Table of Contents
hide
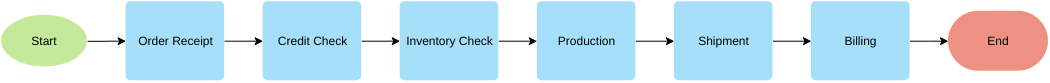
流程图是算法、工作流或过程的图形表示,不同类型的框代表不同类型的步骤,箭头连接每两个步骤。这种表示有助于说明已知问题的解决方案。流程图广泛用于分析、设计、记录和操作许多领域的流程或程序。
什么是流程图?
流程图可用于设计或记录许多简单的步骤或程序。与其他图表一样,此类图表可以帮助可视化正在发生的事情并更容易理解其间的过程。虽然流程图有很多变体,每种都有自己的标注方式,但大多数都有以下两个符号。
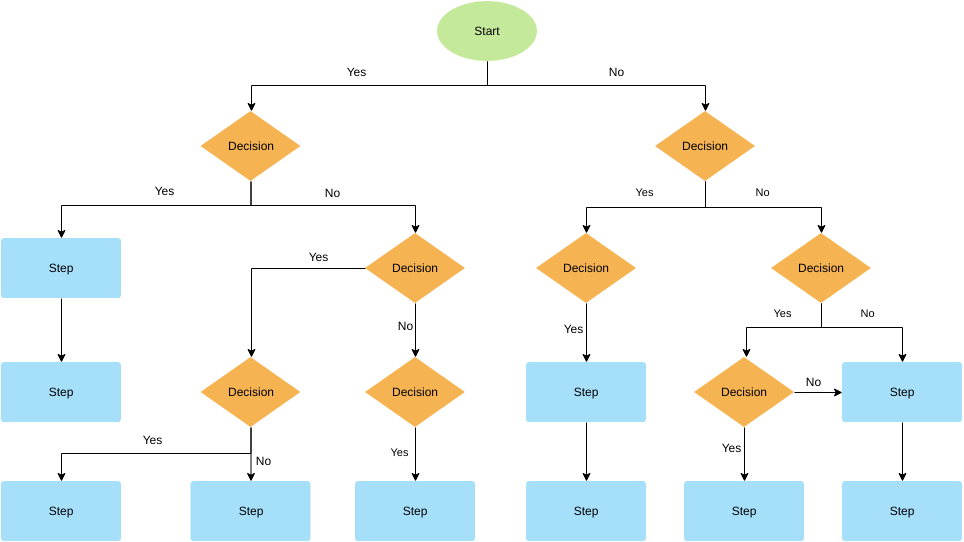
- 步。通常称为“活动”,通常用矩形表示
- 决定。通常称为“活动”,通常用矩形表示 通常用菱形表示
流程图的优缺点
- 优点:直观,易于理解,算法中容易发现错误,可以直接翻译成程序。
- 缺点:占用空间大。由于使用流线,过于灵活,不受约束。用户可以随意转流,造成程序阅读和修改困难,不利于结构化程序的设计。
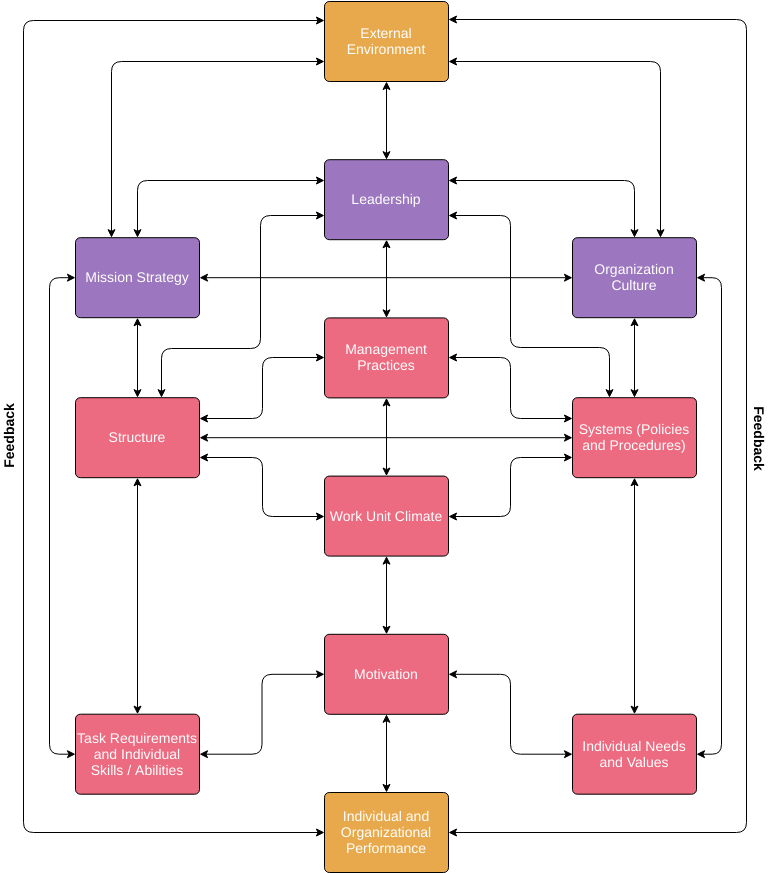
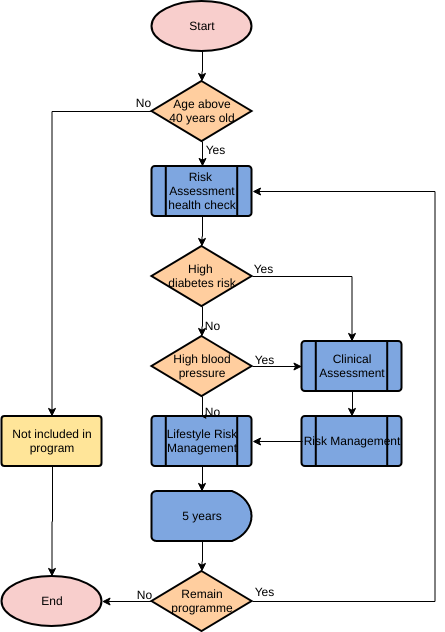
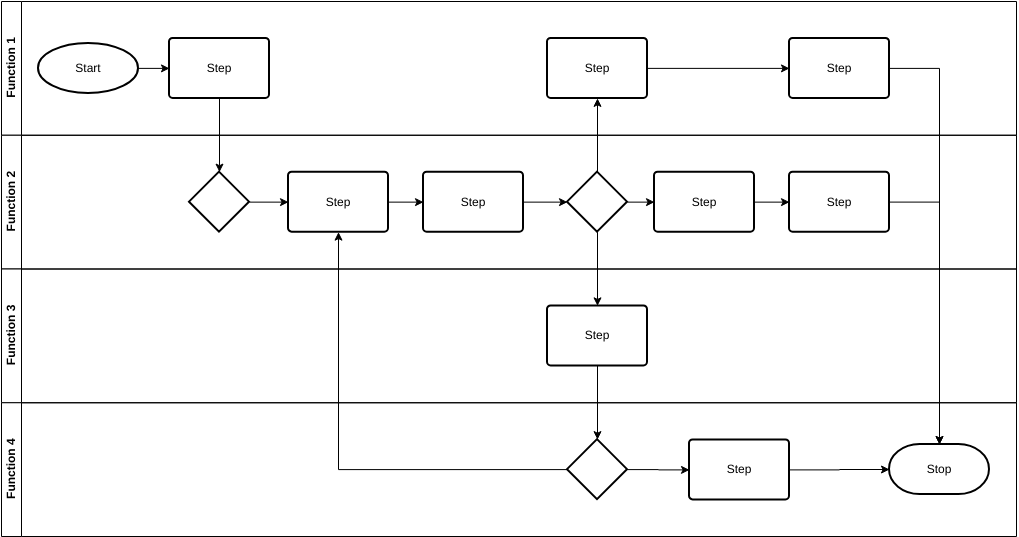
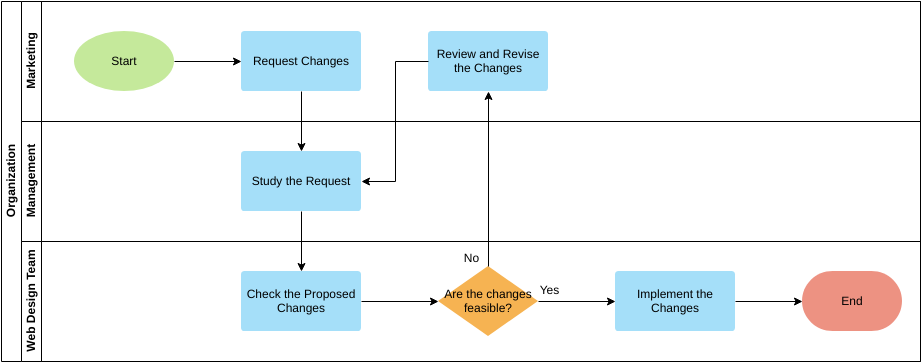
