
(به سرعت روی فلوچارت بالا کلیک کرده و ویرایش کنید) (کلیک و یک فلوچارت جدید ایجاد کنید)
فلوچارت به سادگی یک نمایش گرافیکی از مراحل است. این مراحل را به ترتیب نشان میدهد و به طور گستردهای در ارائه جریان الگوریتمها، گردش کار یا فرآیندها استفاده میشود. این نوعی نمودار است که یک فرآیند را با استفاده از نمادهای مختلف که اطلاعاتی درباره مراحل یا توالی رویدادها دارند، نمایش میدهد. هر یک از این نمادها با فلشهایی به هم متصل شدهاند تا جهت جریان فرآیند را نشان دهند.
فلوچارت از علوم کامپیوتر به عنوان ابزاری برای نمایش الگوریتمها و منطق برنامهنویسی به وجود آمد، اما به استفاده در سایر انواع فرآیندها گسترش یافته است. امروزه، فلوچارتها نقش بسیار مهمی در نمایش اطلاعات و کمک به استدلال ایفا میکنند.
هدف از فلوچارت این است که به مردم یک زبان مشترک یا نقطه مرجع ارائه دهد هنگام کار با یک پروژه یا فرآیند. این به ما کمک میکند تا فرآیندهای پیچیده را تجسم کنیم یا ساختار مشکلات و وظایف را به وضوح بیان کنیم. همچنین میتوان از فلوچارت برای تعریف یک فرآیند یا پروژهای که باید اجرا شود استفاده کرد.
نمادهای فلوچارت
اشکال مختلف فلوچارت معانی متعارف متفاوتی دارند. معانی برخی از اشکال رایجتر به شرح زیر است:
پایاندهنده
نماد پایاندهنده نمایانگر نقطه شروع یا پایان سیستم است.

فرآیند
یک جعبه نشاندهنده یک عملیات خاص است.

مدرک
این نمایانگر یک چاپ، مانند یک مدرک یا گزارش است.

تصمیم
یک الماس نمایانگر یک تصمیم یا نقطه انشعاب است. خطوطی که از الماس خارج میشوند، وضعیتهای ممکن مختلفی را نشان میدهند که به زیر فرآیندهای مختلف منتهی میشوند.

داده
این نمایانگر اطلاعاتی است که وارد یا خارج از سیستم میشود. ورودی ممکن است یک سفارش از یک مشتری باشد. خروجی میتواند یک محصول باشد که باید تحویل داده شود.

مرجع در صفحه
این نماد حاوی یک حرف درون خود است. این نشان میدهد که جریان در یک نماد مشابه که حاوی همان حرف در جای دیگری از همان صفحه است، ادامه مییابد.

مرجع خارج از صفحه
این نماد حاوی یک حرف درون خود است. این نشان میدهد که جریان در یک نماد مشابه که حاوی همان حرف در جای دیگری از یک صفحه متفاوت است، ادامه مییابد.

تاخیر یا گلوگاه
یک تاخیر یا گلوگاه را شناسایی میکند.

جریان
خطوط نمایانگر جریان توالی و جهت یک فرآیند هستند.

