
(Klik & Edit Flowchart di atas Secara Instan) (Klik & Buat flowchart baru)
Flowchart adalah representasi grafis dari langkah-langkah. Ini menunjukkan langkah-langkah dalam urutan berurutan, dan banyak digunakan dalam menyajikan alur algoritma, alur kerja, atau proses. Ini adalah jenis diagram yang mewakili suatu proses menggunakan berbagai simbol yang berisi informasi tentang langkah-langkah atau urutan peristiwa. Setiap simbol ini terhubung dengan panah untuk menggambarkan arah aliran proses.
Flowchart berasal dari ilmu komputer sebagai alat untuk mewakili algoritma dan logika pemrograman, tetapi telah diperluas untuk digunakan dalam semua jenis proses lainnya. Saat ini, flowchart memainkan peran yang sangat penting dalam menampilkan informasi dan membantu penalaran.
Tujuan dari flowchart adalah untuk memberikan orang-orang bahasa umum atau titik referensi saat menangani proyek atau proses. Ini membantu kita memvisualisasikan proses yang kompleks, atau menjelaskan struktur masalah dan tugas. Flowchart juga dapat digunakan untuk mendefinisikan suatu proses atau proyek yang akan dilaksanakan.
Simbol Flowchart
Bentuk-bentuk flowchart yang berbeda memiliki arti konvensional yang berbeda. Arti dari beberapa bentuk yang lebih umum adalah sebagai berikut:
Terminator
Simbol terminator mewakili titik awal atau akhir dari sistem.

Proses
Sebuah kotak menunjukkan operasi tertentu.

Dokumen
Ini mewakili cetakan, seperti dokumen atau laporan.

Keputusan
Sebuah berlian mewakili keputusan atau titik percabangan. Garis-garis yang keluar dari berlian menunjukkan situasi yang berbeda, yang mengarah ke sub-proses yang berbeda.

Data
Ini mewakili informasi yang masuk atau keluar dari sistem. Sebuah input mungkin merupakan pesanan dari pelanggan. Sebuah output bisa berupa produk yang akan dikirim.

Referensi Halaman
Simbol ini akan berisi huruf di dalamnya. Ini menunjukkan bahwa aliran berlanjut pada simbol yang cocok yang berisi huruf yang sama di tempat lain di halaman yang sama.

Referensi Luar Halaman
Simbol ini akan berisi huruf di dalamnya. Ini menunjukkan bahwa aliran berlanjut pada simbol yang cocok yang berisi huruf yang sama di tempat lain di halaman yang berbeda.

Penundaan atau Bottleneck
Mengidentifikasi penundaan atau bottleneck.

Aliran
Garis-garis mewakili aliran urutan dan arah suatu proses.

Contoh Flowchart
Berikut adalah beberapa contoh flowchart. Lihat bagaimana Anda dapat menerapkan flowchart secara praktis.
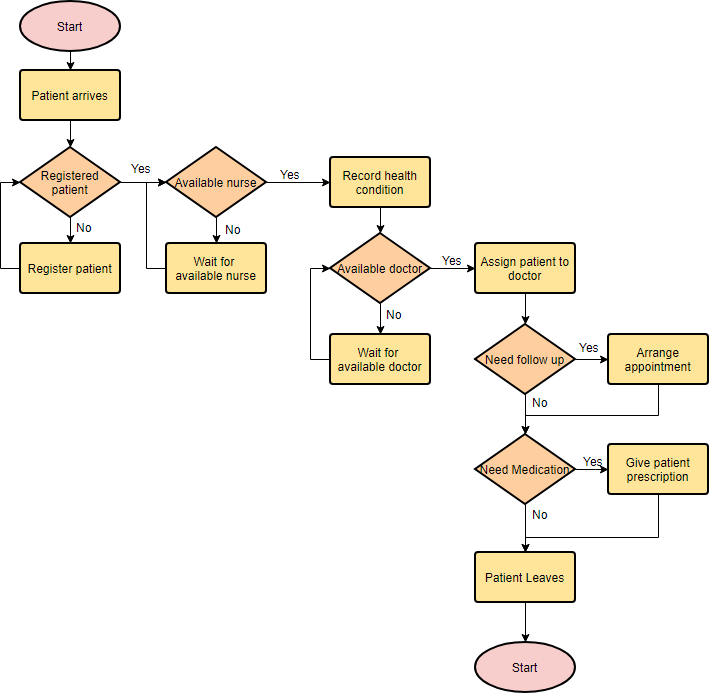
Contoh Flowchart — Layanan Medis
Ini adalah contoh flowchart rumah sakit yang menunjukkan bagaimana kasus klinis akan diproses. Flowchart ini menggunakan bentuk keputusan secara intensif dalam mewakili alur alternatif.