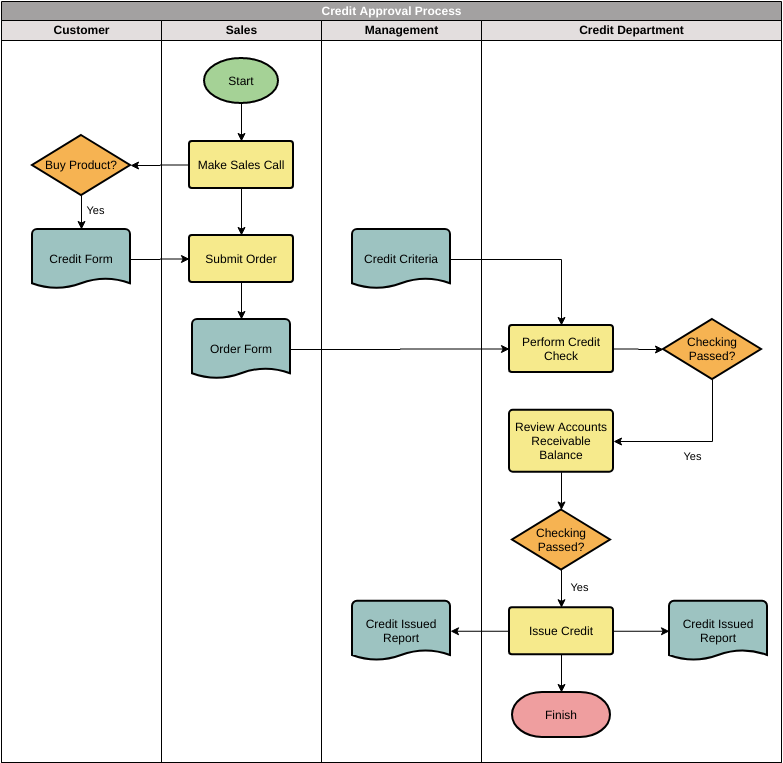
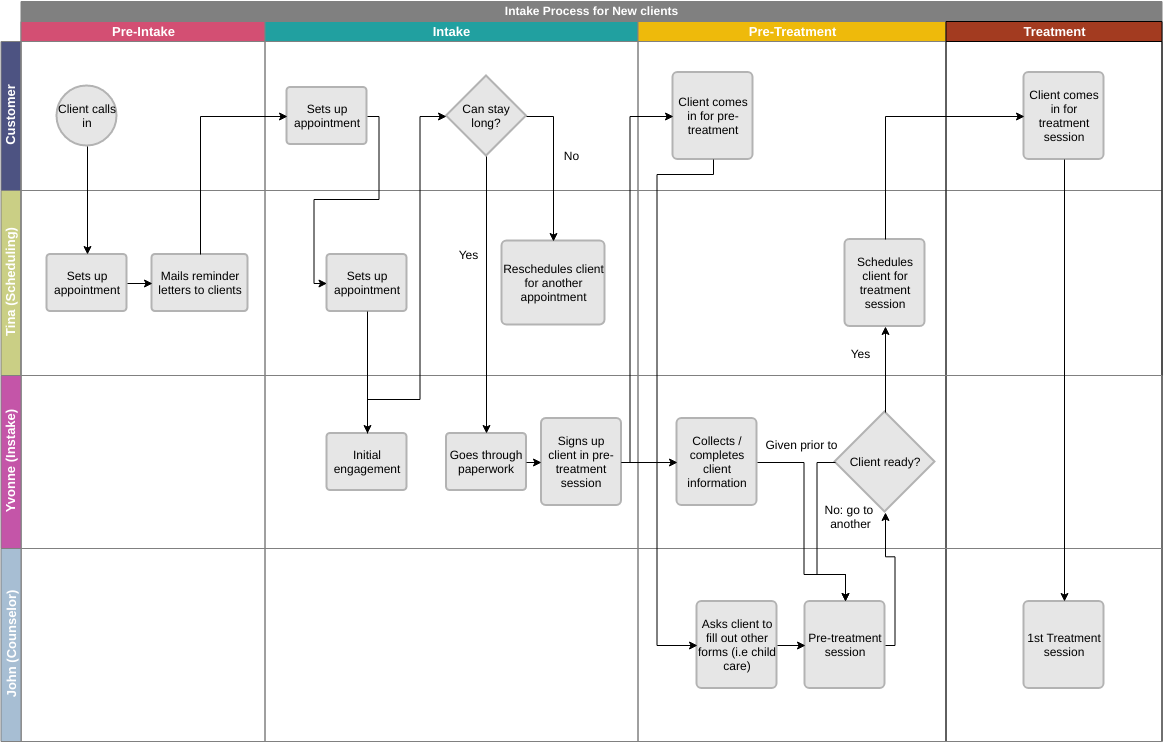
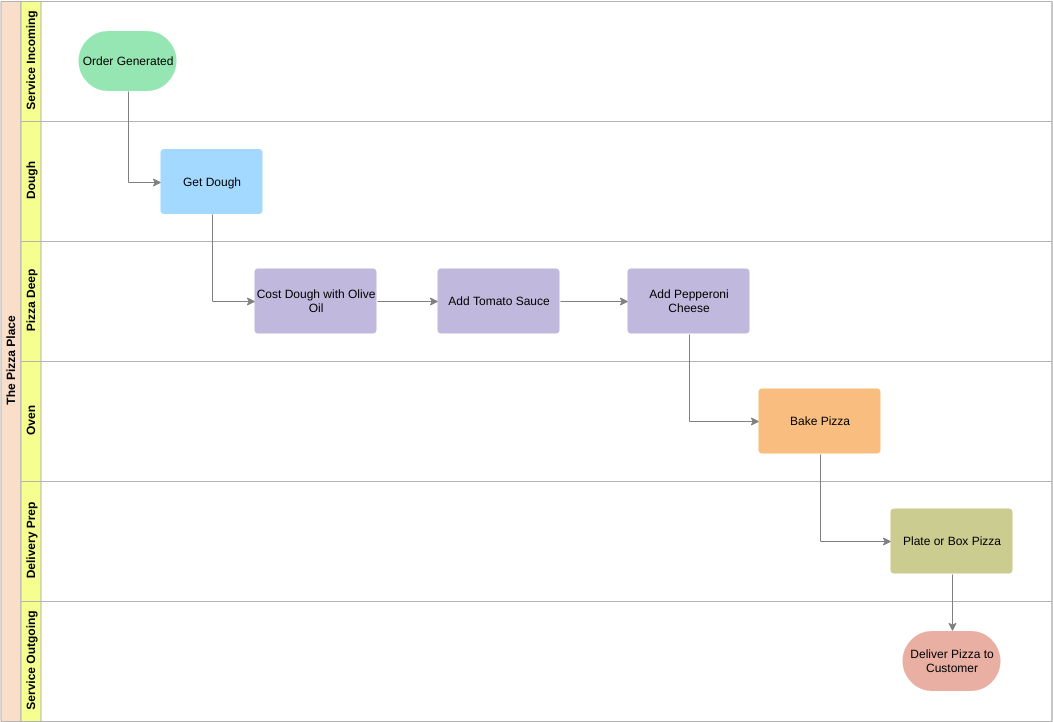
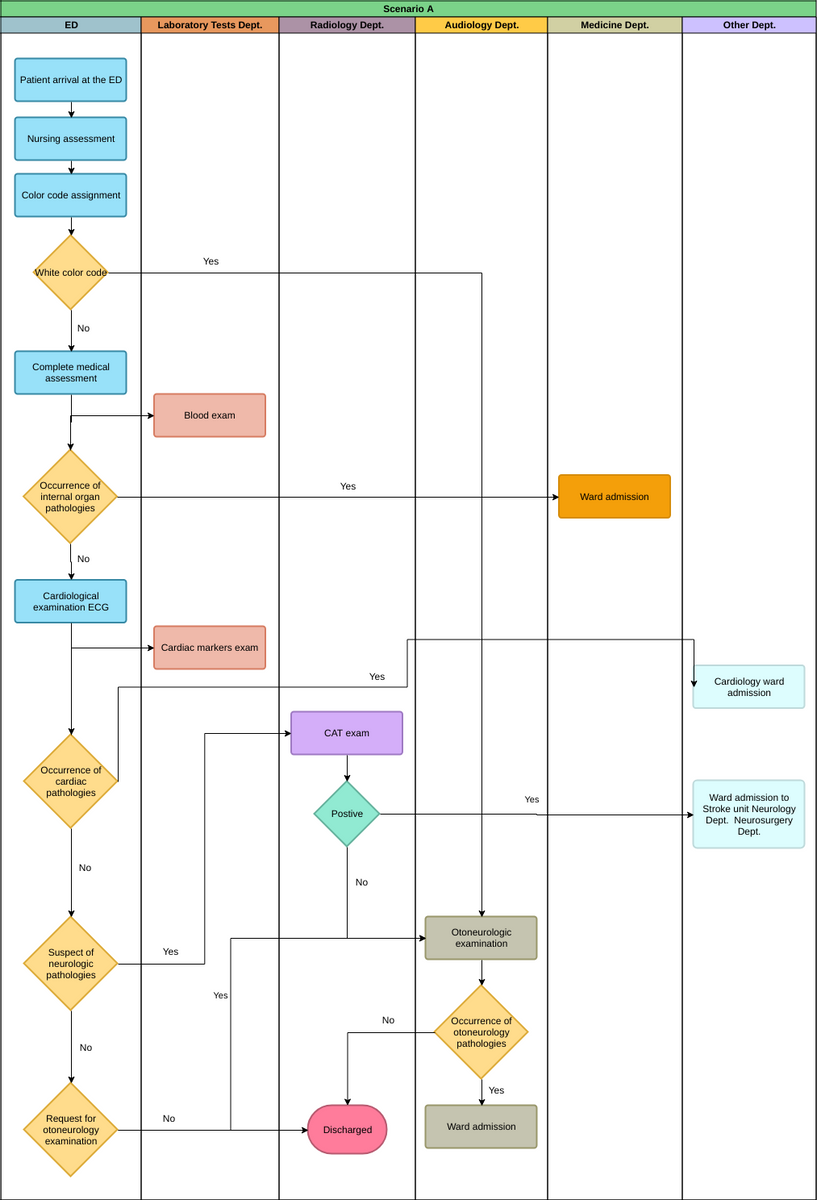
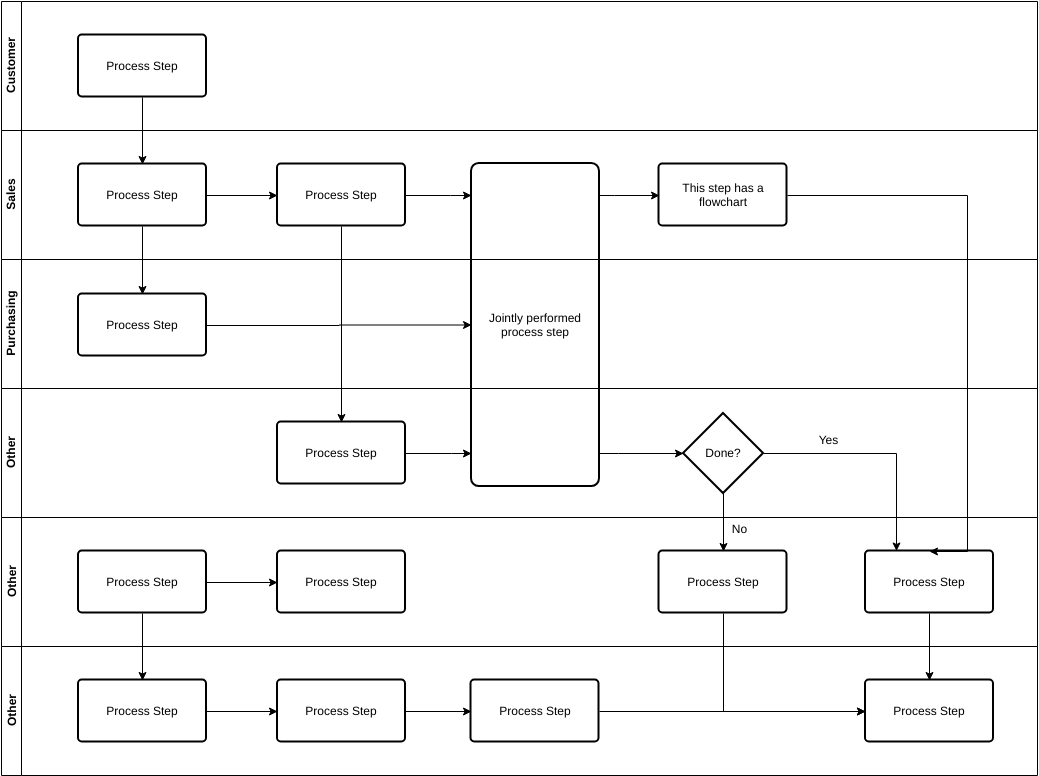
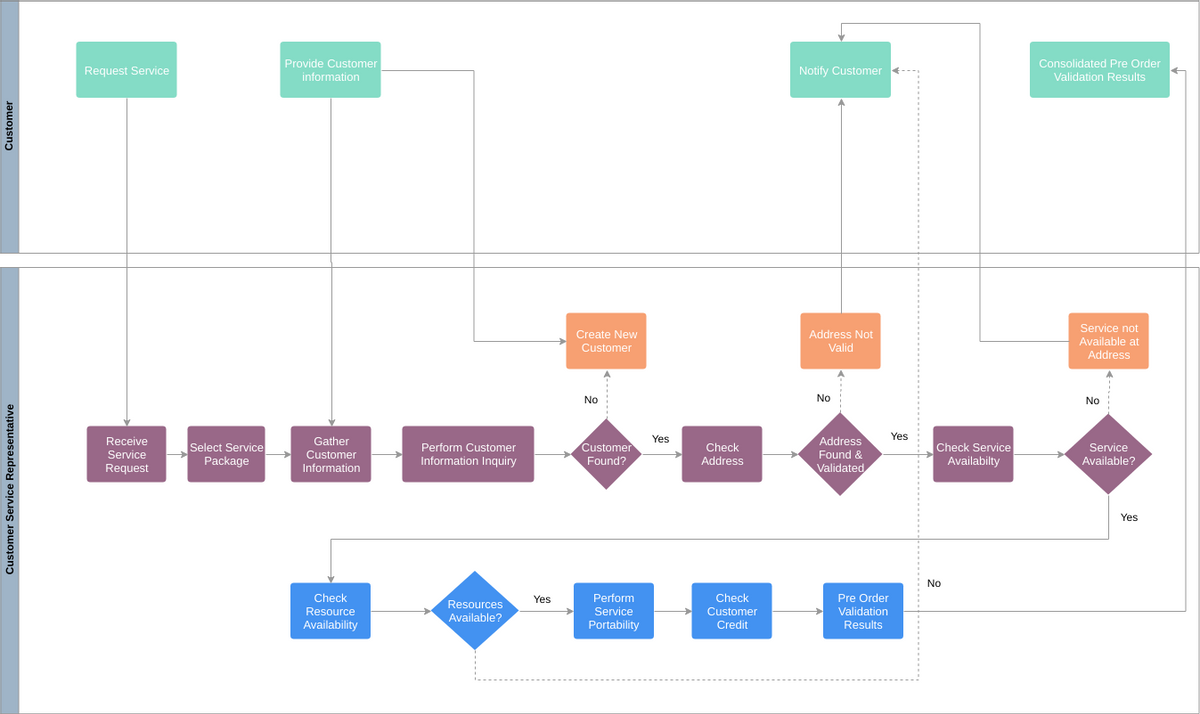
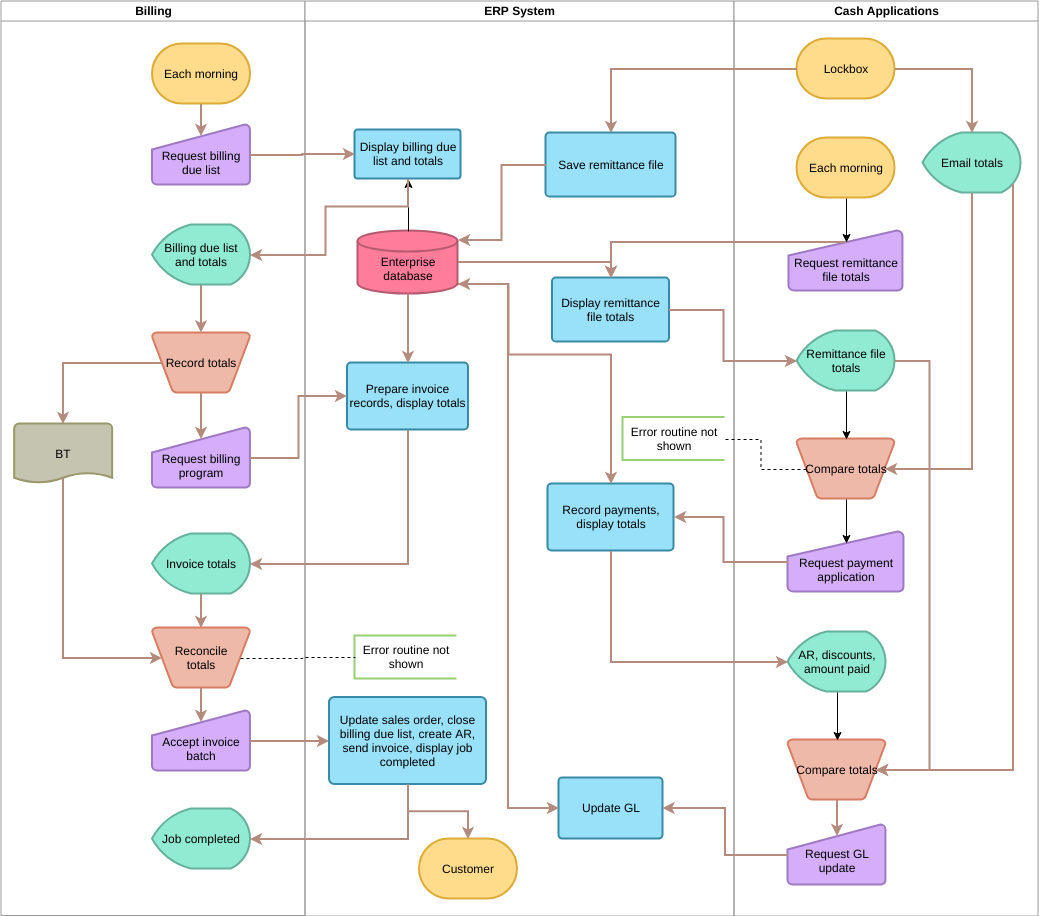
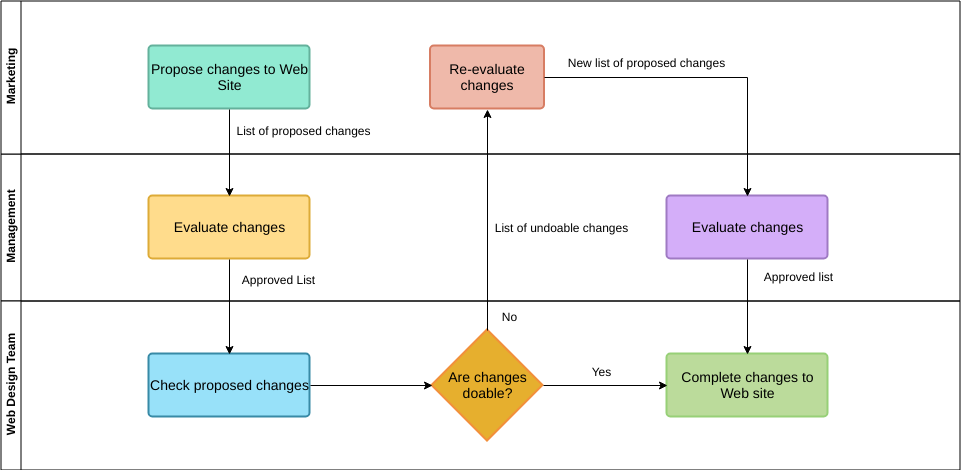
跨职能流程图
当流程图被划分为用于描述不同控制单元的不同水平或垂直部分时,通常使用跨功能流程图。特定控制单元将与特定部分一起显示为图标。
跨功能流程图允许映射器正确地将职责分配给“执行步骤”或“决策”,并显示组件单元对流程每个不同部分的职责。
流程图的标准符号
流程图常用符号为了使内容表达的流程图便于他人准确全面地理解,需要在制图中使用常用、统一的流程图符号。
目前国际标准化组织(ISO)等机构已有流程图符号标准可以作为绘图的依据,如在实际工作中需要使用该标准的图形等符号,应考虑其通用性,尽量使用社会已有的和通用的,在创新的情况下一定要标明这些符号的含义和用途,并注意同一图和以后在实际绘图中保持必要的连续性,并减少不必要的符号类型。
