尽管 scrum 是一种有效且经过验证的软件开发框架,但要充分利用 scrum,您需要以提高敏捷性并更好地适应您的项目和团队的方式对其进行自定义或调整。
Scrum Process Canvas是一个 Scrum 管理工具。它在一页流程画布中呈现可操作的 Scrum 活动。团队成员执行管理和完成软件项目的活动。
Scrum 流程画布是完全可定制的,它允许您将额外的活动(例如某些会议)和流程可交付成果(例如特定领域的日志)添加到 Scrum 流程中,以满足您的特定项目需求。(了解更多)

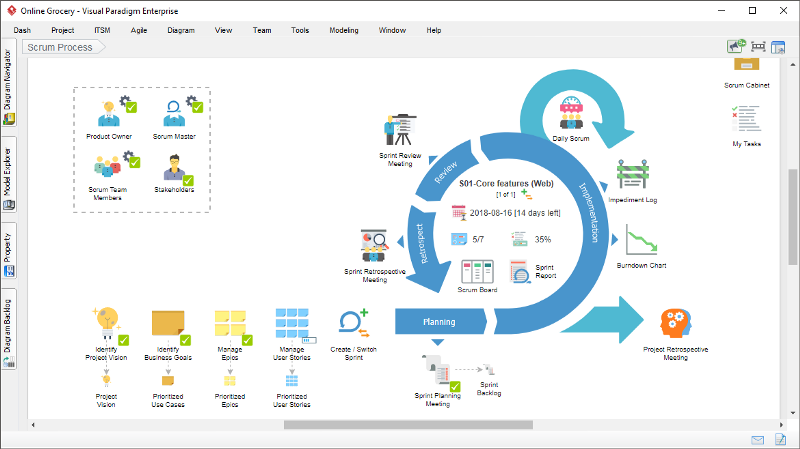
在一张画布上管理您的整个 Scrum 项目
在一个设计精美的 Scrum 流程画布中无缝导航整个 Scrum 流程。快速、轻松、无缝地执行 Scrum 活动。让整个团队全心投入。我们的敏捷软件使敏捷项目变得简单而有效。

视觉范式 Scrum 过程画布导览
逛一圈。了解 Visual Paradigm 如何通过敏捷的引导式方法简化企业转型和 IT 计划。
计划启动
- 点击查看交互式演示 -> 打开 Scrum 流程画布
- 在 Scrum Process Canvas 上抢占先机。了解如何在 Visual Paradigm 中打开画布。

2. 点击查看互动演示 -> 识别项目愿景
- 在制定敏捷项目章程时确定项目愿景、项目使命和目标。

3. 点击查看互动演示 -> 任命产品负责人
- 选择产品负责人——代表客户声音的人。

4. 点击查看互动演示 -> 任命 Scrum Master
- 选择 Scrum Master——作为团队教练,负责调节和促进团队互动的人。

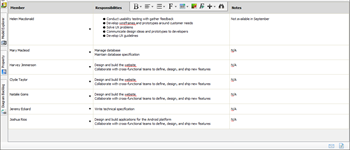
5. 点击查看互动演示 -> 组建 Scrum 团队
- 列出负责开发产品的 Scrum 团队成员。

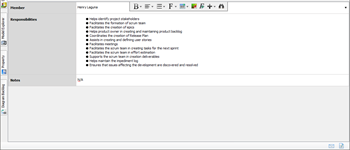
6. 点击查看互动演示 -> 识别利益相关者
- 列出经常与产品负责人打交道以向他们提供输入的利益相关者。

项目积压管理
- 点击查看互动演示 -> 确定业务目标
- 创建一个用例图,将用户和业务目标建模为参与者和用例。

2. 点击查看互动演示 -> 管理史诗
- 确定管理项目需求的史诗。

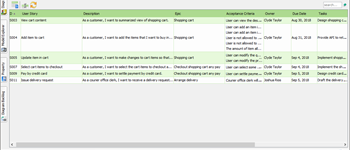
3. 点击查看互动Demo -> 管理产品Backlog
- 创建用户故事,这是记录所需最终用户功能的简单语句。

4. 点击查看互动演示 -> 制定发布计划
- 制定发布计划,为 Scrum 团队提供发布和交付时间表的概览。

冲刺管理
- 点击查看交互式演示 -> 开始 Sprint
- 创建一个冲刺,一个简短的、有时间限制的开发活动迭代。

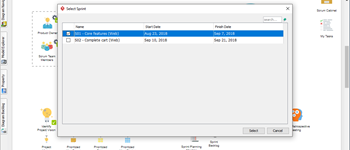
2. 点击查看互动演示 -> 切换到另一个 Sprint
- 了解如何切换到更早的 sprint。

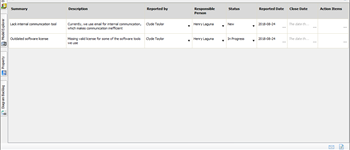
3. 点击查看互动演示 -> 记录障碍
- 在障碍日志中记录降低 Scrum 团队生产力的障碍。

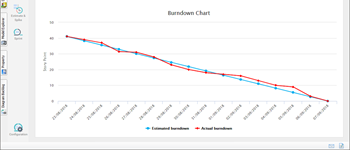
4. 点击查看互动演示 -> 阅读燃尽图
- 了解燃尽图——剩余工作量与时间的图形表示。

5. 点击查看互动Demo -> 阅读Scrum Board
- 了解 Scrum 板,这是一个向您展示 sprint 任务进度概览的板。

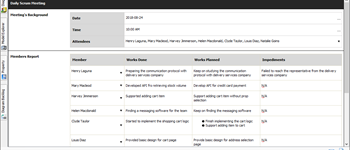
6. 点击查看互动演示 -> 进行每日站会
- 召开每日 Scrum 会议,报告和分享工作进展。

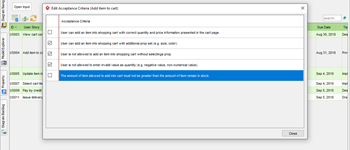
7. 点击查看互动演示 -> 进行 Sprint Review
- 通过记录验收测试和用户反馈的结果来记录冲刺评审会议。

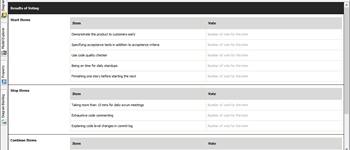
8. 点击查看互动演示 -> 进行 Sprint 回顾
- 记录冲刺回顾会议,记录团队应该开始、停止和继续做的事情。

9. 点击查看互动演示 -> 进行项目回顾
- 通过记录过程的成功和挑战来记录项目回顾会议。

一般设施
1. 点击查看互动演示 -> 可 交付成果
- 了解如何从 Scrum Process Canvas 和可视文件柜生成流程报告。

2.点击查看交互演示-> 使用神器快捷方式
- 了解如何通过 artifact shorts 快速访问 artifact。