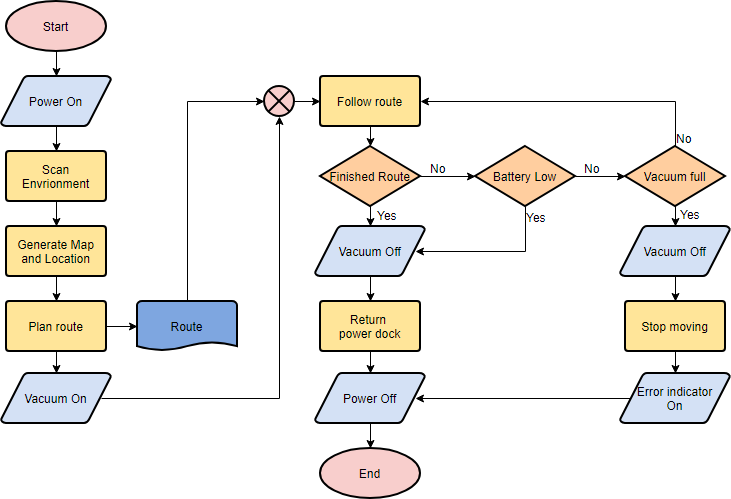
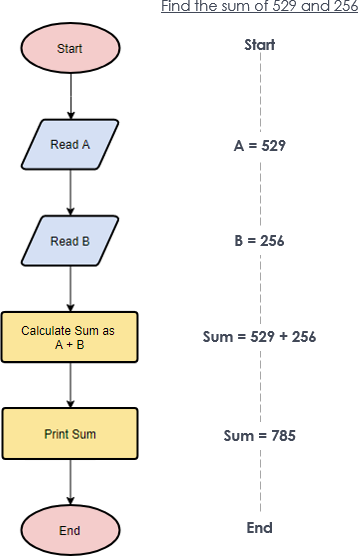
Contoh Flowchart — Algoritma Sederhana
Flowchart juga dapat digunakan untuk memvisualisasikan algoritma, terlepas dari kompleksitasnya. Berikut adalah contoh yang menunjukkan bagaimana flowchart dapat digunakan untuk menunjukkan proses penjumlahan sederhana.

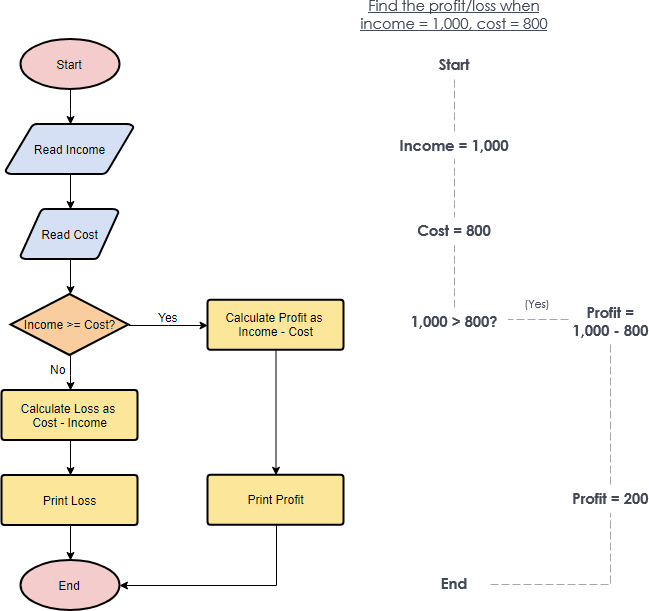
Contoh Flowchart — Menghitung Keuntungan dan Kerugian
Contoh flowchart di bawah ini menunjukkan bagaimana keuntungan dan kerugian dapat dihitung.