下表列出了最常见的流程图符号。
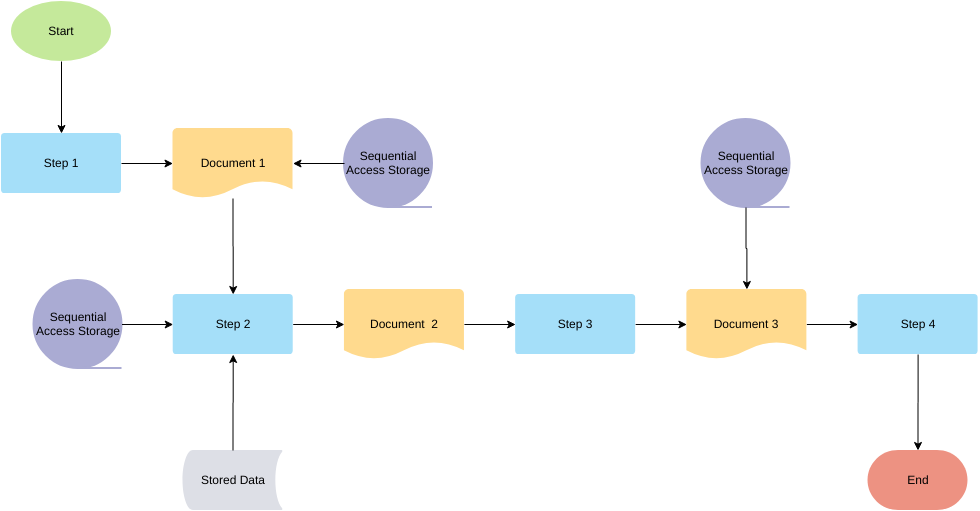
其他附加符号
除上述基本符号外,示例如下
| 形状 | 姓名 | 描述 |
|---|---|---|
 |
数据文件或数据库数据文件或数据库 | 数据库由圆柱体表示。 |
| 文件文件 | 该文件标有一个底部为波浪形的矩形。 | |
| 使用多个波浪形底部的矩形来标记多个文件。 | ||
| 显示显示 | 显示结果的过程用左三角正方形右圆角形状标记。 | |
| 手动操作手动操作 | 使用直角半梯形标记需要手动输入、校正或操作的过程。 | |
| 初始化准备或初始化 | 初始化或准备过程由一个细长的六边形表示。 |
创建流程图的提示
准备流程图时必须遵循以下准则。
- 绘制流程图时应使用标准符号。
- 确保流程图具有起点(或起点)和终点(或终点)。
- 避免工艺线交叉
- 流程图的通常方向是从上到下或从左到右。
- 终端符号,即 START/BEGIN 或 STOP/END 应该只有一条流线。
- 流程图应该整洁、干净、易于理解。不应该有任何歧义。
- 只有一条工艺线应该从工艺符号中出来。
- 只有一个过程行进入决策符号,但可以有两个或三个过程行,一个用于每个可能的答案,留下决策符号。
- 如果流程图又长又复杂,应该使用连接符来减少流程线的数量。
- 使用注释符号更清楚地描述这些步骤。
