Apa itu Diagram Alir?
Pada tahun 1921, Frank Gilbert mengembangkan diagram alir, yang pertama kali dipresentasikan kepada American Society of Mechanical Engineers (ASME). Pada tahun 1930-an, industrialis Allan Mogensen menemukan diagram alir yang dapat diterapkan di industri dan bisnis. Mogensen memulai konferensi pendidikan dan mengajarkan siswa cara menggunakan diagram alir. Pada tahun 1947, Douglas Hartree menjelaskan bahwa kolaborasi antara Herman Goldstine dan John von Neumann mengarah pada pengembangan aplikasi diagram alir dalam pemrograman komputer. Diagram alir kemudian diterapkan sebagai teknik untuk menyederhanakan algoritma komputer.
Secara tradisional, diagram alirsering digunakan untuk menggambarkan logika suatu program. Membantu merencanakan atau menjelaskan logika program dan menjelaskan rincian program. Sebagai seorang programmer, sering kali perlu untuk menggambar diagram alir untuk menunjukkan proses berjalan dari sistem atau untuk mengekspresikan logika bisnis tertentu. Dapat dikatakan bahwa menggambar diagram alir adalah keterampilan yang harus dikuasai oleh programmer.
Sejak saat itu, diagram alir telah berkembang dan menjadi lebih kompleks, yang mengarah pada pengembangan Diagram Aktivitas Bahasa Pemodelan Terpadu. Terminal komputer interaktif telah mengurangi pentingnya diagram alir dengan menyediakan algoritma yang sangat mudah dibaca.
Saat ini, diagram alir banyak digunakan di berbagai industri, termasuk teknik, ilmu fisika, pemrograman komputer, dan bahkan hiburan.Selain itu, diagram alir juga dapat digunakan untuk mendokumentasikan rencana berurutan lainnya. Misalnya, proses bisnis.
Mengapa Kita Membutuhkan Diagram Alir?
Salah satu keuntungan dari diagram alir adalah bahwa mereka dapat menyampaikan bagaimana suatu proses berlangsung atau seharusnya berlangsung tanpa istilah khusus domain. Beberapa hal sulit dijelaskan hanya dengan kata-kata. Namun, ketika suatu konsep disajikan kepada kita melalui grafik visual, jauh lebih mudah untuk dipahami. Itulah sebabnya banyak orang menggunakan berbagai jenis diagram alir sederhana untuk mengkomunikasikan ide. Berbagai keuntungan menggunakan diagram alir meliputi:
- Pemecahan masalah
- Komunikasi instan
- Kejelasan visual
- Meningkatkan efisiensi
- menyederhanakan dokumentasi
- Komunikasi instan
- memvalidasi kebutuhan
Simbol diagram alir:
Diagram alir terdiri dari elemen kunci berikut: simpul awal dan akhir proses, aktivitas yang akan dilakukan, simpul keputusan, dan penghubung.
Simbol diagram alir yang berbeda memiliki makna konvensional yang berbeda.
Berbagai simbol yang digunakan dalam Desain Diagram Alir diberikan di bawah ini.
- Terminal:Dalam diagram alir, itu diwakili dengan bantuan lingkaran untuk menunjukkan simbol mulai dan berhenti. Simbol yang diberikan di bawah ini digunakan untuk mewakili simbol terminal.

- Input/keluaran:Simbol input digunakan untuk mewakili data input, dan simbol keluaran digunakan untuk menampilkan operasi keluaran. Simbol yang diberikan di bawah ini digunakan untuk mewakili simbol Input/keluaran.

- Simbol Pemrosesan: Ini diwakili dalam diagram alir dengan bantuan kotak persegi panjang yang digunakan untuk mewakili instruksi aritmatika dan pergerakan data. Simbol yang diberikan di bawah ini digunakan untuk mewakili simbol pemrosesan.

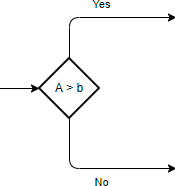
- Simbol Keputusan:Simbol berlian digunakan untuk mewakili pernyataan pengambilan keputusan. Simbol yang diberikan di bawah ini digunakan untuk mewakili simbol keputusan.


- Penghubung: Simbol penghubung digunakan jika aliran terputus pada suatu titik dan dilanjutkan lagi di tempat lain. Simbol berikut adalah representasi dari simbol penghubung.

- Garis alir:Ini mewakili urutan tepat di mana instruksi dieksekusi. Panah digunakan untuk mewakili garis alir dalam diagram alir. Simbol yang diberikan di bawah ini digunakan untuk mewakili garis alir:

- Simbol Referensi Halaman:Simbol ini berisi huruf di dalamnya yang menunjukkan bahwa aliran berlanjut pada simbol yang cocok yang mengandung huruf yang sama di tempat lain di halaman yang sama. Simbol yang diberikan di bawah ini digunakan untuk mewakili simbol referensi halaman.

- Referensi Off-Page:Simbol ini berisi huruf di dalamnya yang menunjukkan bahwa aliran berlanjut pada simbol yang cocok yang mengandung huruf yang sama di tempat lain di halaman yang berbeda. Simbol yang diberikan di bawah ini digunakan untuk mewakili simbol referensi off-page.

- Simbol penyimpanan internal:Simbol yang diberikan di bawah ini digunakan untuk mewakili simbol penyimpanan internal.