نمونههای فلوچارت
در اینجا چندین نمونه فلوچارت وجود دارد. ببینید چگونه میتوانید فلوچارت را به طور عملی به کار ببرید.
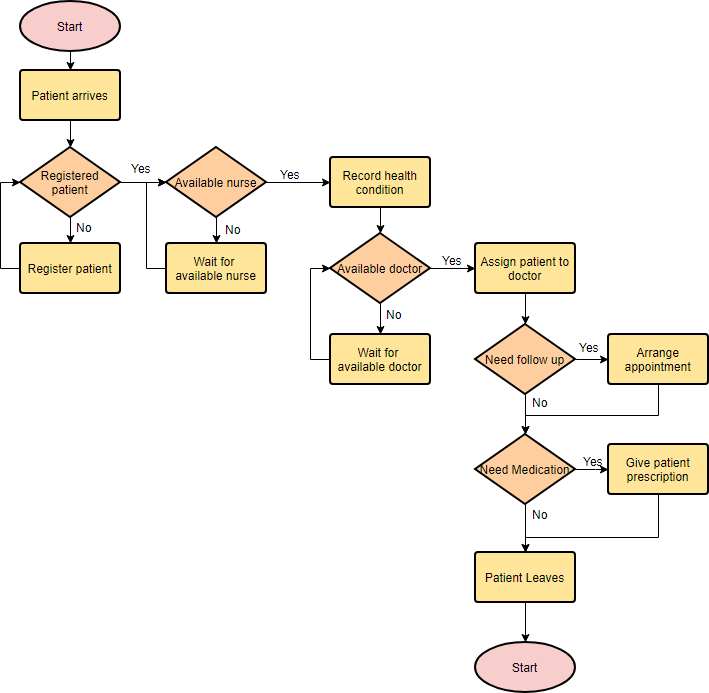
نمونه فلوچارت — خدمات پزشکی
این یک نمونه فلوچارت بیمارستانی است که نشان میدهد چگونه موارد بالینی باید پردازش شوند. این فلوچارت به طور گستردهای از اشکال تصمیمگیری برای نمایش جریانهای جایگزین استفاده میکند.

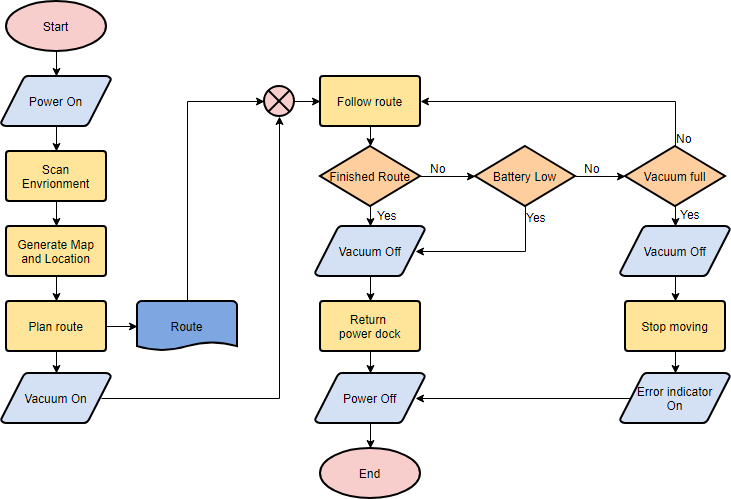
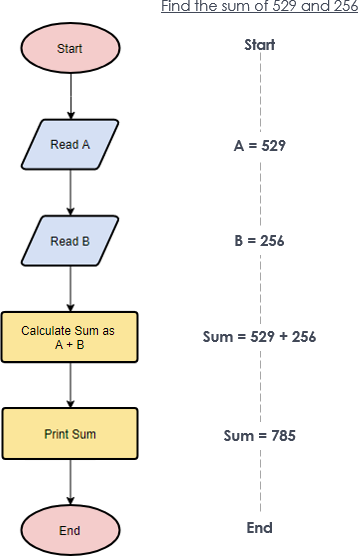
نمونه فلوچارت — الگوریتمهای ساده
فلوچارت همچنین میتواند در تجسم الگوریتمها، بدون توجه به پیچیدگی آنها، استفاده شود. در اینجا نمونهای وجود دارد که نشان میدهد چگونه میتوان از فلوچارت برای نمایش یک فرآیند جمع ساده استفاده کرد.

