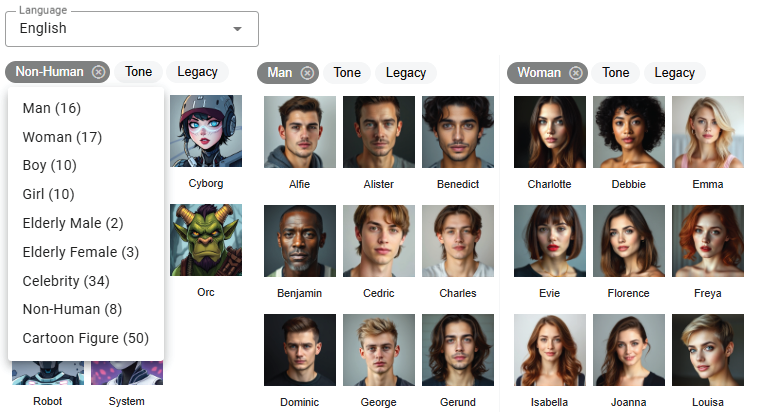
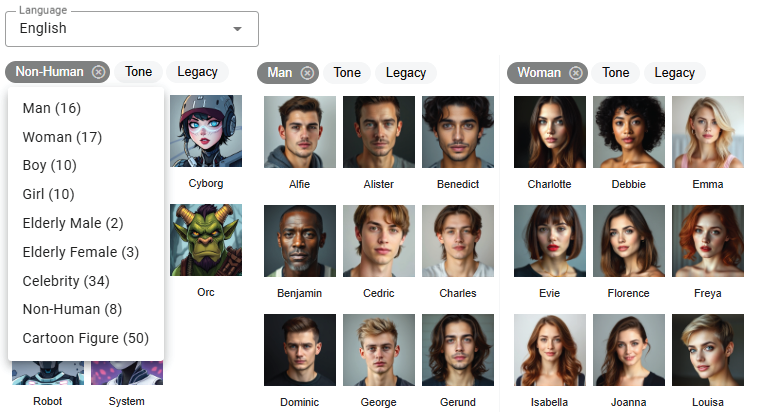
In the dynamic world of animation, creating engaging and lifelike characters is essential. While visuals play a crucial role, the
Continue reading
Learning one new thing everyday


In the dynamic world of animation, creating engaging and lifelike characters is essential. While visuals play a crucial role, the
Continue reading
Introduction to AniFuzion AniFuzion, offered by Visual Paradigm Online, is a cutting-edge animated video tool designed to cater to both
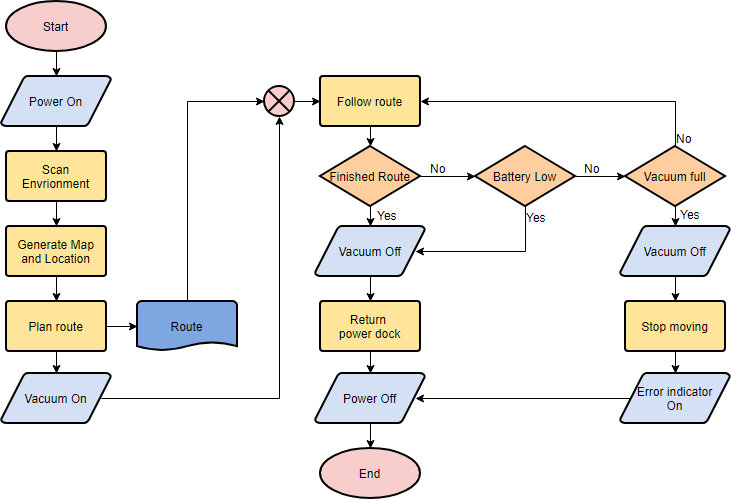
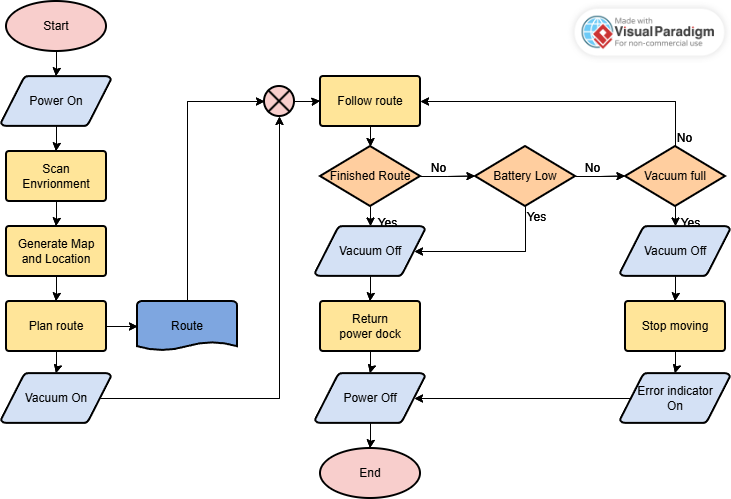
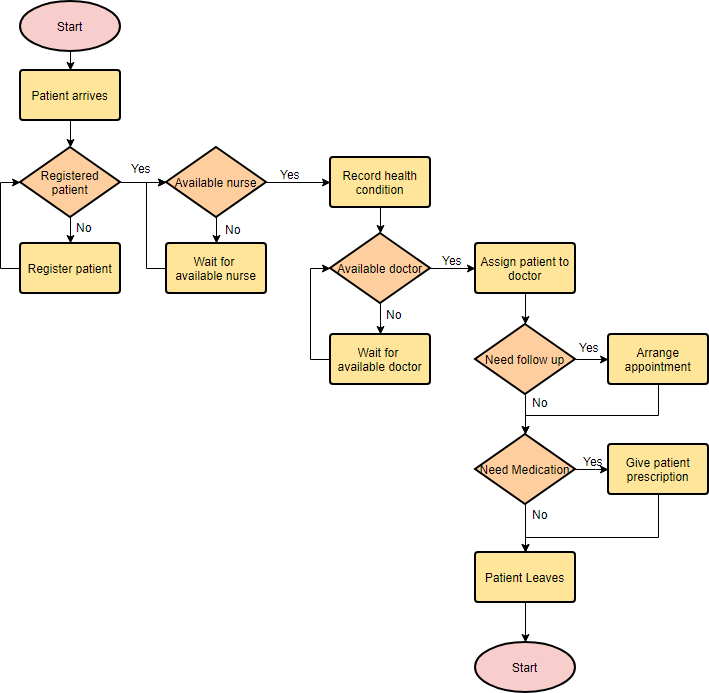
