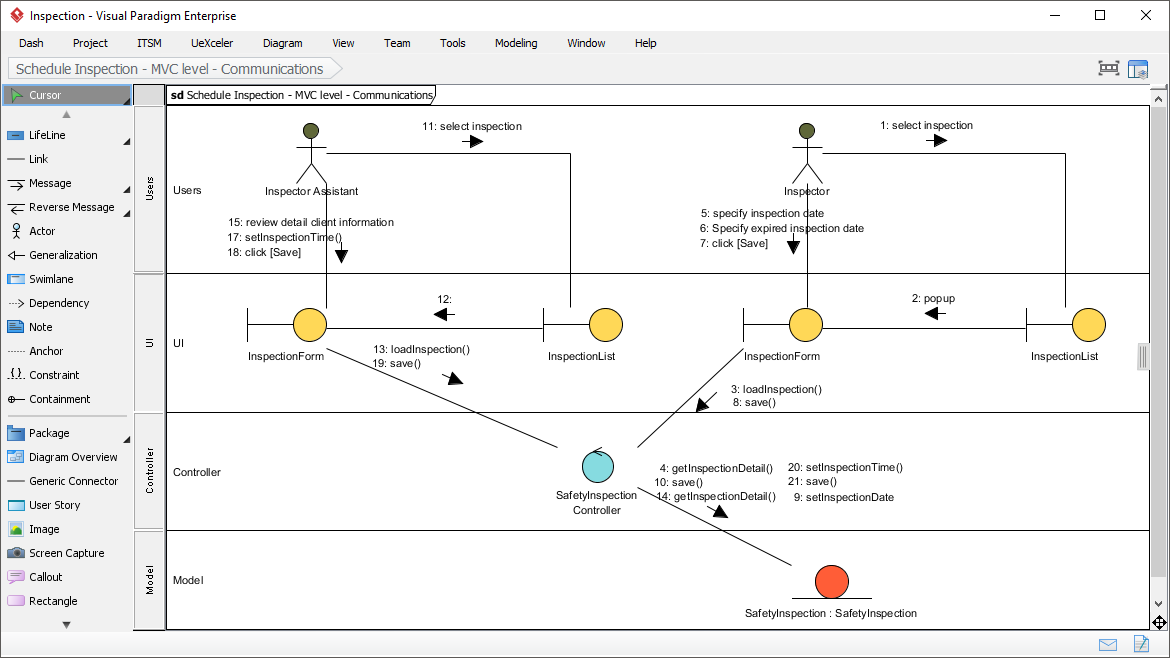
Let’s analyze the communication diagram provided, which models the MVC pattern for scheduling an inspection:
Actors and Objects
- Inspector: The user who initiates the inspection scheduling process.
- Inspector Assistant: Another user who reviews the inspection details.
- InspectionForm: The UI component that allows users to input inspection details.
- InspectionList: The UI component that displays a list of inspections.
- SafetyInspectionController: The controller that manages the inspection process.
- SafetyInspection: The model that represents the inspection data.
Links and Messages
- Inspector selects an inspection (Message 1):
- The Inspector selects an inspection from the
InspectionList. - This action triggers a message to pop up the
InspectionForm(Message 2).
- The Inspector selects an inspection from the
- InspectionForm loads the inspection (Messages 3 and 8):
- The
InspectionFormsends a message to theSafetyInspectionControllerto load the selected inspection (Message 3). - The
SafetyInspectionControllerretrieves the inspection details from theSafetyInspectionmodel (Message 4). - The
SafetyInspectionControllerthen sends the inspection details back to theInspectionForm(Message 8).
- The
- Inspector specifies the inspection date (Messages 5, 6, and 7):
- If the inspection is not expired, the Inspector specifies the inspection date (Message 5).
- If the inspection is expired, the Inspector specifies the expired inspection date (Message 6).
- The Inspector clicks the save button on the
InspectionForm(Message 7).
- InspectionForm saves the inspection (Messages 9 to 14):
- The
InspectionFormsends a message to theSafetyInspectionControllerto save the inspection details (Message 9). - The
SafetyInspectionControllerupdates theSafetyInspectionmodel with the new details (Messages 10 to 14).
