ユースケースは、ユーザーが特定の目標を達成するためにシステムをどのように使用するかを説明します。ユースケース図は、システム、関連するユースケース、およびアクターで構成され、これらを相互に関連付けて視覚化します。何が記述されているのでしょうか。(システム)、誰がシステムを使用していますか?(俳優)そして俳優は何を達成したいですか?(ユースケース)、したがって、ユースケースは、ユーザーの観点から要件をキャプチャすることにより、正しいシステムが開発されることを保証するのに役立ちます。

ユースケースの起源
最近のユースケースモデリングは、UMLが存在する前に導入されましたが、UMLに関連付けられることがよくあります。その簡単な歴史は次のとおりです。
- 1986年、 Ivar Jacobsonは、 ユースケースを指定するためのテキストおよびビジュアルモデリング手法を最初に策定しました。
- 1992年に、彼の共著の著書「 オブジェクト指向ソフトウェアエンジニアリング—ユースケース主導のアプローチ」 は、特にソフトウェア開発において、機能要件をキャプチャするための手法を普及させるのに役立ちました。
ユースケース図の目的
ユースケース図は通常、開発の初期段階で開発され、多くの場合、次の目的でユースケースモデリングを適用します。
- システムのコンテキストを指定する
- システムの要件をキャプチャする
- システムアーキテクチャを検証する
- 実装を推進し、テストケースを生成する
- ドメインの専門家と一緒にアナリストによって開発されました
UMLのユースケース図とは何ですか?
ユースケースは、目標を達成するためのアクターの役割とシステム間の相互作用を通常定義するアクションまたはイベントステップのリストです。ユースケースは、システム要件を特定、明確化、および整理するための便利な手法です。ユースケースは、実装する機能と発生する可能性のあるエラーの解決を定義する、システムとユーザー間の相互作用の可能なシーケンスのセットで構成されます。
ユースケース自体は、あらゆる可能性について多くの詳細(イベントのフローやシナリオなど)を掘り下げる可能性がありますが、ユースケース図は、システムのより高いレベルのビューを提供し、システムが実際に実行しなければならないこと。
ユースケース(または一連のユースケース)には、次の特徴があります。
- 機能要件を整理します
- システム/アクター(ユーザー)の相互作用の目標をモデル化します
- イベントの1つのメインフロー(メインシナリオ)と、パスまたはユーザーシナリオとも呼ばれる他の例外的なフロー(代替)について説明します。
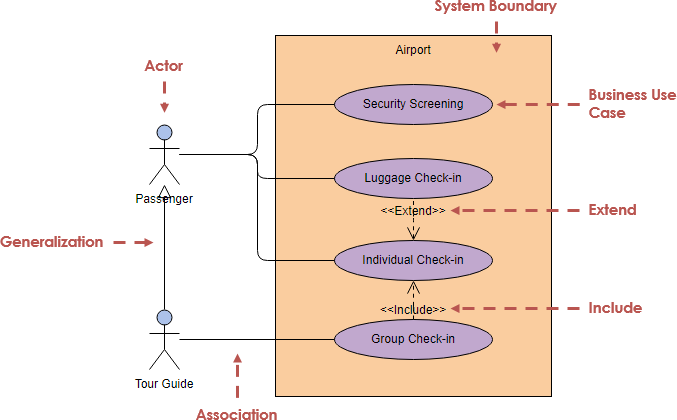
ユースケース図の表記
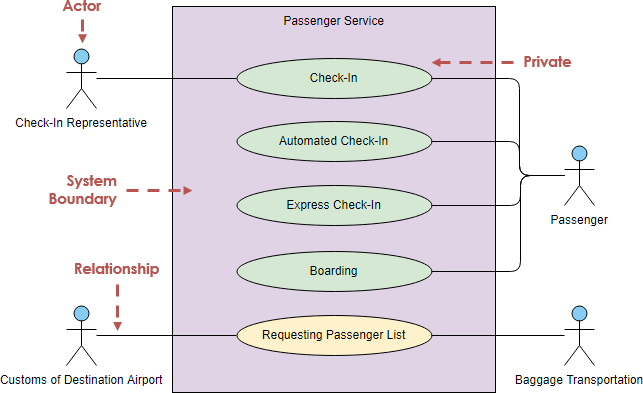
ユースケース は、特定の目標を達成するための外部アクターとシステム間の相互作用を定義します。ユースケース図には、4つの主要なコンポーネントが含まれています

