Sebuah diagram alir adalah alat yang memungkinkan Anda untuk memecah proses apa pun menjadi aktivitas individu dan menunjukkan hubungan logis di antara mereka. Kebanyakan orang biasanya menggunakan diagram semacam itu untuk menjelaskan hasil logis, proses proyek, dan aliran kekuasaan dalam suatu organisasi. Untuk menjelaskan alur kerja kepada publik, menggunakan diagram alir adalah pilihan yang baik.
Manfaat Teknik Diagram Alir
- Mendorong pemahaman bersama tentang langkah-langkah dalam proses di dalam tim
- Membantu menjelaskan proses yang kompleks.
- Menjelaskan hubungan antara langkah-langkah proses yang berbeda.
- Memberikan visualisasi kompleksitas, pengerjaan ulang, dan area masalah; Wawasan ini dapat menunjukkan area untuk menyederhanakan dan menghilangkan pekerjaan yang tidak perlu
- Dimungkinkan untuk menyederhanakan, menghilangkan langkah-langkah yang tidak perlu dan menstandarkan
- Memungkinkan proses yang sebenarnya terjadi untuk dibandingkan dengan proses yang direncanakan atau diinginkan
Elemen-elemen Diagram Alir
Diagram alir adalah diagram yang menggunakan bentuk untuk menunjukkan jenis langkah dan proses dalam diagram alir. Bentuk-bentuk ini mewakili berbagai jenis langkah atau tindakan.
Simbol dasar terdiri dari bentuk seperti oval, persegi panjang, panah, dan belah ketupat. Beberapa simbol diagram alir yang lebih maju termasuk lingkaran, segitiga, heksagon, dan panah putus-putus.
| Simbol | Nama Simbol | Tujuan |
|---|---|---|
|
|
Mulai/Akhiri | Menunjukkan Awal / Akhir dari proses |
|
|
Proses | Mewakili tindakan atau proses |
|
|
Input/Output | informasi input dan output |
|
|
Keputusan | Mewakili pernyataan keputusan dalam sebuah program, di mana jawabannya biasanya Ya atau Tidak. |
|
|
Aliran / Panah | Menunjukkan hubungan antara elemen yang berbeda. |
|
|
Konektor Halaman (Referensi) | Menghubungkan dua bagian dari diagram alir di halaman yang sama. |
|
|
Konektor Luar Halaman (Referensi) | Menghubungkan dua bagian dari diagram alir di halaman yang berbeda. |
Langkah-langkah Membuat Diagram Alir
Saat membuat sebuah diagram alir, ajak orang-orang yang memiliki pengetahuan tentang proses untuk berpartisipasi dalam diskusi. Banyak tim merasa mudah untuk menggambar diagram alir di papan tulis atau menggunakan perangkat lunak diagram alir dan memproyeksikan diagram ke dinding dengan proyektor. Ini memungkinkan Anda untuk memindahkan langkah-langkah dan menambahkan langkah-langkah saat Anda mendefinisikan proses.
Berikut adalah langkah-langkah sederhana untuk membuat diagram alir:
Membuat Diagram Alir:
- brainstorm langkah-langkah dalam proses,
- daftar proses tersebut dalam urutan terjadinya.
- Tinjau apa yang akan terjadi selanjutnya dalam proses?
- pertimbangkan apakah ada keputusan yang perlu dibuat sebelum langkah berikutnya? (misalnya, jika ya, maka…; jika tidak, maka…)
- Hubungkan mereka menggunakan panah untuk mengalirkan proses
- Akhirnya, tinjau diagram alir Anda. Kerjakan setiap langkah dengan menanyakan kepada tim Anda apakah Anda telah mewakili urutan tindakan dan keputusan yang terlibat dalam proses dengan benar.
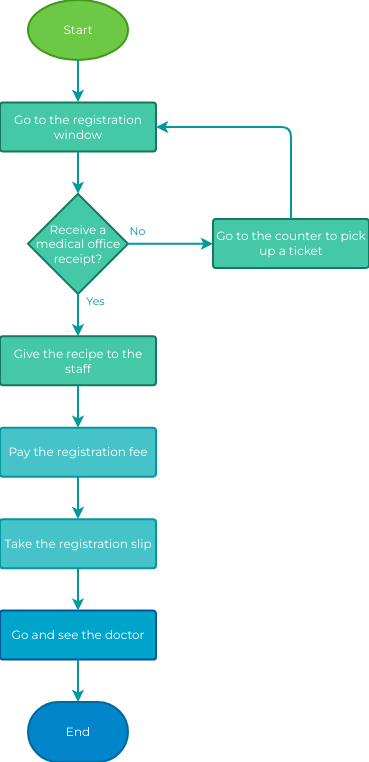
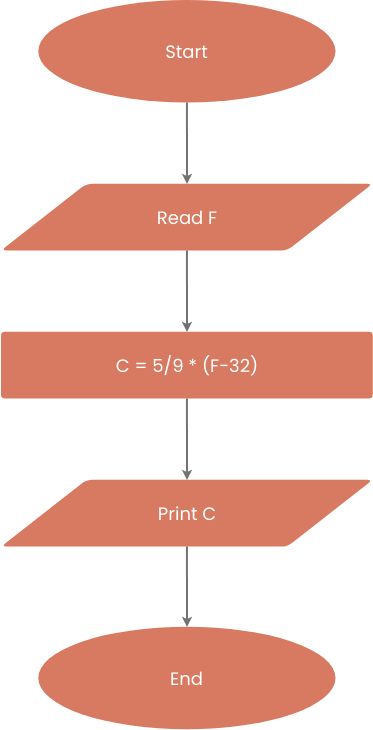
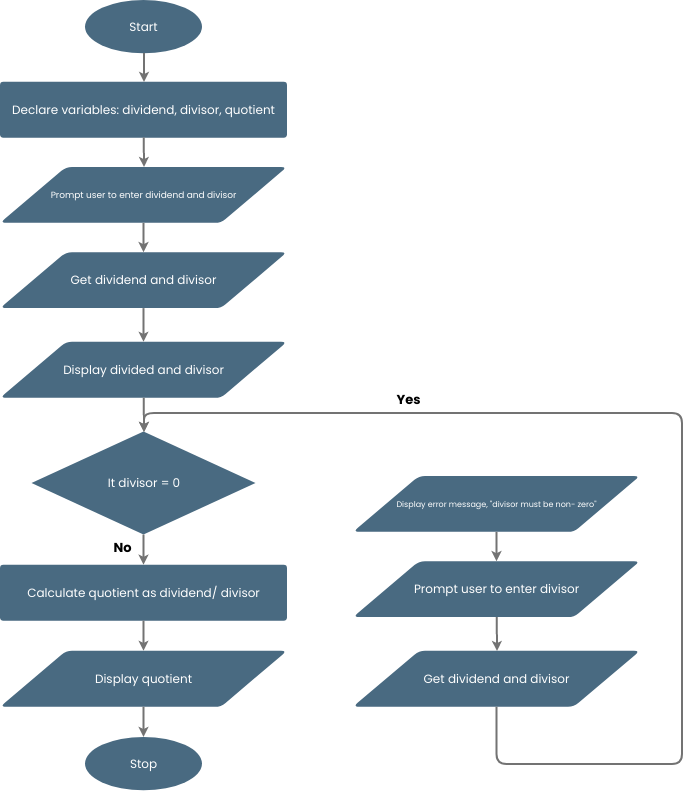
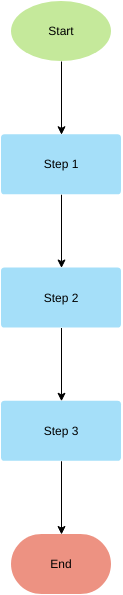
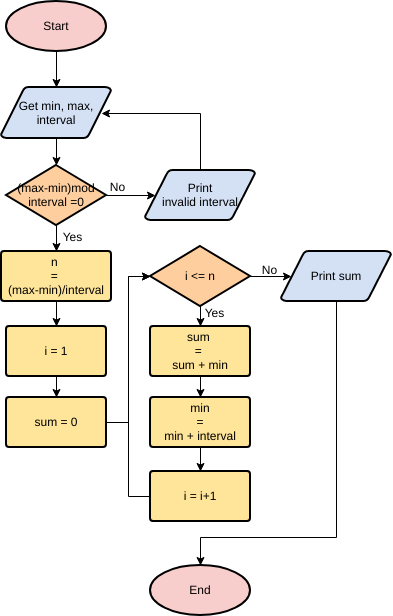
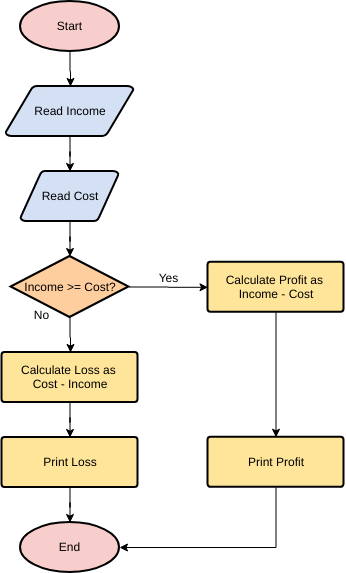
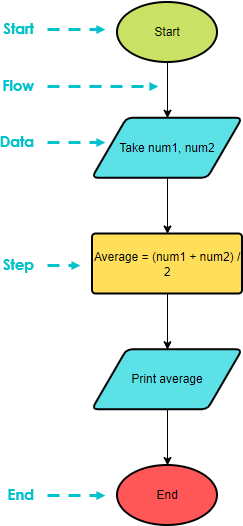
Contoh Diagram Alir Sederhana – Rata-rata dari dua angka
Berikut adalah diagram alir untuk menghitung rata-rata dari dua angka.

Aturan untuk membuat diagram alir
- Diagram alir hanya dapat memiliki satu simbol mulai dan satu simbol berhenti
- Panah tidak boleh menghindari saling silang
- Arah aliran umum dari proses adalah dari atas ke bawah atau dari kiri ke kanan
- Konektor di halaman diwakili oleh angka
- Konektor di luar halaman diwakili oleh huruf
Konektor Halaman dan Konektor Luar Halaman
Ketika Anda memiliki diagram alir yang besar dan Anda mungkin merasa sulit untuk memuatnya dalam satu halaman, atau Anda ingin memecah masalah menjadi dua diagram alir yang secara logis terkait yang merupakan diagram alir terpisah, maka Anda dapat memanfaatkan koneksi di halaman/koneksi luar halaman.
- Konektor di halaman menggunakan huruf di dalam lingkaran untuk menunjukkan lokasi konektor yang berdekatan. Sebuah “1” terhubung ke “1”, sebuah “2” terhubung ke “2”, dan seterusnya.
- Konektor luar halaman menggunakan nomor halaman di mana bagian berikutnya atau sebelumnya dari diagram alir berada. Konektor di halaman dan luar halaman memiliki satu entri atau satu keluaran.
