数据流图(DFD)是一种结构化的分析和设计方法。它是系统内信息流的传统视觉表示。数据流图(DFD)广泛用于软件分析和设计。简洁明了的 DFD 可以以图形方式描述大量的系统要求。
数据流图 (DFD) 描述了逻辑模型并表达了系统中的数据转换。它包括一种对数据流进行建模的机制,并支持分解以说明数据流和功能的详细信息。数据流图无法呈现有关操作顺序的信息。因此,它不是一种过程或过程建模方法。
DFD包括以下特点:
- 支持系统设计的分析和需求阶段;
- 带有注释的图表技术;
- 描述目标系统的活动/过程网络;
- 允许并行和异步的行为;
- 通过流程的层次分解逐步细化。
数据流图的关键概念
DFD 提供了一个符号系统来描述数据流和一个分解机制来描述不同细节级别的系统。
过程
现在我们想向您简要介绍一些图表符号,您将在下面的教程中看到它们。
外部实体
外部实体可以代表人、系统或子系统。它是某些数据来自或去往的地方。就业务流程而言,它在我们研究的系统之外。出于这个原因,人们习惯于在图表的边缘绘制外部实体。

过程
流程是进行数据操作和转换的业务活动或功能。可以将流程分解为更精细的细节,以表示在流程中如何处理数据。

数据存储
数据存储表示过程所需和/或产生的持久数据的存储。以下是数据存储的一些示例:会员表格、数据库表等。

数据流
数据流表示信息流,其方向由显示在流连接器末端的箭头表示。

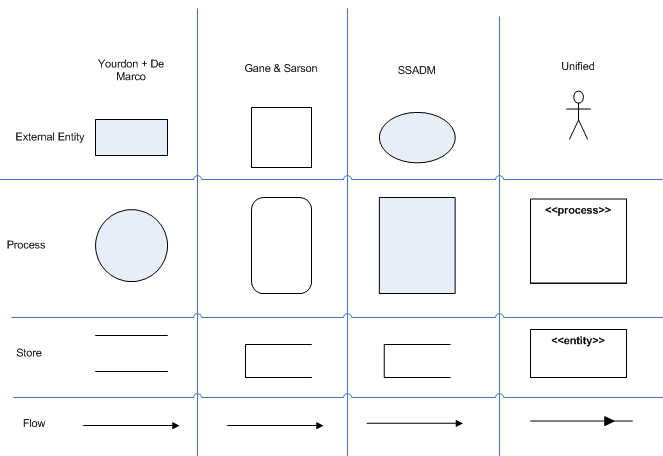
不同的 DFD 符号
有几种不同的符号:
- Yourdon和/或De Marco,
- 加恩和萨森,
- SSADM(结构化系统分析和设计方法),以及
- 统一建模语言有显示数据流的方法。

如何绘制具有多个上下文级别的 DFD?
功能分解是将一个复杂的过程分解成更小、更简单的部分的过程。每一个都可以进一步细分。一旦您达到了子系统分解的最低级别,开发人员可以考虑如何开始编写这些功能。当您正在开发最简单的功能时,开发人员可能会使用正在开发的目标系统。因此,开发和测试这些功能变得更加容易。
创建者:Visual Paradigm Enterprise , Professional , Standard , Modeler
创建上下文级 DFD
上下文级DFD,也称为0级DFD,将整个系统视为单个进程,强调系统与外部实体之间的交互。让我们绘制一个上下文 DFD。
- 要创建 DFD,请从工具栏中选择图表 > 新建。
- 在 New Diagram 窗口中,选择 Data Flow Diagram 并单击 Next。
- 输入 Context Diagram 作为图表名称,然后单击 OK 确认。
- 将图命名为 Context Diagram。
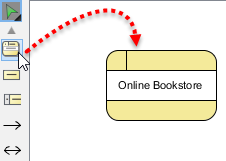
- 我们需要创建主进程。将 流程 从图表工具栏拖到图表。将其命名为 Online Bookstore。我们将以在线书店为例,向您展示如何创建多层次 DFD。

- 可以想象,客户将通过该系统订购书籍。因此,将外部实体添加到图表并将其命名为 Customer。与创建流程一样,您可以通过将外部实体从图表工具栏拖动到图表来创建外部实体。