俳優
アクターは通常、役割に応じて定義されたシステムに関与する個人です。アクターは、人間または他の外部システムである可能性があります。
使用事例
ユースケースでは、アクターがシステムを使用して特定の目標を達成する方法について説明します。ユースケースは通常、目標の達成に関連するアクティビティとバリアントを説明する目標を達成するためにユーザーによって開始されます。
関係
アクターとユースケースの間の関係。
システム境界
システム境界は、周囲の世界に関連して関心のあるシステムを定義します。
ユースケース図の利点
- ユースケースは、ブラックボックスの機能要件を引き出して文書化するための強力な手法です。
- なぜなら、ユースケースは理解しやすく、自然言語で書かれているため、顧客やユーザーとコミュニケーションをとるための優れた方法を提供するからです。
- ユースケースは、問題を主要なユーザー機能(つまり、ユースケース)に分割し、ユーザーの観点からアプリケーションを指定することにより、大規模なプロジェクトの複雑さを管理するのに役立ちます。
- 多くの場合シーケンス図で表されるユースケースシナリオには、複数のオブジェクトとクラスのコラボレーションが含まれます。ユースケースは、オブジェクトとクラスを結合するメッセージ(操作と必要な情報またはデータ-パラメーター)を特定するのに役立ちます。
- ユースケースは、高レベルのモデルの検証(つまり、アクターと一連のコラボレーションオブジェクト間の相互作用)と、その後の機能要件の検証(つまり、ホワイトボックステストの青写真)をリンクするための優れた基盤を提供します。
- ユースケース主導のアプローチは、プロジェクト追跡のための追跡可能なリンクを提供します。このリンクでは、ユースケースなどの主要な開発アクティビティが、ユーザーの観点から目標と目的を達成するために実装、テスト、および提供されます。
ユースケース図を描く方法は?
ユースケースモデルは、以下の手順に従って開発できます。
- システムのアクター(ユーザーの役割)を特定します。
- ユーザーのカテゴリごとに、システムに関連するユーザーが果たすすべての役割を特定します。
- これらの目標を達成するためにシステムを実行するために必要なユーザーを特定します。
- すべての目標のユースケースを作成します。
- ユースケースを構成します。
- ユーザーに優先順位を付け、確認し、見積もり、検証します。
注:ユースケースアプローチをより「アジャイル」にするために、すべてのユースケースを詳細に説明するのではなく、製品バックログでそれらを優先するために、ジャストインタイムで開発フェーズに応じてさまざまな詳細レベルでユースケースを改善する必要がありますそしてちょうど十分な方法。
あなたもすることができます:
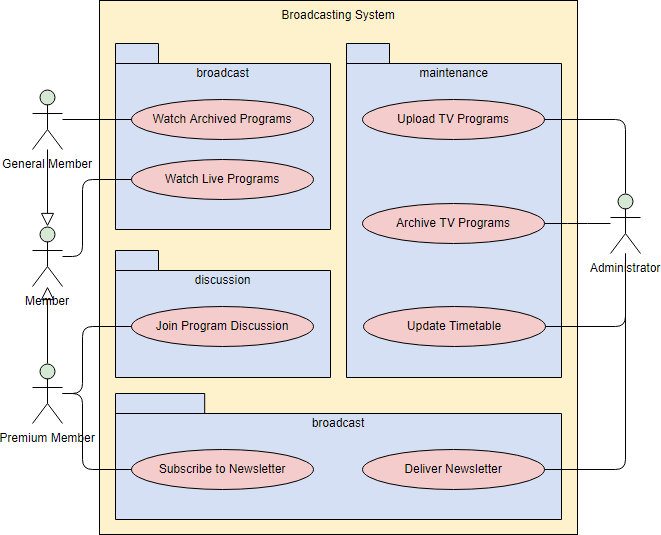
- ユースケースを関連するサブシステムに論理的に分類するためのパッケージを描画します。