7 Langkah untuk Mengembangkan Diagram Alir?
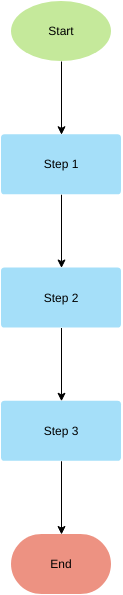
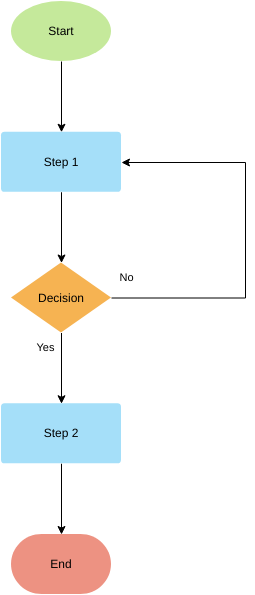
Berikut adalah langkah-langkah umum untuk membuat diagram alir.
- Identifikasi masalah: Apa proses yang perlu divisualisasikan?
- Tentukan tujuan
- Daftar langkah-langkah jalur utama dalam urutan yang benar
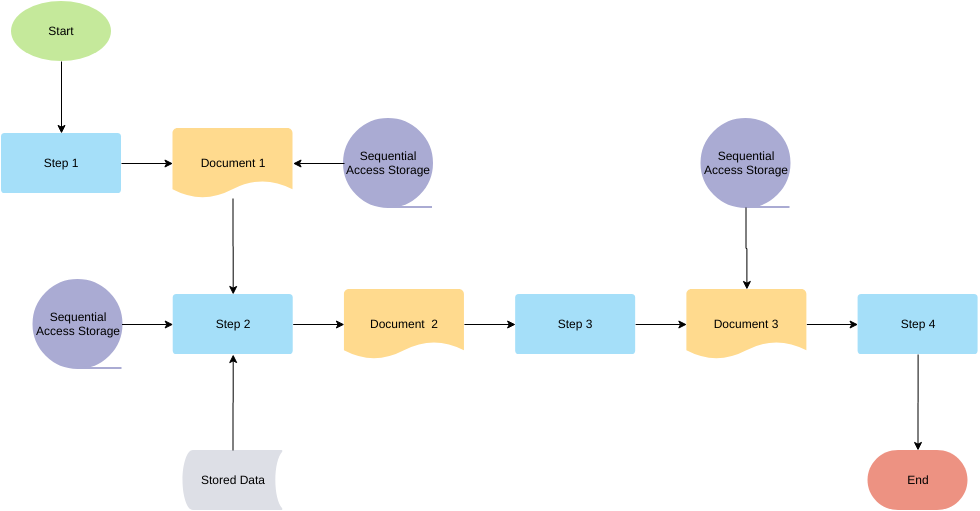
- Tentukan setiap langkah sebagai input/keluaran/data, proses, dokumen, atau lainnya
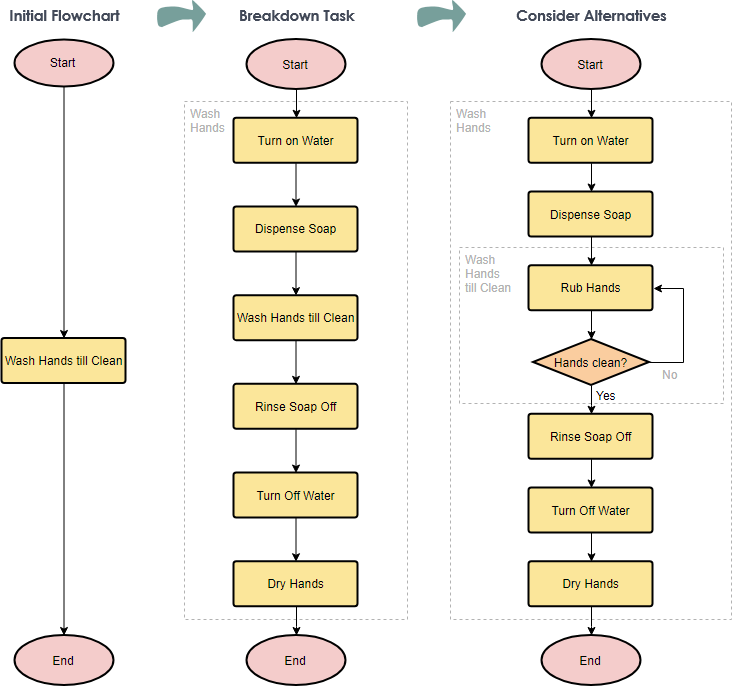
- Perbaiki diagram alir Anda dengan memecah beberapa tugas kompleks menjadi langkah-langkah yang lebih kecil dan spesifik.
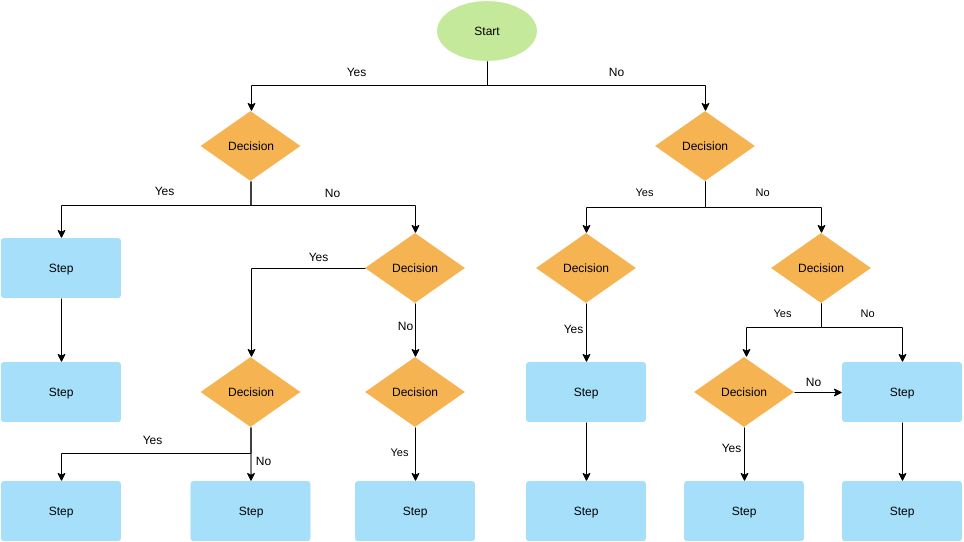
- Pertimbangkan dan perbaiki jalur pemilihan dan iterasi serta logika
- Tinjau dan perbaiki diagram alir sesuai dengan tujuan.
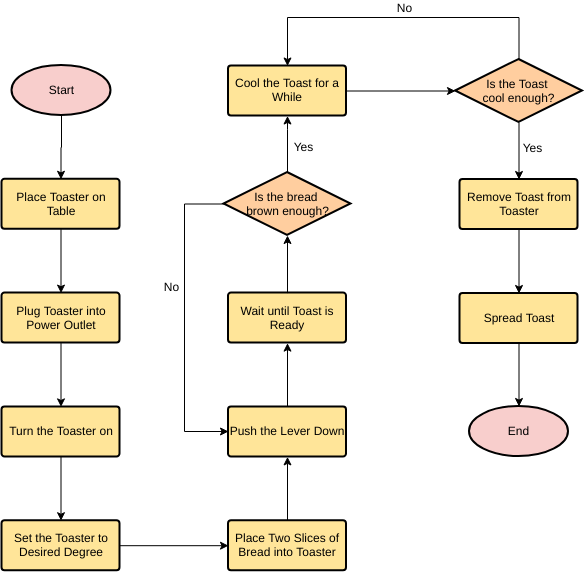
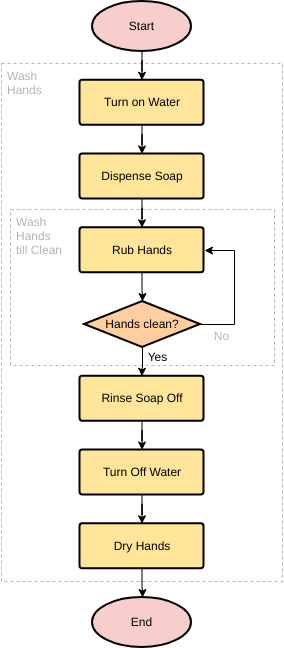
Contoh Diagram Alir – Contoh Mencuci Tangan

Edit template diagram alir ini
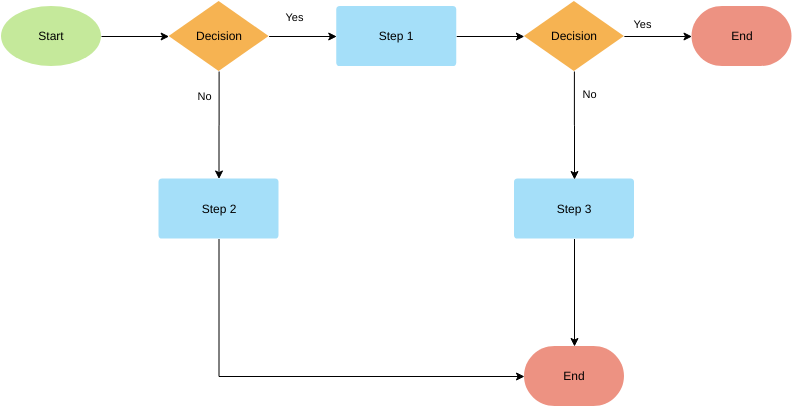
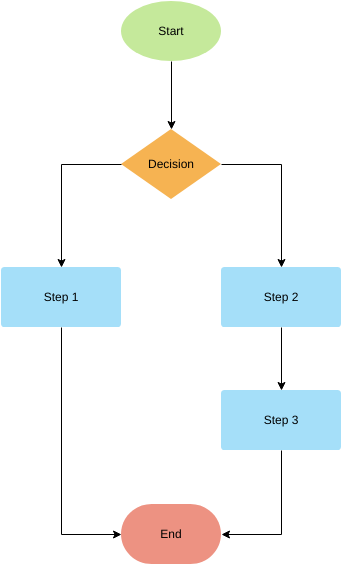
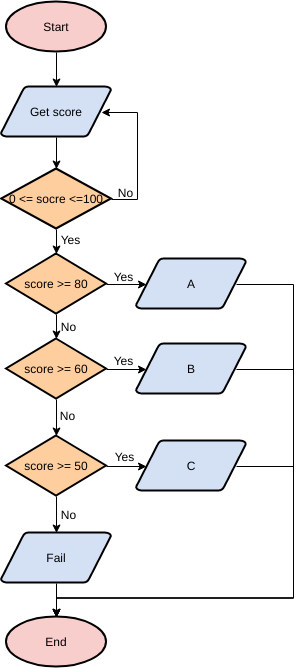
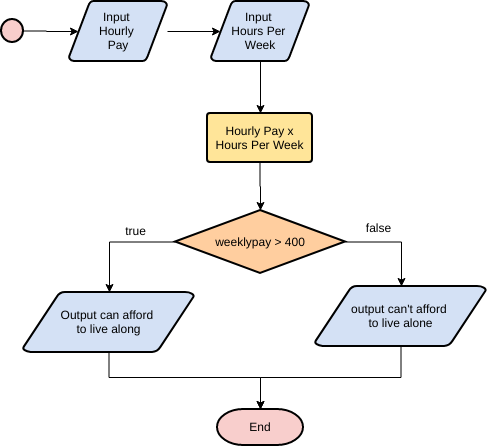
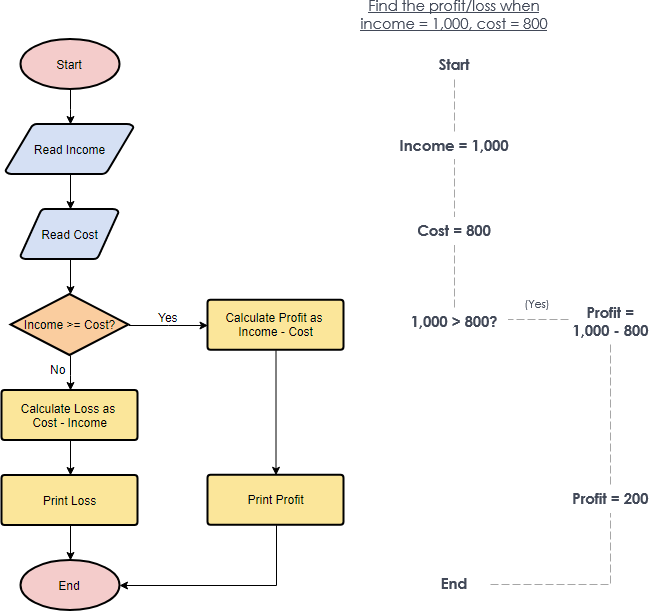
Contoh 1: Hitung Laba dan Rugi
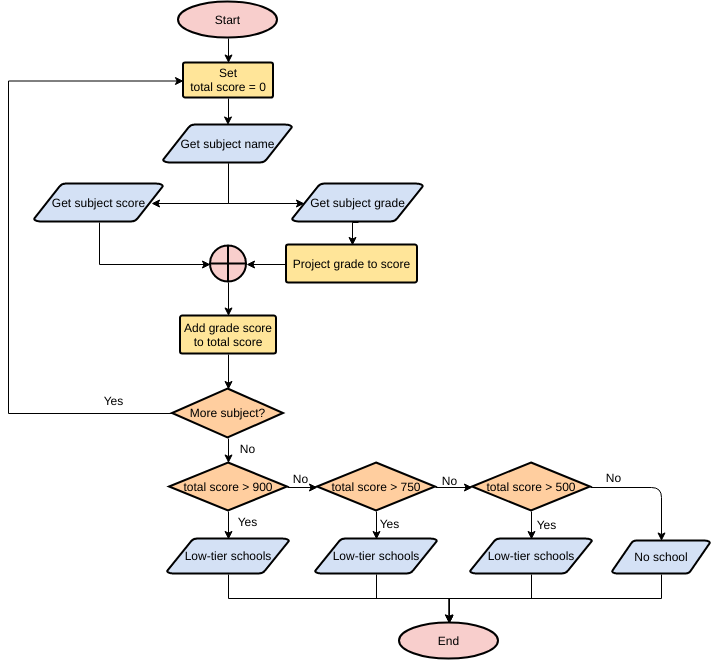
Rancang diagram alir untuk menambahkan dua angka yang dimasukkan oleh pengguna.