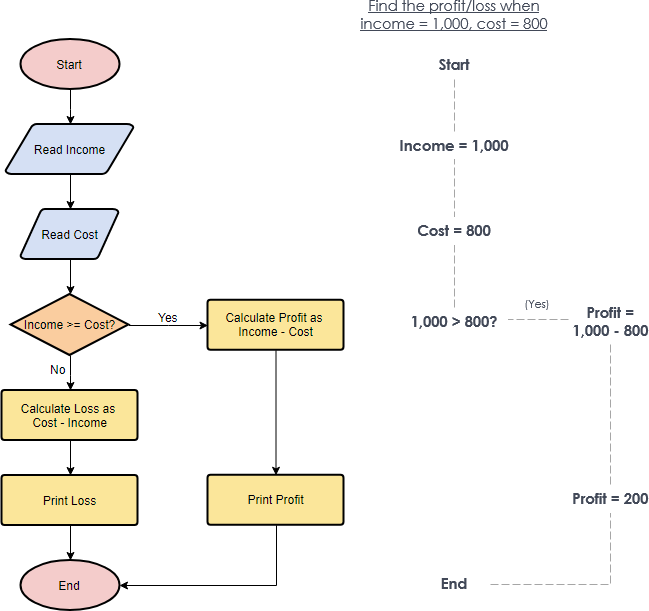
نمونه فلوچارت — محاسبه سود و زیان
نمونه فلوچارت زیر نشان میدهد که چگونه میتوان سود و زیان را محاسبه کرد.

ایجاد فلوچارت در ویژوال پارادایم
بیایید ببینیم چگونه میتوان یک فلوچارت در ویژوال پارادایم ترسیم کرد. ما در اینجا از یک نمونه فلوچارت بسیار ساده استفاده خواهیم کرد. شما میتوانید نمونه را پس از اتمام این آموزش گسترش دهید.
- از منوی اصلی، گزینه نمودار > جدید را انتخاب کنید.
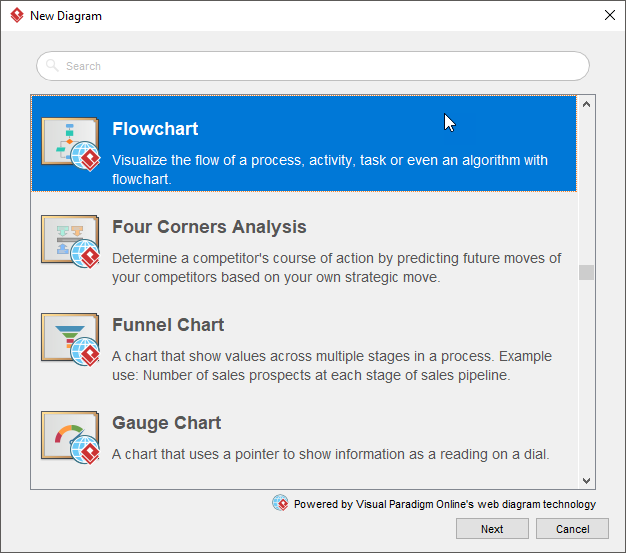
- در پنجره نمودار جدید، فلوچارت را انتخاب کرده و روی ادامه کلیک کنید.

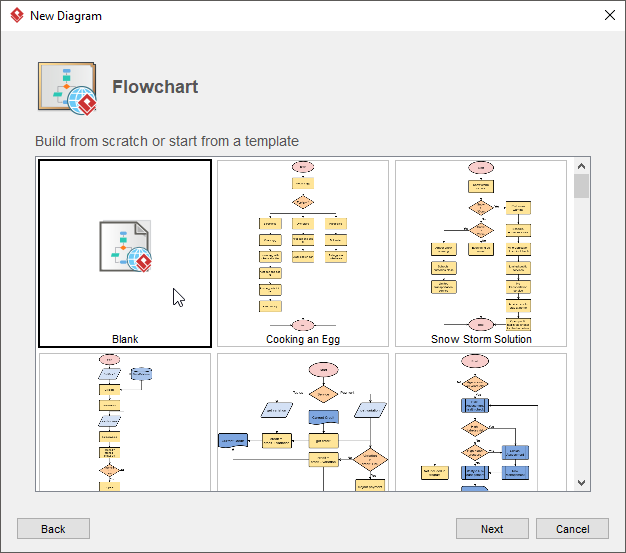
۳. شما میتوانید از یک نمودار خالی شروع کنید یا از یک الگوی فلوچارت یا نمونه فلوچارت ارائه شده شروع کنید. بیایید از یک نمودار خالی شروع کنیم. گزینه خالی را انتخاب کرده و روی ادامه کلیک کنید.