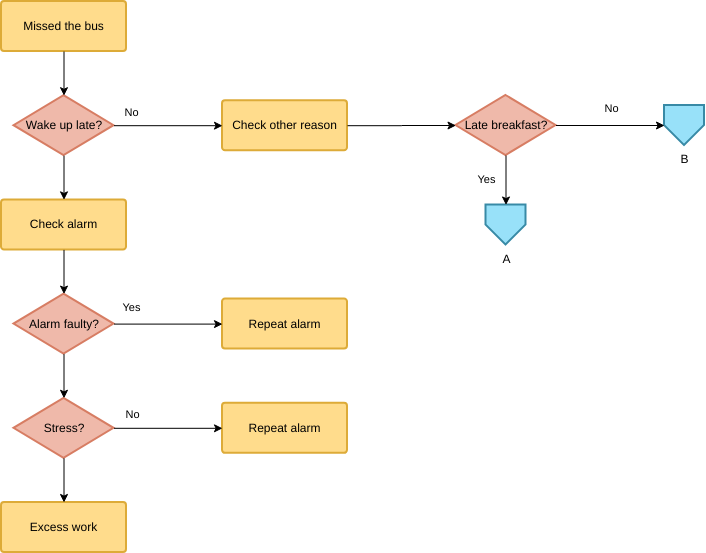
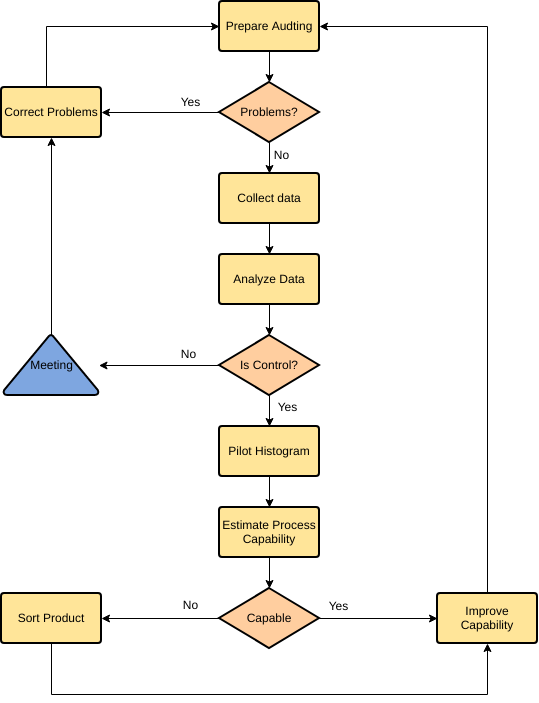
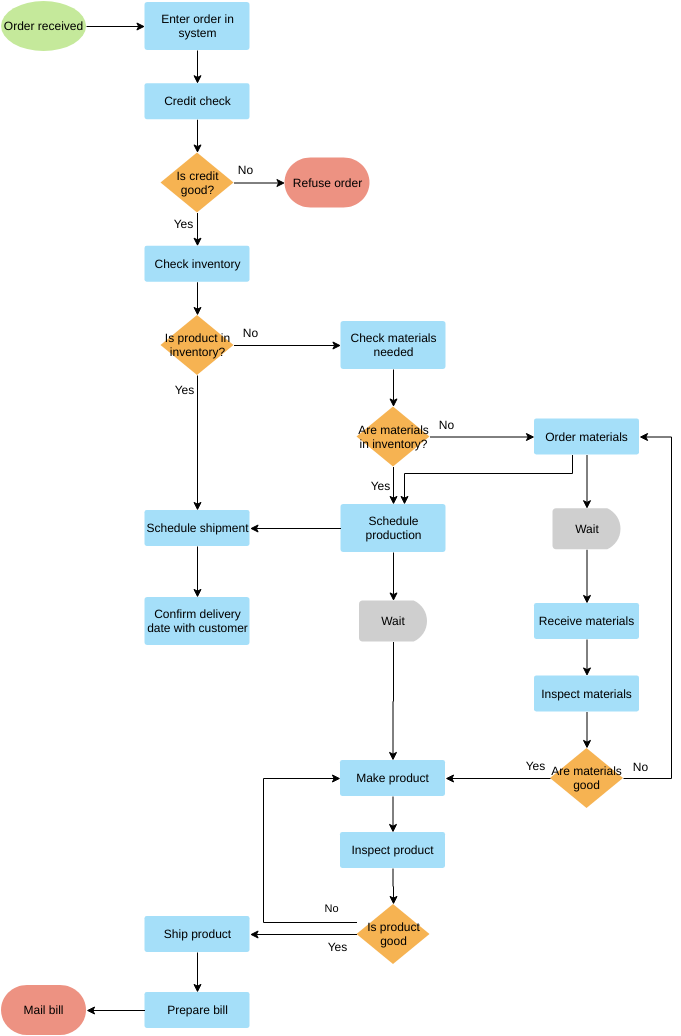
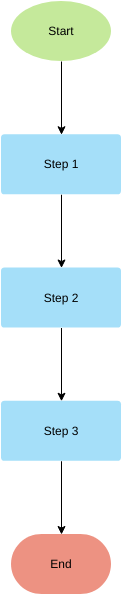
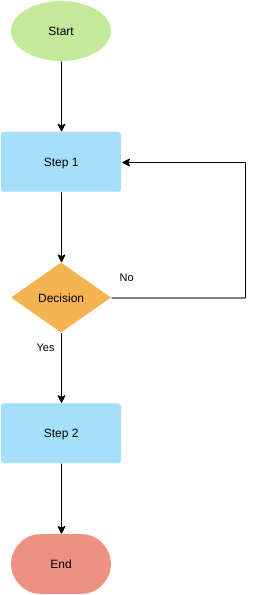
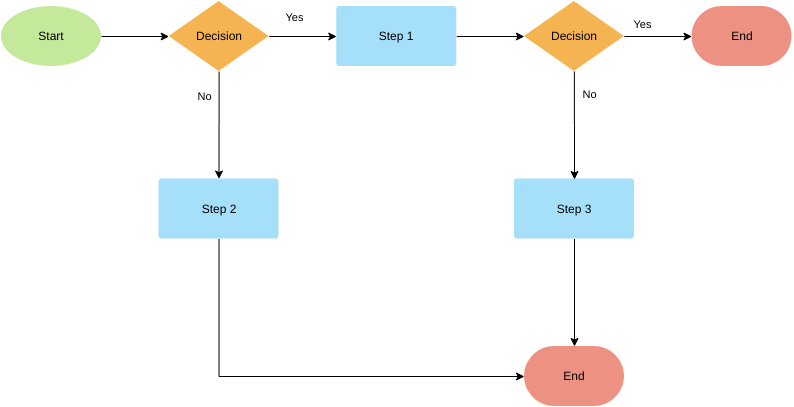
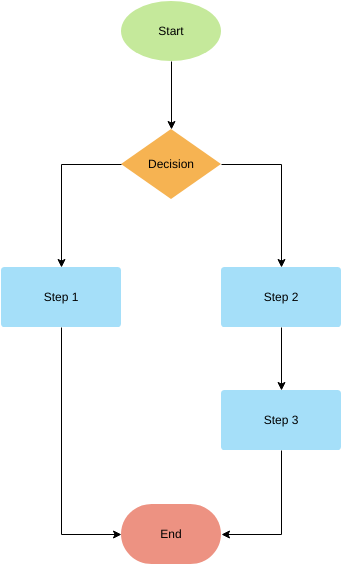
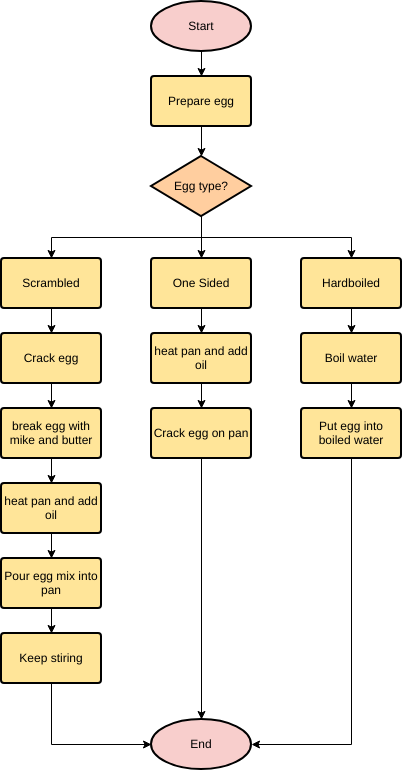
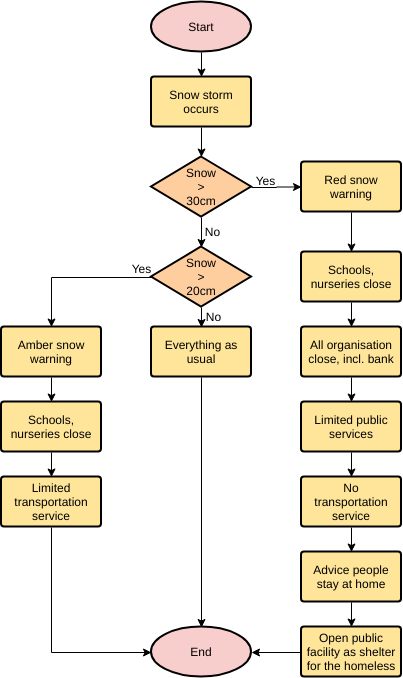
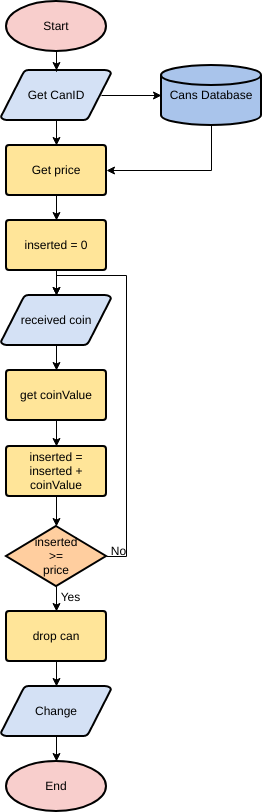
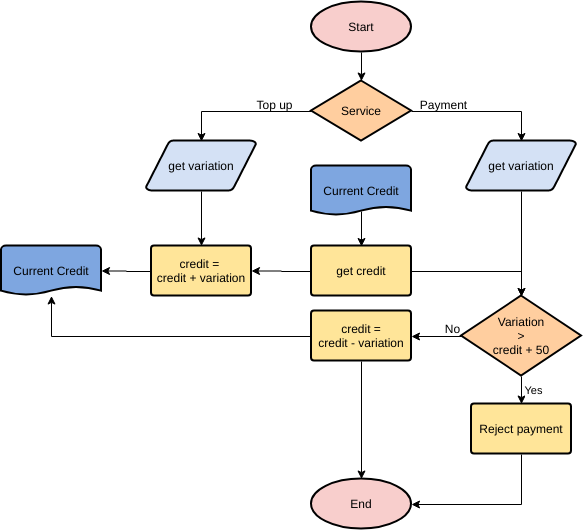
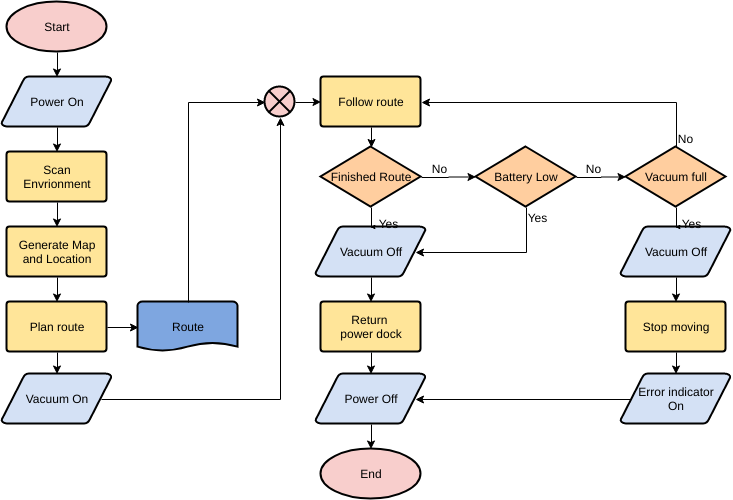
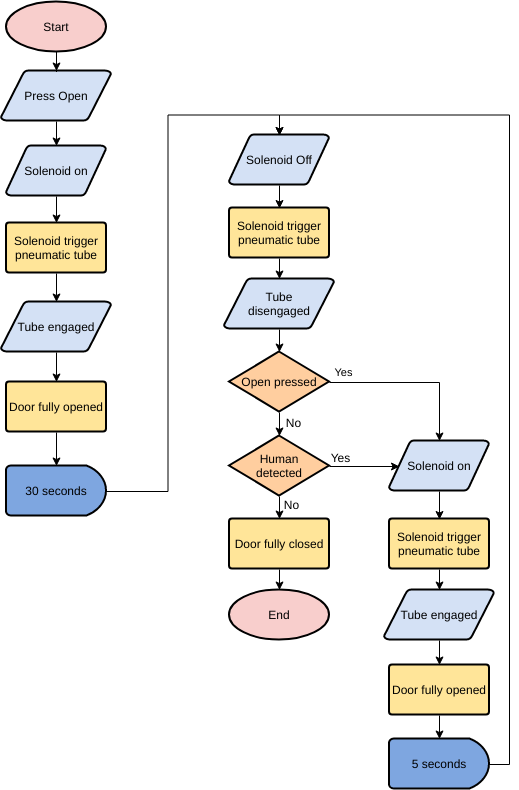
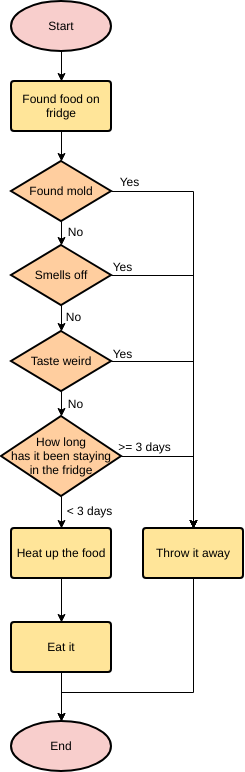
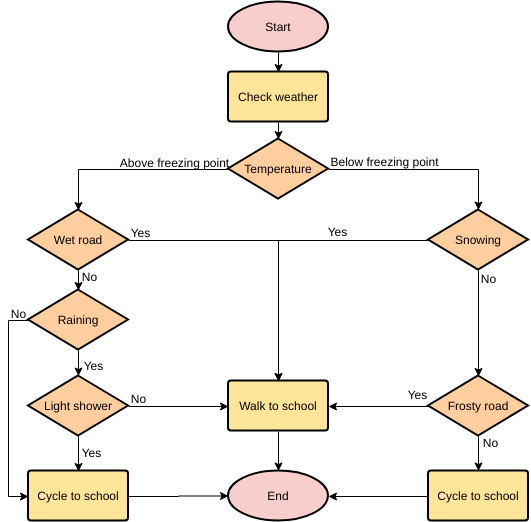
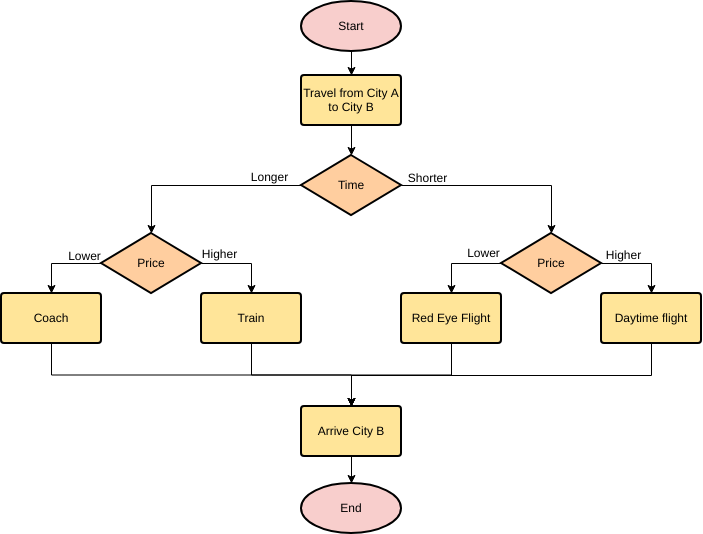