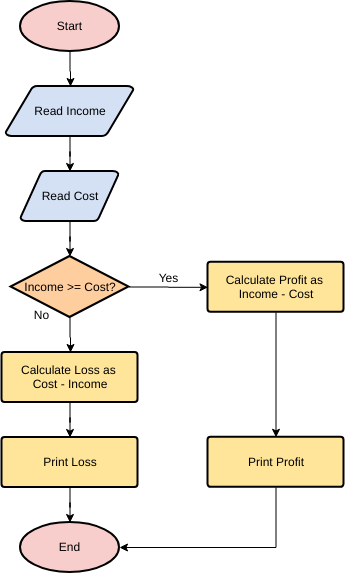
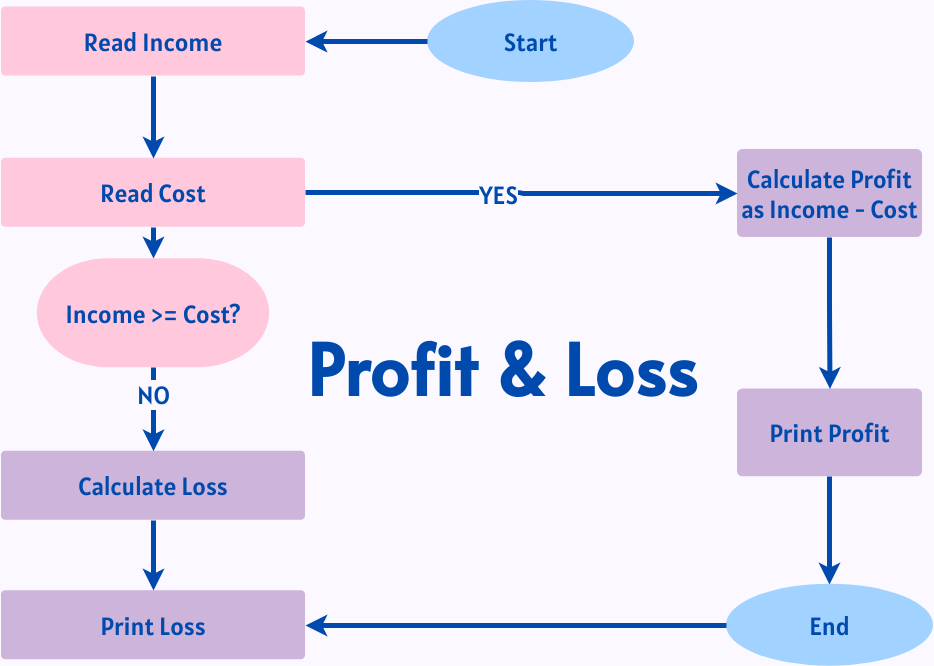
Contoh 2:
Rancang diagram alir untuk menghitung laba dan rugi sesuai dengan nilai yang dimasukkan oleh pengguna.