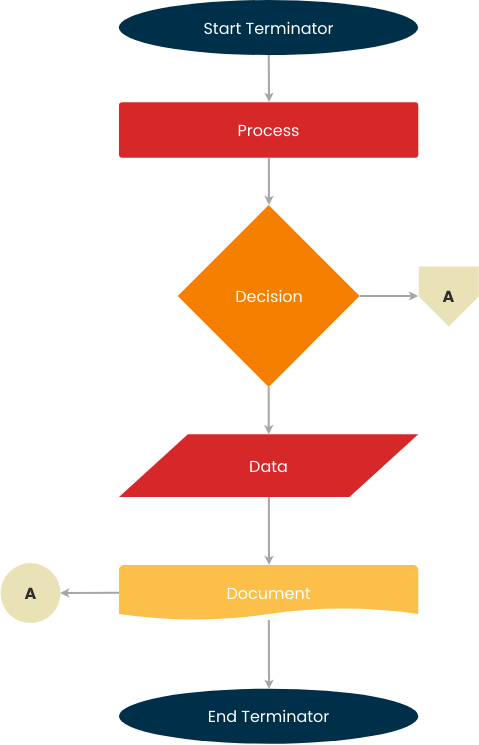
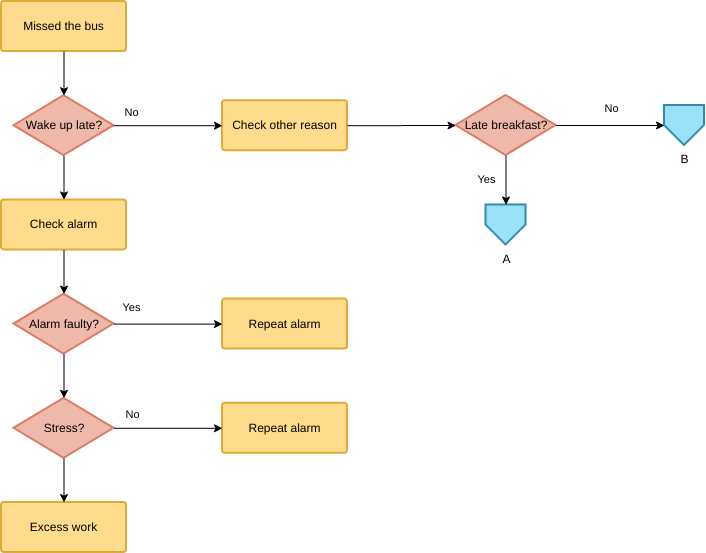
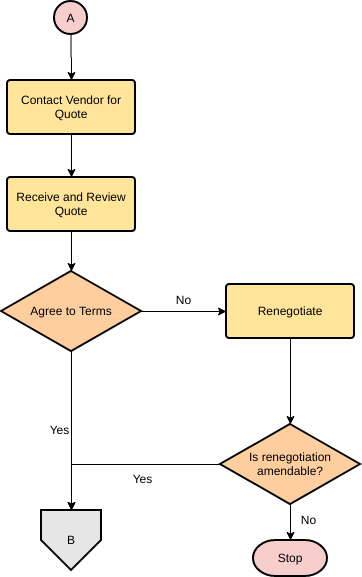
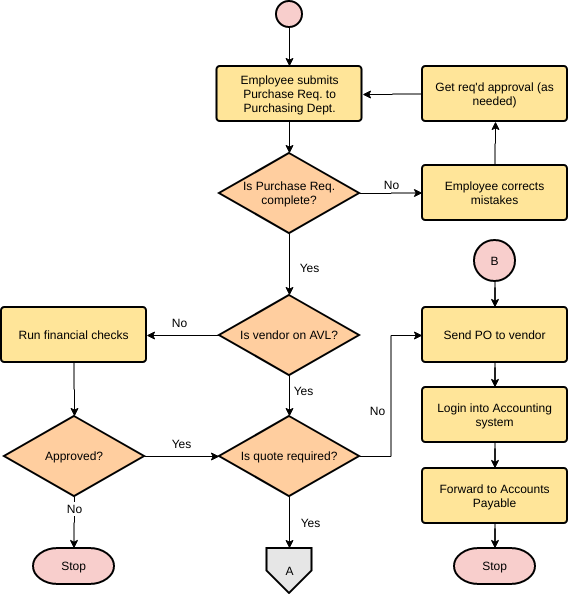
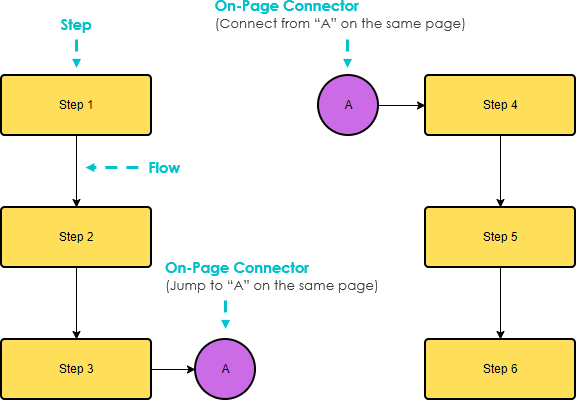
Contoh Konektor Halaman

Edit template diagram alir ini
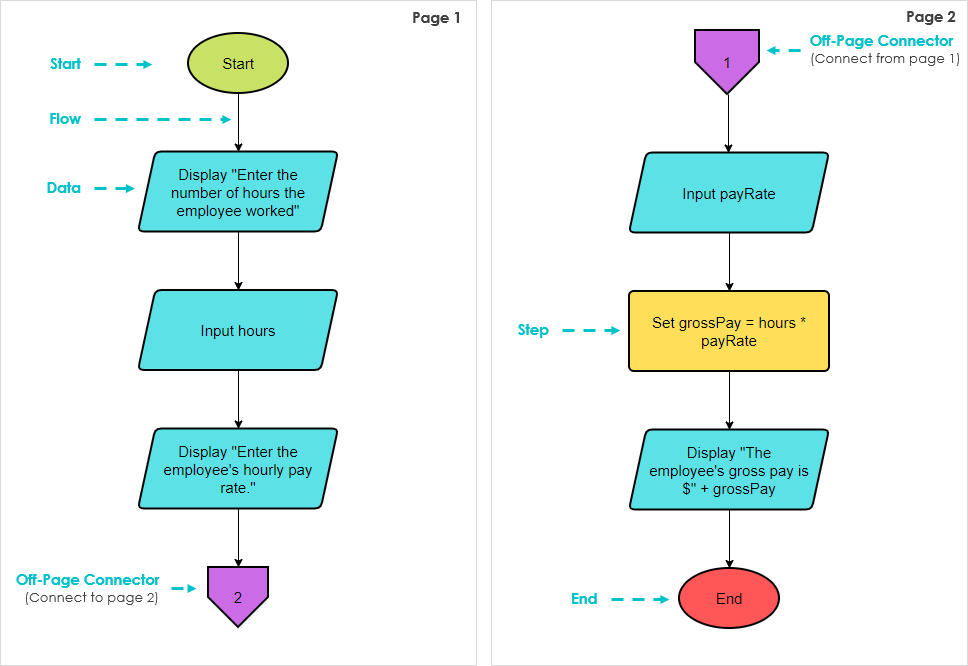
Contoh Konektor Luar Halaman

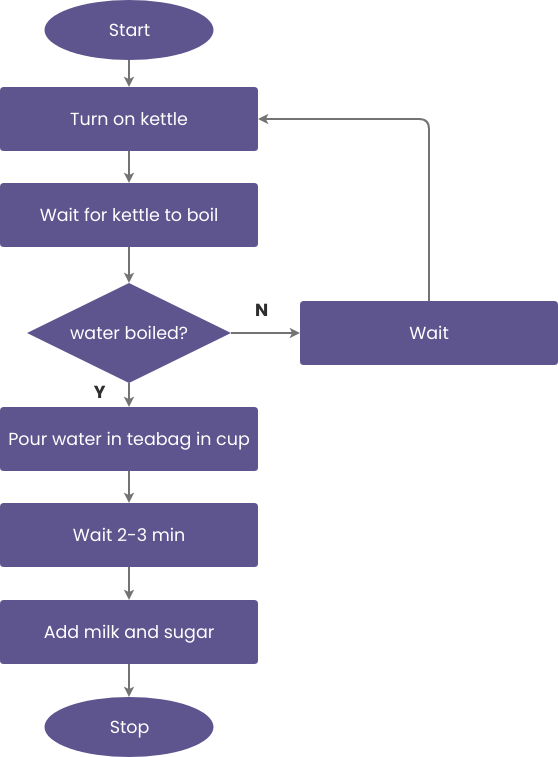
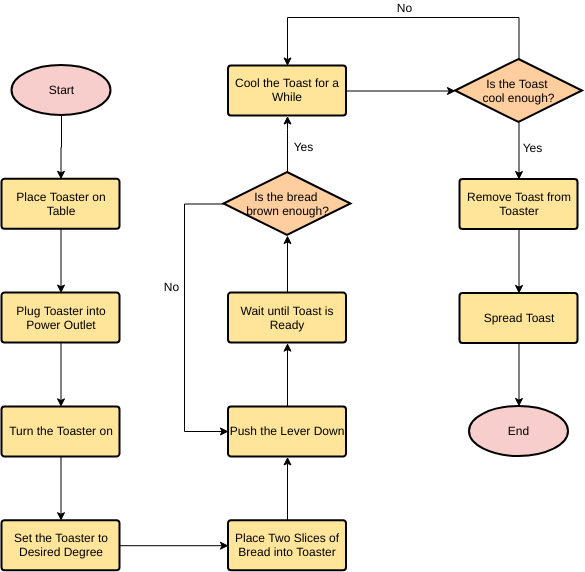
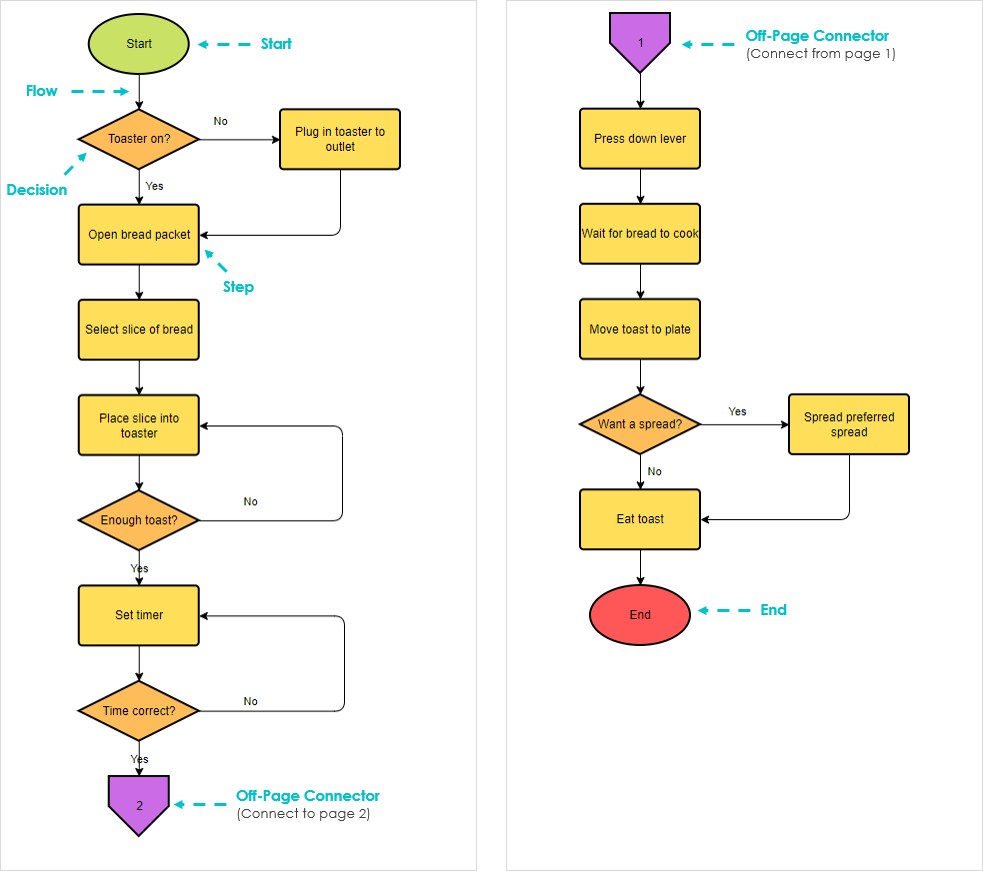
Contoh Konektor Halaman – Membuat Toast
Misalkan Anda ingin membuat toast dengan 12 langkah berikut, dan mewakilinya dalam diagram alir:
- Periksa apakah pemanggang roti terhubung. (Apakah terhubung?)
- Buka paket roti.
- Pilih sepotong roti.
- Tempatkan sepotong roti di pemanggang roti.
- Apakah Anda puas dengan jumlah irisan?
- Atur timer pemanggang roti.
- Apakah Anda puas dengan waktu pemanggangan?
- Tekan tuas ke bawah.
- Tunggu roti matang.
- Pindahkan semua irisan roti panggang ke piring.
- Apakah Anda ingin roti panggang biasa atau dengan olesan?
- Makan.