- The
- Inspector Assistant reviews the inspection details (Messages 15 to 18):
- The
Inspector Assistantreviews the inspection details (Message 15). - The
Inspector Assistantselects the inspection from theInspectionList(Message 16). - The
Inspector Assistantclicks the save button on theInspectionForm(Message 17). - The
InspectionFormsends a message to theSafetyInspectionControllerto save the inspection details (Message 18). - The
SafetyInspectionControllerretrieves the inspection details from theSafetyInspectionmodel (Message 19). - The
SafetyInspectionControllersends the inspection details back to theInspectionForm(Message 20). - The
Inspector Assistantreviews the updated inspection details (Message 21).
- The
Sequence Numbers
- Sequence Numbers: The numbers next to the messages indicate the order in which the messages are sent. For example, Message 1 is the first message sent, and Message 21 is the last message sent.
Significance of Communication Diagrams
Communication diagrams are instrumental in the software development process for several reasons:
- System Design: They help in visualizing the dynamic behavior of a system by showing the sequence of interactions between objects.
- Communication: They serve as a visual aid for stakeholders to understand the system’s behavior without delving into technical details.
- Requirement Analysis: They assist in identifying and documenting the system’s requirements by illustrating the interactions between objects.
- Testing: They provide a basis for creating test cases to verify that the system meets the specified requirements.
Conclusion
Communication diagrams are a powerful tool in software engineering for visualizing the dynamic behavior of a system. By illustrating the sequence of interactions between objects, these diagrams facilitate better communication, requirement analysis, and system design. The MVC pattern example demonstrates how communication diagrams can effectively capture the essential interactions within a system, ensuring a comprehensive understanding of its behavior. Whether you are a beginner or an experienced developer, communication diagrams provide the tools and insights needed to design and document complex systems effectively.
References
Visual Paradigm
- What is Communication Diagram?
- What is Communication Diagram? – Visual Paradigm 22
- This article explains the basics of communication diagrams in UML, including their structure and components. It also provides insights into using Visual Paradigm for creating these diagrams.
- How to Draw Communication Diagram?
- How to Draw Communication Diagram? – Visual Paradigm 23
- A step-by-step guide on how to draw communication diagrams using Visual Paradigm, including tips on using combined fragments and self-messages.
- Communication Diagram – UML 2 Diagrams
- Communication Diagram – UML 2 Diagrams – Visual Paradigm 24
- This article explains how communication diagrams are used to model the dynamic behavior of a use case, focusing on the collaboration of objects rather than the time sequence.
Cybermedian
- Communication Diagram – UML 2 Tutorial
- Communication Diagram – UML 2 Tutorial – Sparx Systems 25
- This tutorial provides an overview of communication diagrams, their components, and how they are used to model the dynamic behavior of a system.
- UML Diagrams: A Comprehensive Guide
- UML Diagrams: A Comprehensive Guide – Cybermedian 26
- A comprehensive guide to various types of UML diagrams, including communication diagrams, and their importance in software engineering.
- Communication Diagram – Unified Modeling Language (UML)
- Communication Diagram – Unified Modeling Language (UML) – GeeksforGeeks 27
- This article provides a detailed overview of UML communication diagrams, their key concepts, and how they are used to visualize the interactions between objects or components in a system.
ArchiMetric
- What is Sequence Diagram – ArchiMetric
- What is Sequence Diagram – ArchiMetric 28
- This article explains what sequence diagrams are and how they are used to model the dynamic behaviors of a system using Visual Paradigm.
- Introduction to UML Diagrams in Visual Paradigm
- Introduction to UML Diagrams in Visual Paradigm – ArchiMetric 29
- An introduction to the various types of UML diagrams supported by Visual Paradigm, including communication diagrams and their role in modeling system interactions.
- Navigating UML: An Overview of the 14 Diagram Types and Their Relevance in Agile Environments
- Navigating UML: An Overview of the 14 Diagram Types and Their Relevance in Agile Environments – ArchiMetric 30
- This overview discusses the different types of UML diagrams, including communication diagrams, and their relevance in agile software development environments.
These references provide a comprehensive understanding of communication diagrams and UML, along with practical guides on using Visual Paradigm for creating these diagrams.