Edit template diagram alir ini
Diagram Alir Lintas Fungsi vs Diagram Alir Dasar
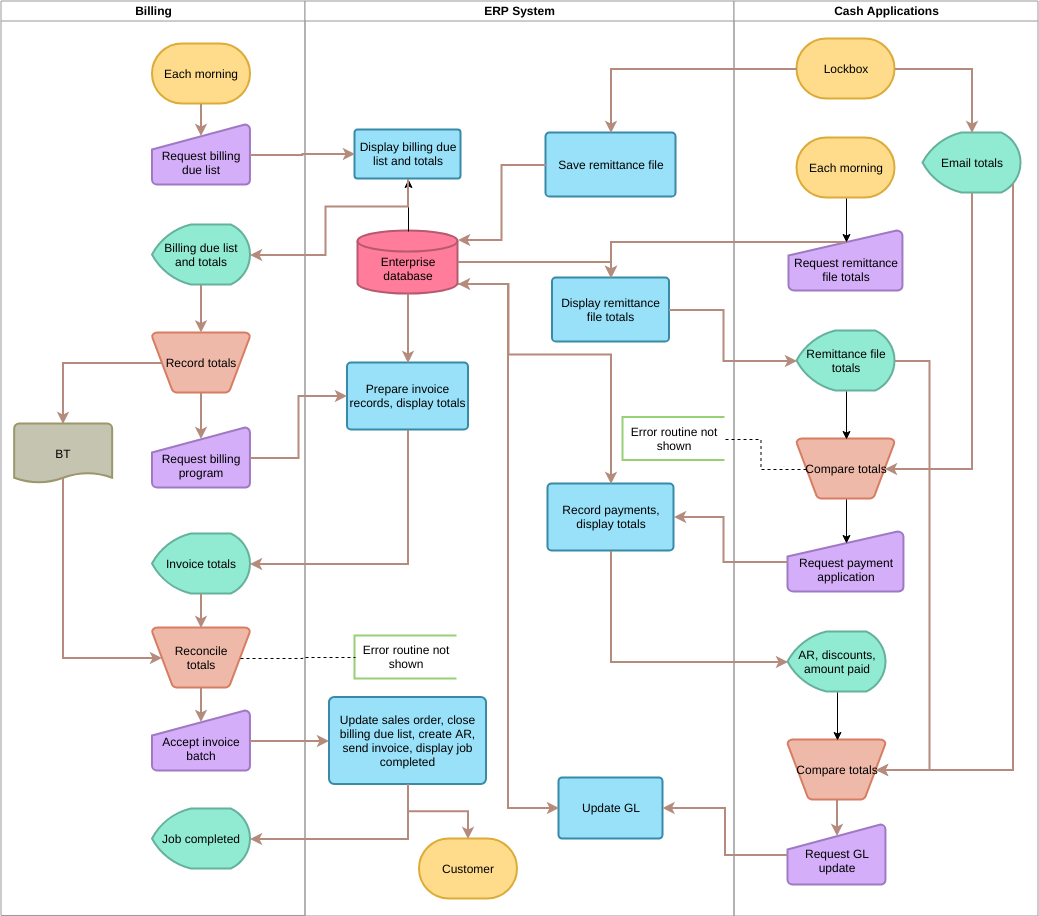
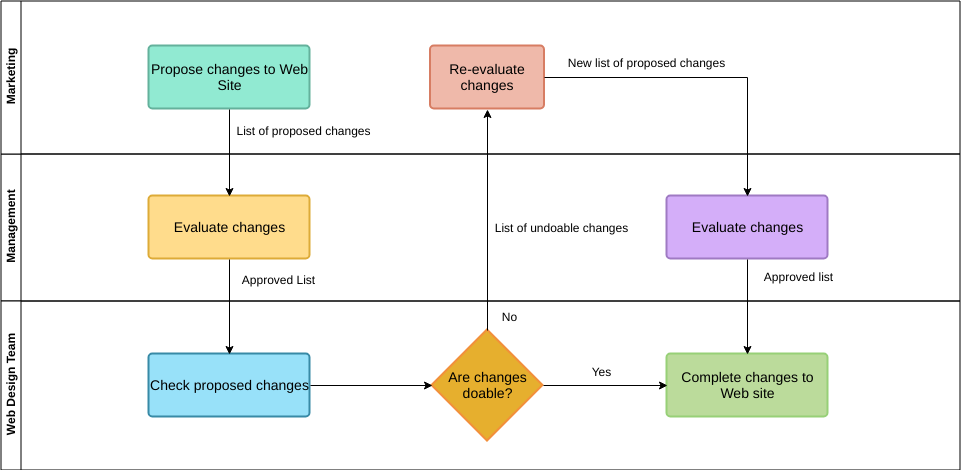
Diagram alir yang kita bicarakan sebenarnya adalah diagram alir bisnis manajemen tradisional, yang mengandung baik diagram alir dasar maupun diagram alir lintas fungsi (diagram jalur renang).
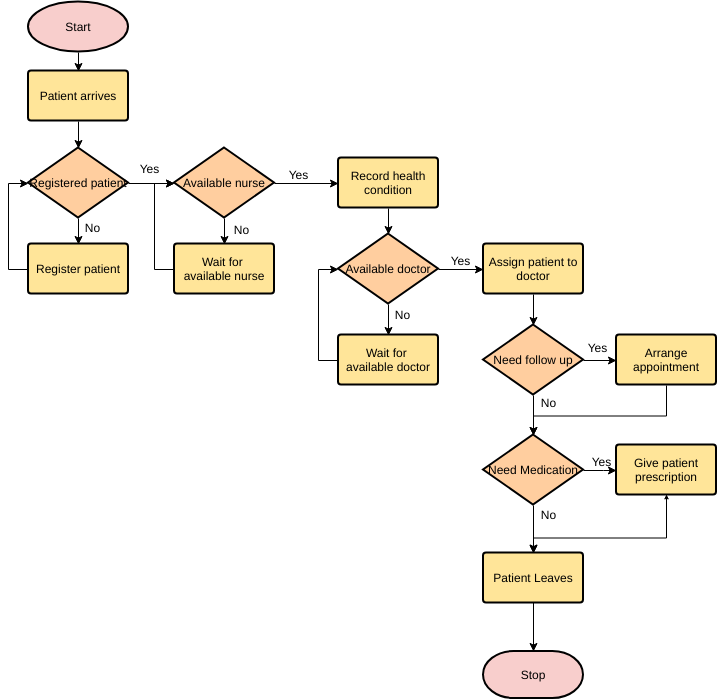
Ambil proses pendaftaran rumah sakit sebagai contoh.
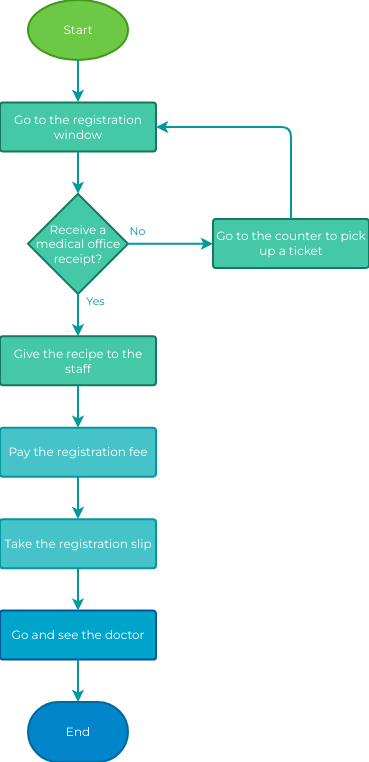
Deskripsi proses bisnis: Untuk pergi ke rumah sakit, Anda perlu pergi ke meja layanan untuk mendapatkan tiket kecil dari departemen yang ingin Anda lihat (dengan asumsi Anda harus mendapatkannya), kemudian pergi ke jendela pendaftaran dan menyerahkan tiket kecil kepada staf, membayar biaya pendaftaran dan mendapatkan slip pendaftaran, kemudian pergi ke departemen tertentu untuk menemui dokter.
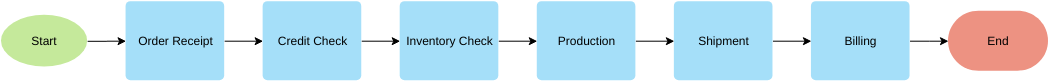
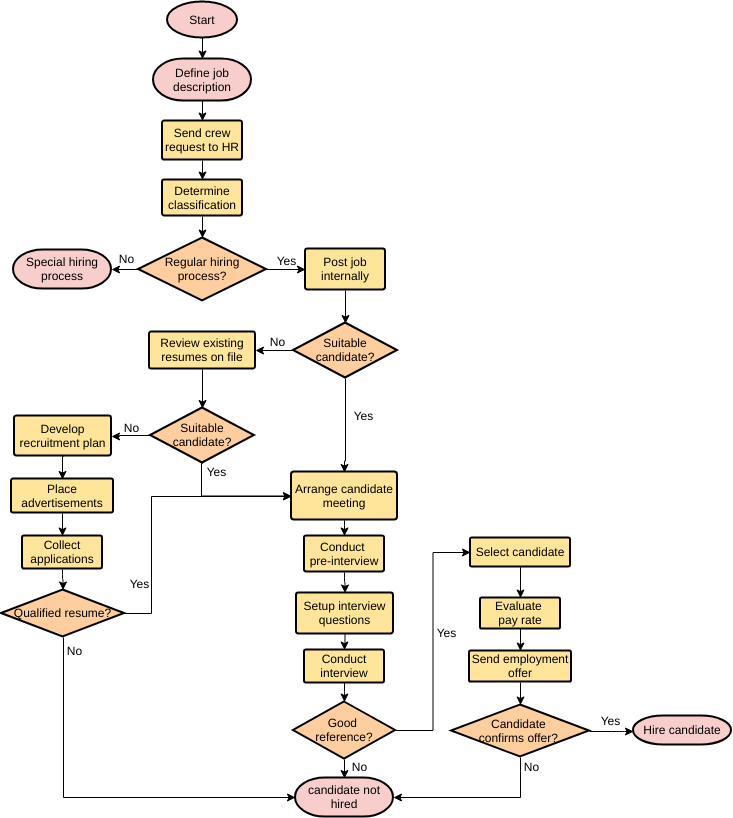
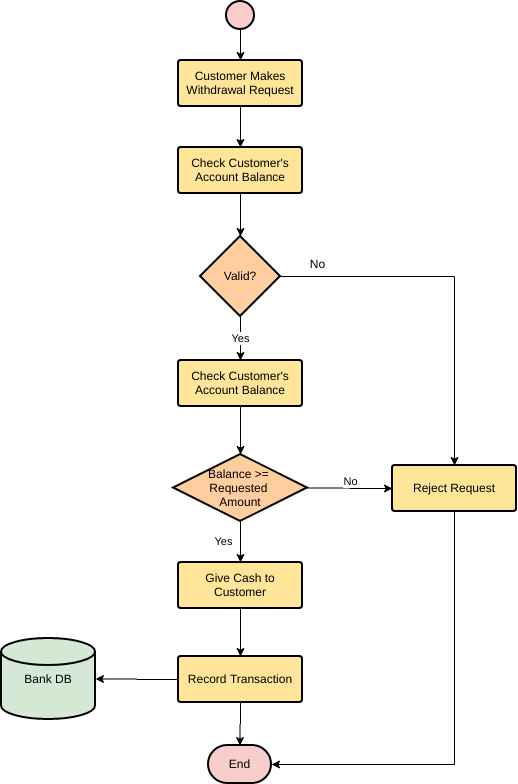
Diagram Alir Dasar

