
(上のフローチャートをクリックしてすぐに編集します)(クリックし て新しいフローチャートを作成します)
フローチャートは、単にステップをグラフィカルに表現したものです。ステップを順番に表示し、アルゴリズム、ワークフロー、またはプロセスのフローを提示する際に広く使用されています。これは、ステップまたは一連のイベントに関する情報を含むさまざまな記号を使用してプロセスを表す一種の図です。これらの記号はそれぞれ、プロセスの流れの方向を示すために矢印でリンクされています。
フローチャートは、アルゴリズムとプログラミングロジックを表現するためのツールとしてコンピュータサイエンスから生まれましたが、他のすべての種類のプロセスで使用できるように拡張されました。今日、フローチャートは情報の表示と推論の支援において非常に重要な役割を果たしています。
フローチャートの目的は、プロジェクトまたはプロセスを処理するときに、共通の言語または参照ポイントを人々に提供することです。複雑なプロセスを視覚化したり、問題やタスクの構造を明確にしたりするのに役立ちます。フローチャートを使用して、実装するプロセスまたはプロジェクトを定義することもできます。
フローチャート記号
フローチャートの形状が異なれば、従来の意味も異なります。より一般的な形状のいくつかの意味は次のとおりです。
ターミネーター
ターミネータ記号は、システムの開始点または終了点を表します。

プロセス
ボックスは特定の操作を示します。

書類
これは、ドキュメントやレポートなどのプリントアウトを表します。

決断
ひし形は、決定または分岐点を表します。ひし形から出ている線は、さまざまな可能性のある状況を示しており、さまざまなサブプロセスにつながります。

データ
これは、システムに出入りする情報を表します。入力は、顧客からの注文である可能性があります。出力は、配信される製品にすることができます。

ページ上のリファレンス
この記号には、内部に文字が含まれます。これは、同じページの別の場所に同じ文字を含む一致する記号でフローが継続することを示します。

オフページリファレンス
この記号には、内部に文字が含まれます。これは、別のページの別の場所に同じ文字を含む一致する記号でフローが継続することを示します。

遅延またはボトルネック
遅延またはボトルネックを特定します。

フロー
線は、プロセスのシーケンスと方向の流れを表します。

フローチャートの例
ここにいくつかのフローチャートの例があります。フローチャートを実際に適用する方法をご覧ください。
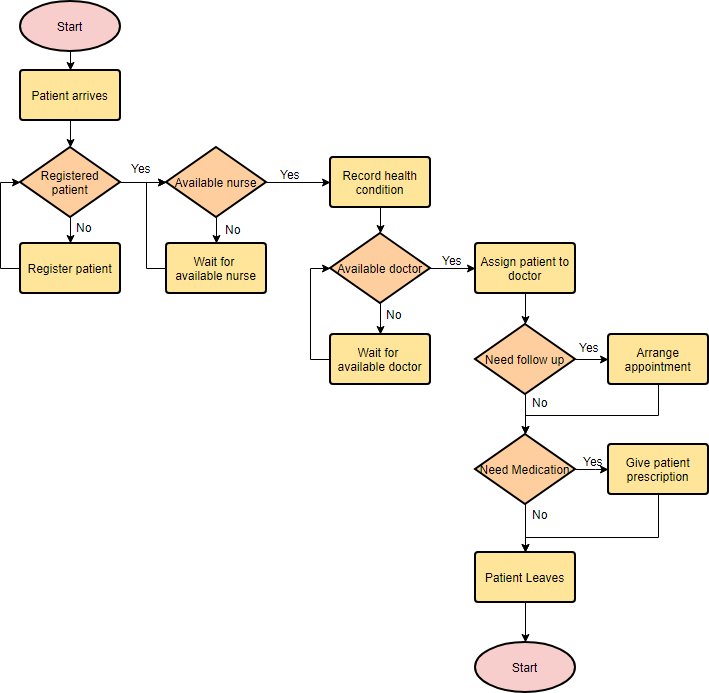
フローチャートの例—医療サービス
これは、臨床症例がどのように処理されるかを示す病院のフローチャートの例です。このフローチャートは、代替フローを表す際に決定形状を集中的に使用します。