Diagram Alir Membuat Toast dengan konektor halaman:

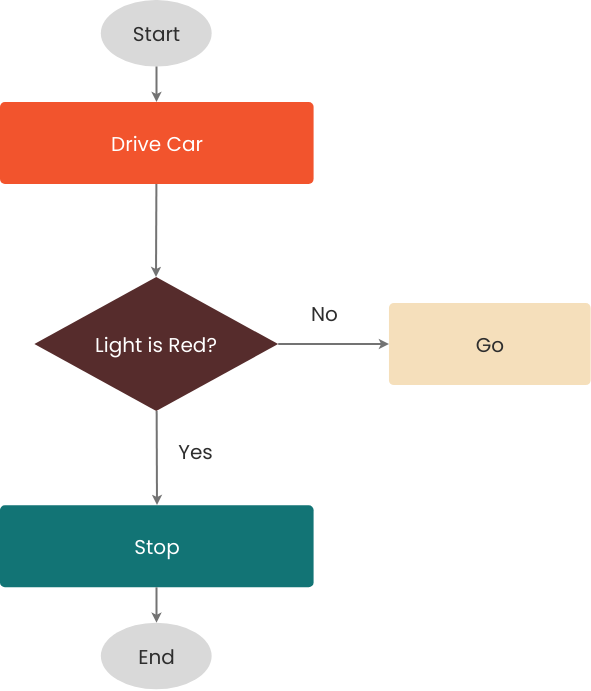
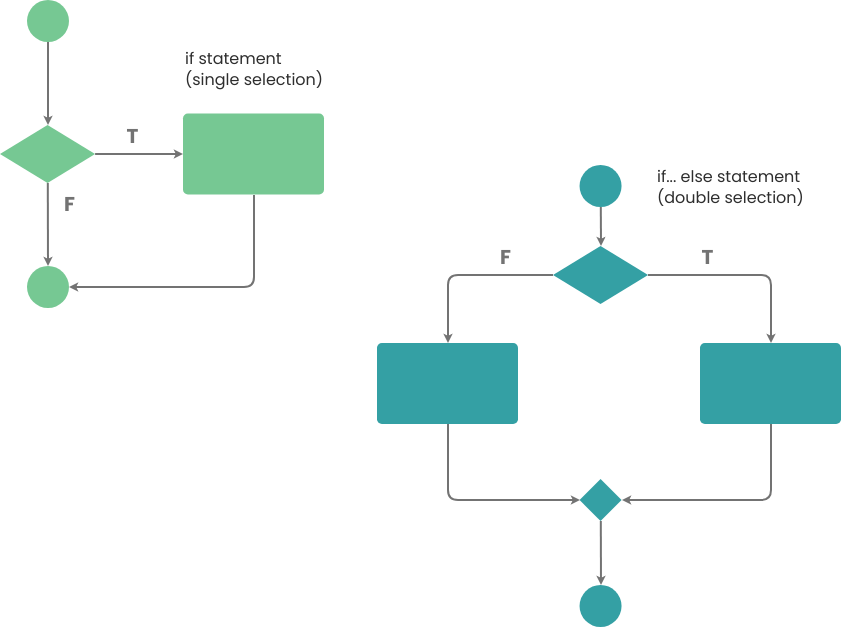
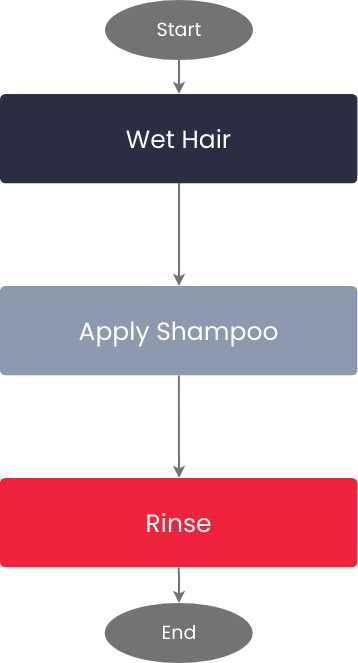
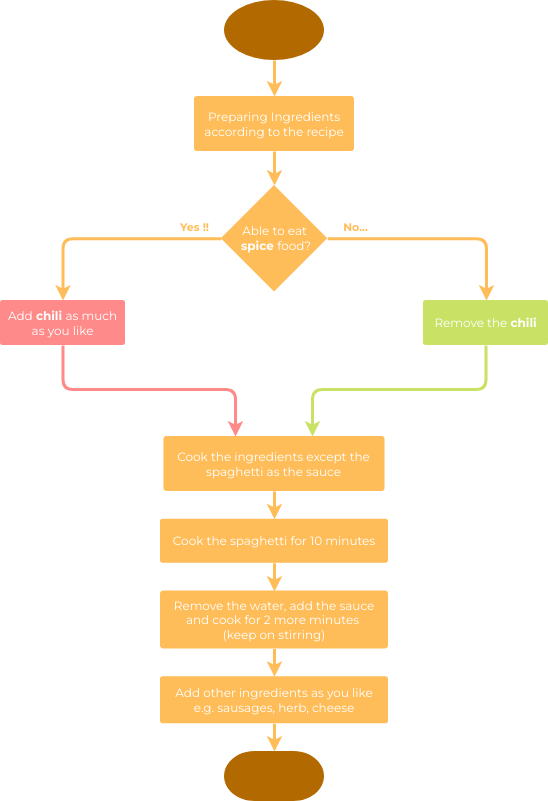
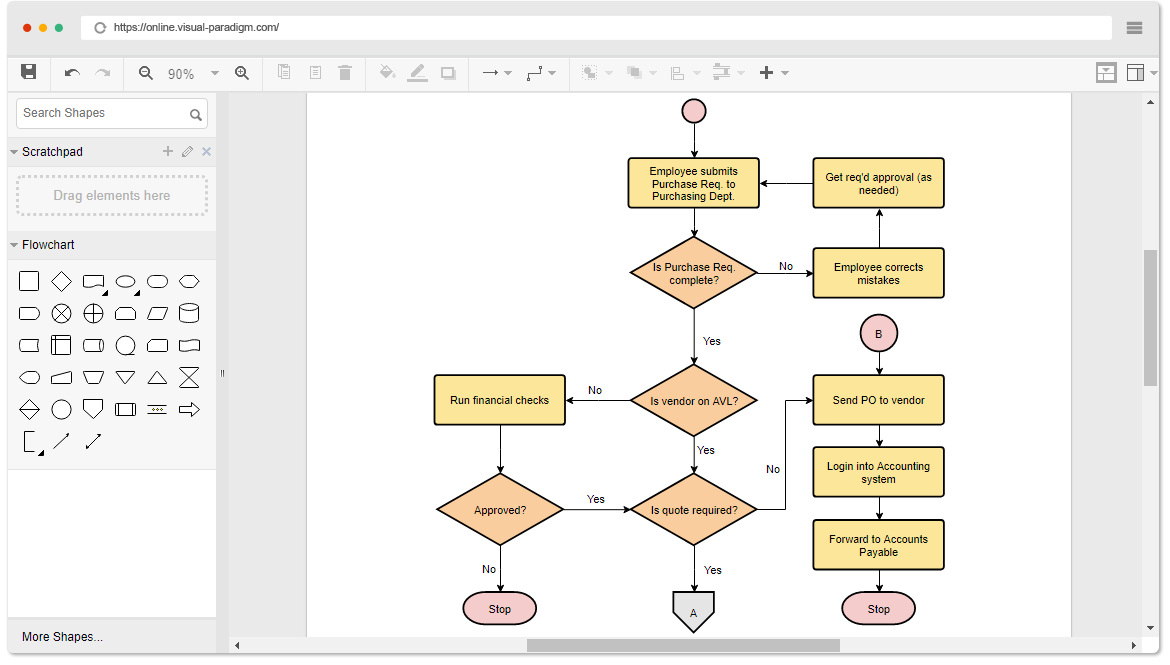
Pelajari Lebih Lanjut tentang Diagram Alir dengan Contoh
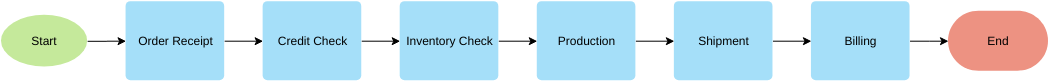
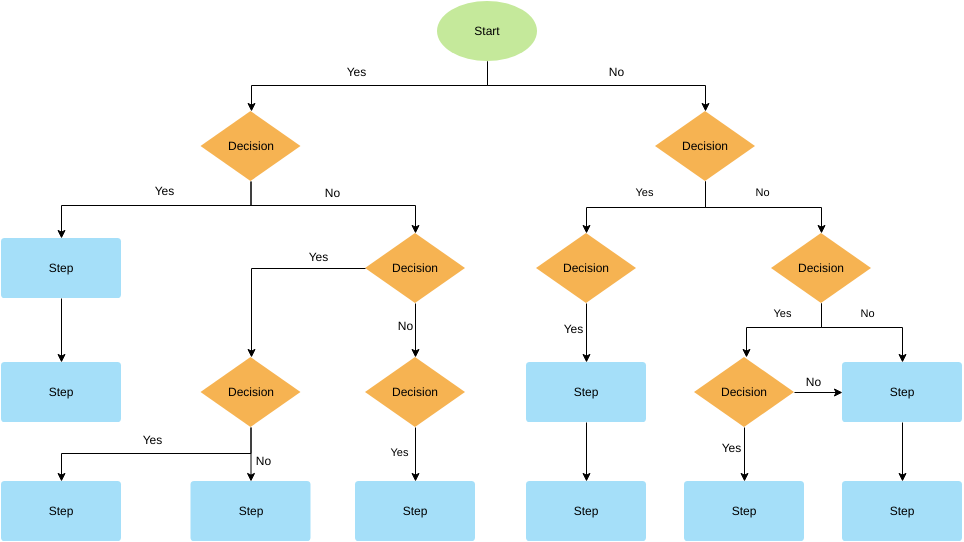
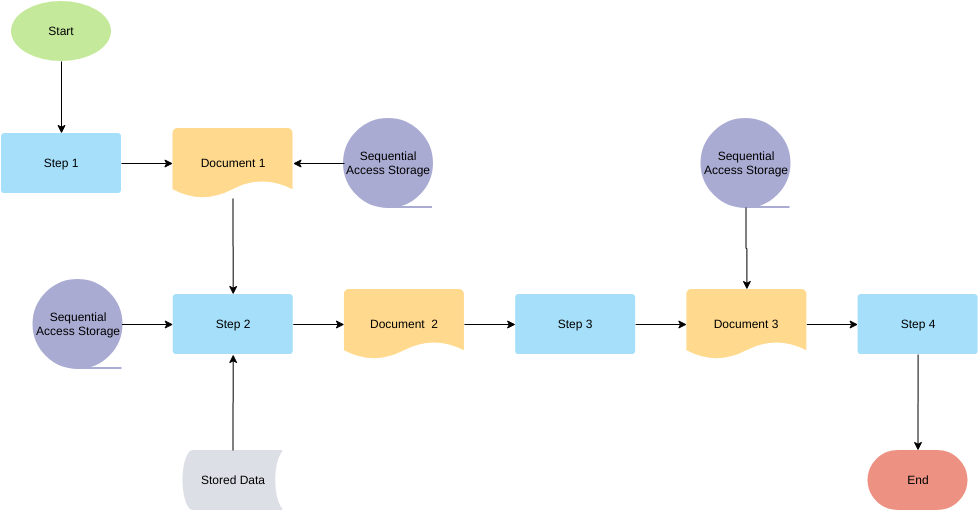
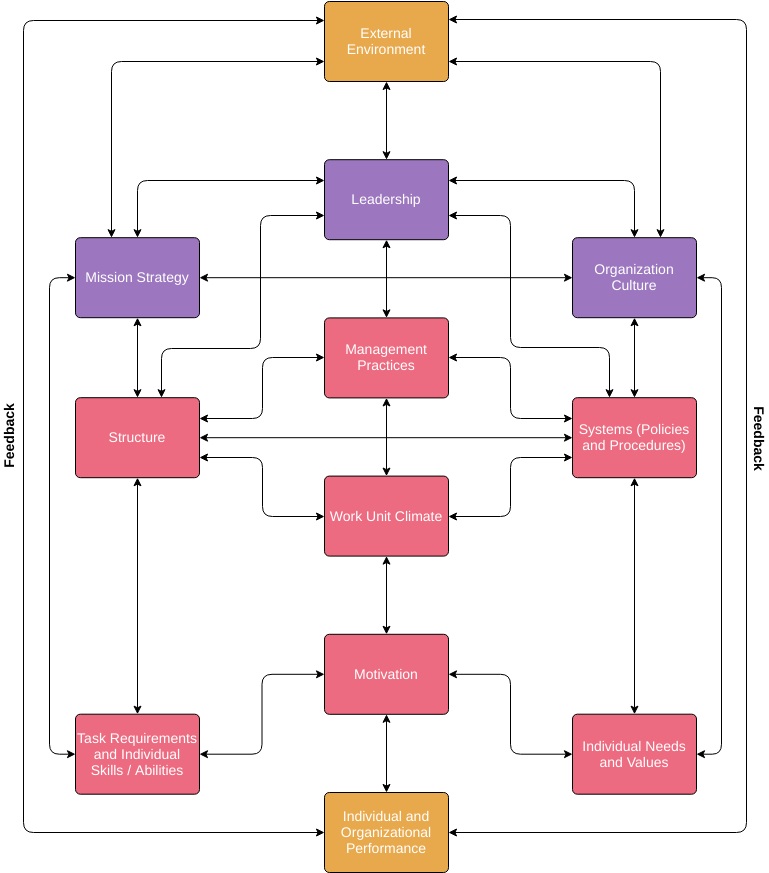
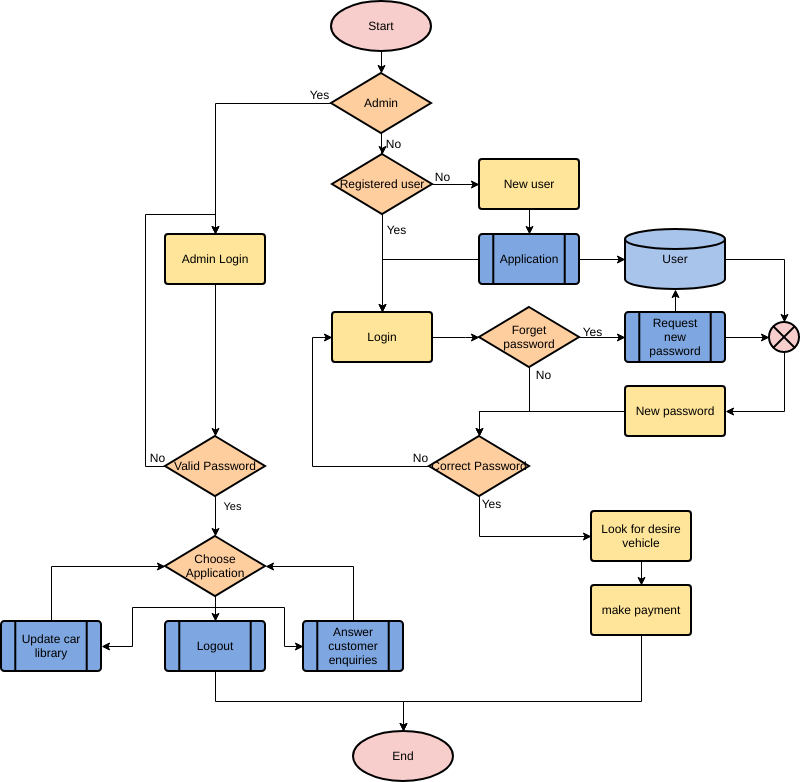
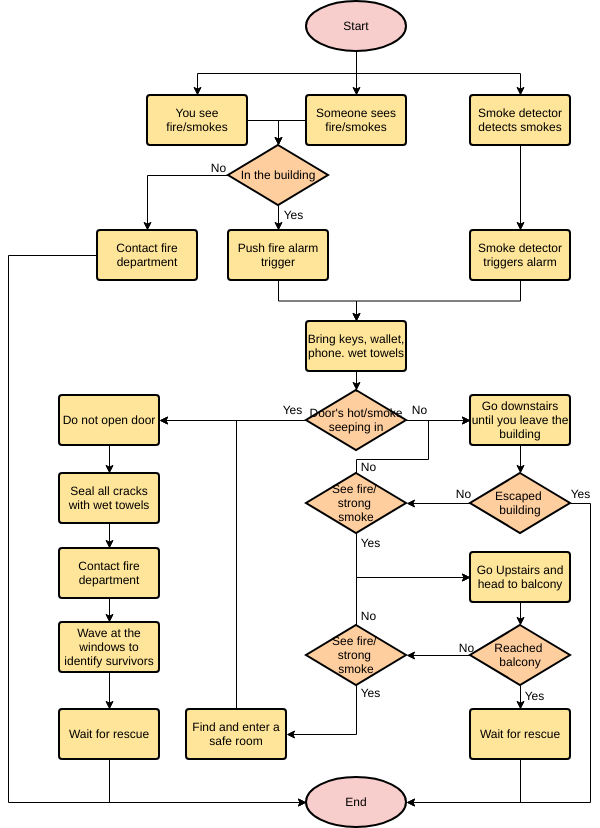