ユースケースの構造化
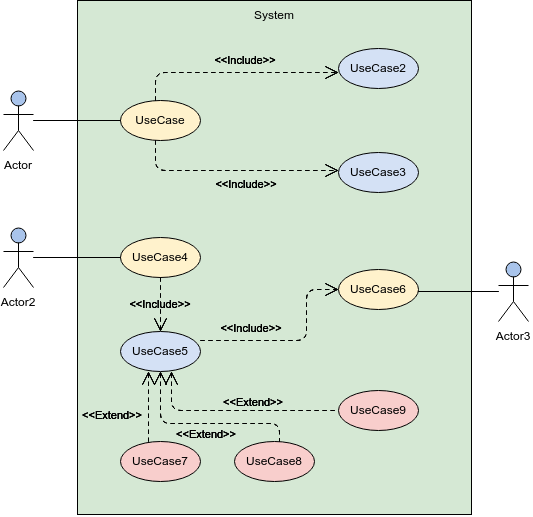
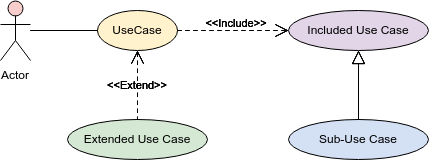
UMLは、ユースケース間の関連付けの3つのステレオタイプを定義します。
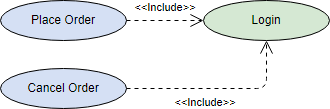
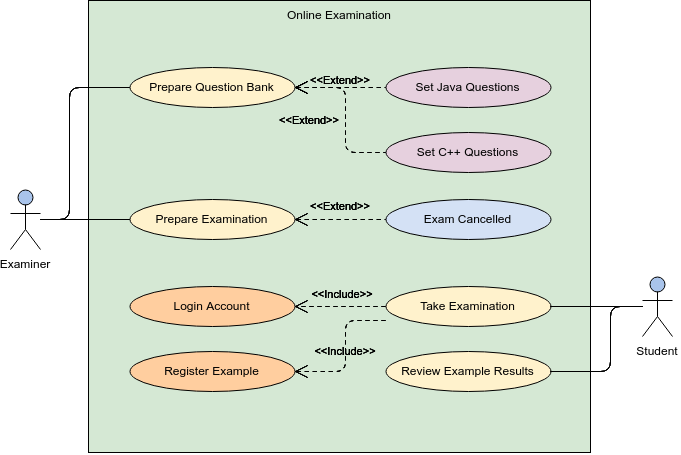
<< include >>ユースケース
<< include >>関係を使用するのは、すべての主要なユースケースの最初のカットの説明を完了した後です。これで、ユースケースを確認し、ユーザーとシステムの相互作用の一般的なシーケンスを特定できます。

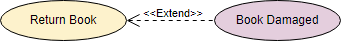
<<拡張>>ユースケース
拡張ユースケースは、事実上、基本ユースケースの代替コースです。<< extend >>ユースケースは、基本的なユースケースシーケンスに追加のアクションシーケンスを概念的に挿入することでこれを実現します。

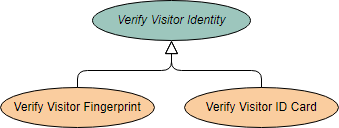
抽象的で一般化されたユースケース
一般的なユースケースは抽象的です。不完全な情報が含まれているため、インスタンス化できません。抽象ユースケースのタイトルはイタリック体で示されています。