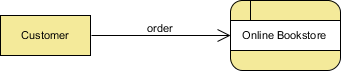
- 数据流用于表示系统不同部分之间的数据移动。在这种情况下,“订单”是客户创建并提交到系统的数据。因此,创建从 Customer 到 Online Bookstore的数据流。为此,请将鼠标指针移到 Customer 上。拖出资源目录按钮。

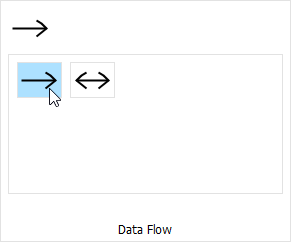
- 在Online Bookstore上释放鼠标按钮, 然后从 Resource Catalog 中选择 Data Flow。这将创建一个数据流连接器。

- 将其命名为 order。

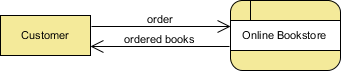
- 书店最终会将书籍交付给客户。利用资源目录创建从 Online Bookstore 到 Customer的数据流。命名流程 有序书籍。

- 这就是上下文图的全部内容。由于我们将整个系统视为单个流程,因此在此 DFD 级别中只创建了一个流程形状。在下一部分中,您将分解 在线书店 流程并绘制其细节。
创建 1 级 DFD
在本节中,您将绘制 1 级 DFD 以展示在线书店的主要功能。
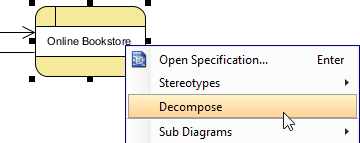
- 右键单击 在线书店 ,然后从弹出菜单中选择分解。

2. 连接到所选流程的数据存储和/或外部实体将在级别 1 DFD 中引用。因此,当系统提示您将它们添加到新图表时,请单击“是”进行确认。请注意,新的 DFD 最初看起来应该与上下文图非常相似。每个元素都应该保持不变,除了主要过程(这个新的 DFD 分解的过程)现在已经消失并被一个空白区域替换(待详细说明)。
3. 右键单击图表背景,然后从弹出菜单中选择重命名…。将图表命名为 Level 1 DFD。
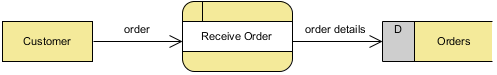
4. 有一个接收客户订单并将其存储到数据库中的流程。让我们创建一个流程 Receive Order 和一个数据存储 Orders。在两者之间添加数据流。

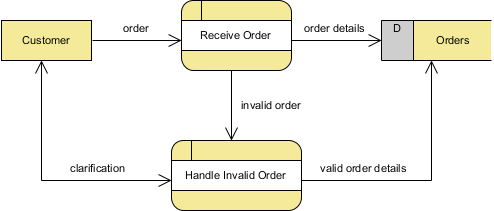
5.当订单无效时,应该有另一个过程涉及联系客户并澄清他/她的需求。创建一个流程 处理无效订单。在形状之间添加合适的数据流。在这里,您可以使用双向数据流来表示对话流。

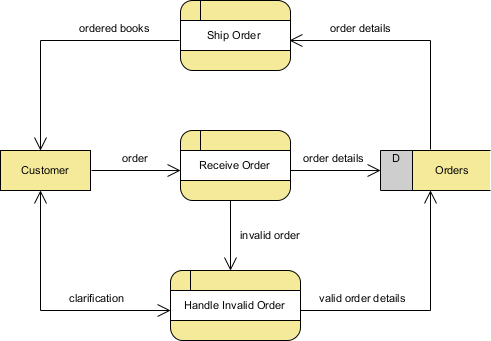
6. 还有另一个处理装运的过程。创建 发货订单 流程。同样,在形状之间添加适当的数据流。

这就是本教程的全部内容。根据感兴趣的区域,您可以创建更多级别以更详细地显示系统。可以想象, Ship Order 流程可以细化为更小的功能单元(流程),如包装、准备发票、安排交付等。
使用Visual Paradigm Online亲自尝试
- 在线数据流图软件中可编辑的免费数据流图示例和模板:Visual Paradigm Online。
- 使用模板作为起点来创建您自己的数据流图。


















Comments are closed.