Continue readingIntroduction to Flowcharts Flowcharts are visual tools used to represent algorithms, workflows, or processes. They use various shapes and symbols
Continue reading
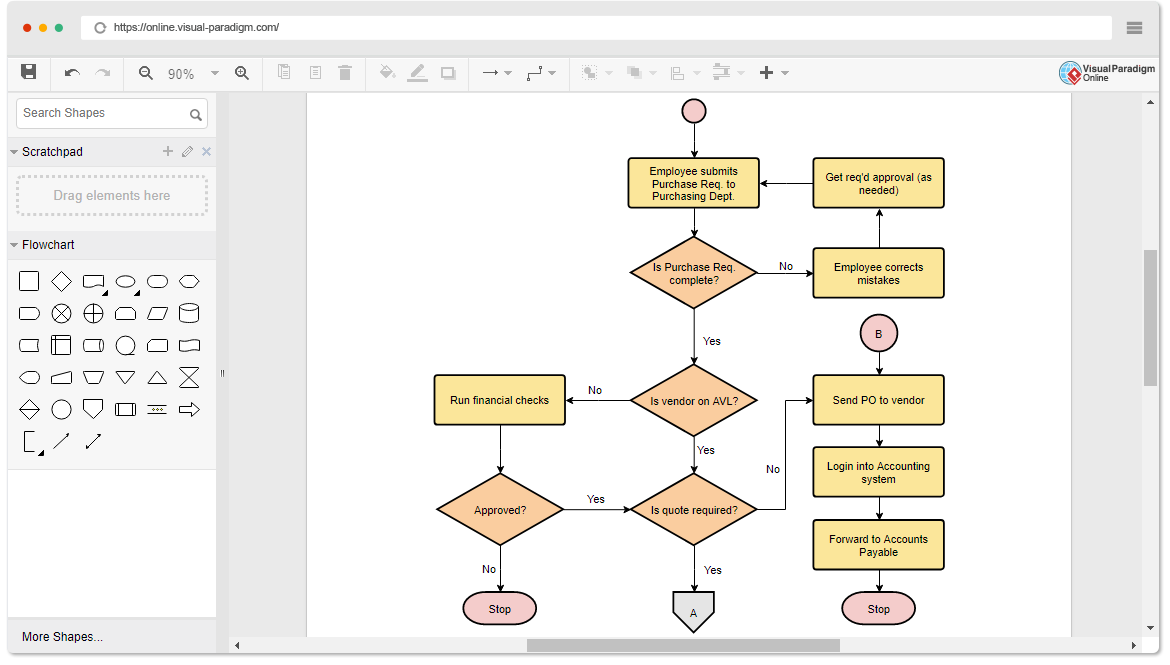
In the realm of diagramming tools, Visual Paradigm Online stands out as a premier platform, offering a rich collection of
Continue reading
Introduction Flowcharting is a visual representation of a process or system, showing the sequence of steps and decisions involved in
Continue reading
Introduction Flowcharts are essential tools for visualizing processes, workflows, and algorithms. They help in understanding and communicating complex procedures by
Continue reading
Introduction to Flowcharts A flowchart is a graphical representation of steps in a process, showing them in sequential order. It