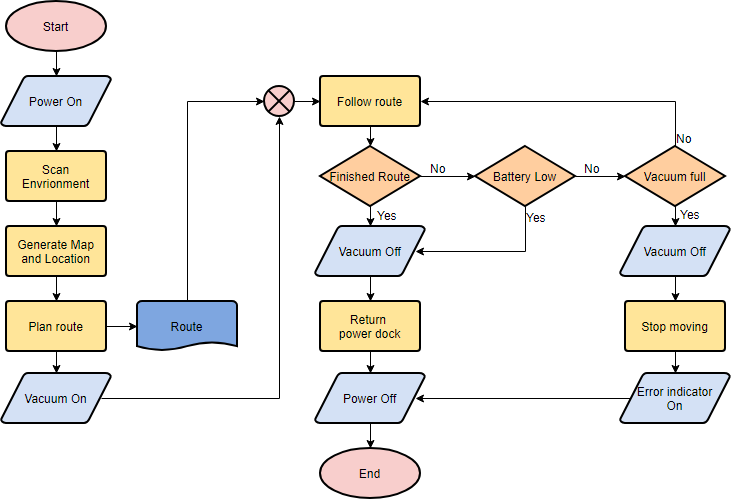
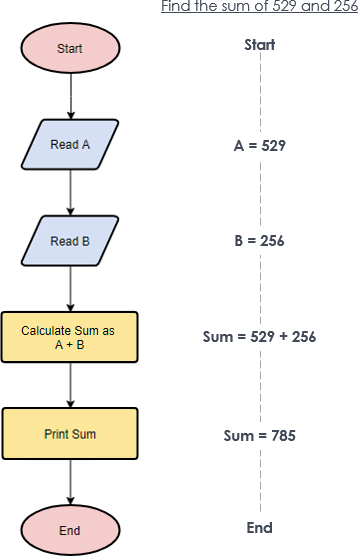
フローチャートの例—単純なアルゴリズム
フローチャートは、その複雑さに関係なく、アルゴリズムの視覚化にも使用できます。これは、単純な合計プロセスを示すためにフローチャートを使用する方法を示す例です。

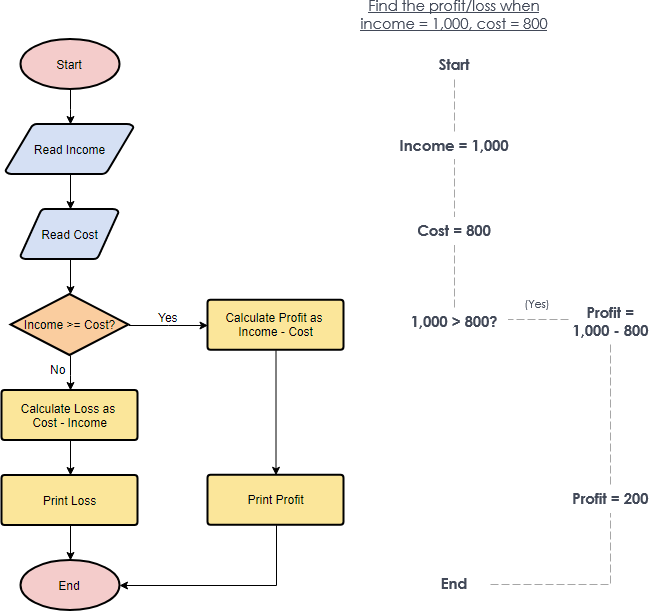
フローチャートの例—利益と損失を計算する
以下のフローチャートの例は、利益と損失の計算方法を示しています。

ビジュアルパラダイムでのフローチャートの作成
ビジュアルパラダイムでフローチャートを描く方法を見てみましょう。ここでは、非常に単純なフローチャートの例を使用します。このチュートリアルが終了したら、例を拡張できます。
- メインメニューから[ダイアグラム]> [新規]を選択します。
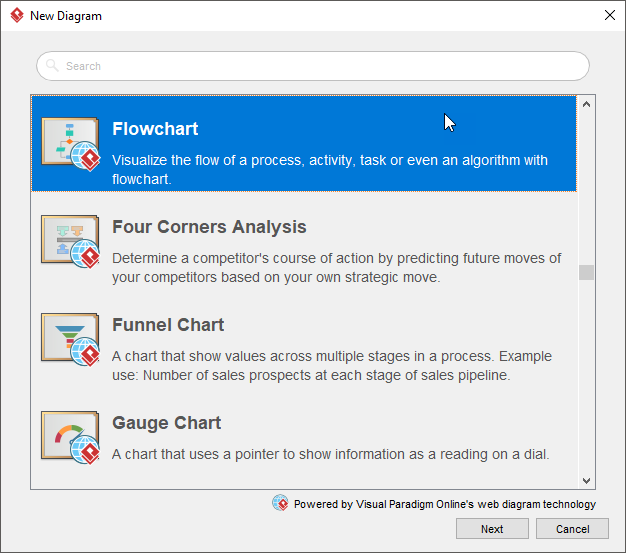
- [新しい図]ウィンドウで、[フローチャート]を選択し、[次へ]をクリックします。