例
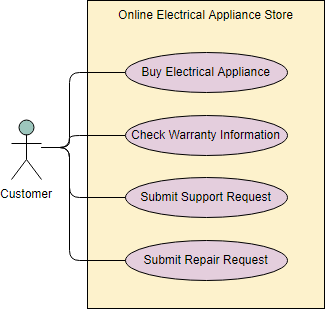
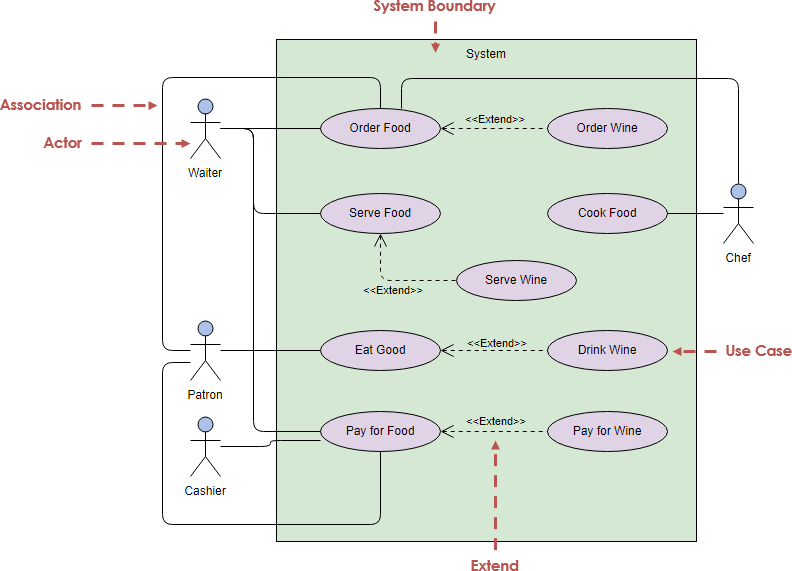
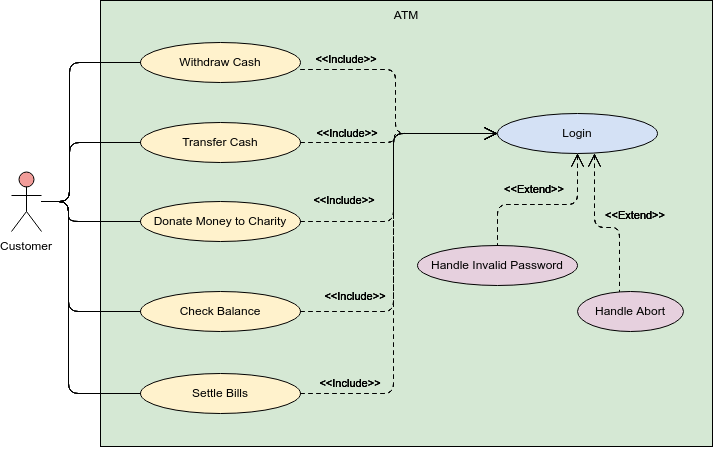
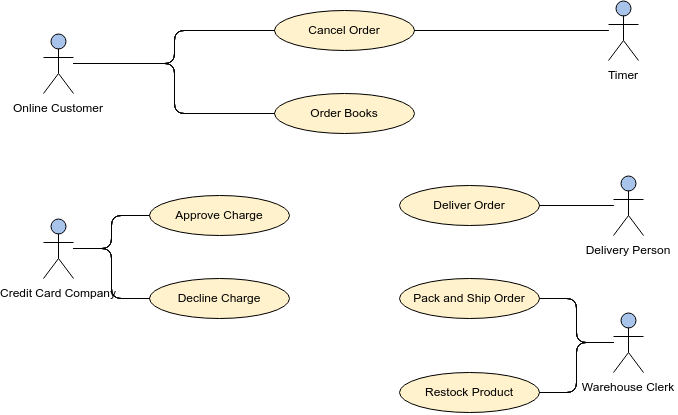
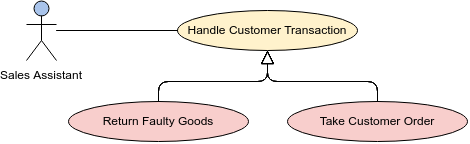
この例は、レストラン(ビジネスシステム)とその主要なアクター間の相互作用を表すいくつかのビジネスユースケース(目標)のモデルを示しています。
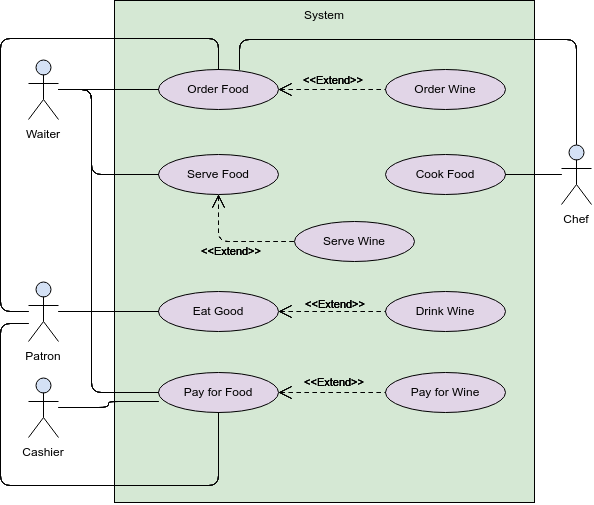
最初のカットで基本的なユースケースが特定されたら、次の図に示すように、2回目の修正で<< extends >>と<< include >>のユースケースを使用してこれらのユースケースをさらに構造化できる可能性があります。