Continue reading
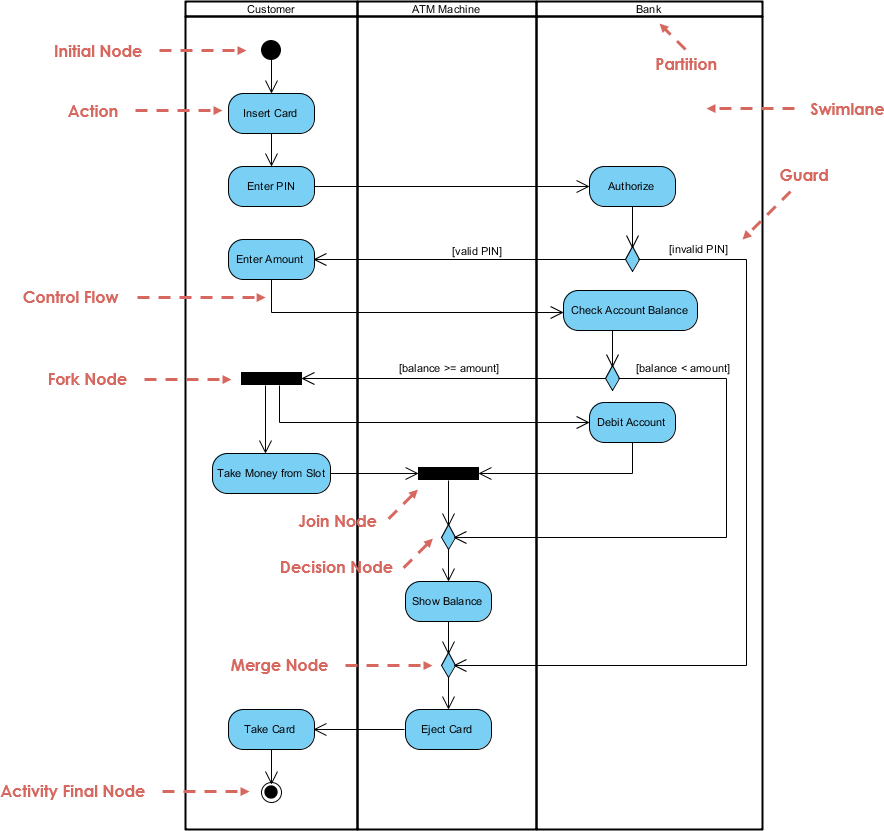
Introduction An Activity Diagram is a type of behavioral diagram in the Unified Modeling Language (UML) used to describe dynamic
Continue reading
Introduction to UML Sequence Diagrams UML (Unified Modeling Language) sequence diagrams are a type of interaction diagram that illustrates how
Continue readingScrum 是一個廣泛採用的框架,用於管理和完成複雜的項目,特別是在軟體開發領域。Scrum 的核心是一個經驗主義的過程,這個過程基於三個關鍵支柱:透明度、檢查和適應。這些支柱對於確保 Scrum 過程保持有效、靈活並響應變化至關重要。讓我們深入探討這些支柱,並探討它們如何應用於 Scrum 框架中。 1. 透明度 (Transparency) 透明度是 Scrum 框架的基石。它確保過程的各個方面對負責結果的人可見。這種可見性使利益相關者能夠做出知情決策並了解項目的當前狀態。在 Scrum 中,透明度通過以下幾種方式實現: 每日站會 (Daily Stand-ups):這些短會議為團隊提供了每日同步工作和計劃未來 24 小時的機會。每個團隊成員分享他們前一天做了什麼,計劃今天做什麼,以及他們面臨的任何障礙。
Continue reading