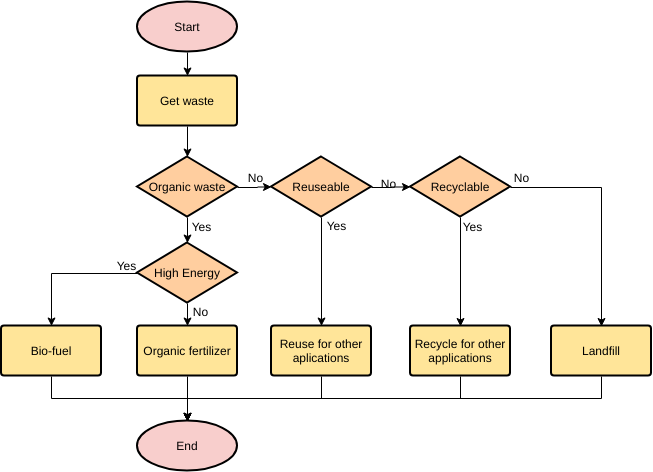
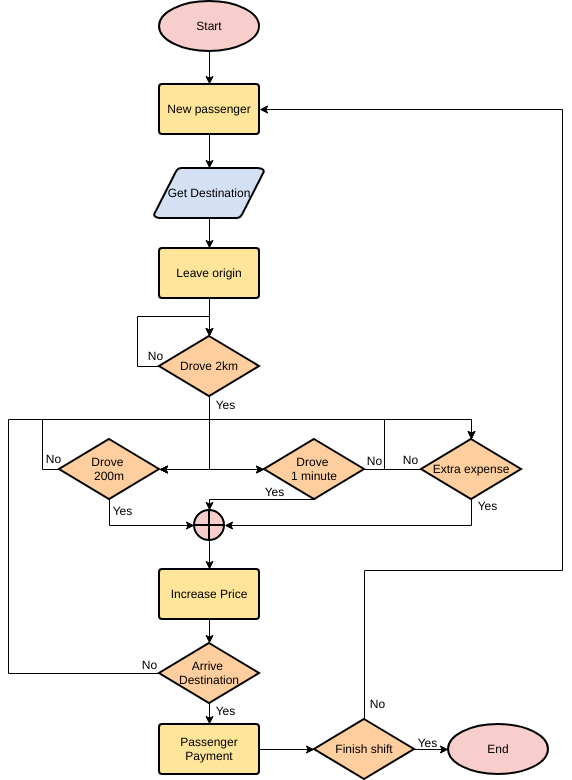
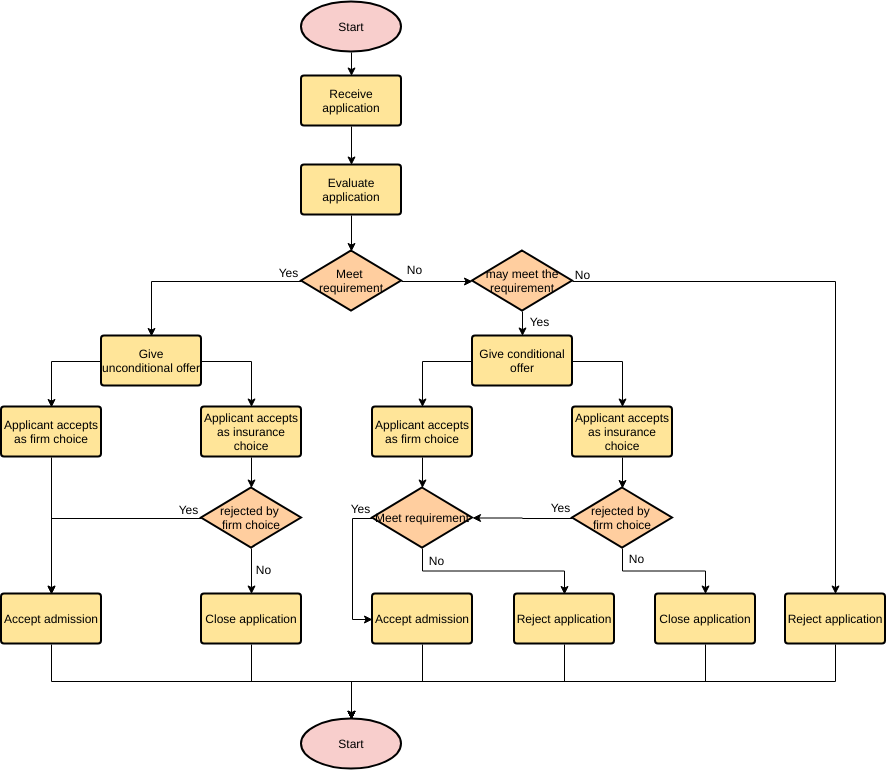
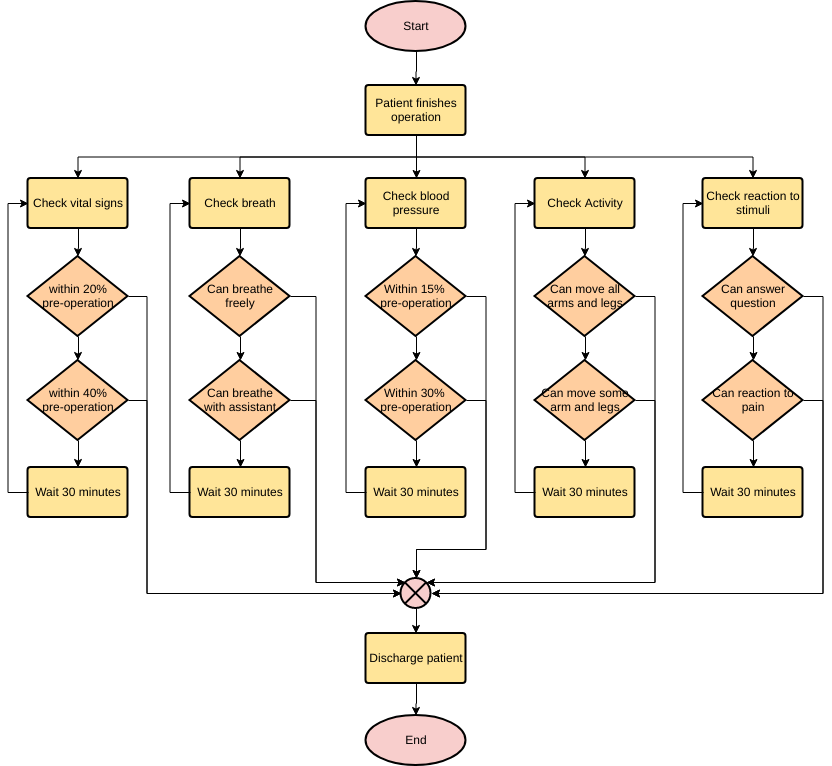
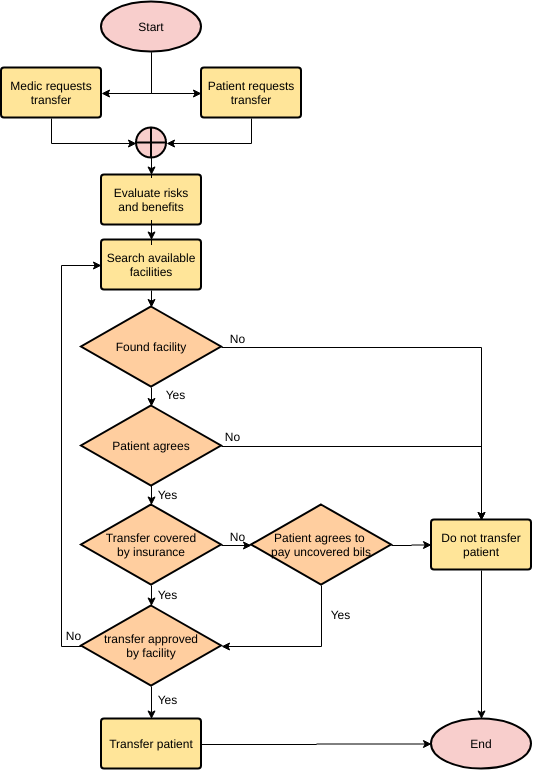
Diagram alir adalah salah satu diagram yang paling banyak digunakan yang mewakili algoritma, alur kerja, atau proses, menunjukkan langkah-langkah dalam berbagai kotak dan menghubungkannya secara berurutan dengan panah. Anda dapat membuat diagram alir dari awal, atau cukup mulai dengan template diagram alir yang tersedia di perangkat lunak diagram alir – Visual Paradigm Online.