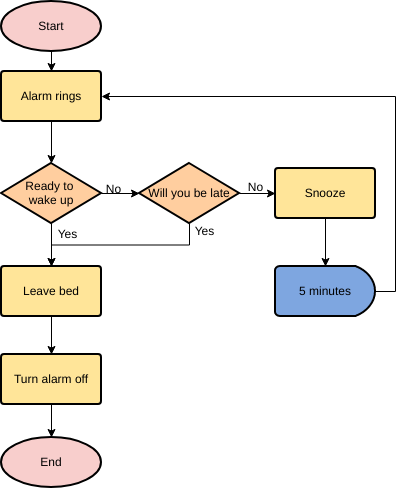
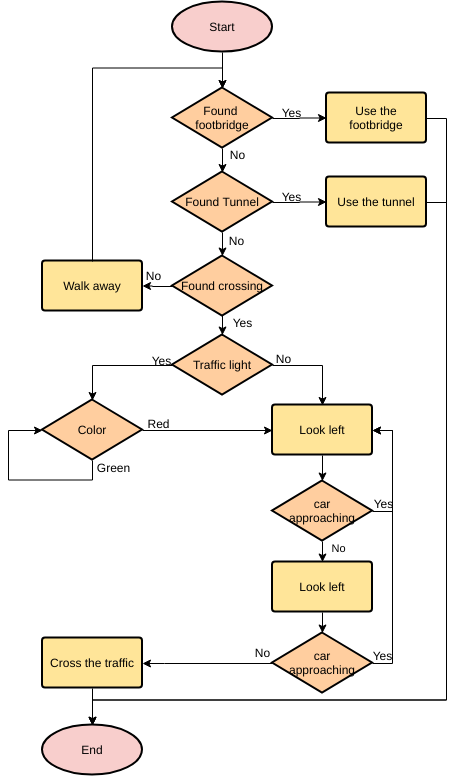
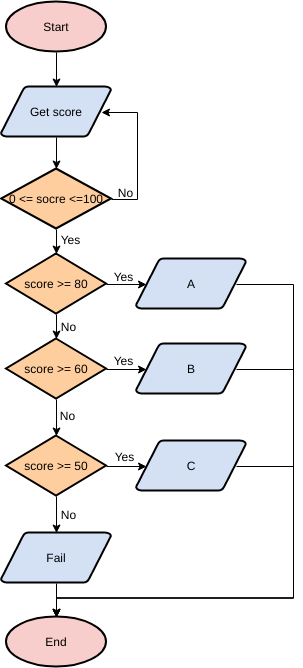
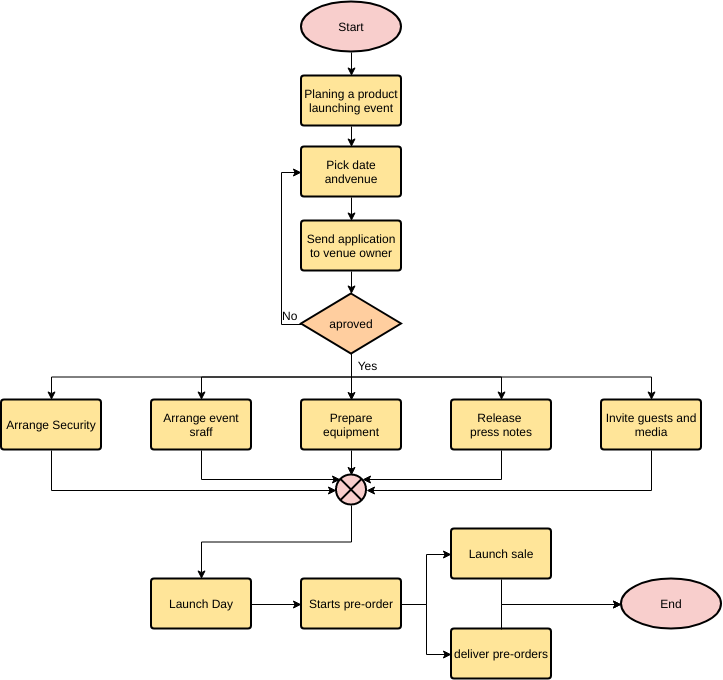
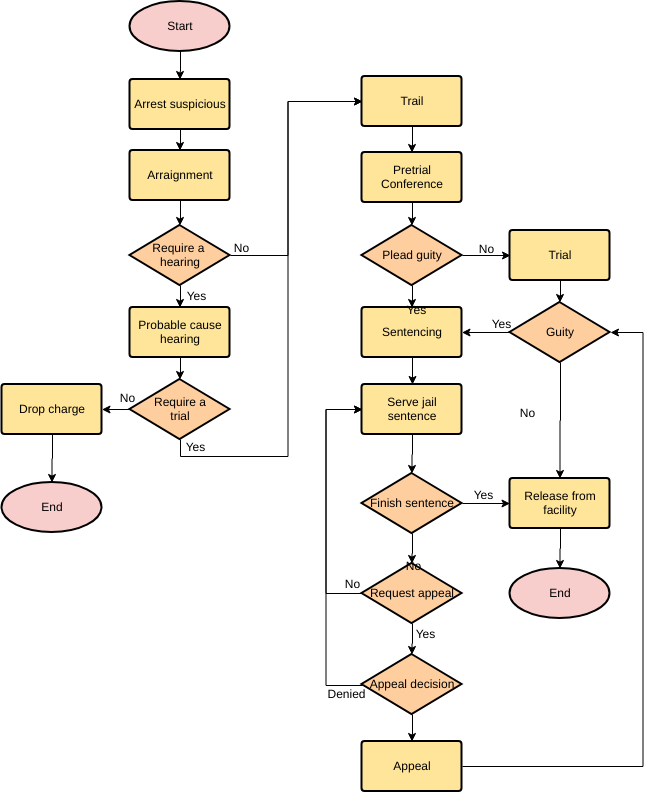
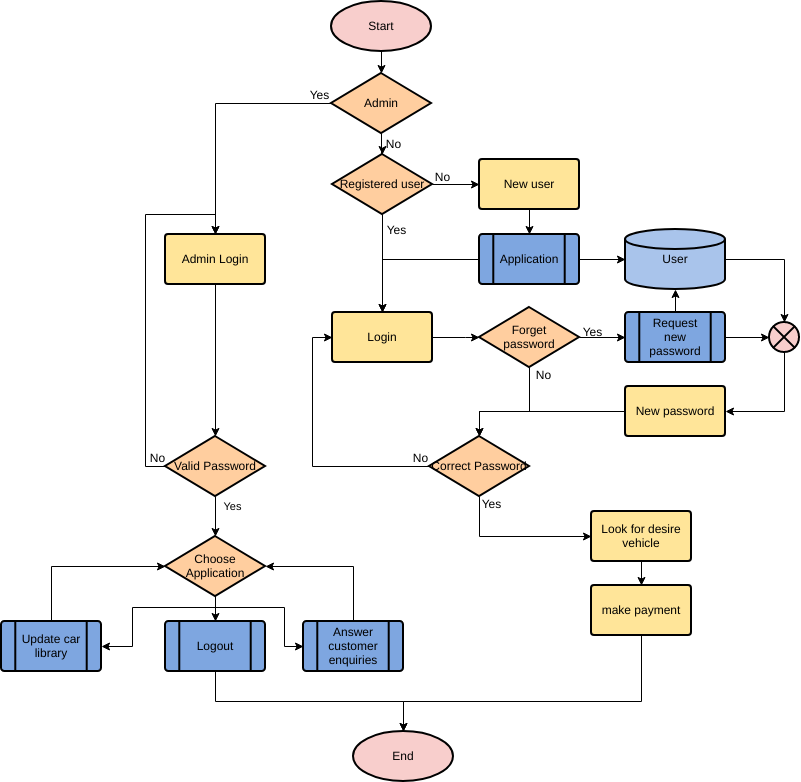
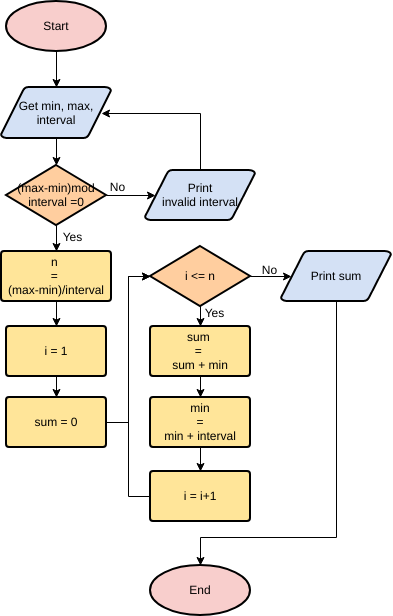
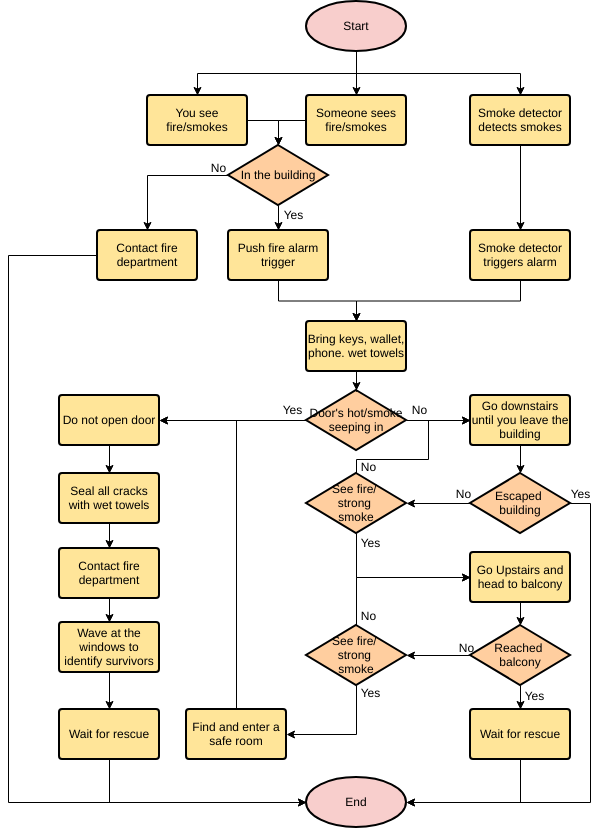
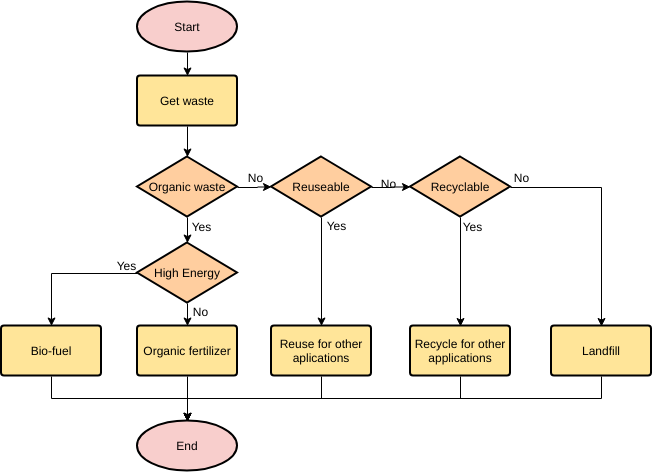
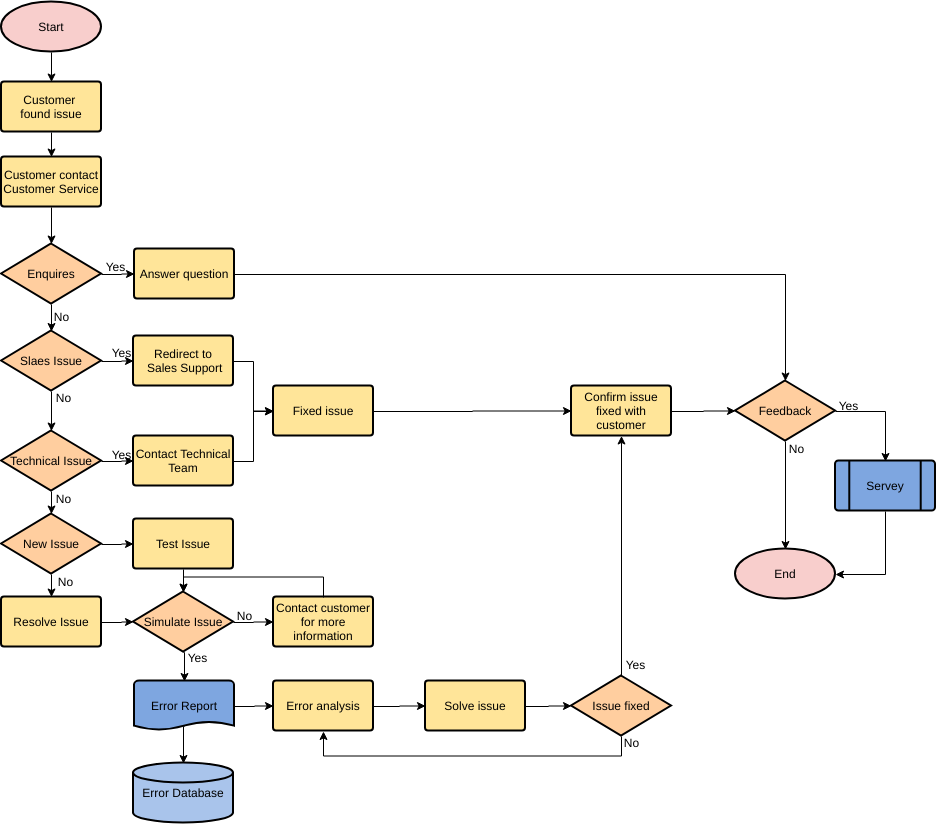
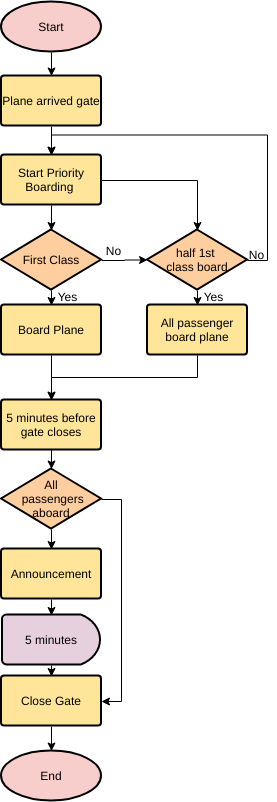
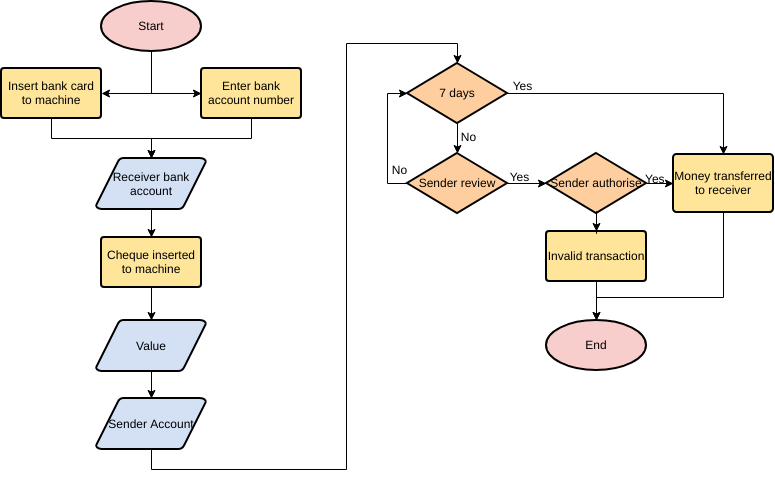
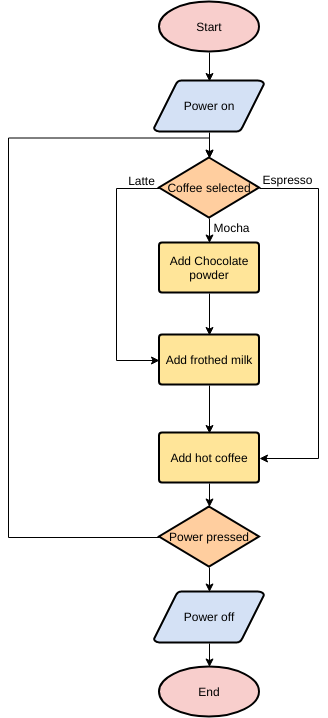
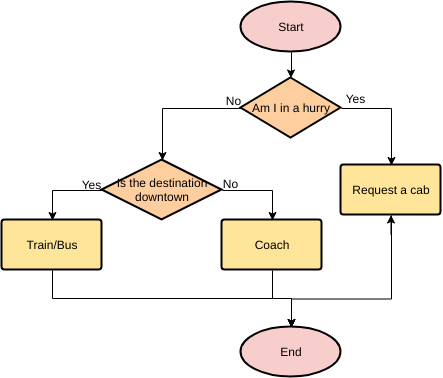
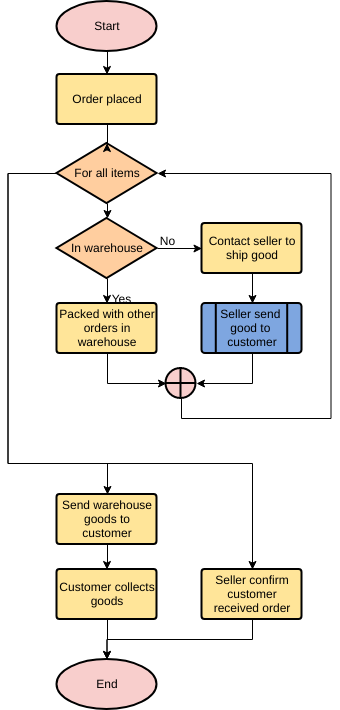
