UML State Charts, also known as State Machine Diagrams, are a type of behavioral diagram in the Unified Modeling Language (UML) used to model the dynamic behavior of systems. They illustrate the different states an object can be in and the transitions between those states in response to events. This guide will provide an in-depth look at UML State Charts, using the attached example as a case study, and introduce Visual Paradigm as the ultimate software tool for software development.
What is a UML State Chart?
A UML State Chart is a diagram that shows the various states of an object and the transitions between those states. It is particularly useful for modeling the lifecycle of an object, from its creation to its termination, and for understanding how the object responds to different events over time.

Key Components of a UML State Chart
1. States
States represent the conditions or situations in which an object can exist. Each state can have entry actions, exit actions, and actions that occur while the object is in that state.
2. Transitions
Transitions are the paths between states, indicating a change in state due to an event. Transitions can have guards (conditions) and actions associated with them.
3. Events
Events are occurrences that trigger transitions between states. They can be external (e.g., user input) or internal (e.g., a timer expiring).
4. Actions
Actions are operations performed during a transition or within a state. They can be entry actions (performed when entering a state), exit actions (performed when exiting a state), or actions in state (performed while in a state).
5. Initial and Final States
The initial state is the starting point of the state machine, represented by a solid circle. The final state is the end point, represented by a solid circle with a surrounding circle.
6. Decision Nodes
Decision nodes (diamonds) represent points where the flow can branch based on certain conditions.
Case Study: UML State Chart Example
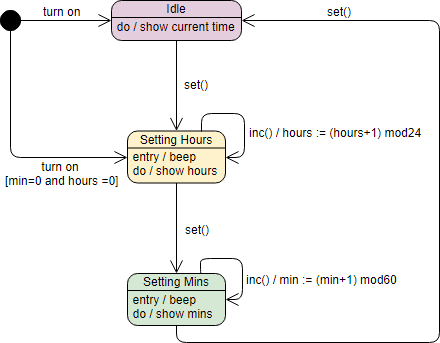
Let’s break down the provided example diagram:

Initial State
- Initial Pseudo State: The diagram starts with an initial pseudo state, represented by a solid circle. The transition from this state to the “Idle” state is triggered by the “turn on” event.
Idle State
- Idle State: The first state is “Idle,” with a “do / show current time” action performed while in this state.
- Transition: The transition from “Idle” to “Setting Hours” is triggered by the “set()” event.
Setting Hours State
- Setting Hours State: The next state is “Setting Hours,” with an entry action “beep” and a “do / show hours” action.
- Transition: The transition from “Setting Hours” to “Setting Mins” is triggered by the “set()” event.
- Increment Action: The “inc() / hours = (hours+1) mod24” action increments the hours.
Setting Mins State
- Setting Mins State: The final state is “Setting Mins,” with an entry action “beep” and a “do / show mins” action.
- Increment Action: The “inc() / min = (min+1) mod60” action increments the minutes.
Transitions and Guards
- Guards: The transitions between states have guards that specify conditions for the transitions to occur. For example, the transition from “Idle” to “Setting Hours” occurs when “min=0 and hours=0.”
Best Practices for UML State Charts
- Keep It Simple: Avoid overcomplicating the diagram. Focus on the essential states and transitions.
- Use Descriptive Names: Name states and events clearly to make the diagram easy to understand.
- Document Actions and Guards: Clearly document any actions and guards associated with transitions to ensure the diagram is self-explanatory.
- Review and Iterate: Regularly review and update the diagram as the system evolves.
Introducing Visual Paradigm for UML
Visual Paradigm is a leading software modeling tool that supports a wide range of UML diagrams, including State Charts. It offers an intuitive interface, powerful features, and extensive documentation, making it an ideal choice for software developers.
Key Features of Visual Paradigm
- User-Friendly Interface: Easy-to-use drag-and-drop interface for creating and editing diagrams.
- Comprehensive UML Support: Supports all types of UML diagrams, including Class Diagrams, Sequence Diagrams, and Use Case Diagrams.
- Collaboration Tools: Allows multiple users to work on the same project simultaneously, with version control and collaboration features.
- Integration: Integrates with popular development tools and platforms, such as Eclipse, Visual Studio, and Git.
- Extensive Documentation: Provides detailed documentation, tutorials, and examples to help users get started quickly.
Getting Started with Visual Paradigm
- Download and Install: Visit the Visual Paradigm website to download and install the software.
- Create a New Project: Open Visual Paradigm and create a new project for your UML diagrams.
- Draw Your Diagram: Use the State Chart tool to start drawing your diagram. Drag and drop states, transitions, and other elements onto the canvas.
- Customize and Document: Customize the diagram by adding actions, guards, and other details. Use the documentation features to add notes and descriptions.
- Collaborate and Share: Share your diagram with team members and collaborate in real-time. Export the diagram in various formats for presentations and documentation.
Conclusion
UML State Charts are a powerful tool for modeling the dynamic behavior of systems. By understanding the key components and best practices, you can create effective diagrams that help in designing and documenting complex systems. Visual Paradigm for UML is an excellent choice for software developers, offering a comprehensive set of features and an intuitive interface for creating and managing UML diagrams.
Start your journey with UML State Charts and Visual Paradigm today, and elevate your software modeling capabilities to the next level.