Edit Template Diagram Alir Ini
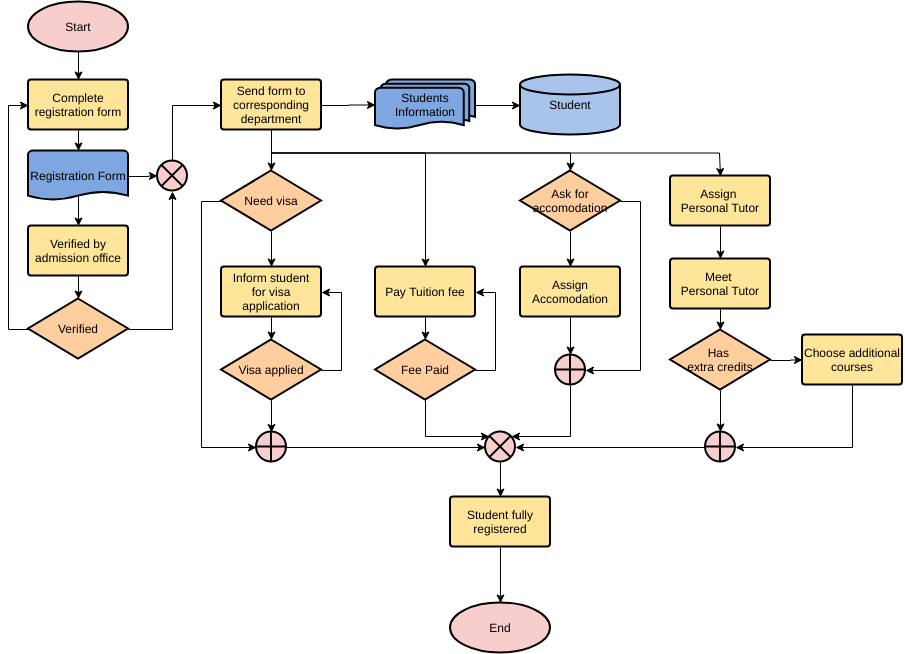
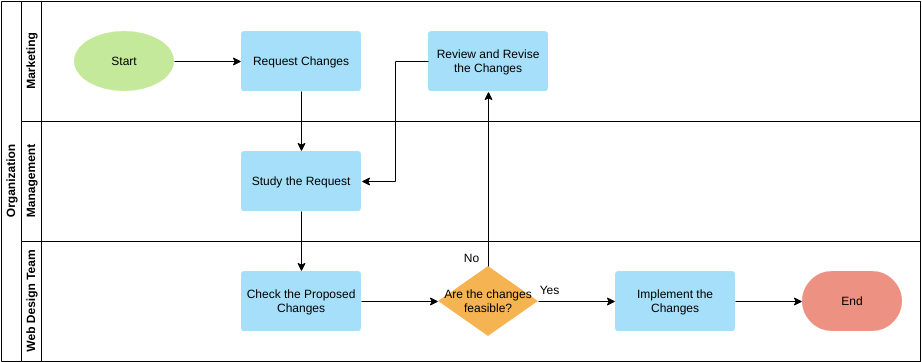
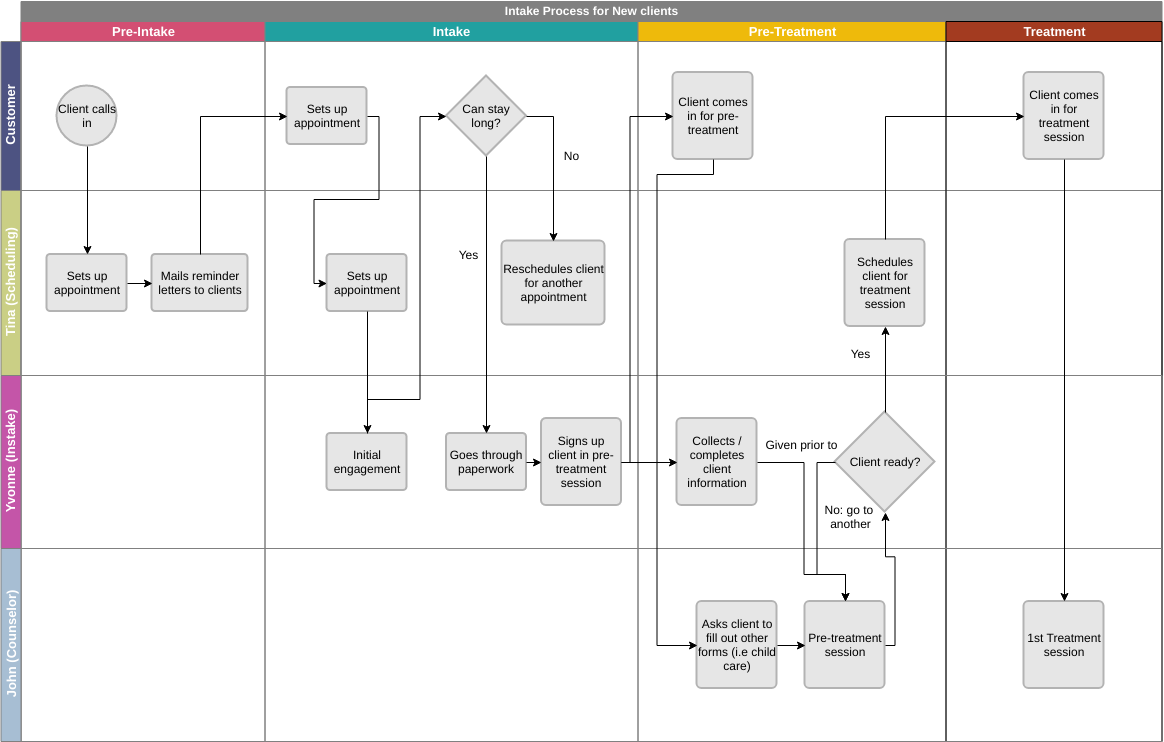
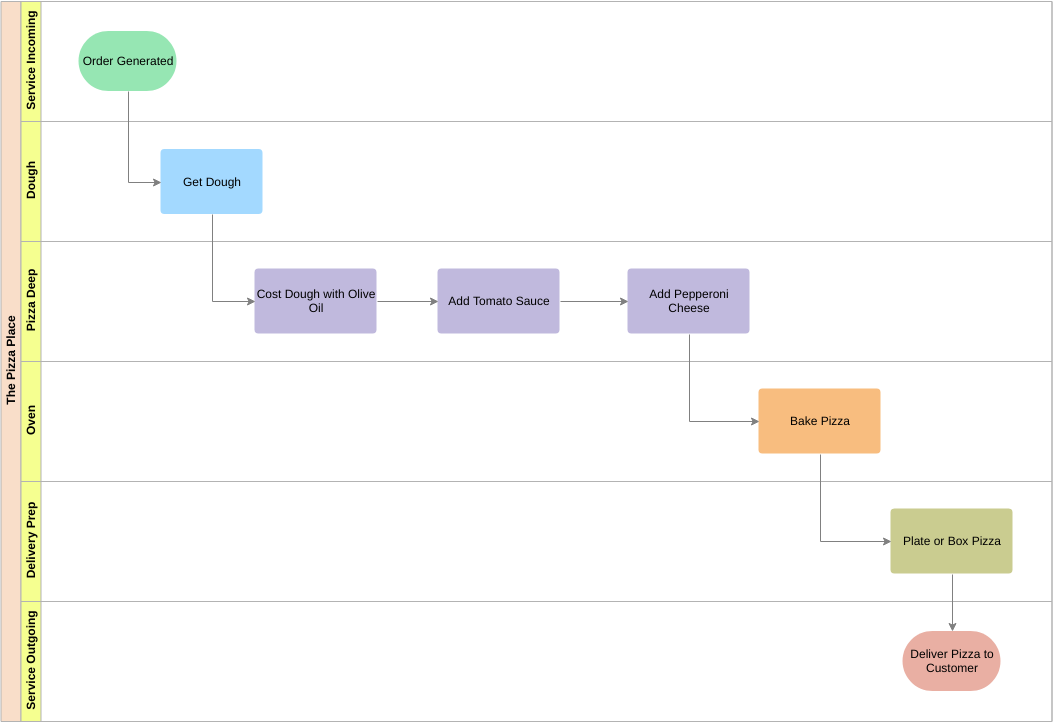
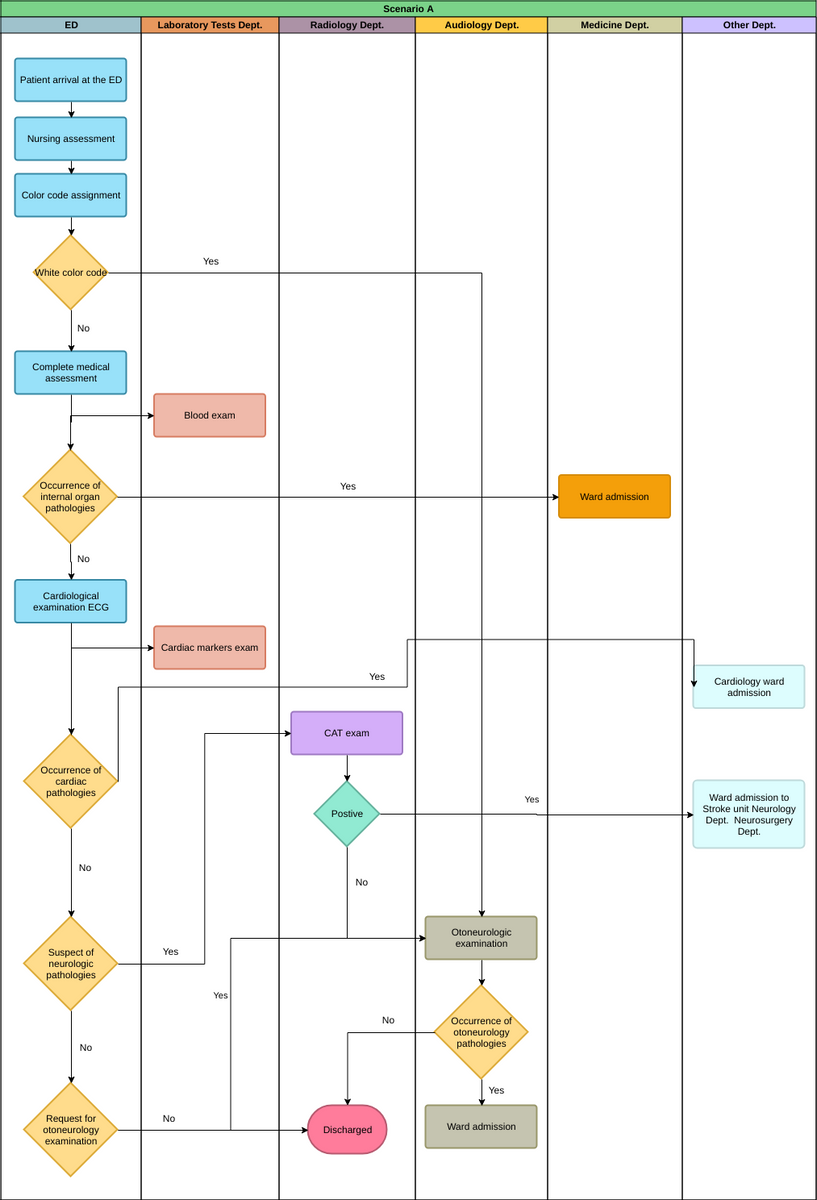
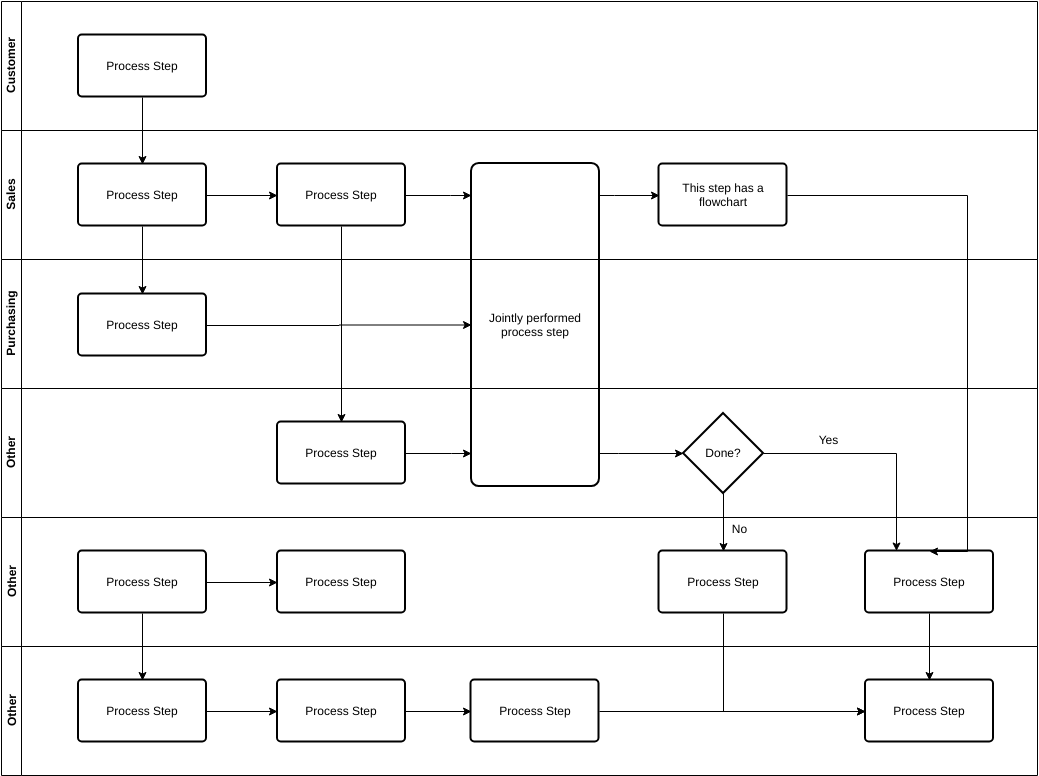
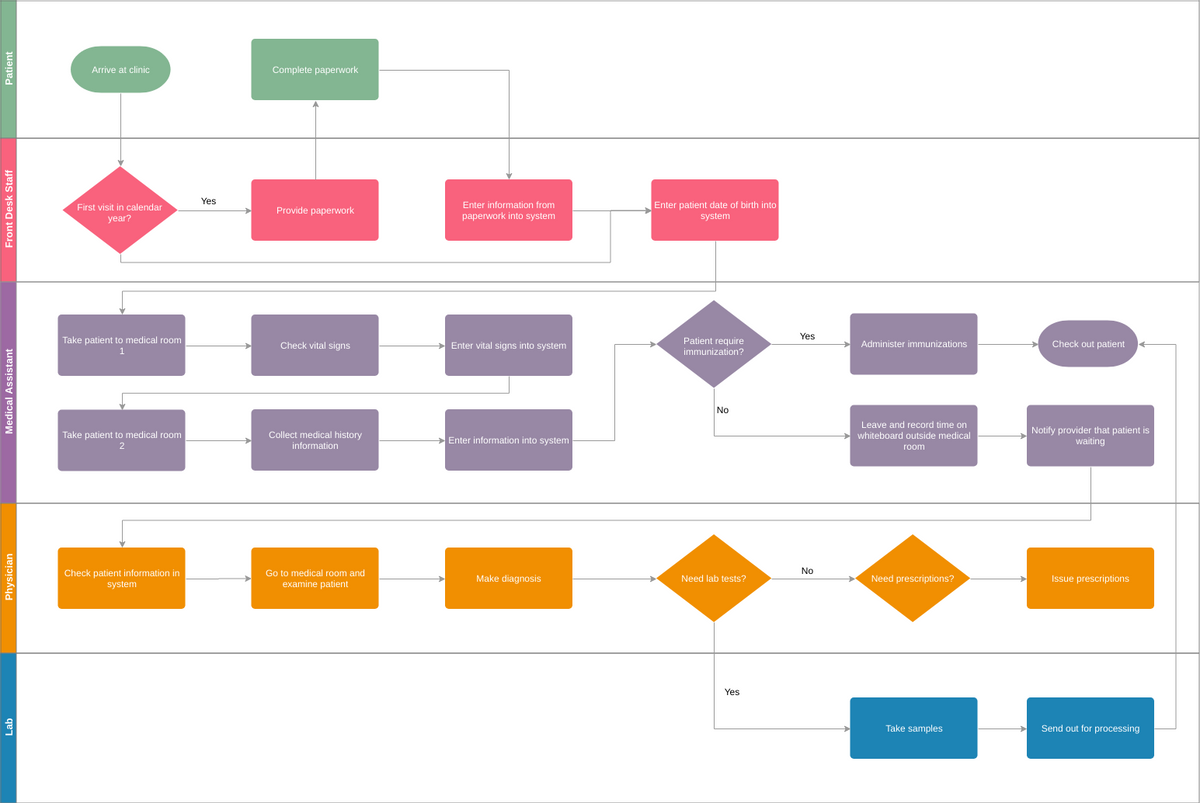
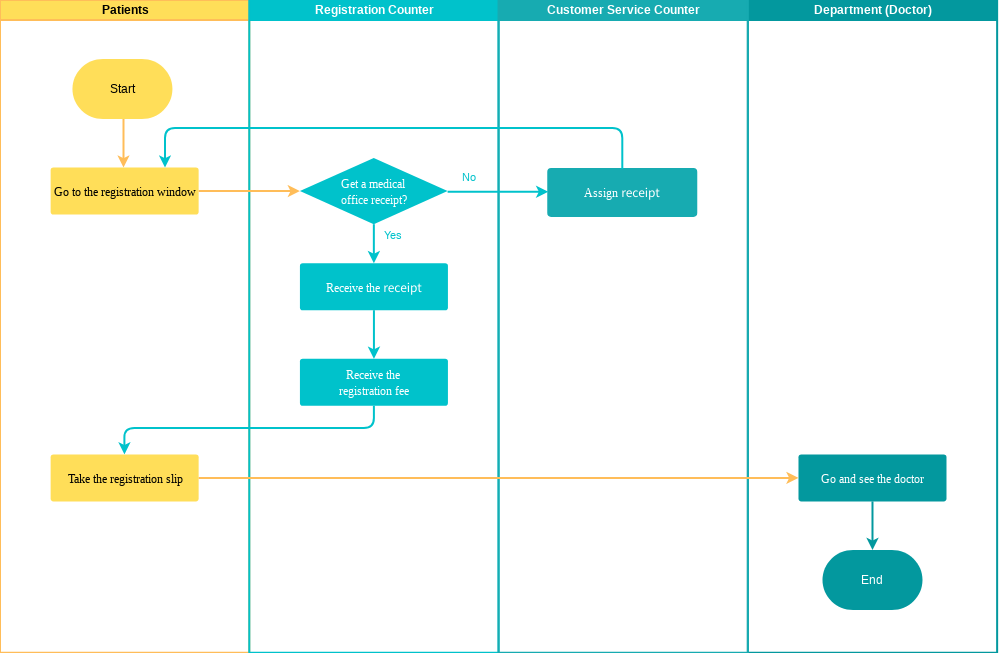
Diagram Alir Lintas Fungsi (Swimlane) vs Diagram Alir Dasar
Sementara diagram alir dasar dengan jelas menggambarkan seluruh proses, ia tidak menunjukkan dengan jelas peran mana yang bertanggung jawab untuk setiap langkah proses. Untuk secara efektif mewakili siapa yang bertanggung jawab untuk setiap proses, dapat direalisasikan dengan diagram alir jalur renang, yang tidak hanya mencerminkan seluruh aliran kontrol aktivitas, tetapi juga dengan jelas mengetahui tanggung jawab yang diambil setiap peran dalam proses.
Diagram alir bisnis manajemen pada dasarnya telah mampu memenuhi ekspresi arah proses bisnis, tetapi dalam interaksi sistem yang kompleks, ketika mengekspresikan konsep konkruensi, diagram alir bisnis manajemen tradisional tidak mampu mengekspresikannya, yang memerlukan penggunaan diagram aktivitas UML atau UML BPMN jalur renang.