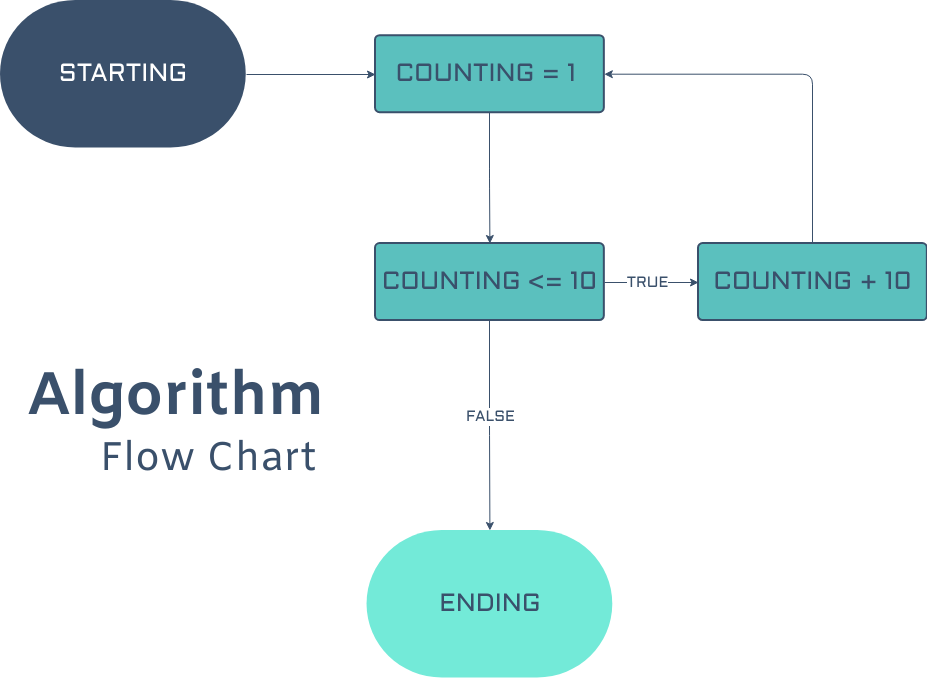
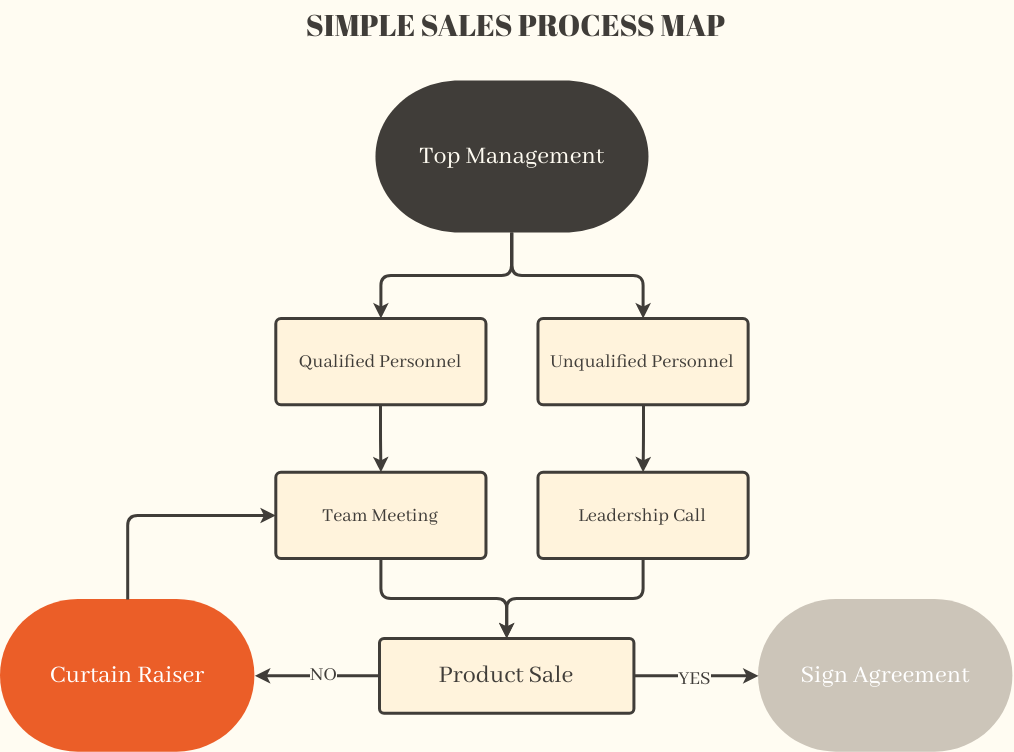
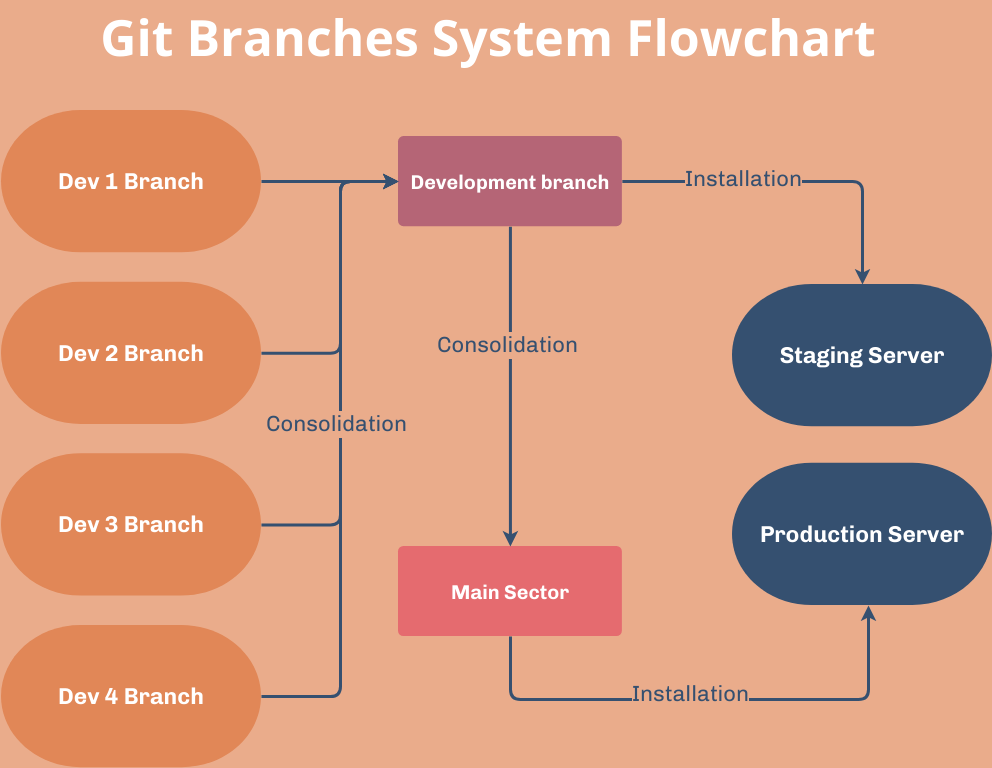
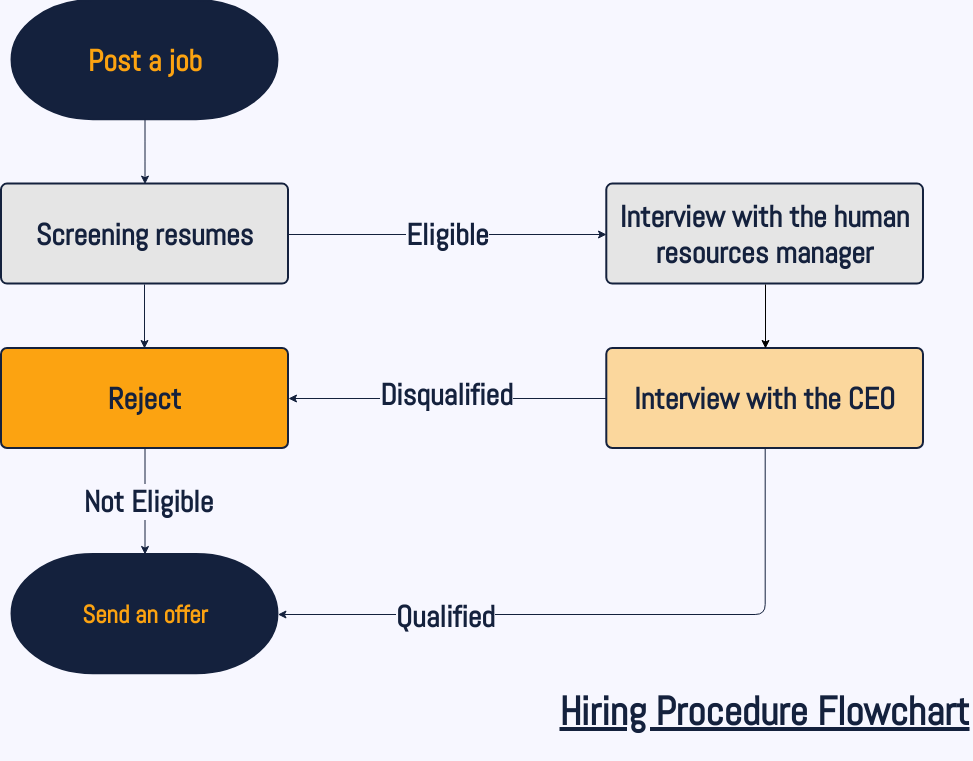
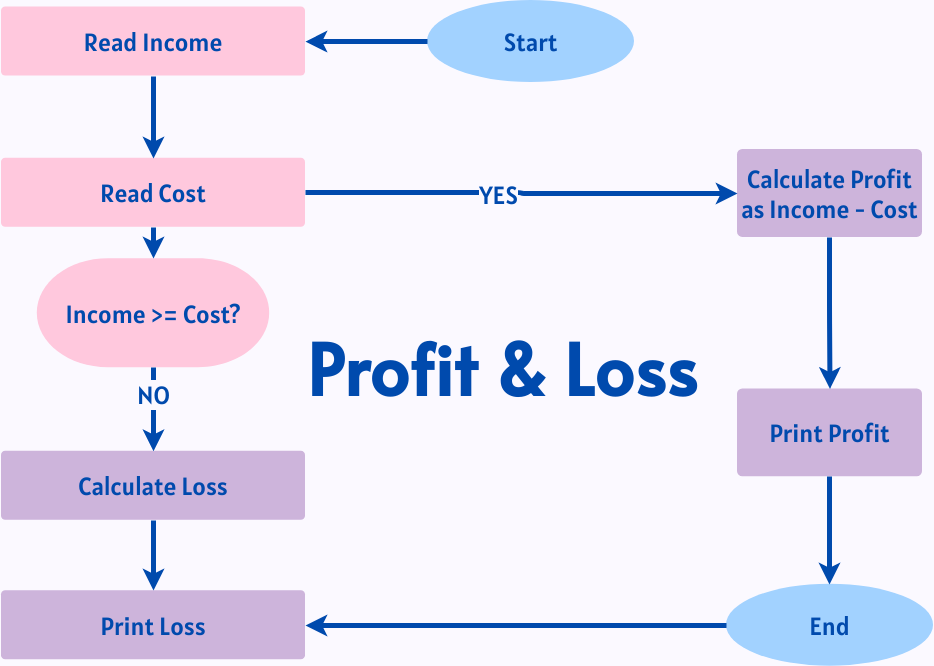
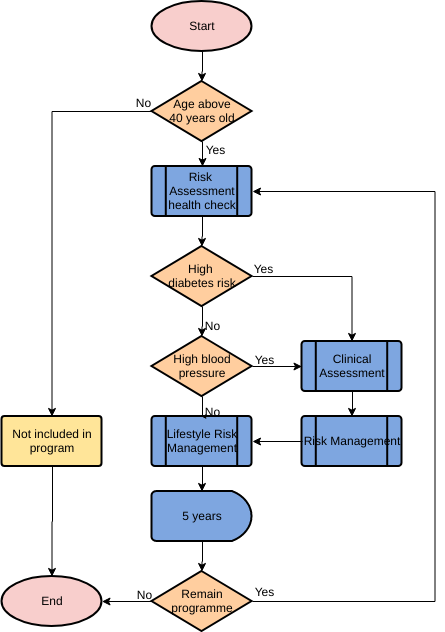
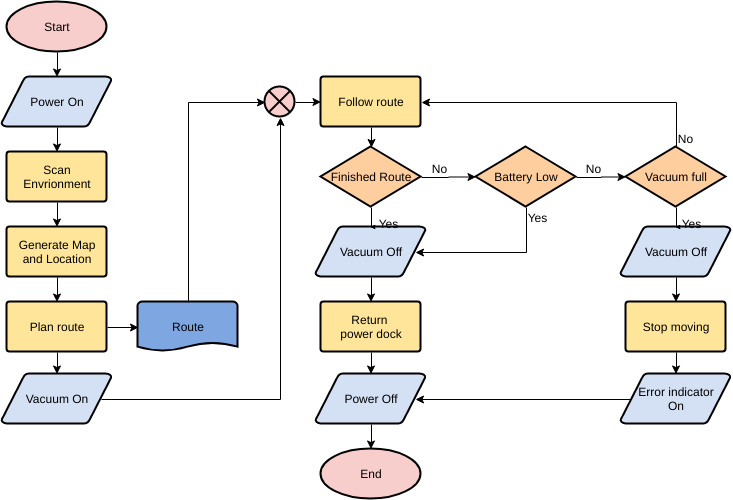
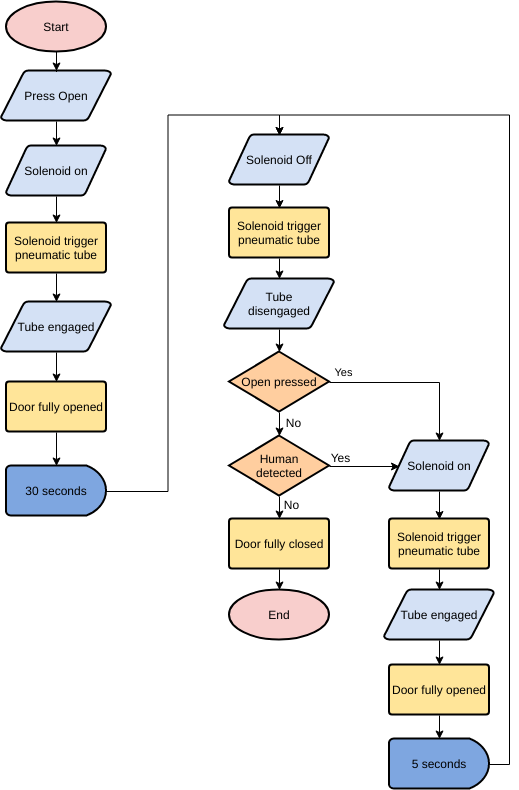
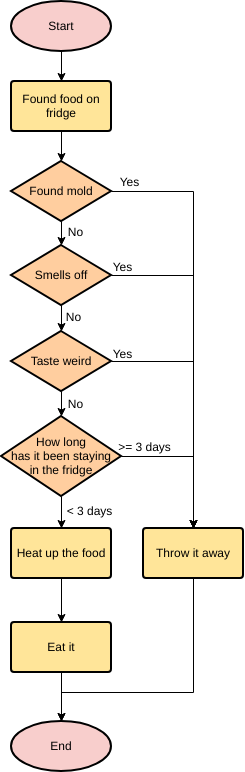
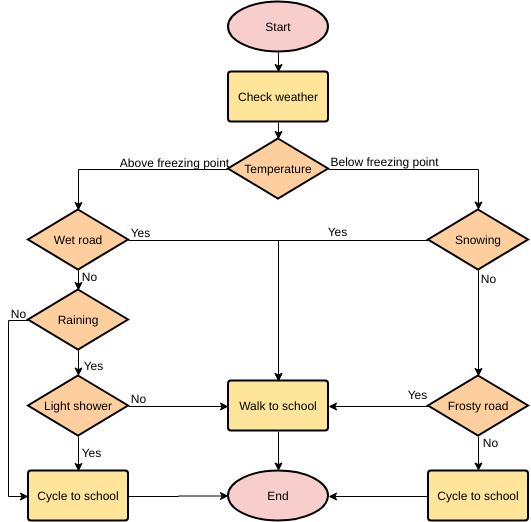
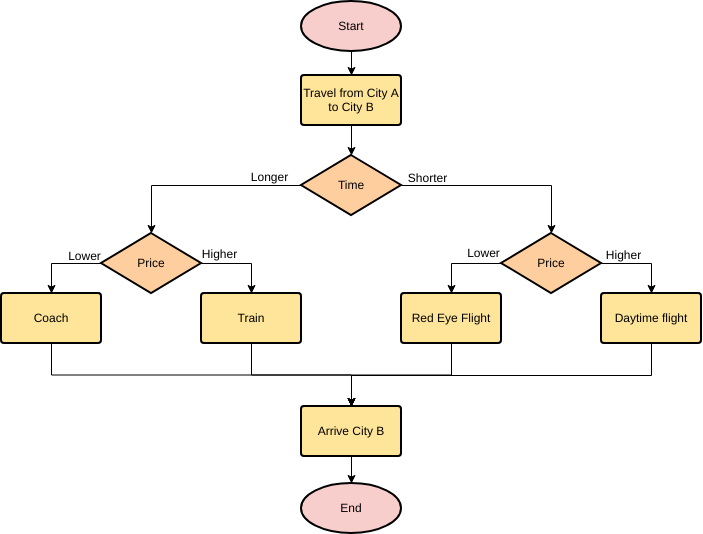
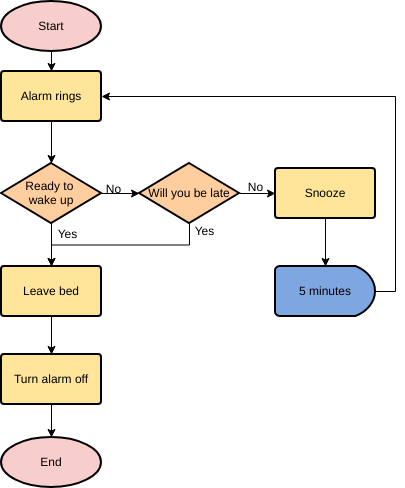
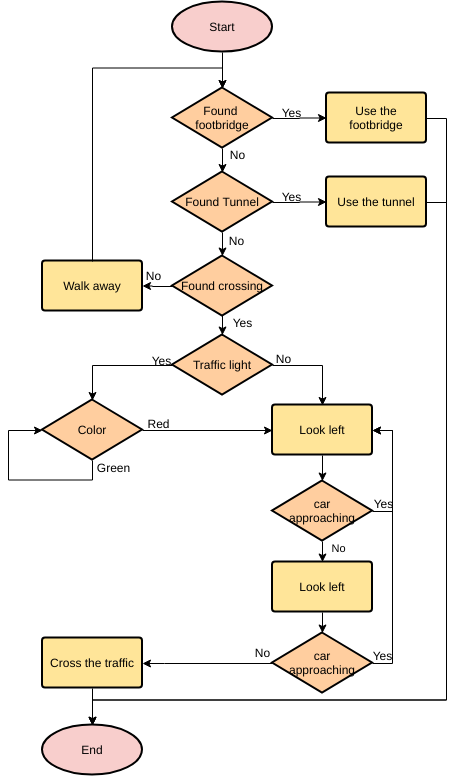
