持使用 2019 年正式發布的新 AWS 圖標創建 AWS 架構圖
– 需要設計您的 Amazon Web Services (AWS) 架構?
– 需要新的 AWS 2019 架構圖標集?
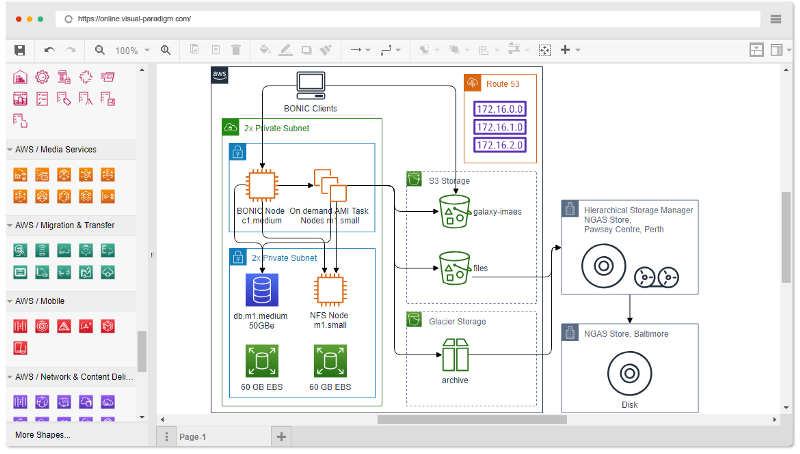
今天給大家介紹一下如何使用Visual Paradigm的雲架構設計軟件快速有趣的繪製AWS架構圖。他們提供了世界上最簡單、最強大的 AWS 架構設計工具。

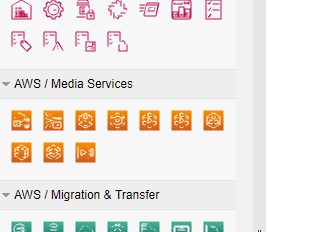
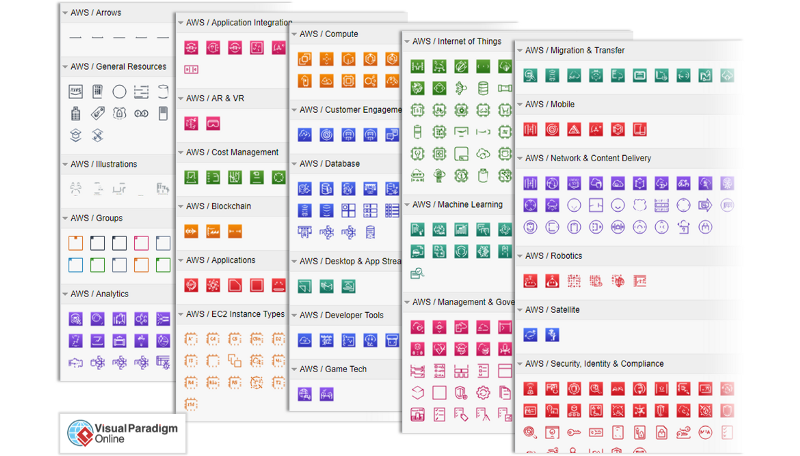
全套 AWS 符號
創建專業的 AWS 架構圖。我們為您提供 AWS 架構設計中使用的所有 AWS 圖標。

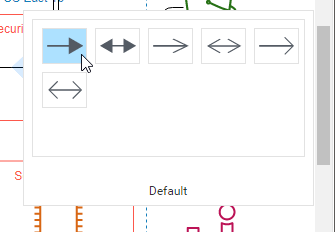
拖放編輯
拖放以創建和連接 AWS 符號。您可以使用我們的 AWS 圖表工具快速輕鬆地開發 AWS 架構圖。

