Use case menunjukkan apa yang seharusnya dilakukan sistem Anda. Diagram aktivitas memungkinkan Anda untuk menentukan bagaimana sistem Anda akan mencapai tujuannya.
Diagram aktivitas adalah salah satu yang paling mudah diakses Diagram UML karena mereka menggunakan simbol yang mirip dengan notasi diagram alir yang dikenal luas; oleh karena itu, mereka berguna untuk menggambarkan proses kepada audiens yang luas. Faktanya, diagram aktivitas memiliki akar dalam diagram alir, serta diagram status UML, diagram aliran data, dan Jaring Petri.
Diagram aktivitas menunjukkan tindakan tingkat tinggi yang dirangkai bersama untuk mewakili proses yang terjadi di sistem Anda. Diagram aktivitas sangat baik dalam memodelkan proses bisnis.
Proses bisnis adalah serangkaian tugas yang terkoordinasi yang mencapai tujuan bisnis, seperti mengirimkan pesanan pelanggan. Beberapa alat manajemen proses bisnis (BPM) memungkinkan Anda untuk mendefinisikan proses bisnis menggunakan diagram aktivitas, atau notasi grafis serupa (seperti BPMN), dan kemudian mengeksekusinya. Ini memungkinkan Anda untuk mendefinisikan dan mengeksekusi, misalnya, proses persetujuan pembayaran di mana salah satu langkah memanggil layanan web persetujuan kartu kredit menggunakan notasi grafis yang mudah seperti diagram aktivitas.
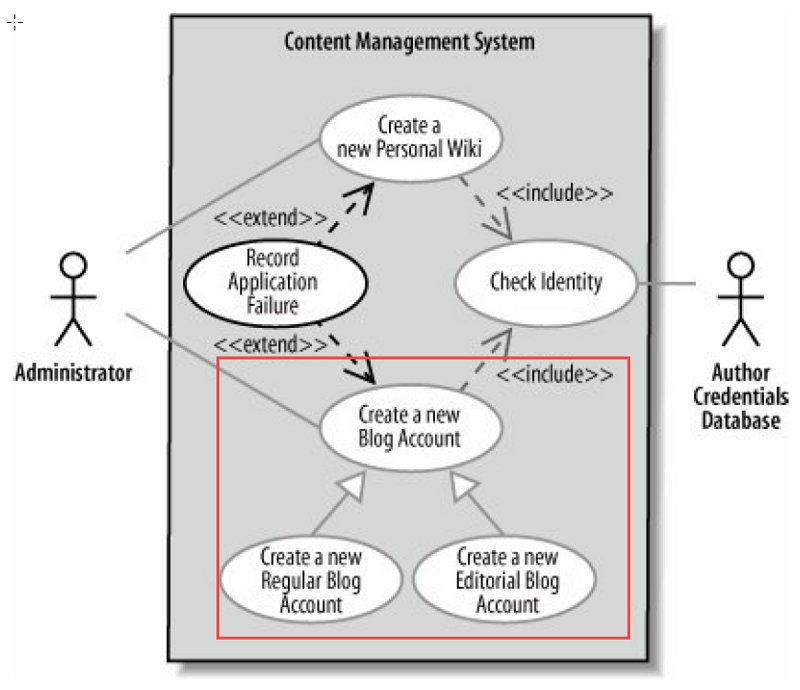
Sebagai contoh, Anda dapat menggunakan diagram aktivitas untuk memodelkan langkah-langkah yang terlibat dalam membuat akun blog.