Edit Template Diagram Alir Lintas Fungsi Ini
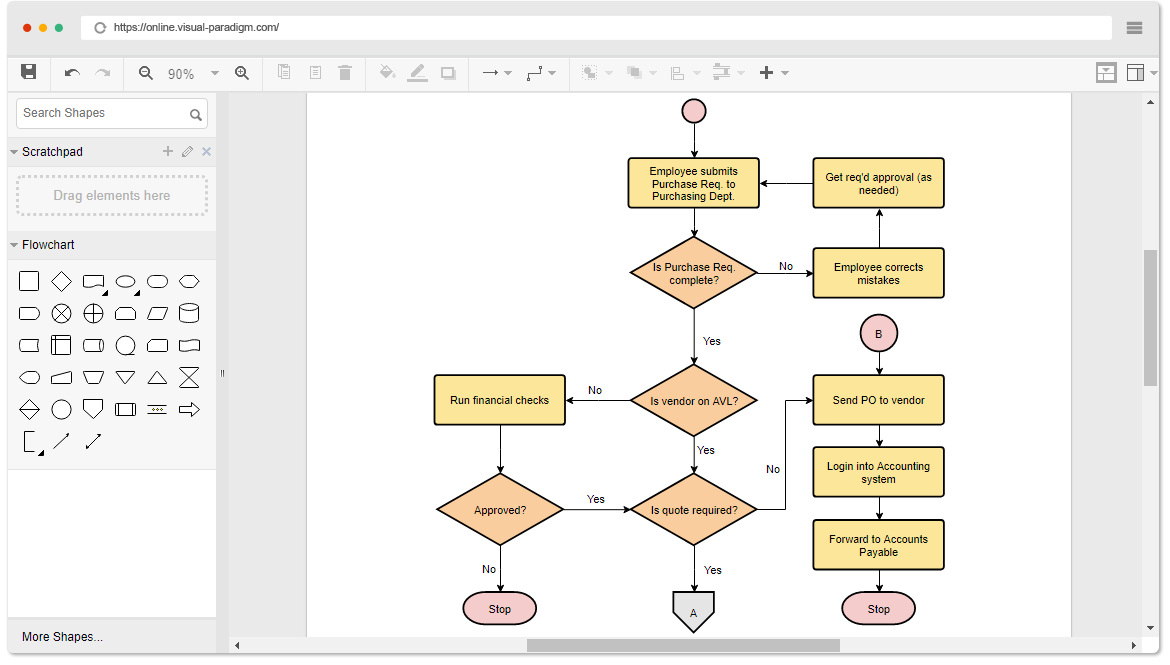
Mencari perangkat lunak diagram alir?
Visual Paradigm Online memiliki alat diagram alir sederhana yang memungkinkan Anda membuat diagram alir dengan cara yang fleksibel dan mudah. Sebagai solusi diagram all-in-one, VP Online juga mendukung peta pikiran, bagan organisasi, UML, ERD, dan denah lantai. Cobalah hari ini. Tidak perlu registrasi.