Membuat Flowchart di Visual Paradigm
Mari kita lihat bagaimana cara menggambar flowchart di Visual Paradigm. Kami akan menggunakan contoh flowchart yang sangat sederhana di sini. Anda dapat memperluas contoh tersebut setelah menyelesaikan tutorial ini.
- Pilih Diagram > Baru dari menu utama.
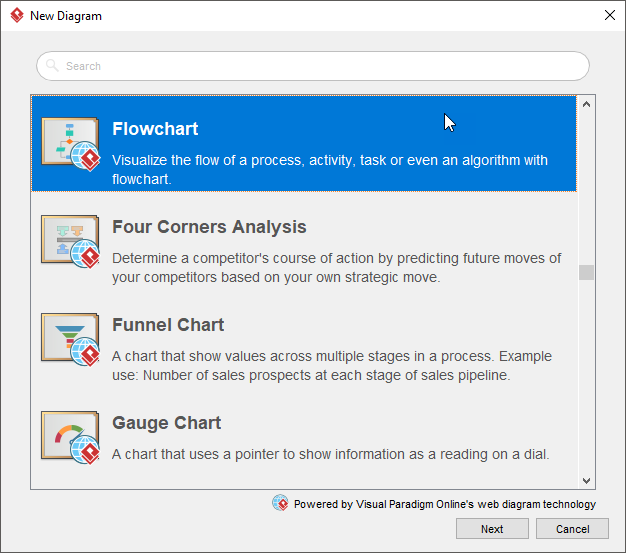
- Di jendela Diagram Baru, pilih Flowchart dan klik Berikutnya.

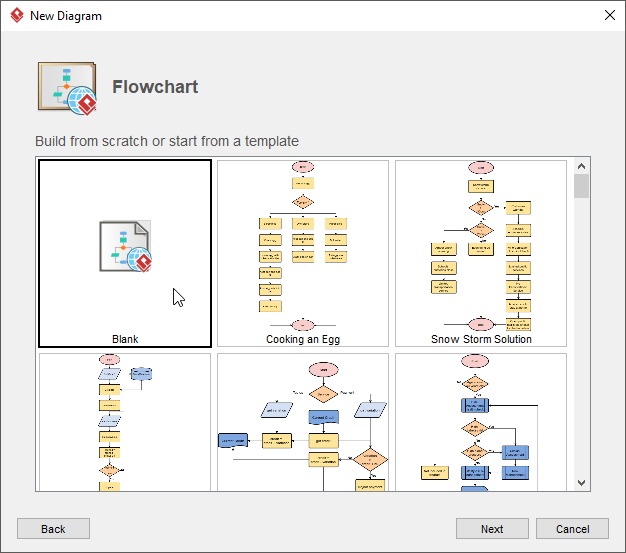
3. Anda dapat memulai dari diagram kosong atau memulai dari template flowchart atau contoh flowchart yang disediakan. Mari kita mulai dari diagram kosong. Pilih Kosong dan klik Berikutnya.