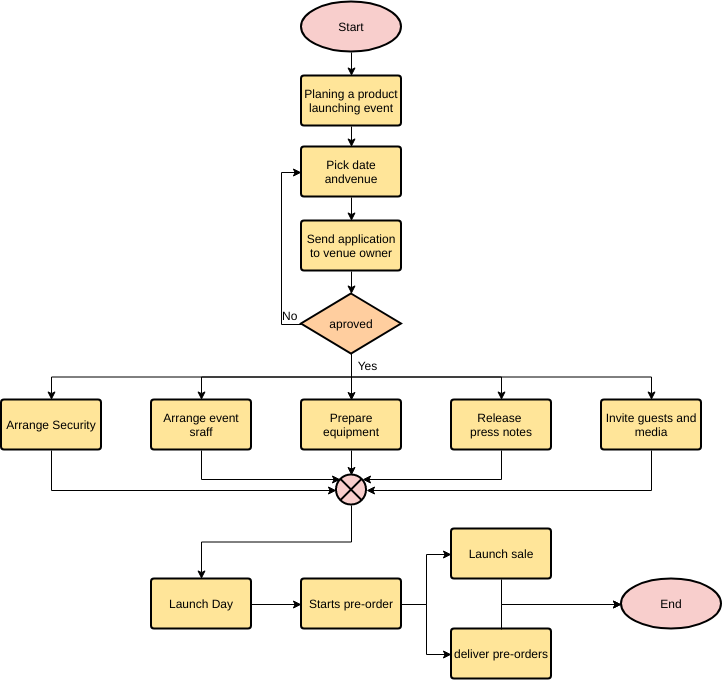
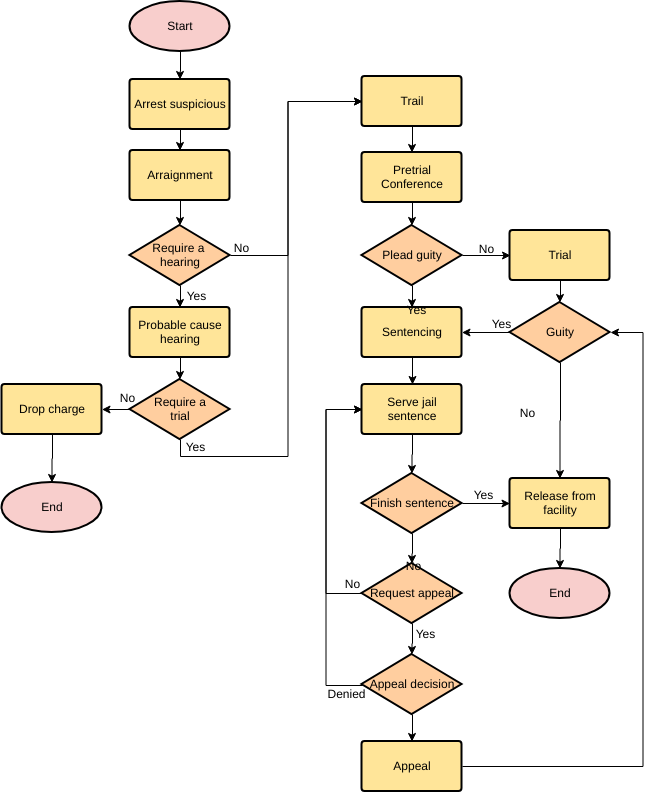
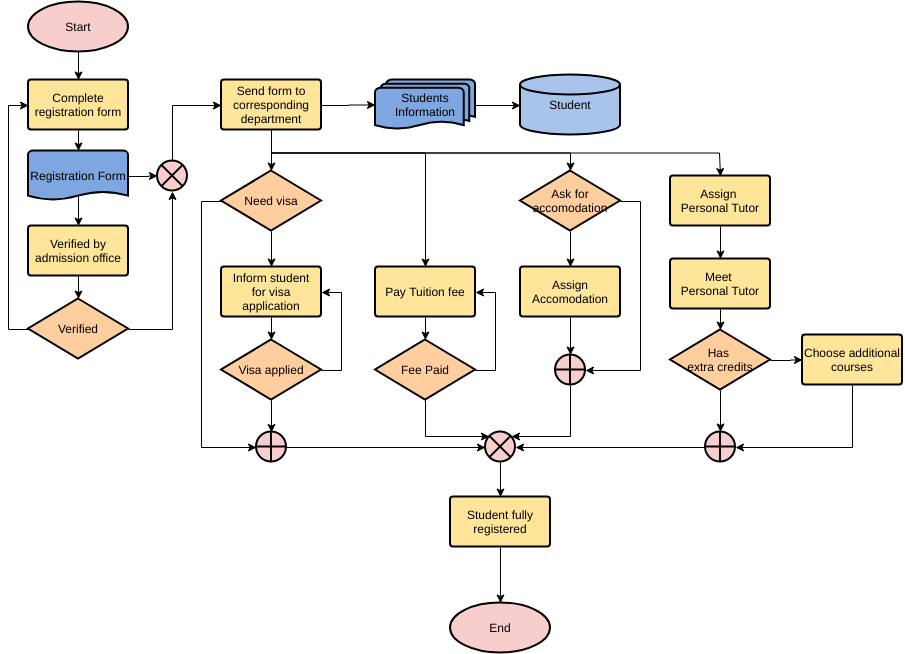
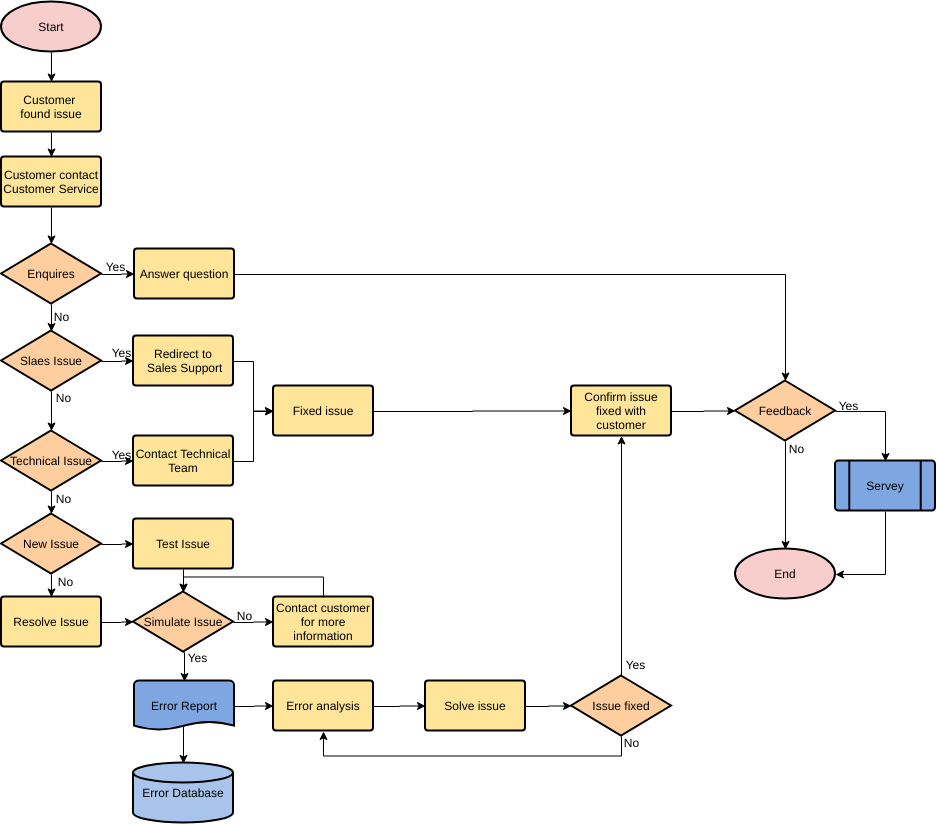
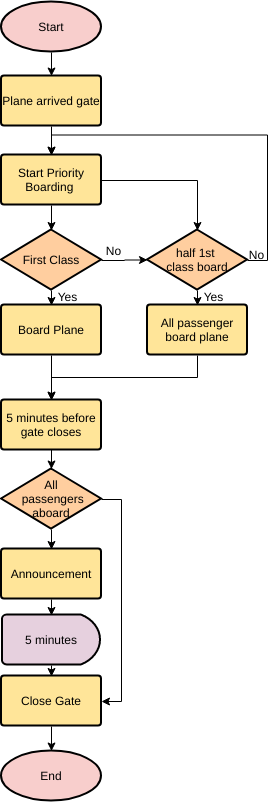
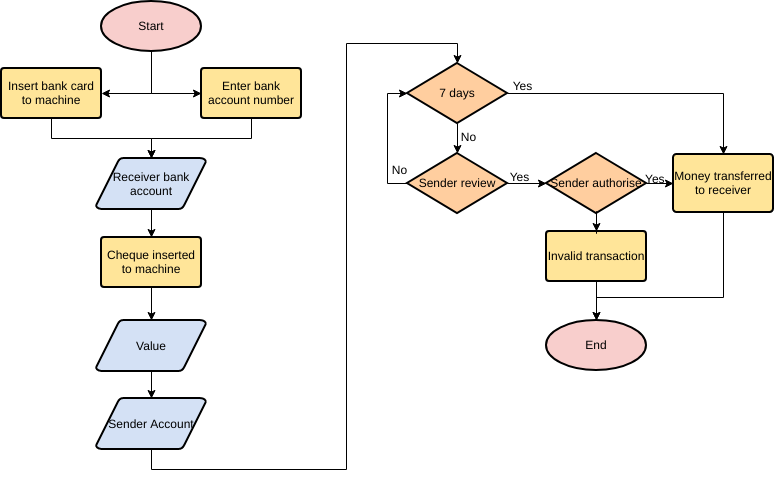
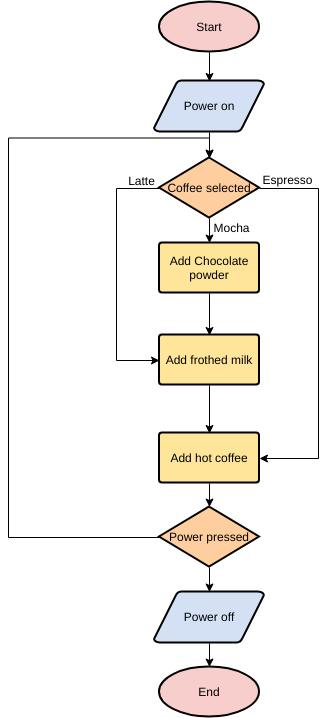
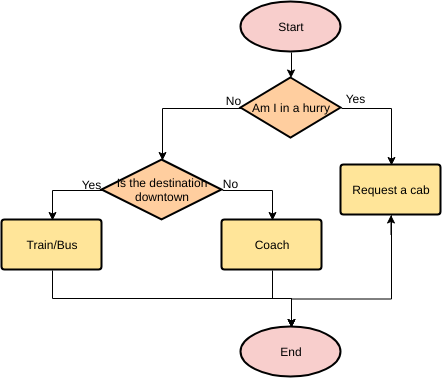
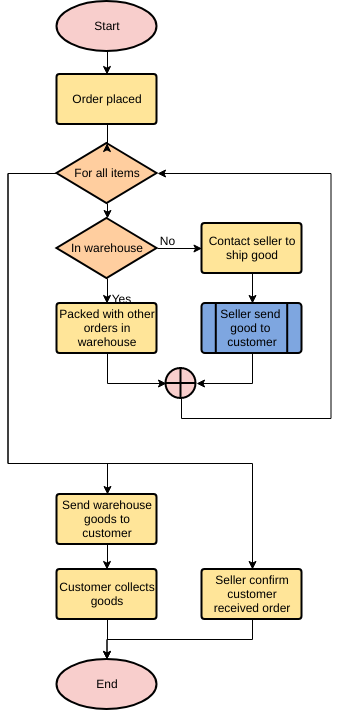
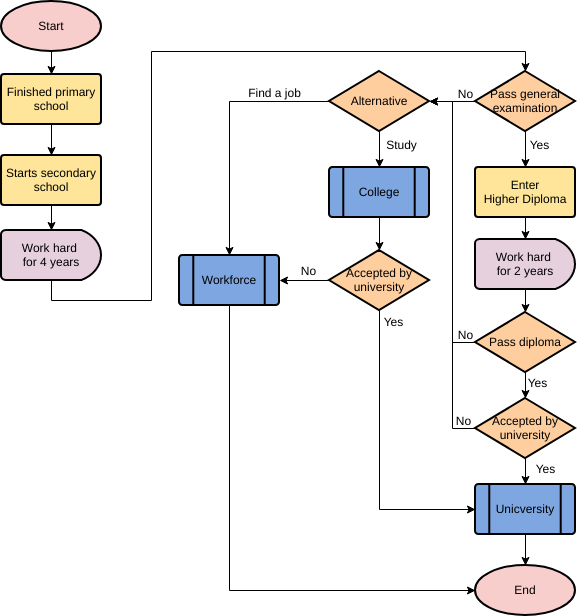
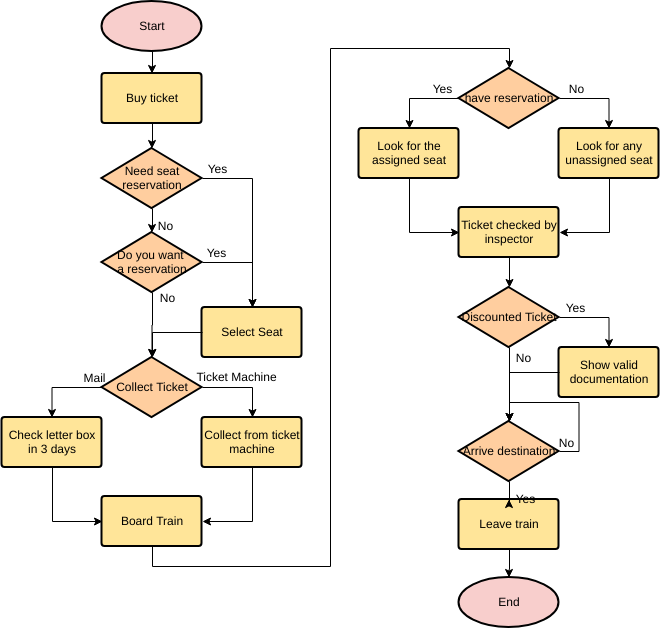
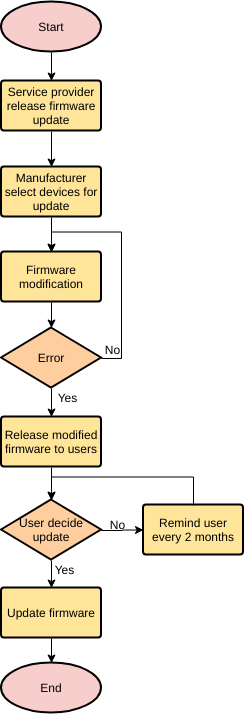