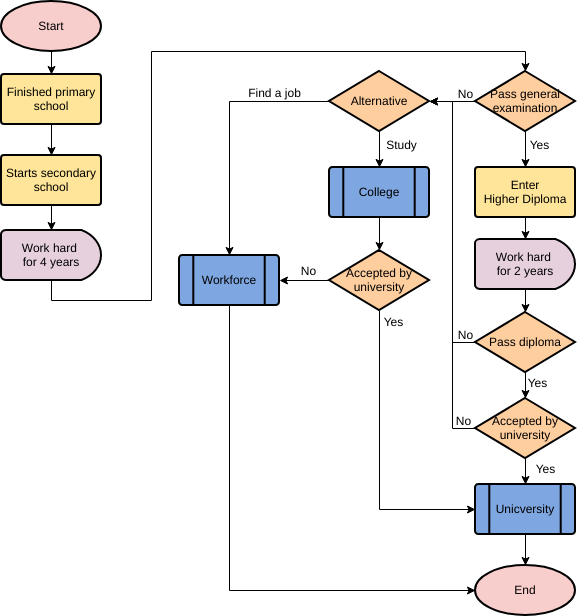
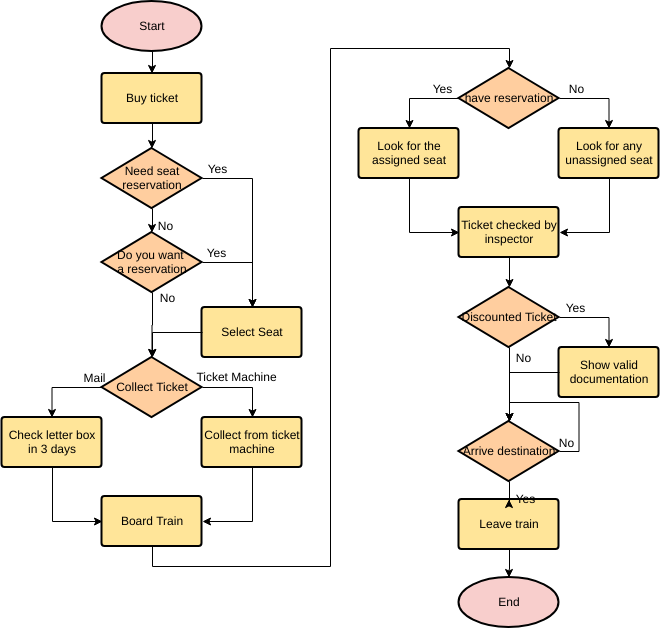
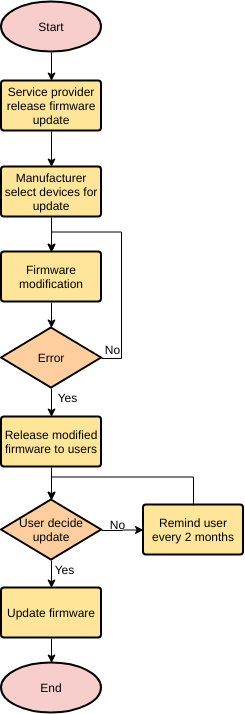
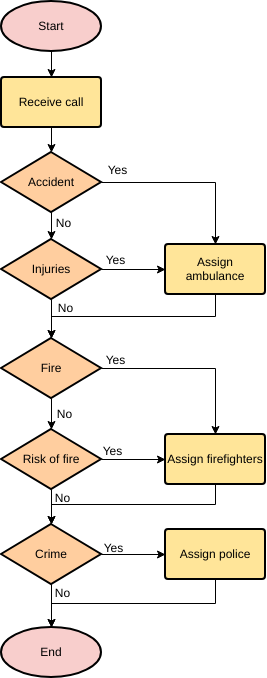
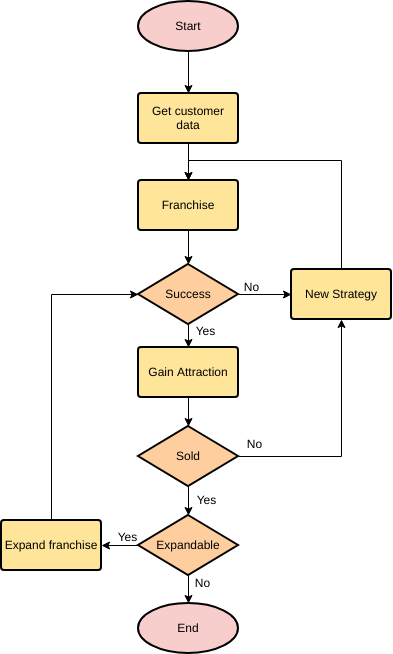
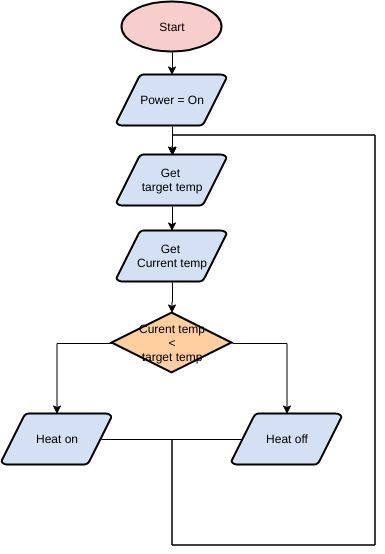
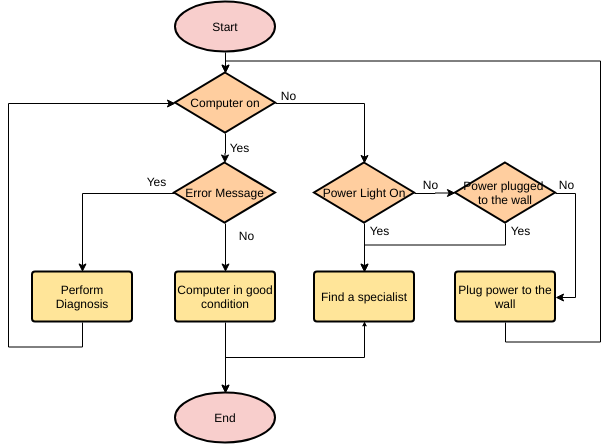
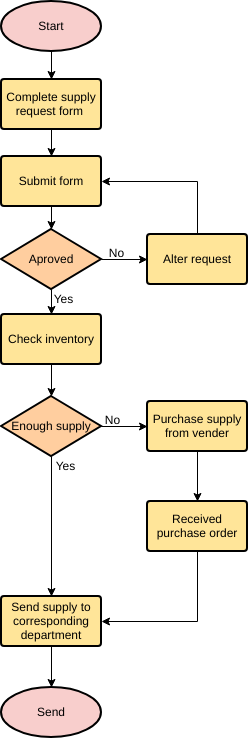
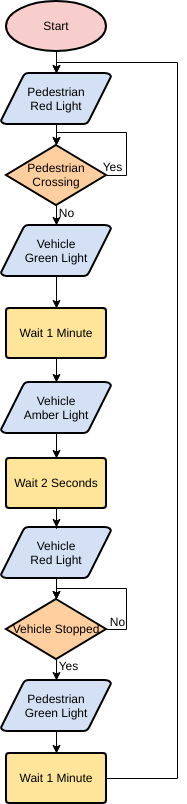
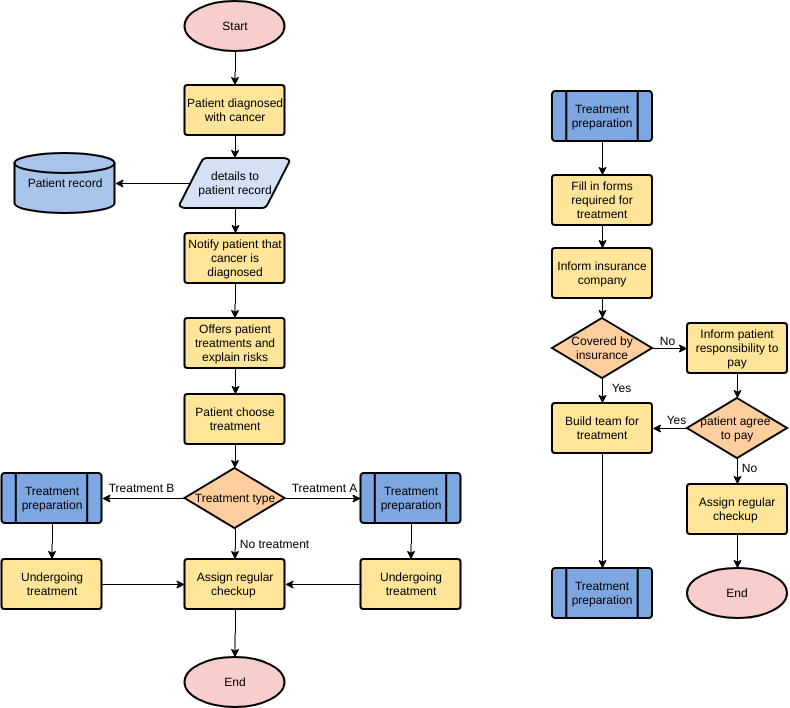
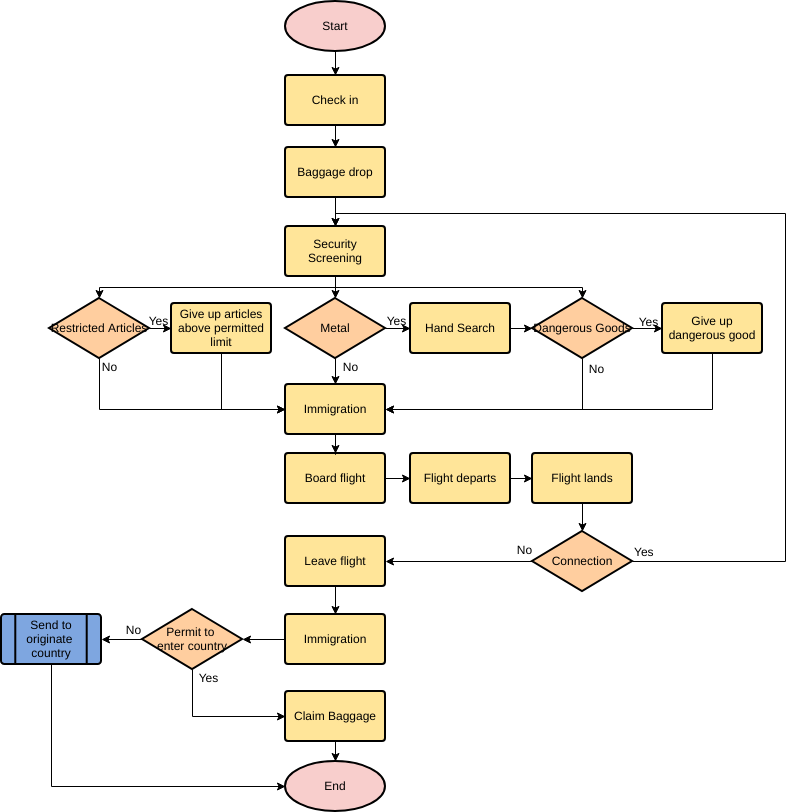
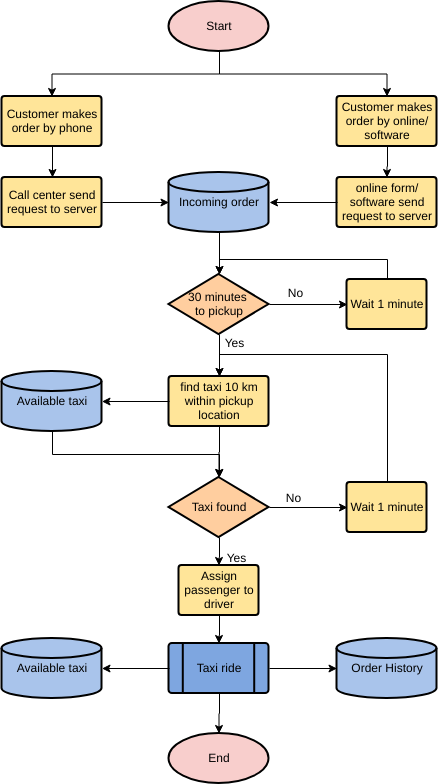
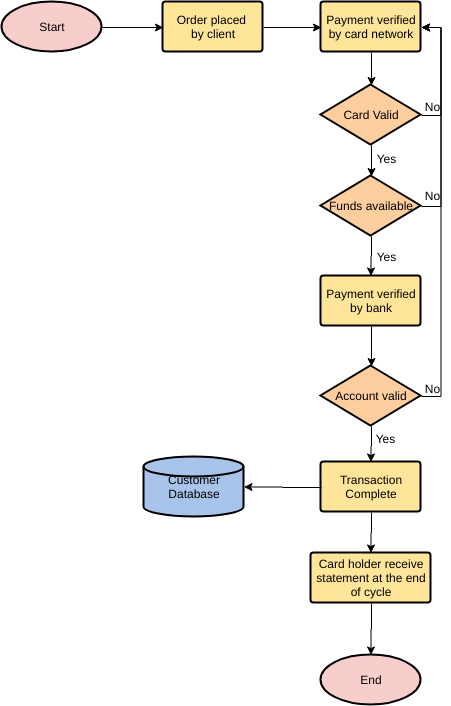
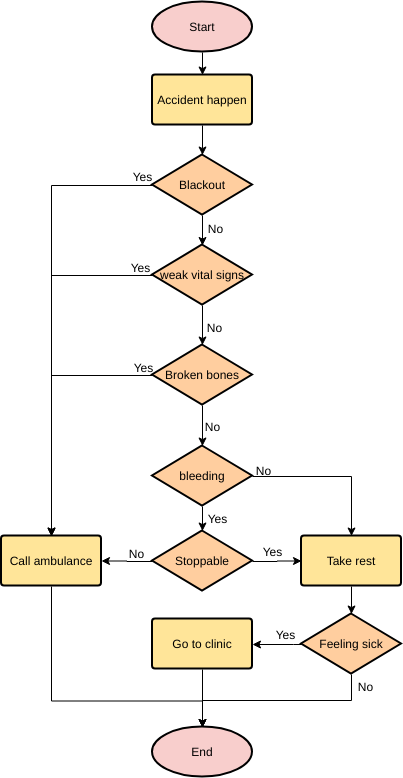
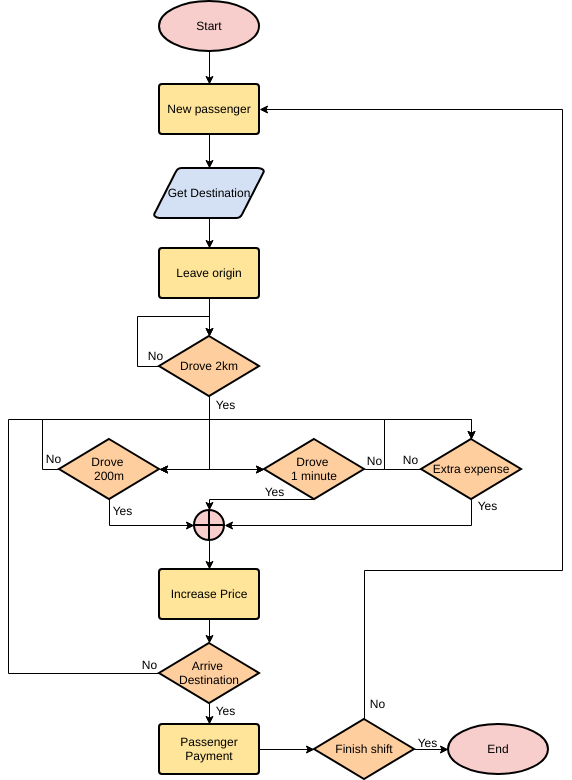