團隊協作
團隊合作簡單而有趣。因為您的設計存儲在我們的雲端,您的團隊可以一起工作並在線共享圖表。

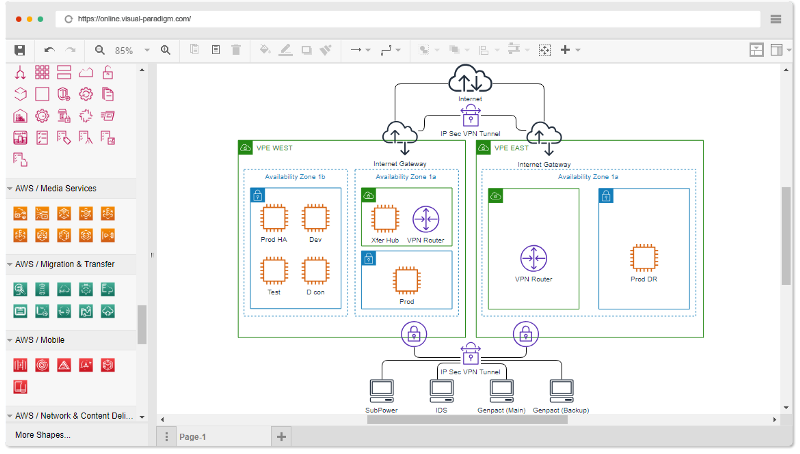
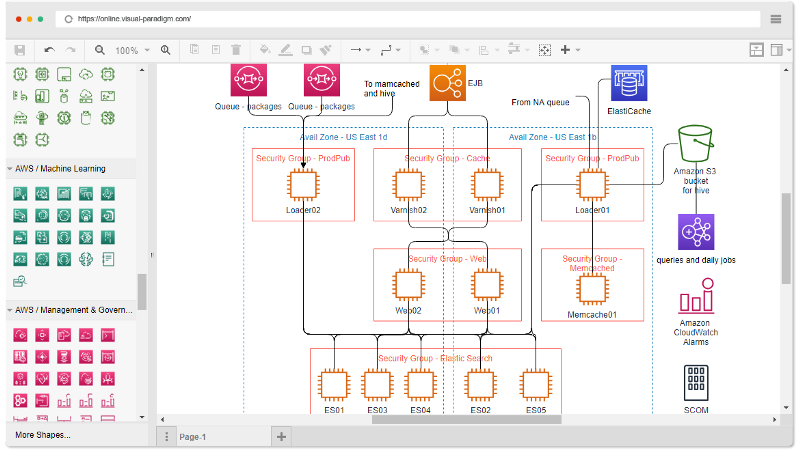
在線繪製 AWS 架構圖
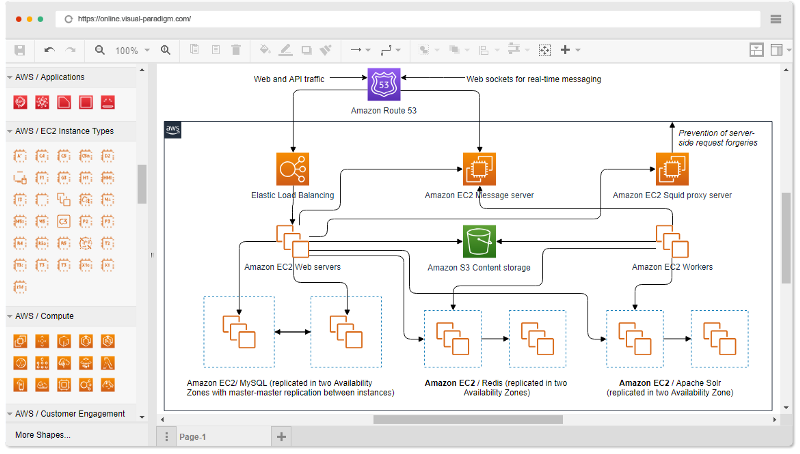
如果您使用 Amazon Web Services,您會愛上我們的在線 AWS Schema 圖表 工具。在線 A WS 圖表工具為您提供 最新的 AWS 圖標集( 2019 AWS 圖標 ) ,用於 AWS 架構設計。此外,您可以將這些 AWS 形狀連接到 UML 部署圖中的節點、組件和工件等傳統 UML 形狀,以更好地表達您的想法。
功能亮點
簡單圖表
只需一次拖動即可創建形狀和連接器。在拖動時使用對齊參考線來精確定位形狀。
微軟辦公集成
無需複制和粘貼靜態圖像,而是在 MS 應用程序中嵌入交互式 AWS 圖表。支持 Word、PowerPoint、OneNote 和 Outlook。
VISIO 導入
在您的繪圖中使用 Visio 模板(.vssx、.vsdx)和導入功能。介紹 VP Online Visio 繪圖和編輯。
導出和打印
通過將圖表打印或導出為圖像(PNG、JPG、SVG、GIF)或 PDF,與他人分享您的作品。
用自己的形狀繪製
以圖像格式(例如 SVG、JPG、PNG 等)創建模板調色板,並在您的設計中使用它們。無縫的團隊合作團隊成員可以同時畫在一起。他們甚至可以在同一張圖表上進行編輯,而不會破壞其他人的工作。
AWS 2019 年新增功能 — AWS 圖標更新
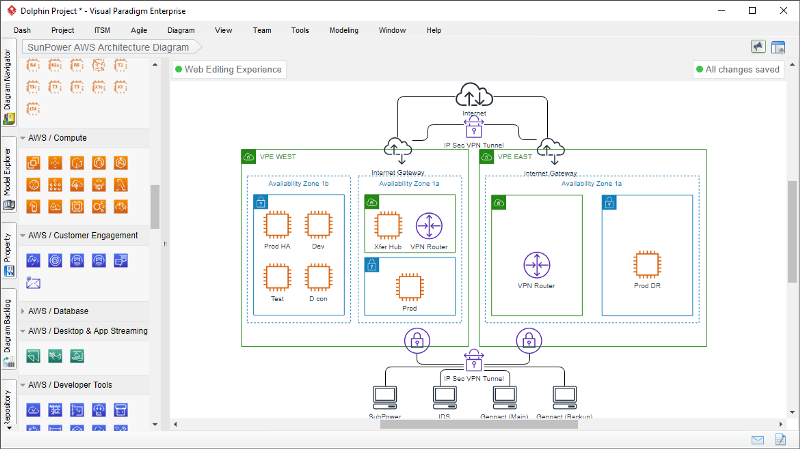
Visual Paradigm Online 的最新更新支持使用 2019 年正式發布的新 AWS 圖標創建 AWS 架構圖。

亞馬遜網絡服務 (AWS) 正式發布了對其 AWS 架構圖標的全面改造。Visual Paradigm Online 的最新更新提供了新的 AWS 圖標。用戶現在可以 使用最新最好的 AWS Schema 圖標創建 AWS Schema 圖表 ,或者根據自己的選擇繼續使用以前的 AWS 圖標集。

尋找更多?關於 Visual Paradigm AWS 在線功能
準備好創建 AWS 架構圖了嗎?查看下面的 AWS 示意圖示例以幫助您入門。
Expedia 全球銷售引擎( 點擊編輯 )

TheSkyNet 架構( 點擊編輯 )

Slack 架構( 點擊編輯 )