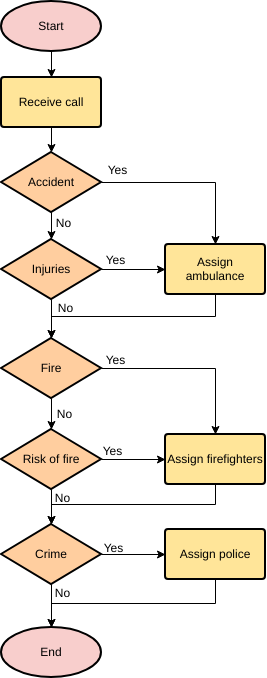
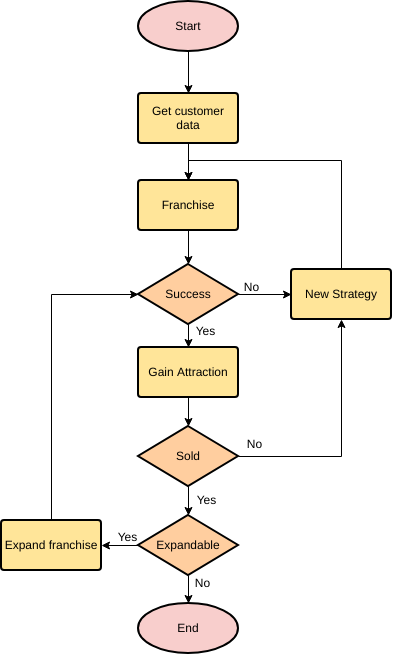
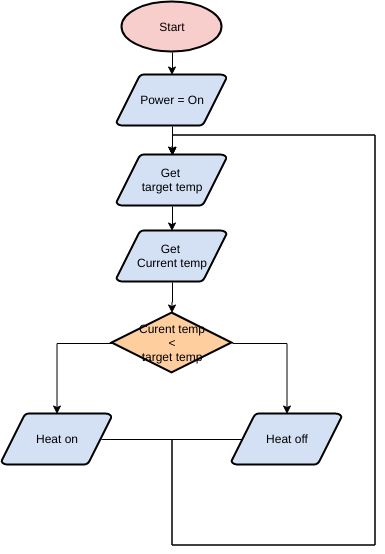
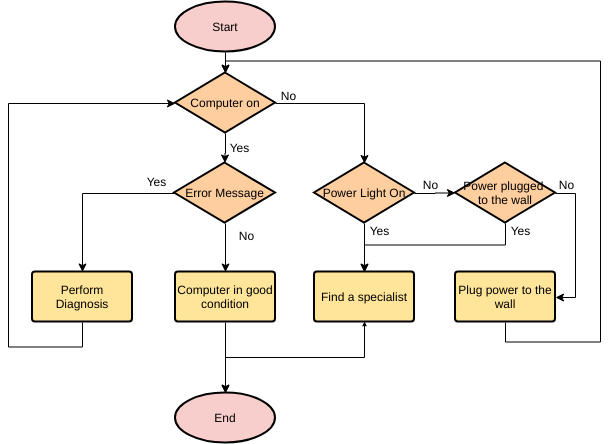
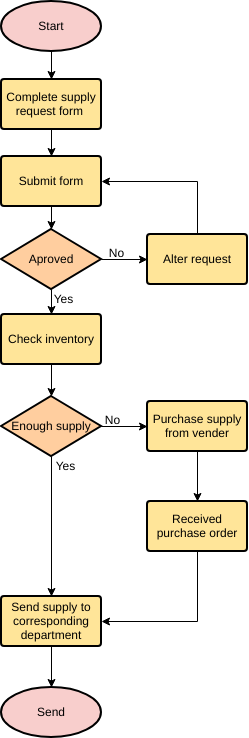
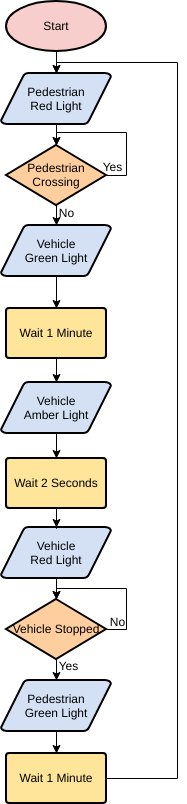
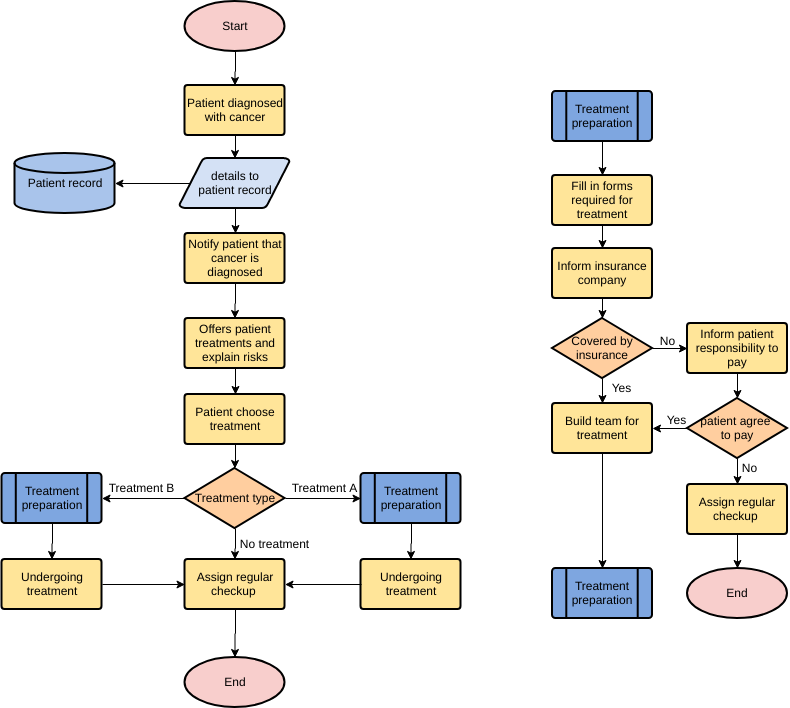
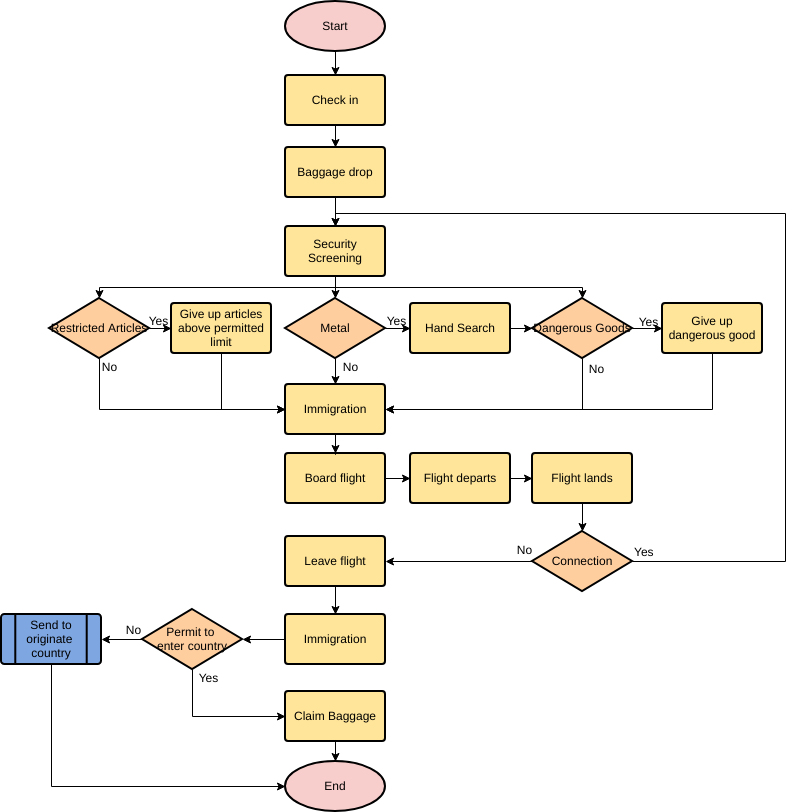
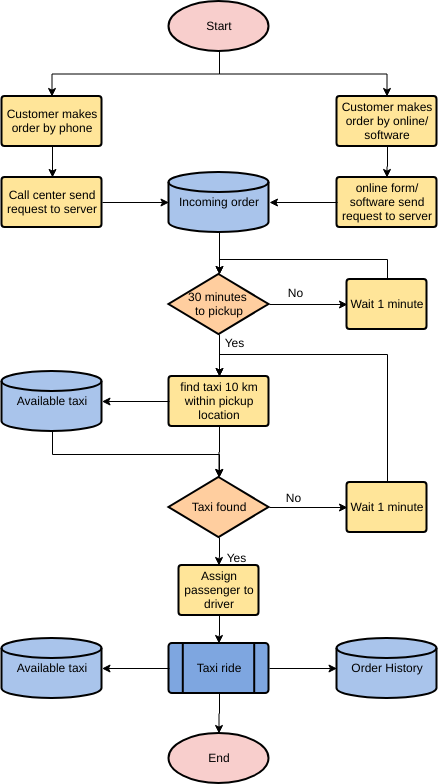
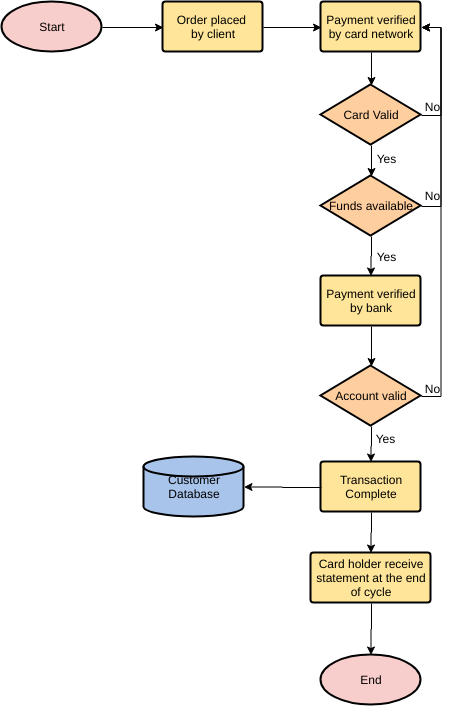
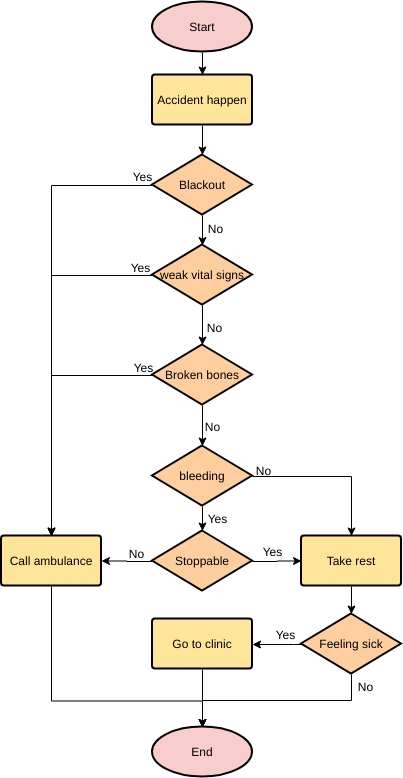
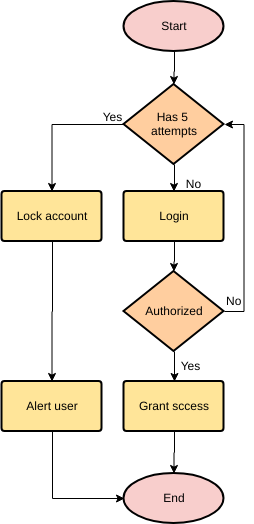
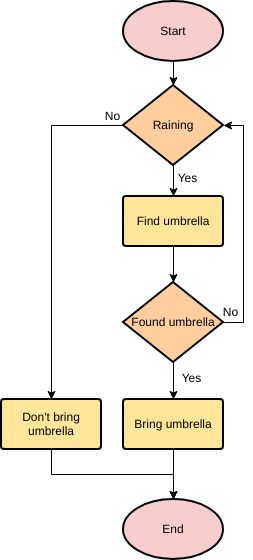