ビジネスユースケース
ビジネスユースケースは 、ビジネスプロセスをブラックボックスとして扱い、ビジネスアクターが使用するビジネスプロセスを 説明するテクノロジーフリーの用語で説明されますが、通常のユースケースは通常、システム機能レベルで説明され 、機能を指定します。または、システムがユーザーに提供するサービス。言い換えると、ビジネスユースケースは、現在の状況で手動で作業を行う方法を表しており、必ずしもシステムによって行われるとは限らず、ターゲットシステムの範囲内で自動化されることを意図しているわけでもありません。

アクターを識別する方法
多くの場合、人々は、アクターを特定することによって要件の引き出しプロセスを開始するのが最も簡単であると感じています。次の質問は、システムのアクターを特定するのに役立ちます(Schneider and Winters — 1998)。
- 誰がシステムを使用しますか?
- 誰がシステムをインストールしますか?
- 誰がシステムを起動しますか?
- 誰がシステムを維持しますか?
- 誰がシステムをシャットダウンしますか?
- 他にどのようなシステムがこのシステムを使用していますか?
- このシステムから誰が情報を入手しますか?
- 誰がシステムに情報を提供しますか?
- 現時点で自動的に何かが起こりますか?
ユースケースを特定する方法は?
ユースケースを特定し、シナリオベースの引き出しプロセスは、各アクターが外部から見える、観察可能な価値を尋ねることによって続行されます。アクターが特定されたら、ユースケースを特定するために次の質問をすることができます(Schneider and Winters — 1998)。
- アクターはシステムにどのような機能を求めますか?
- システムは情報を保存しますか?この情報を作成、読み取り、更新、または削除するアクターは何ですか?
- システムは、内部状態の可能性についてアクターに通知する必要がありますか?
- システムが知っておく必要のある外部イベントはありますか?どのアクターがそれらのイベントをシステムに通知しますか?
ユースケース図のヒント
次に、以下のヒントを確認して、ソフトウェアプロジェクトにユースケースを効果的に適用する方法を確認してください。
- 常にアクターの観点からユースケース図を構成および整理します。
- ユースケースは、シンプルで可能な限り最高の視点から始める必要があります。そうして初めて、それらをさらに洗練し、詳細にすることができます。
- ユースケース図は機能に基づいているため、「方法」ではなく「何」に焦点を当てる必要があります。
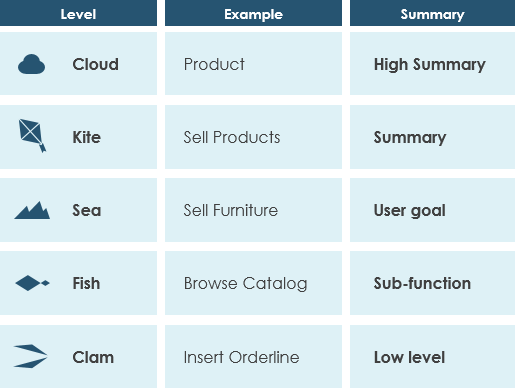
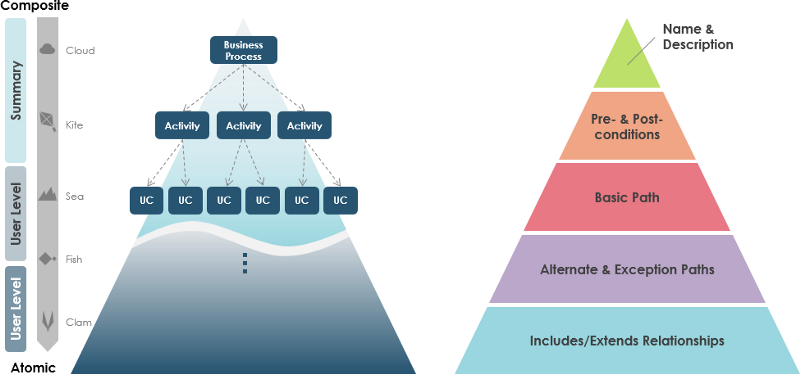
詳細のユースケースレベル
ユースケースの粒度とは、ユースケースの仕様内で情報を整理する方法と、ある程度、情報が記述される詳細のレベルを指します。適切なレベルのユースケースの細分性を実現すると、利害関係者と開発者の間のコミュニケーションが容易になり、プロジェクト計画が改善されます。
効果的なユースケースの作成におけるAlastairCockburn は、海の観点から考えることにより、さまざまなレベルの目標レベルを視覚化する簡単な方法を提供します。