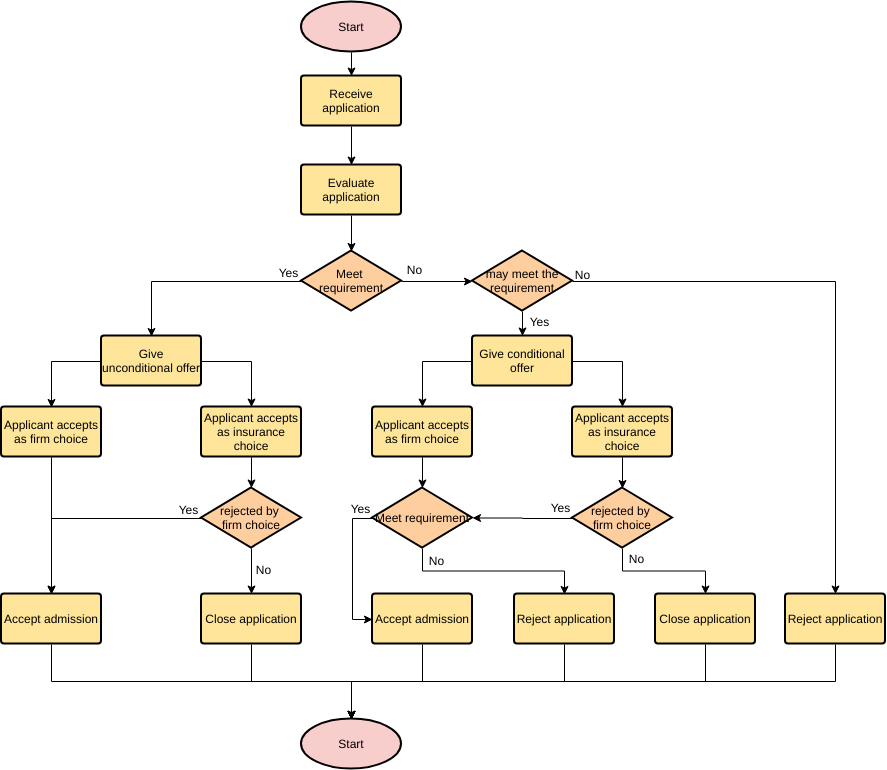
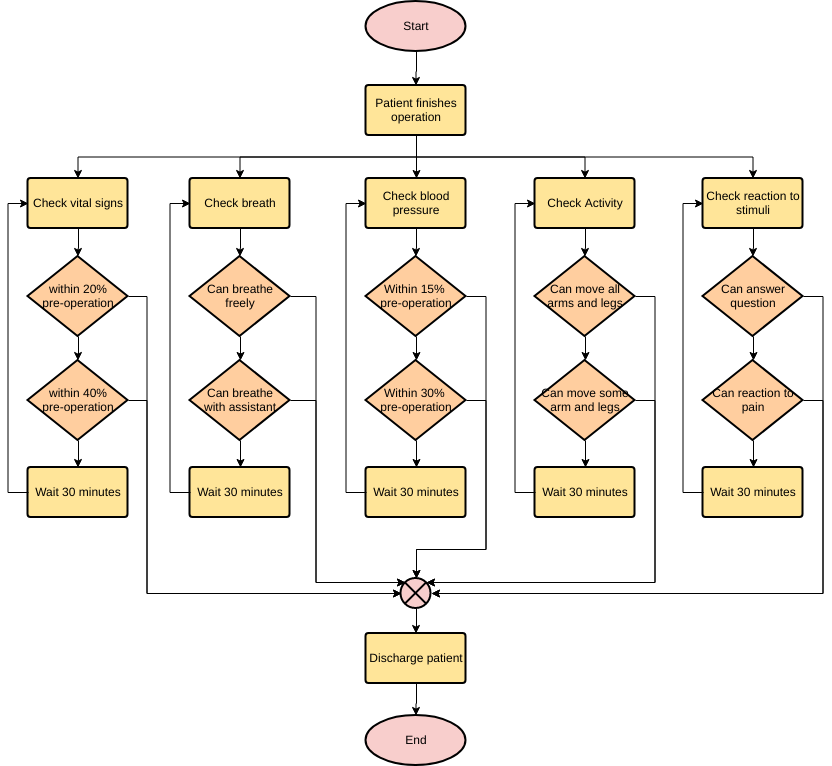
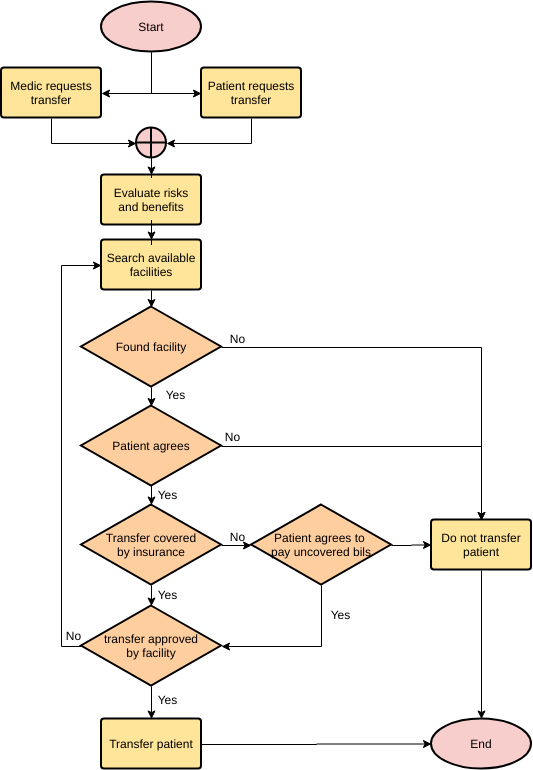
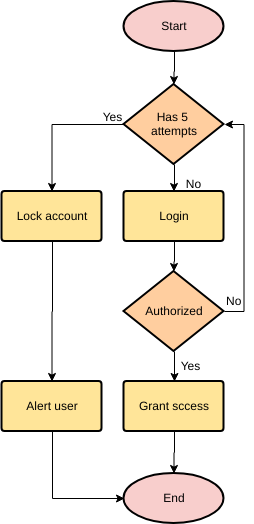
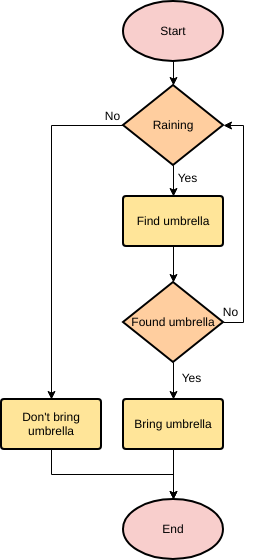
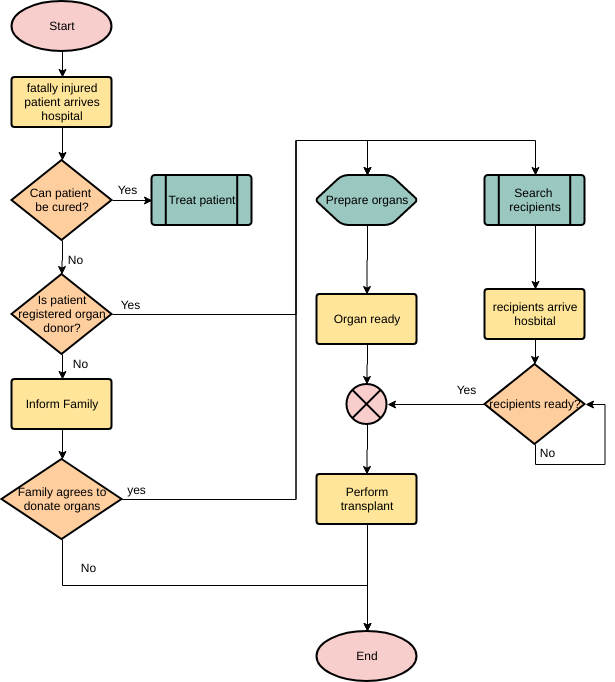
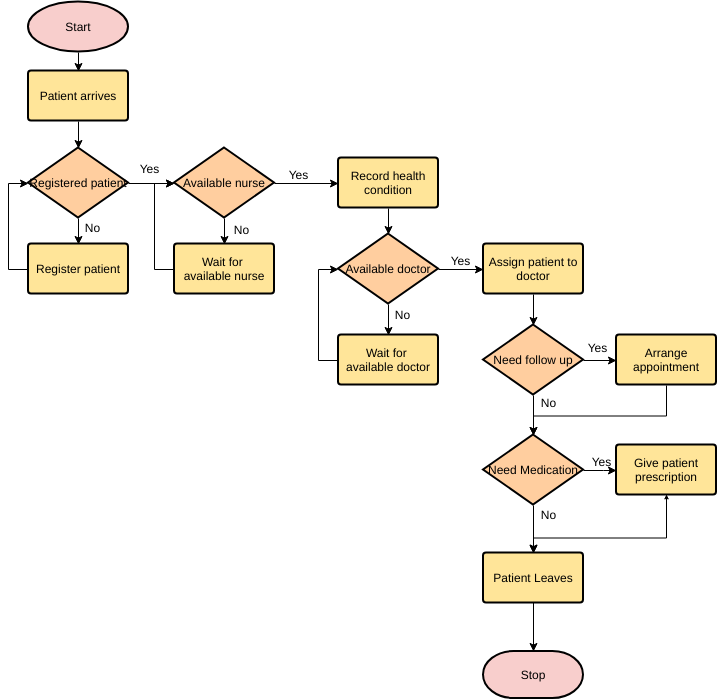
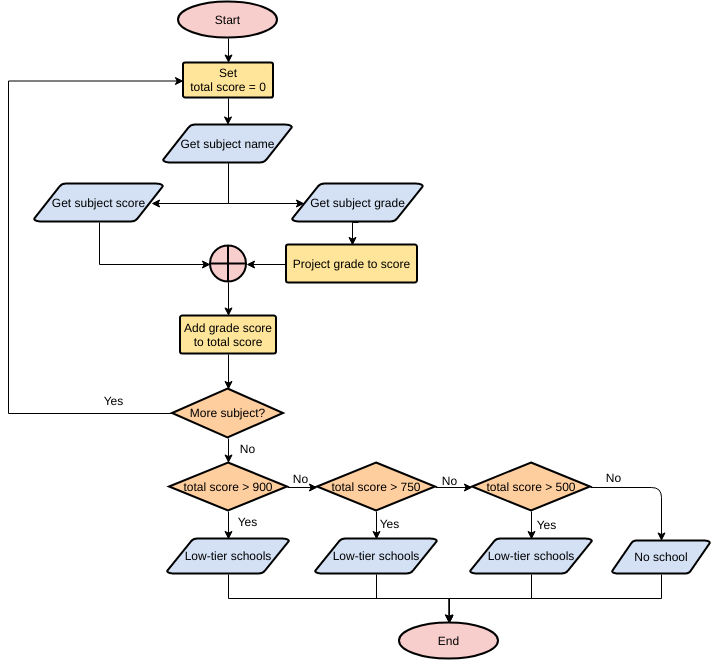
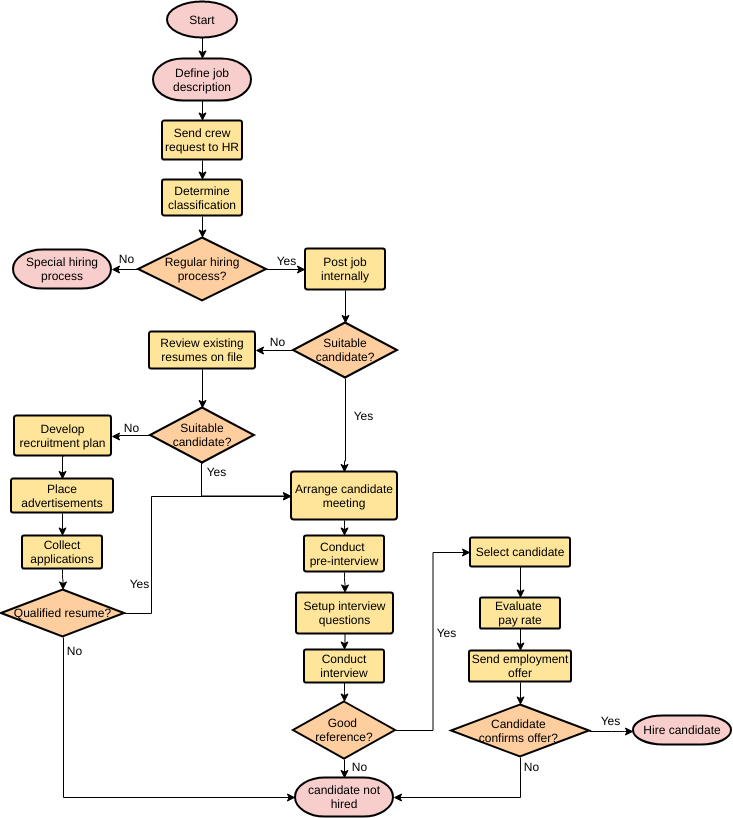
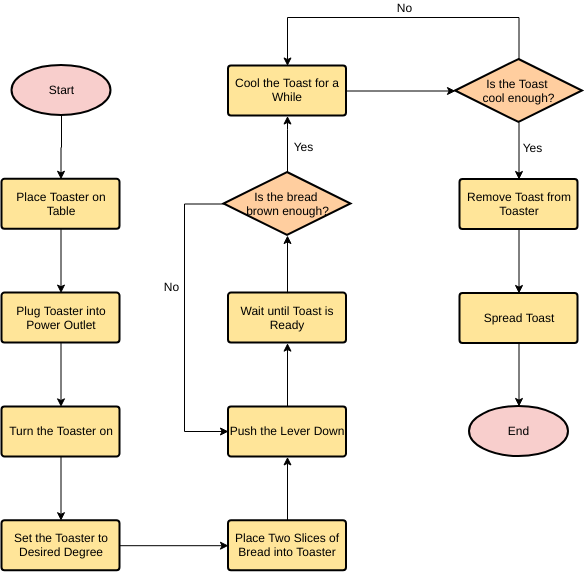
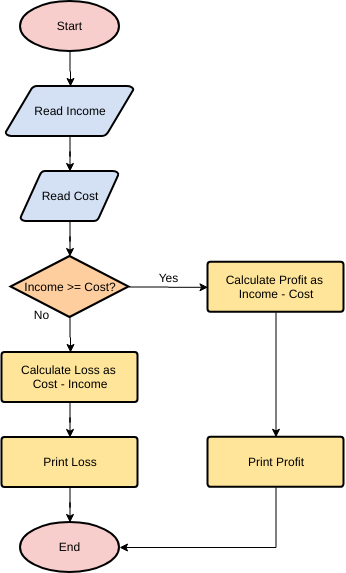
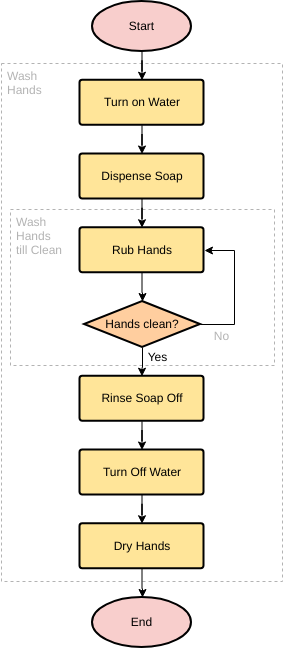
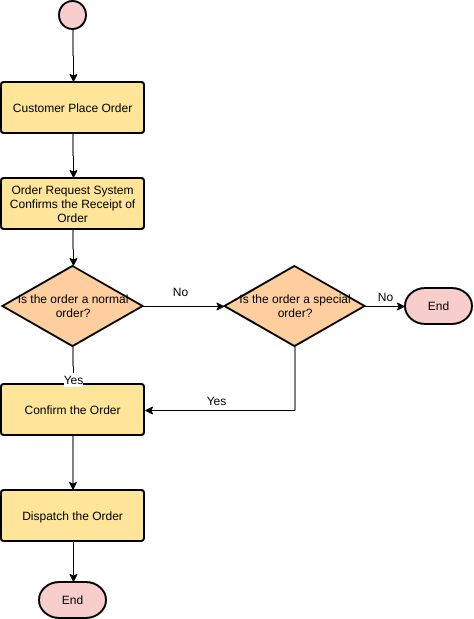
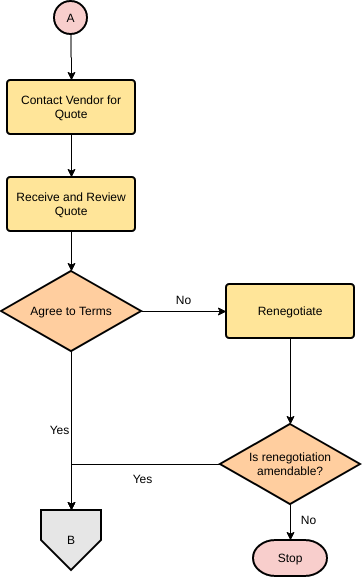
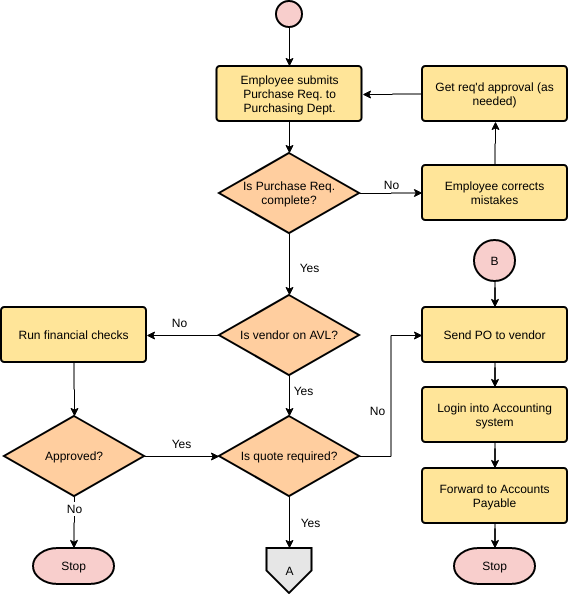
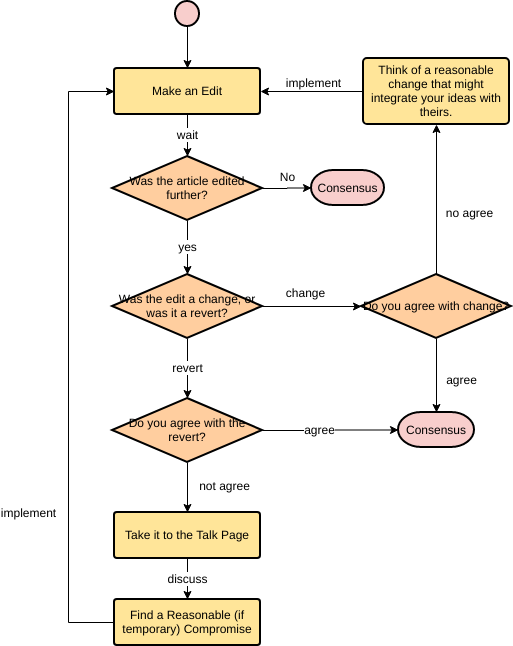