۴. نام فلوچارت را وارد کرده و روی تأیید کلیک کنید.
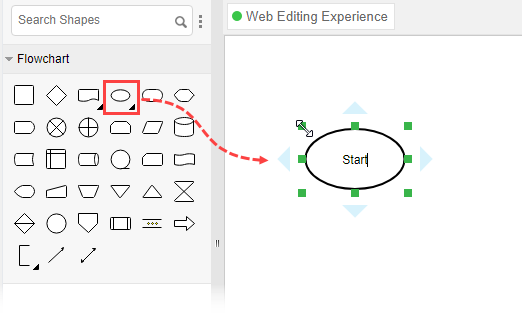
۵. بیایید با ایجاد یک نماد شروع شروع کنیم. نماد شروع را از نوار ابزار نمودار بکشید و آن را روی نمودار رها کنید. نام آن را شروع.

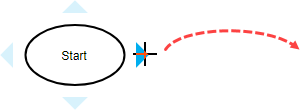
6. شکل بعدی را ایجاد کنید. نشانگر ماوس خود را بر روی شکل شروع قرار دهید. بر روی دسته مثلثی در سمت راست کلیک کرده و آن را بکشید.

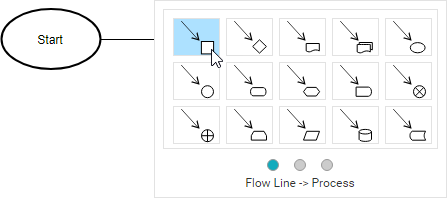
7. دکمه ماوس را رها کنید. از کاتالوگ منابع، Flow Line > Process را انتخاب کنید.

8. وارد کنیداقلام را به سبد خرید اضافه کنید به عنوان نام فرآیند.
9. همان مراحل را برای ایجاد دو فرآیند دیگر دنبال کنیدتسویه حساب سبد خرید و پرداخت را تسویه کنید.

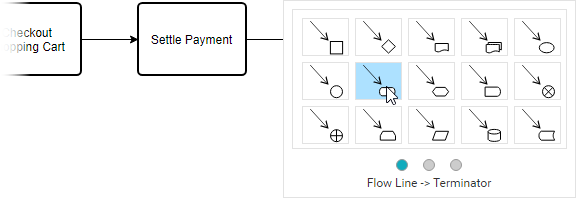
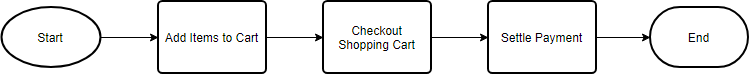
10. جریان را با ایجاد یک ترمیناتور به پایان برسانید.

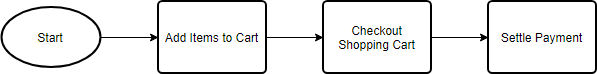
نمودار شما باید به این شکل باشد:

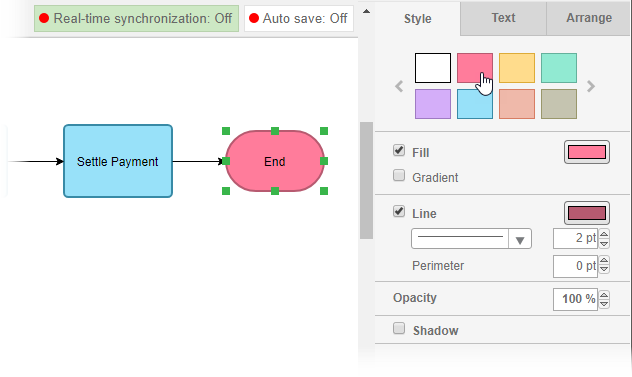
11. اشکال را رنگ کنید. از منوی اصلی، Diagram > Format Panel را انتخاب کنید. یک شکل را در نمودار انتخاب کرده و از طریق تنظیمات Style در Format Panel رنگ آن را بهروزرسانی کنید.

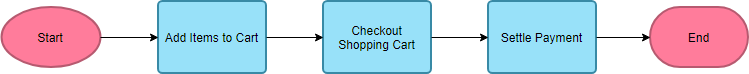
این نمودار جریان نهایی است:

This post is also available in Deutsch, English, Español, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.