ご了承ください:
- ユースケース自体はあらゆる可能性について多くの詳細を掘り下げる可能性がありますが、ユースケース図は多くの場合、青写真としてのシステムのより高いレベルのビューに使用されます。
- ユースケースを、必要のない場合は詳細度を下げて、より粗いレベルで作成すると便利です。
今すぐ「ユースケース図とは」に答えて、プロジェクトにユースケースを適用できることを願っています。他のUMLダイアグラムの種類について詳しく知りたい場合は、UMLガイド: 14のUMLダイアグラムタイプの概要を確認してください。
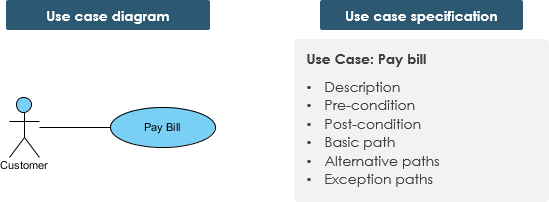
ユースケース図を UML 表記で表示するだけでは不十分です。各ユースケースには、ユースケースの目的と、ユースケースの実行時にどのような機能が実行されるかを説明するテキストが付属しています。
ユースケースの仕様は、通常、分析および設計段階で反復的に作成されます。
- 最初に、ユースケースの通常のフローを実行するために必要な手順の簡単な説明(つまり、ユースケースによって提供される機能)のみが記述されます。
- 分析が進むにつれて、詳細を追加するための手順が具体化されます。
- 最後に、例外的なフローがユースケースに追加されます
- 各プロジェクトは、ユースケース仕様を作成するための標準のユースケーステンプレートを採用できます。
ユースケースとユースケースの仕様
ユースケースは、ビジネスのビジネス価値の結果をもたらすアクターによって実行されるタスクを説明します。ユースケースは、ユースケース図として、または構造化されたテキスト仕様形式で視覚化できます。

ユースケース(タスク—顧客が実行したい)は次のとおりです。
- インタラクティブ—システムのユースケースは、定義されたビジネス目標を追求するためのシステムとのアクターの相互作用を説明します
- 手動—アクターによって実行される一連のアクション
- 自動化—プログラムまたはスクリプトによって実行される一連のステップ
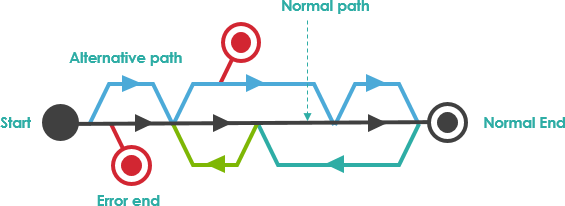
ユースケースの特徴
ユースケースには次のものがあります。
- たった1つの目標
- 単一の出発点
- 単一の終点
- 最初から最後まで取得するための複数のパス
- つまり、考えられるさまざまな条件の動作を指定します
- 各条件には、特定のアクションが必要な場合があります

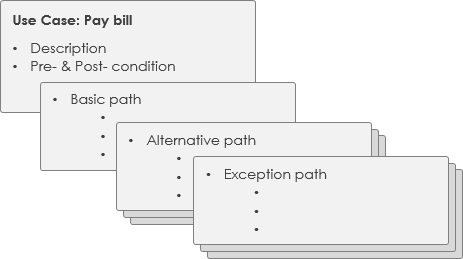
例—顧客は請求書を支払います:

目標を達成するための複数のパスがあります。
- 電話での支払い
- メールで
- 直接会って
- チェックで
- 現金等
目標に到達しないパス:
- クレジットカードは拒否されます
アジャイルユースケースアプローチ
ユースケースモデルとその個々のユースケースは、時間の経過とともにレベルごとに進化します。モデルのすべてのユースケースを必ずしも同じ詳細レベルで指定する必要があるわけではありません。
ジャストインタイムとジャストイナフ
ユースケースは、さまざまなレベルのデータとスコープで記述でき、それぞれが目的を果たします。
- 概要:システム機能またはビジネスプロセスの一般的な説明と概要。
- ユーザーレベル:ユーザーのタスク関連の説明と、ユーザーがシステムと対話する方法。特定のビジネスプロセスの説明。ユーザーレベルのユースケースは、通常、ユーザーの主な作業であるタスクのレベルにあると見なされます。
- サブ機能:コアユースケースのサブパートを完了するために使用される下位レベルのアクティビティの説明。

注:一部のユースケースは、レベルIIまで十分に指定されている場合があります。ジャストインタイムでジャスト十分な方法を使用して十分な詳細が達成されたら、停止します。
詳細なユースケース仕様
詳細なユースケースは、一連のイベントを他の関連するユースケース情報とともに特定の形式で示すテキスト表現です。人々は通常、ユースケースの詳細情報を記録するために標準のユースケーステンプレートを採用します

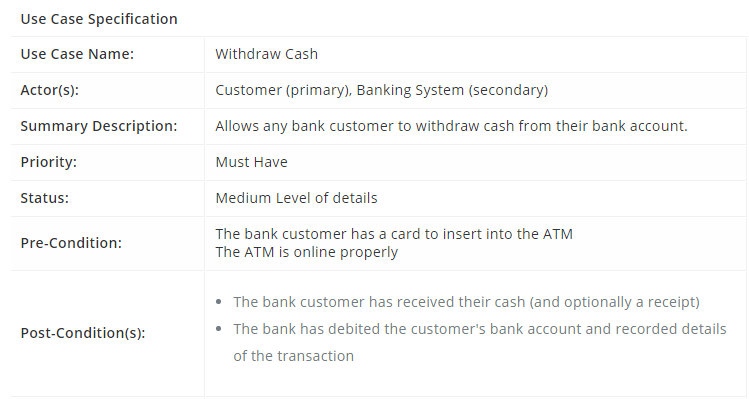
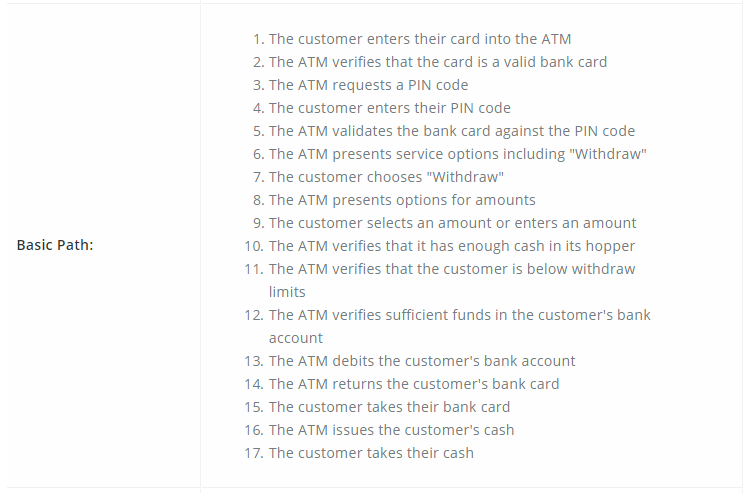
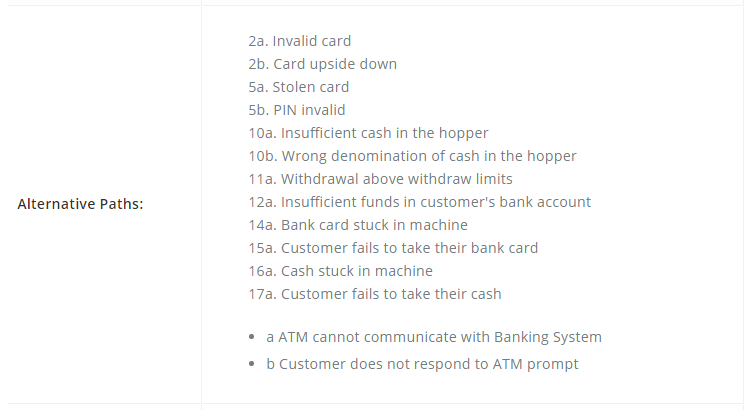
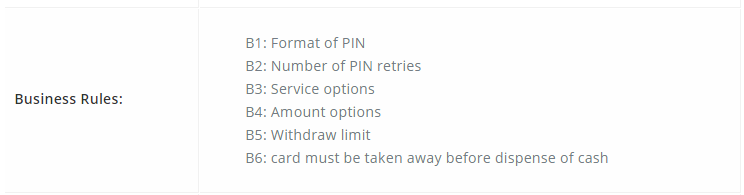
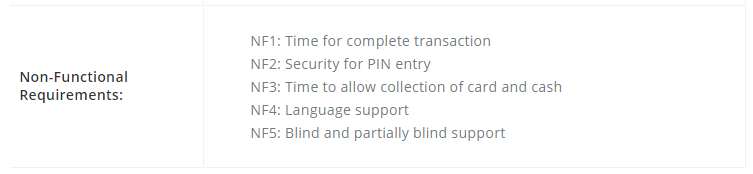
ユースケーステンプレート—ATM引き出しケースの例
前述のように、ユースケースにはいくつかの表記スタイルがあります(たとえば、ダイアグラムスタイル、統一モデリング言語、テキスト形式)。使用する表記は、理解しやすいものにする必要があります。Alistair Cockburnのテンプレートのようなテンプレートを使用できますが 、チームに最適なものを使用するオプションもあります。