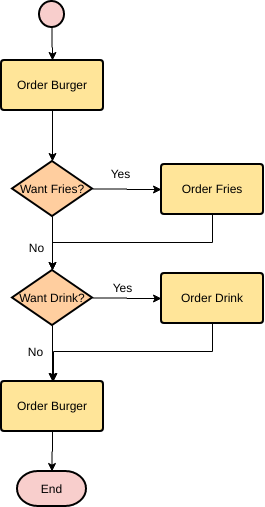
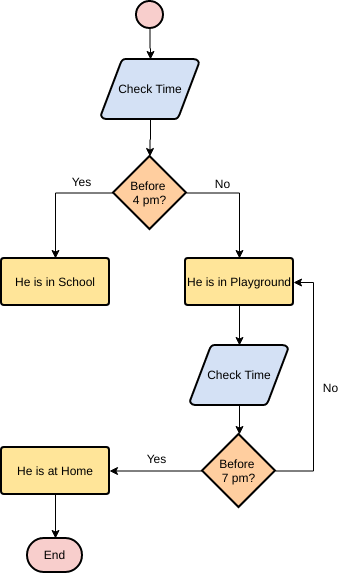
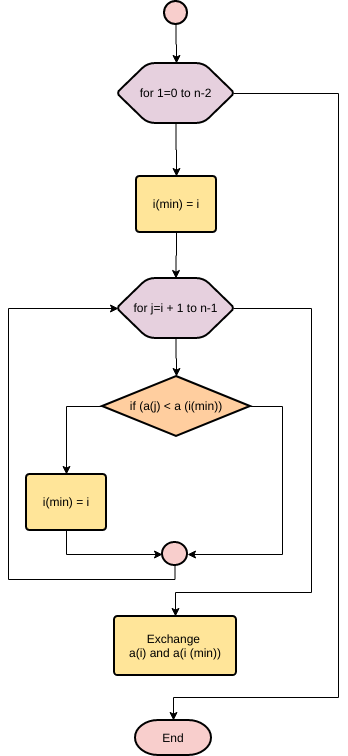
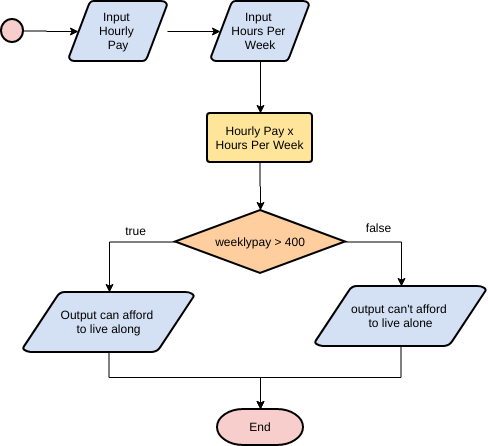
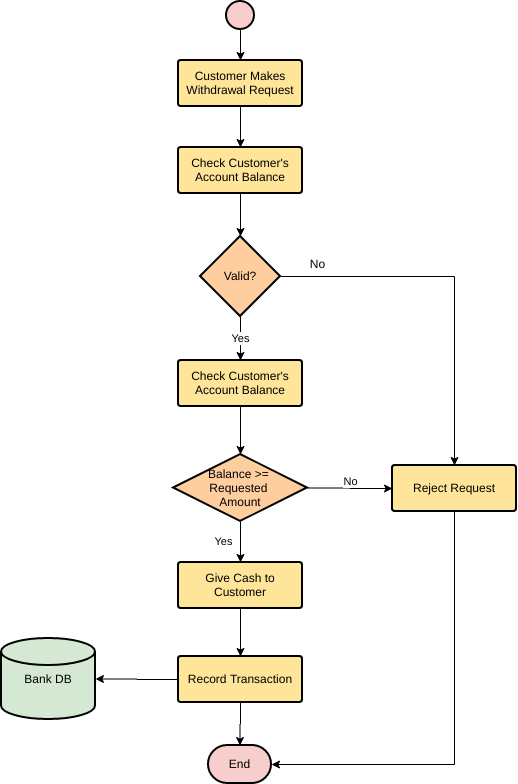
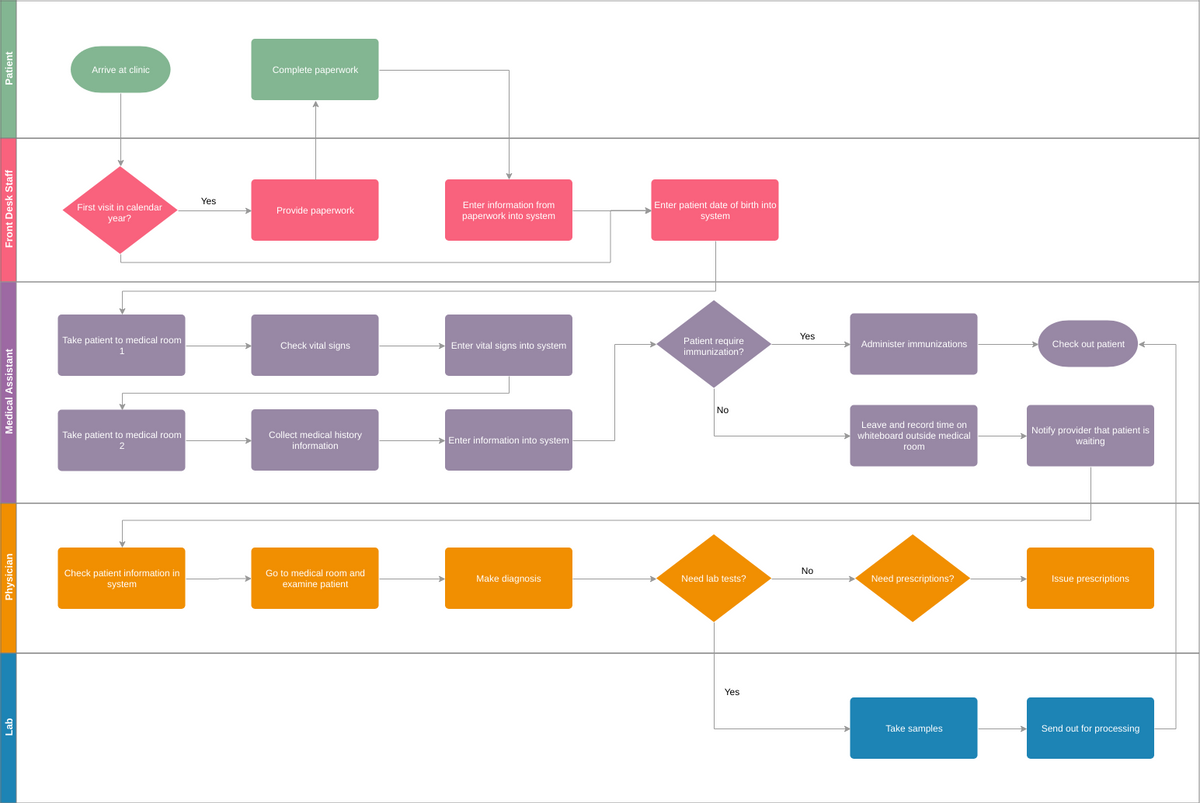
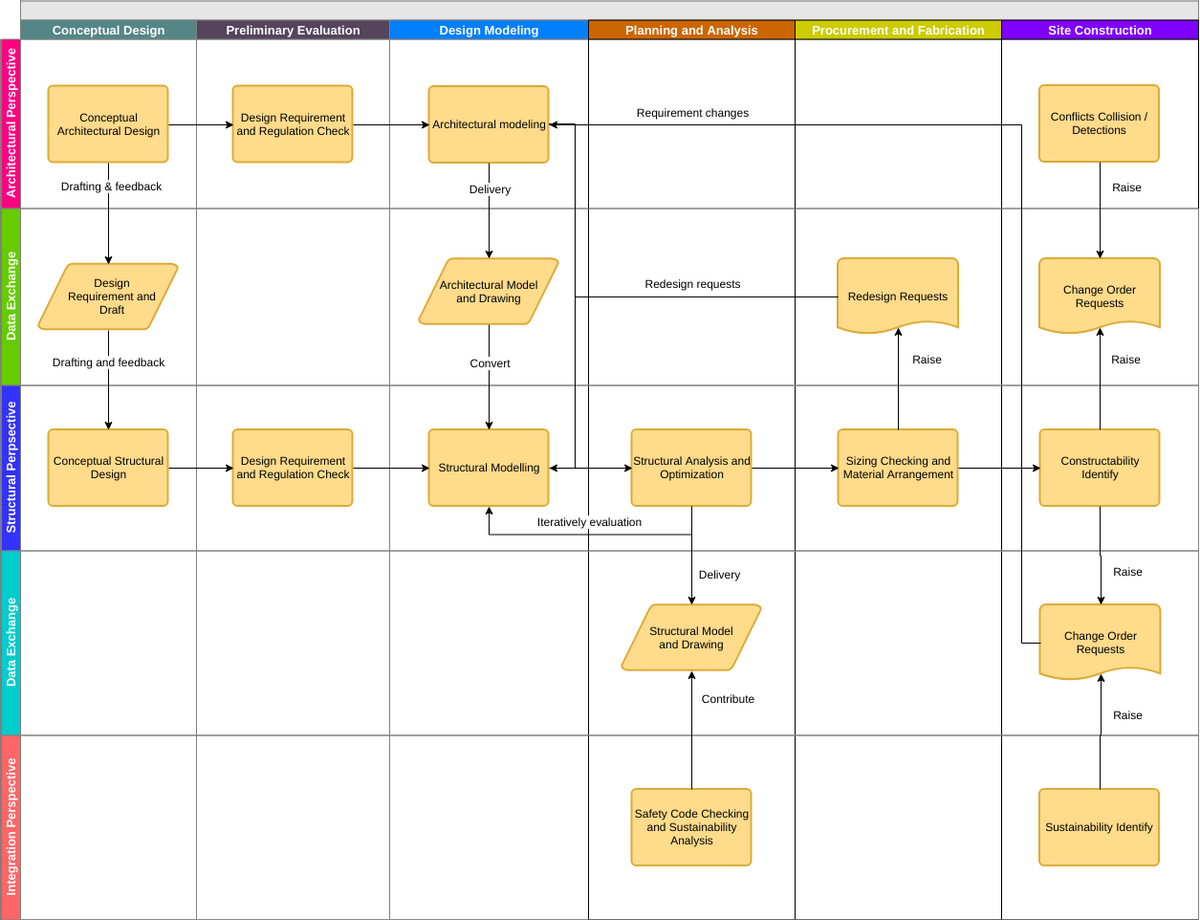
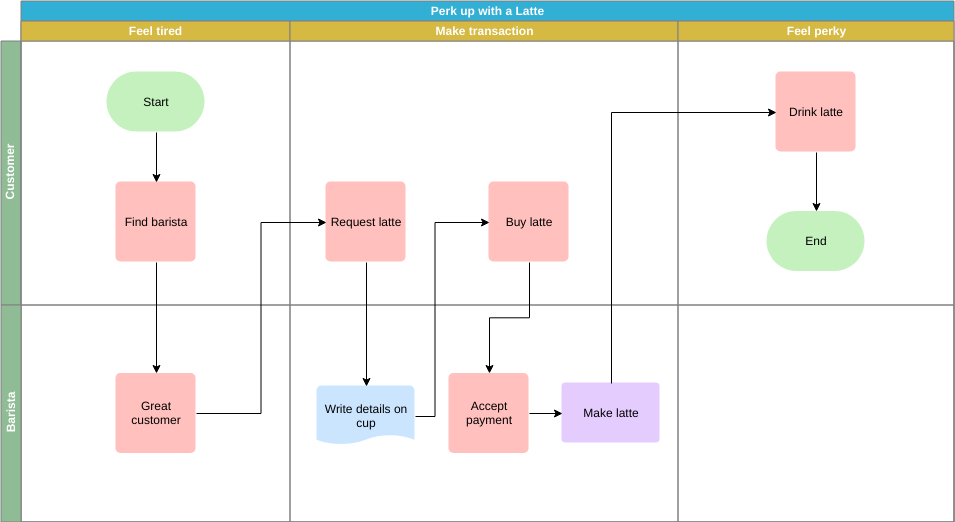
实例学习流程图
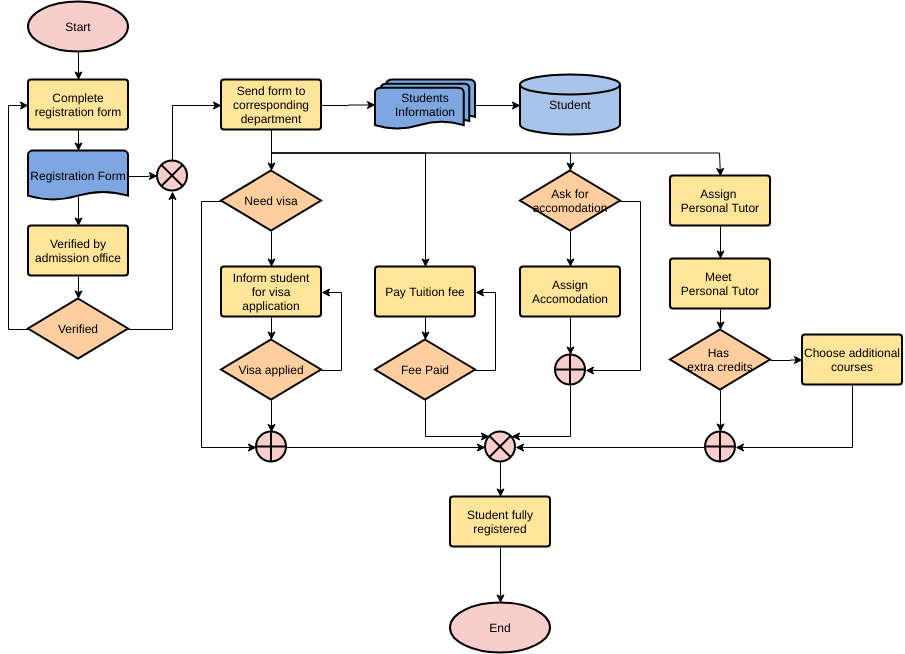
探索更多跨职能流程图模板
跨职能流程图显示了谁在什么时候做什么,并以网格状图表的形式组织起来。它超越了基本流程图,显示了流程中职能(例如,利益相关者或部门)和阶段(例如,里程碑)之间的关系,这里有一些跨职能流程图模板和示例:







































































































Comments are closed.