4. Masukkan nama flowchart dan klik OK.
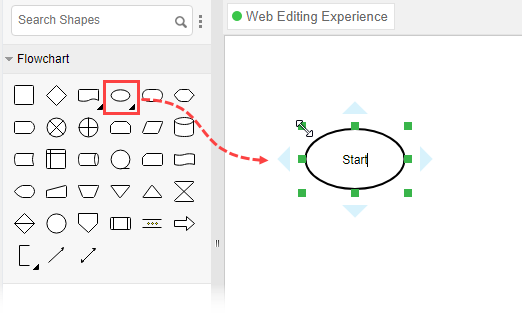
5. Mari kita mulai dengan membuat simbol Mulai. Seret bentuk Mulai dari toolbar diagram dan jatuhkan ke diagram. Namai itu Mulai.

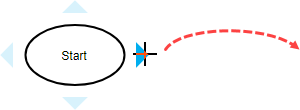
6. Buat bentuk berikutnya. Arahkan kursor mouse Anda ke bentuk awal. Tekan pengendali segitiga di sebelah kanan dan seret keluar.

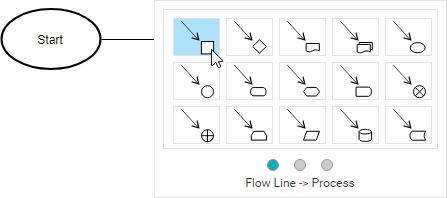
7. Lepaskan tombol mouse. Pilih Garis Aliran > Proses dari Katalog Sumber.

8. Masukkan Tambahkan item ke Keranjang sebagai nama proses.
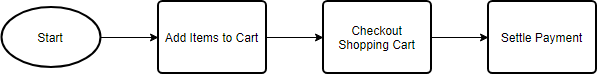
9. Ikuti langkah yang sama untuk membuat dua proses lagi Checkout Keranjang Belanja dan Selesaikan Pembayaran.

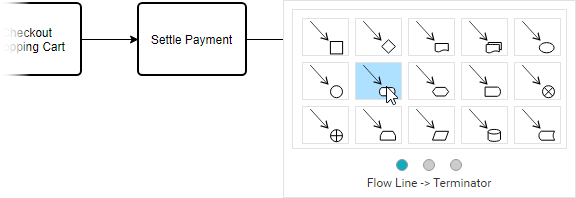
10. Akhiri aliran dengan membuat terminator.

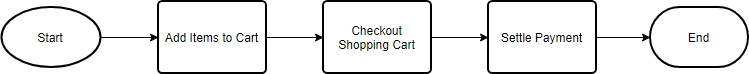
Diagram Anda harus terlihat seperti ini:

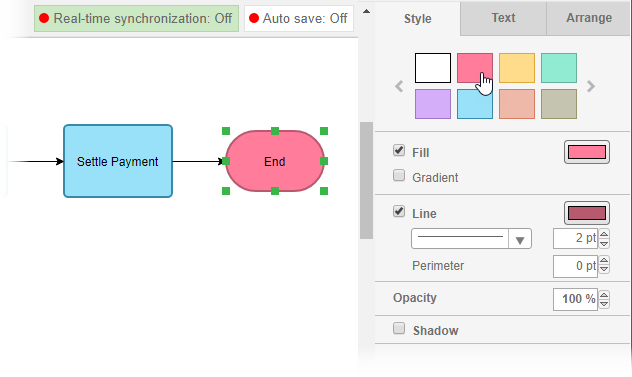
11. Warnai bentuk-bentuknya. Pilih Diagram > Panel Format dari menu utama. Pilih sebuah bentuk di diagram dan klik untuk memperbarui warnanya melalui pengaturan Gaya di Panel Format.

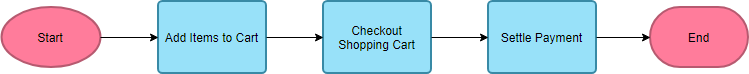
Ini adalah diagram alir akhir:

This post is also available in Deutsch, English, Español, فارسی, Français, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.