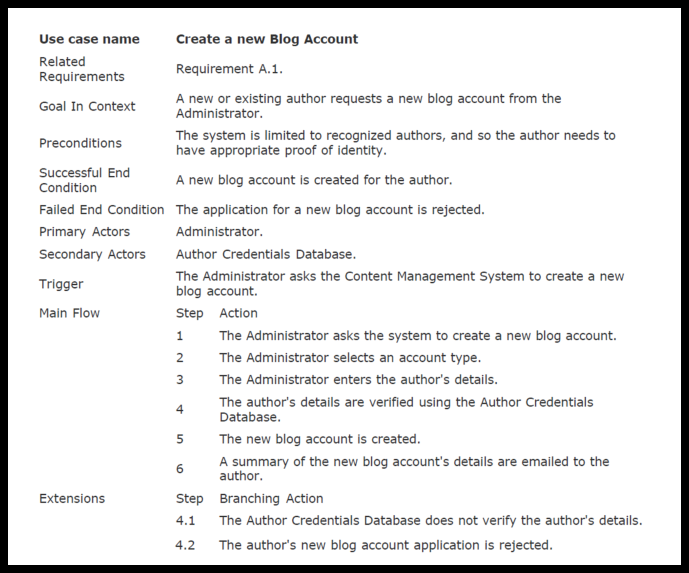
Mari kita lihat elemen dasar dari diagram aktivitas dengan memodelkan langkah-langkah dalam use case pembuatan akun blog. Tabel berikut berisi deskripsi use case Membuat Akun Blog Baru. Bagian Alur Utama dan Ekstensi menggambarkan langkah-langkah dalam proses pembuatan akun blog.

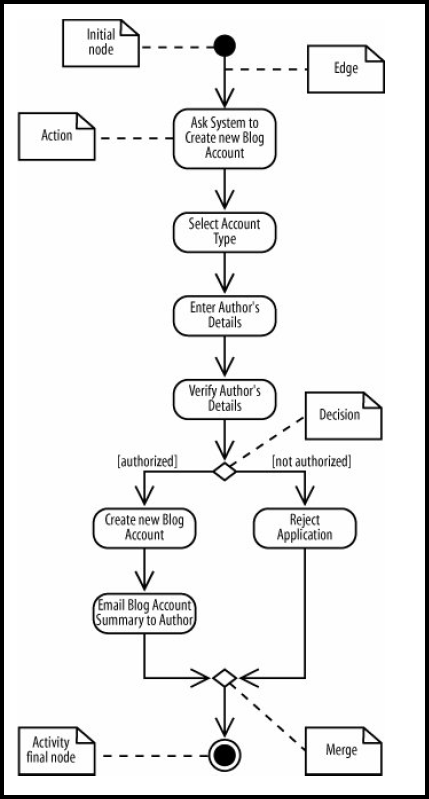
Sekarang mari kita mengelaborasi use case (dari kebutuhan — apa ke alur logika tingkat tinggi — Bagaimana) dengan diagram aktivitas :

Di antara node awal dan node akhir aktivitas terdapat tindakan , yang digambar sebagai persegi panjang membulat. Tindakan adalah langkah-langkah penting yang terjadi dalam keseluruhan aktivitas, misalnya, Pilih Jenis Akun, Masukkan Detail Penulis, dan seterusnya. Sebuah tindakan bisa berupa perilaku yang dilakukan, perhitungan, atau langkah kunci dalam proses.
Alur aktivitas ditunjukkan menggunakan garis berarah yang disebut tepi atau jalur. Kepala panah pada tepi aktivitas menunjukkan arah aliran dari satu tindakan ke tindakan berikutnya. Garis yang masuk ke sebuah node disebut tepi masuk, dan garis yang keluar dari sebuah node disebut tepi keluar. Tepi menghubungkan tindakan bersama untuk menentukan alur aktivitas keseluruhan: pertama node awal menjadi aktif, kemudian node berbentuk berlian pertama disebut keputusan, analog dengan pernyataan if-else dalam kode.
Perhatikan bahwa ada dua tepi keluar dari keputusan di Gambar di atas, masing-masing diberi label dengan kondisi Boolean. Hanya satu tepi yang diikuti keluar dari node keputusan tergantung pada apakah penulis diizinkan. Node berbentuk berlian kedua disebut penggabungan. Node penggabungan menggabungkan tepi yang dimulai dari node keputusan, menandai akhir dari perilaku bersyarat.
Artikel Terkait Lainnya
- Apa itu Diagram Use Case?
- User Story vs Use Case untuk Pengembangan Perangkat Lunak Agile
- Apa itu Spesifikasi Use Case?
This post is also available in Deutsch, English, Español, فارسی, 日本語, Polski, Portuguese, Việt Nam, 简体中文 and 繁體中文.