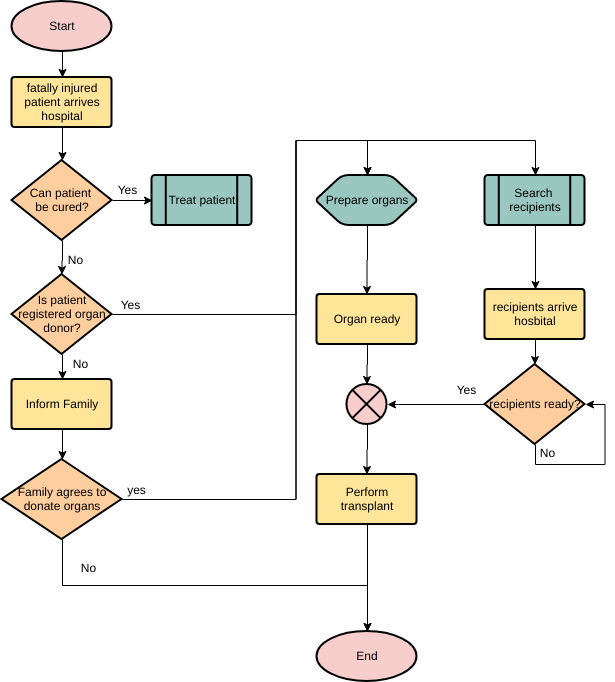
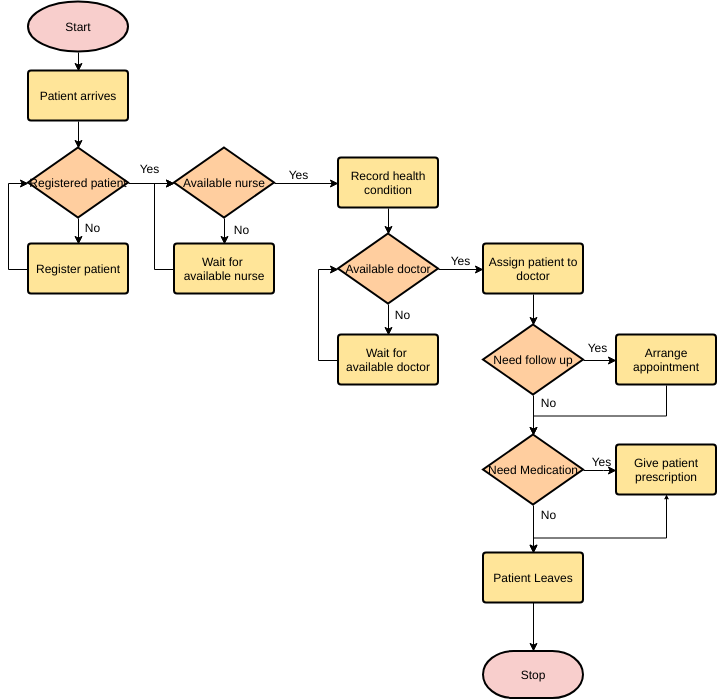
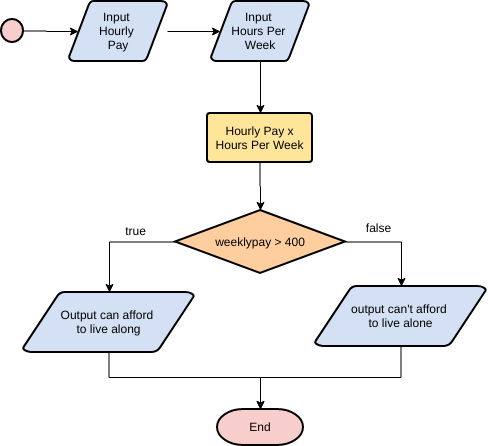
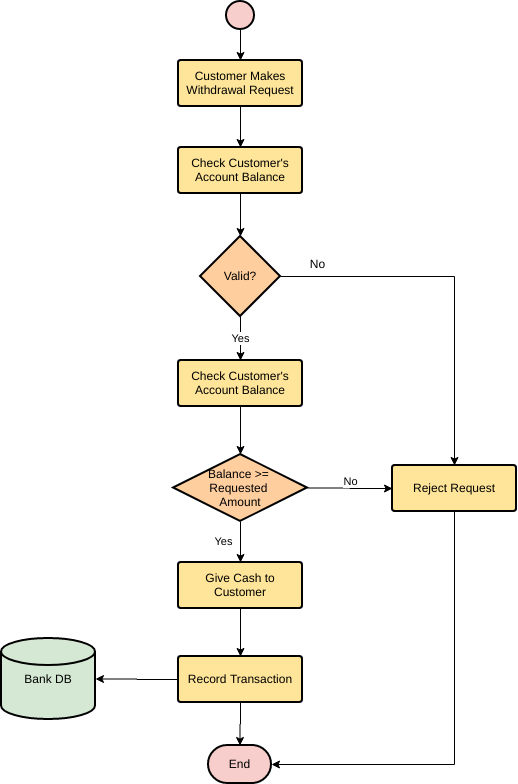
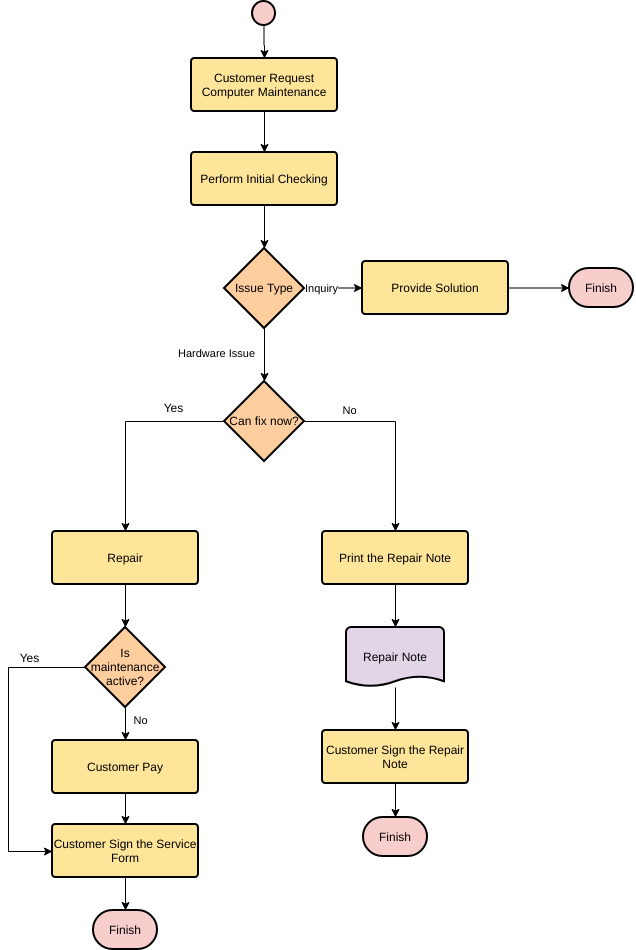
Butuh inspirasi? Kami telah mengumpulkan beberapa contoh diagram alir di bawah ini untuk membantu Anda memulai. Klik pada diagram alir untuk melihatnya, atau klik tombol Edit untuk mulai mengedit.
This post is also available in Deutsch, English, Español, فارسی, Français, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.