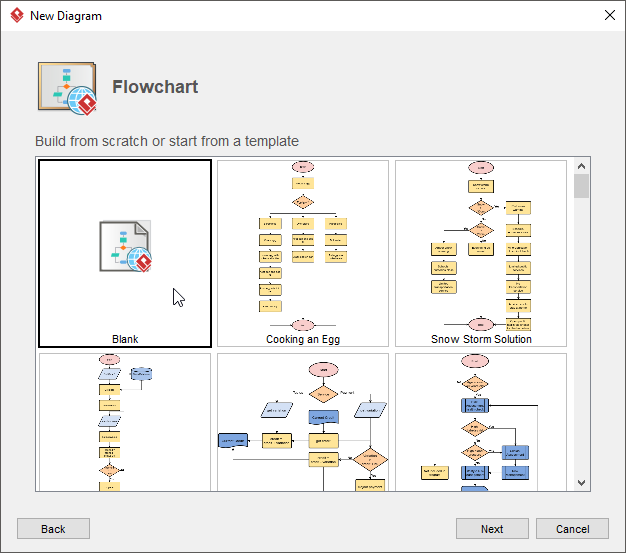
3.空の図から開始することも、提供されているフローチャートテンプレートまたはフローチャートの例から開始することもできます。空白の図から始めましょう。[空白]を選択して、[次へ]をクリックします。

4.フローチャートの名前を入力し、[OK]をクリックします。
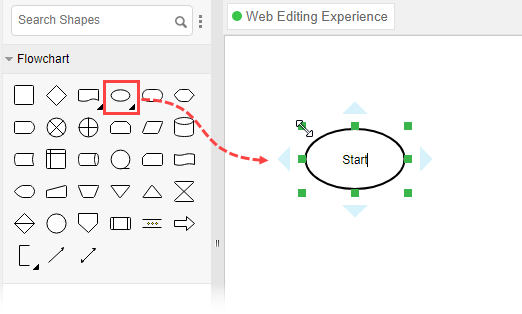
5.開始シンボルを作成することから始めましょう。ダイアグラムツールバーから開始図形をドラッグして、ダイアグラムにドロップします。Startという名前を付け ます。

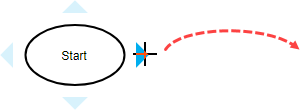
6.次の形状を作成します。マウスポインタを開始図形の上に移動します。右側の三角形のハンドラーを押して、ドラッグします。

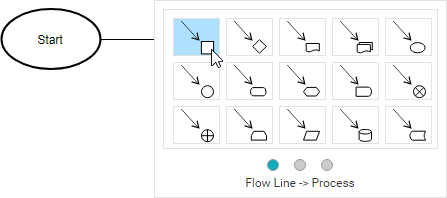
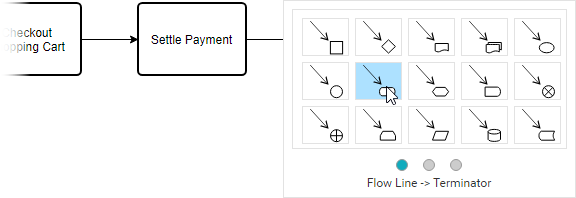
7.マウスボタンを放します。リソースカタログから[フローライン]> [プロセス]を選択します。

8. プロセスの名前として「カートにアイテムを追加」と入力します。
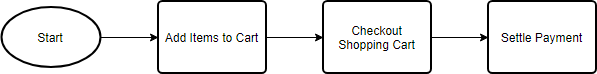
9.同じ手順に従って、 ショッピングカートのチェックアウト と 支払いの決済の2つのプロセスを作成します。

10.ターミネータを作成してフローを終了します。

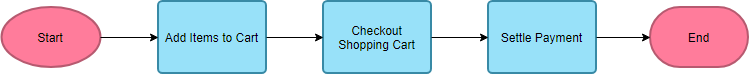
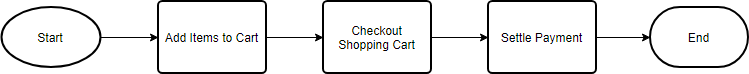
ダイアグラムは次のようになります。

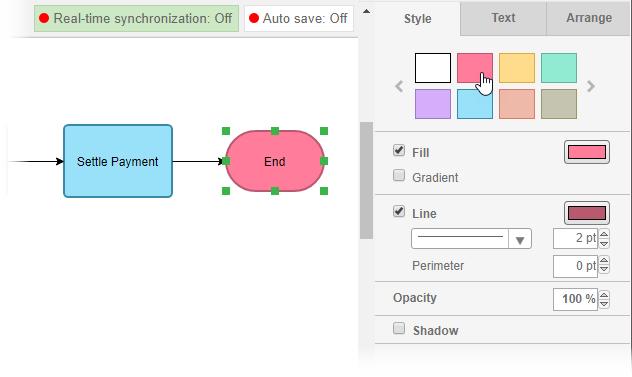
11.形に色を付けます。メインメニューから[ダイアグラム]> [パネルのフォーマット]を選択します。ダイアグラムで図形を選択し、[フォーマット]パネルの[スタイル]設定で[色の更新]をクリックします。

これが最終的なフローチャートです。