簡単なユースケース図を作成する
カジュアルなケース図を描きたい場合は、 Visual ParadigmOnline が最適です。それは永久に完全に無料であるため、制限はなく、セットアップと構成はゼロです。
Visual Paradigm Community Editionを使用することもできます。また、さまざまなプラットフォームのユースケースを無料で作成できます。
正式なユースケースのモデリングと分析を実行する
ユースケースモデリングを実行および開発する場合は 、上記の適切で完全なユースケース仕様を開発できるVisualParadigm有料バージョンを使用することをお勧めします。
ビジュアルパラダイム オンラインで今すぐ日曜大工
今すぐ試して、次のようにリストされているこれらすべてのすぐに編集できる例とテンプレートを楽しんでください。












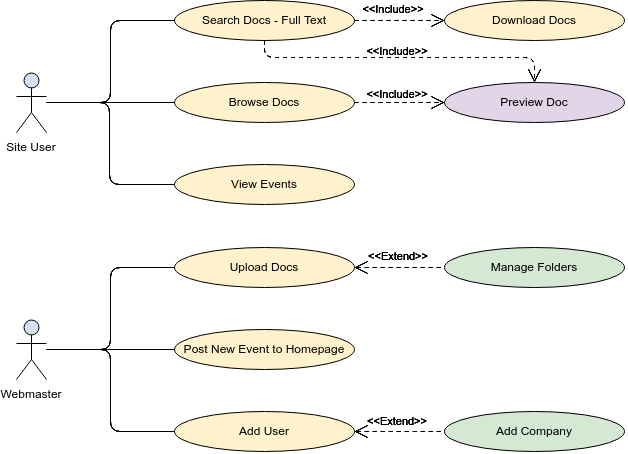
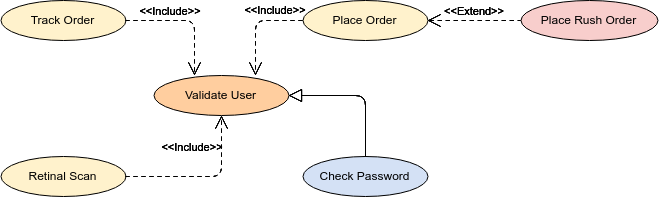
ウェブサイト(拡張されたユースケースの構造化とユースケースの包含)