Pelajari Lebih Banyak Contoh Diagram Alir:
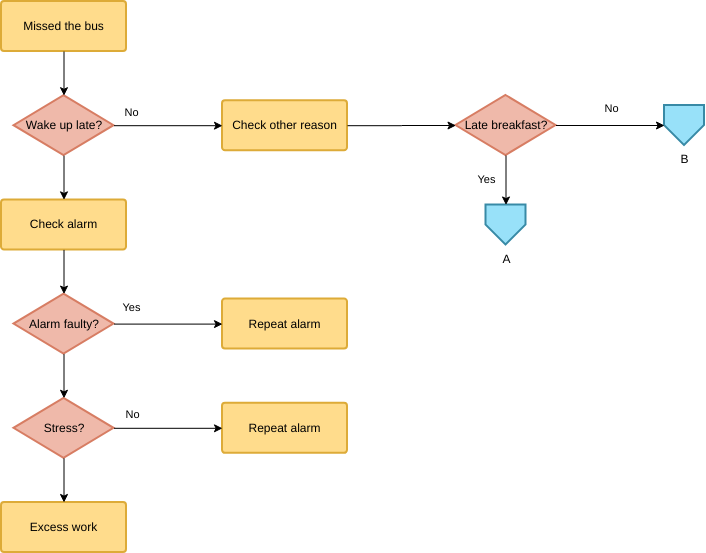
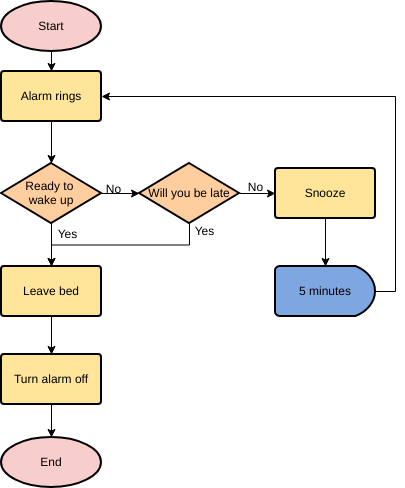
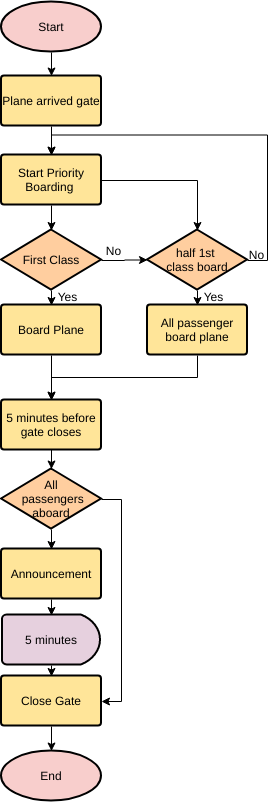
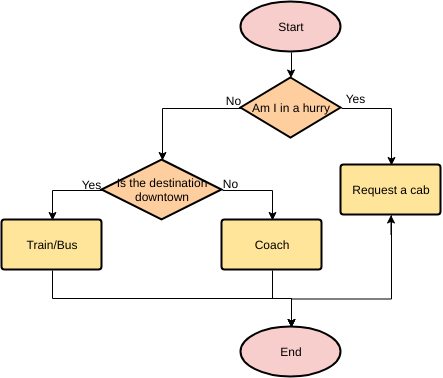
Contoh Diagram Alir Ketinggalan Bus
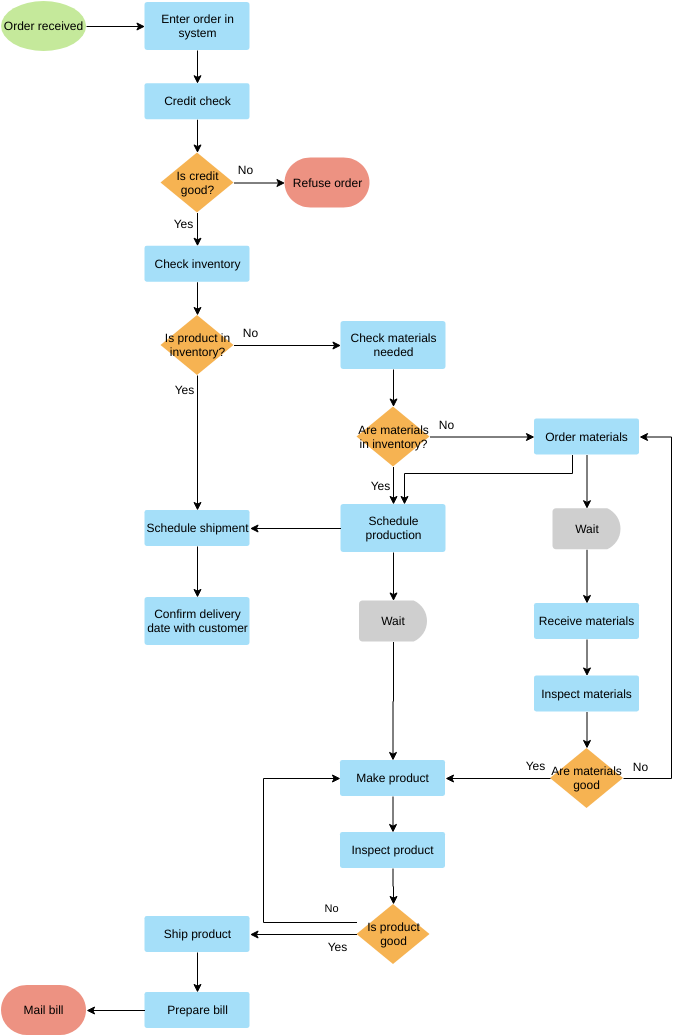
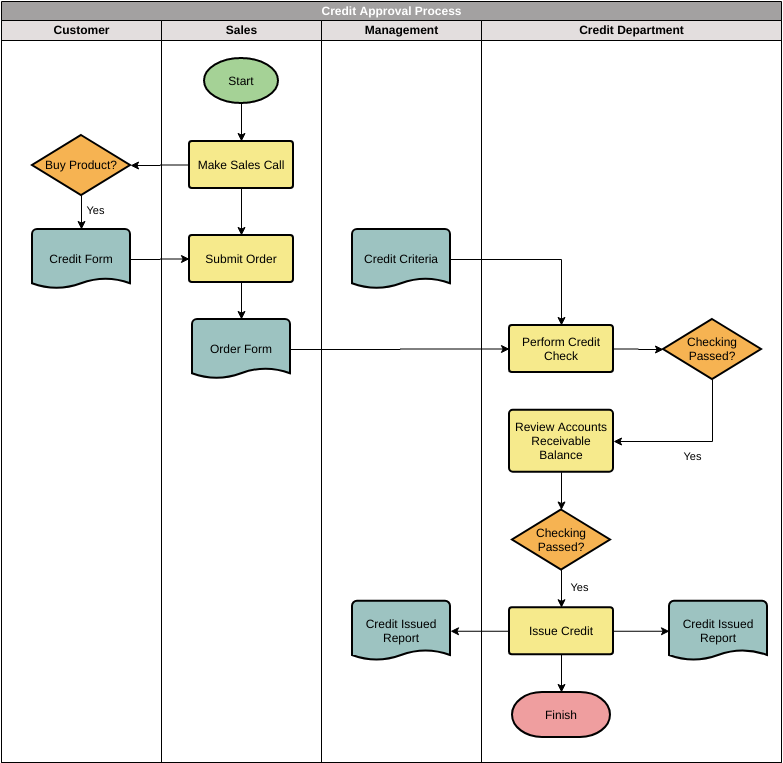
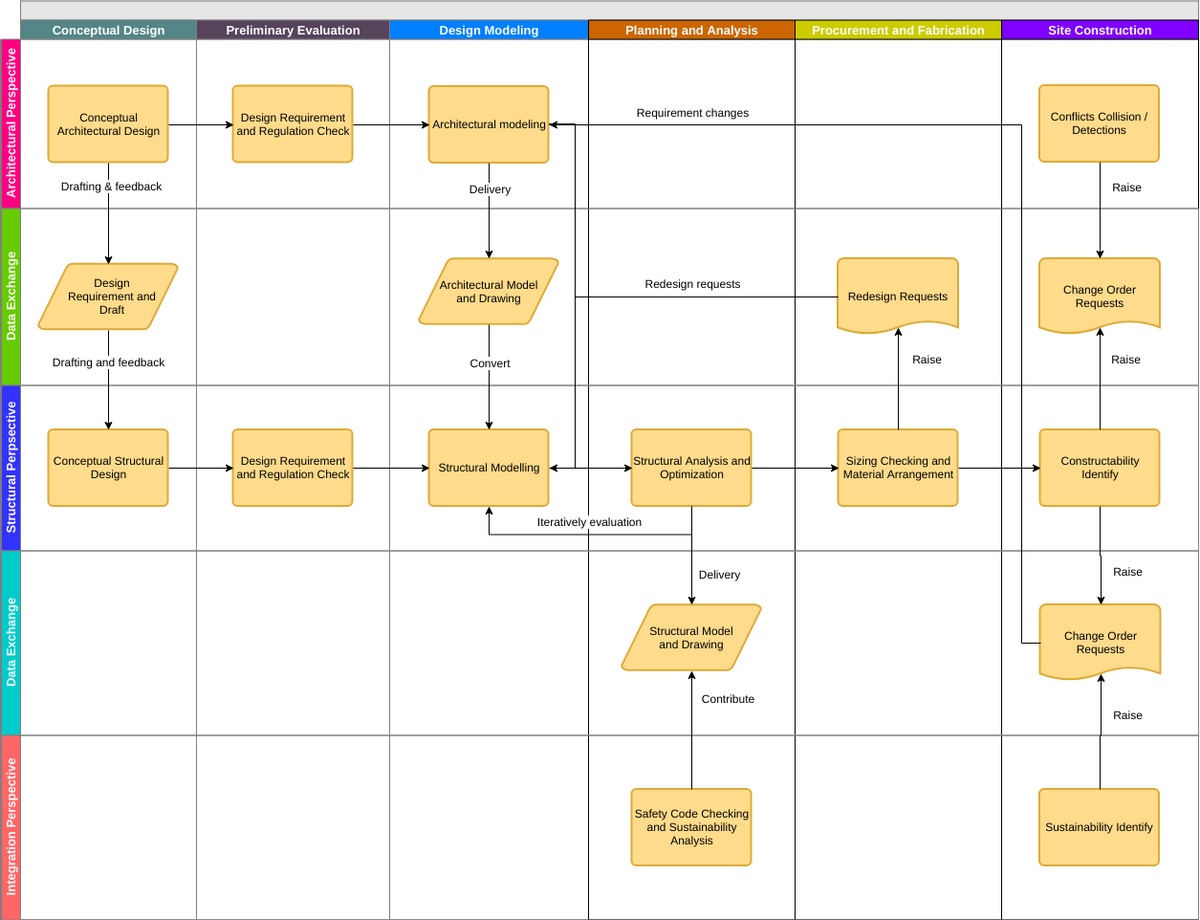
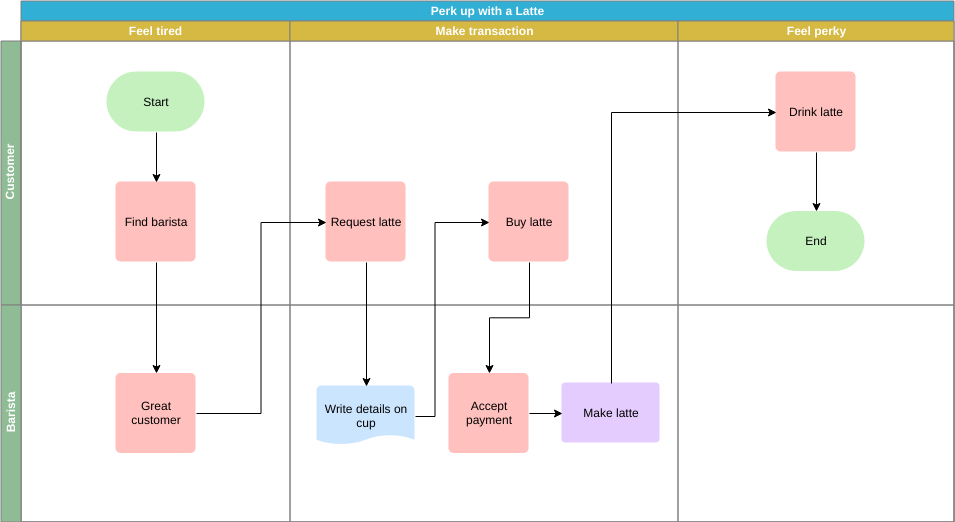
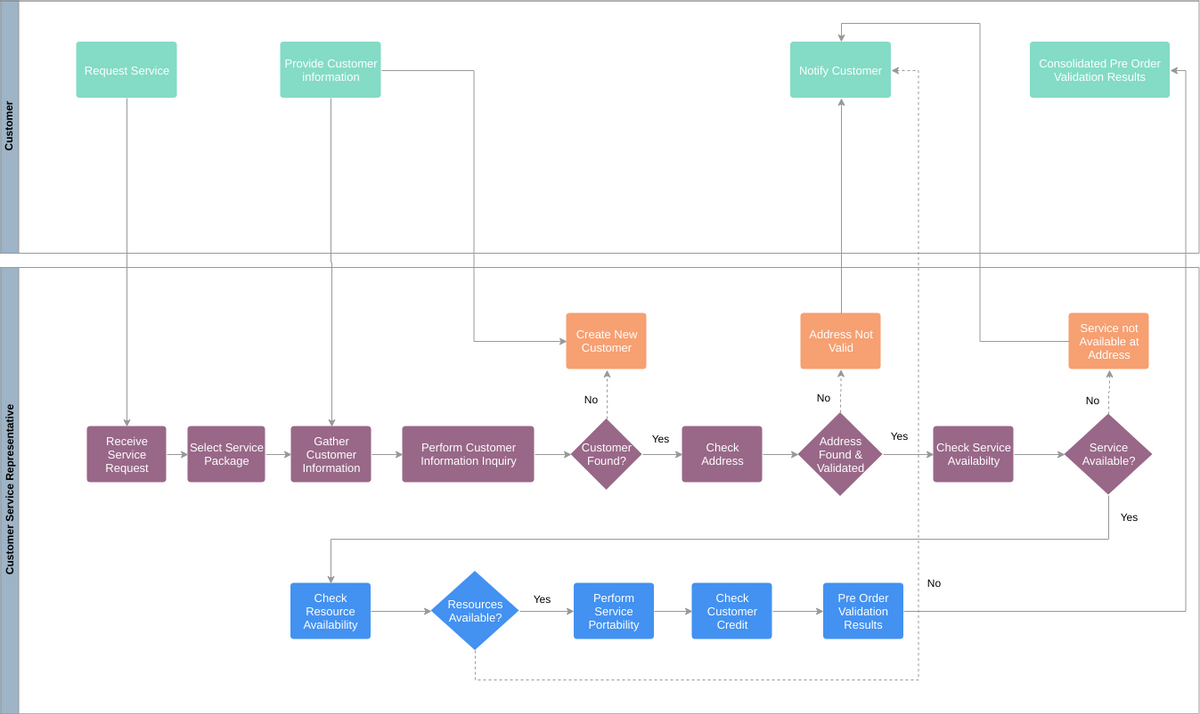
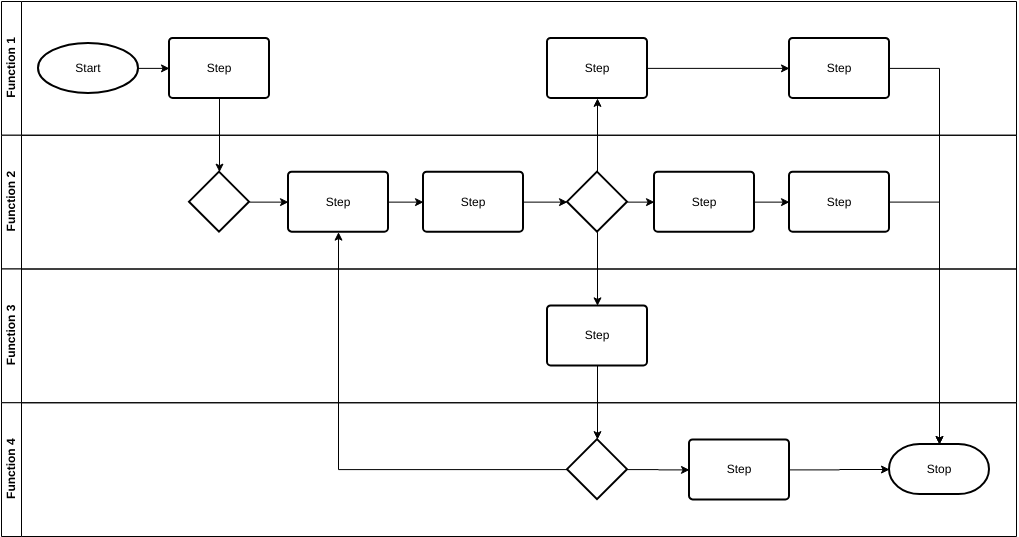
Contoh Diagram Alir Lintas Fungsi:

This post is also available in Deutsch, English, Español, فارسی, Français, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.