Introduction
Sequence Diagrams in Unified Modeling Language (UML) are powerful tools for illustrating the dynamic behavior of a system by showing how objects interact over time. One of the key aspects of modeling complex interactions is representing looping and iteration logic. This article will guide you through modeling looping and iteration logic using UML Sequence Diagrams, with a focus on the provided example. Additionally, we will recommend Visual Paradigm as one of the best tools for software developers to create and manage UML diagrams.
Sequence Diagram at a Glance

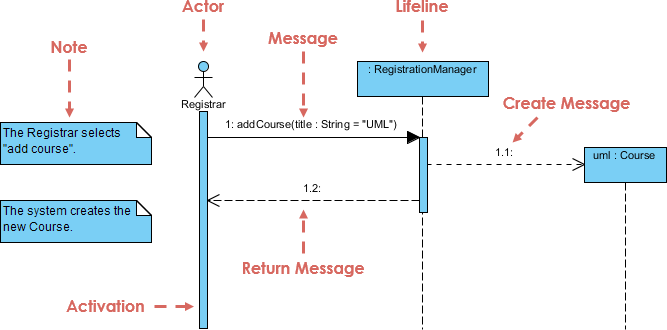
The provided example illustrates the process of a registrar adding a new course to the system. Here’s a detailed explanation of the notation used:
1. Actors and Lifelines
- Actor (Registrar): Represented by a stick figure, the actor is an external entity (in this case, a person) that interacts with the system.
- Lifeline (Registrar and RegistrationManager): Vertical dashed lines that represent the existence of an object or actor over time. The lifeline for the
Registrarstarts from the top and extends downward, indicating the period during which the registrar is involved in the interaction.
2. Messages
- Message (addCourse): Horizontal arrows that depict communication between objects. In this example:
- 1. addCourse(title: String = “UML”): The
Registrarsends a message to theRegistrationManagerto add a new course titled “UML”. This is a synchronous message, indicated by a solid arrowhead. - 1.1: uml : Course: The
RegistrationManagersends a create message to theCourseobject to instantiate a new course named “UML”. - 1.2: The return message from the
RegistrationManagerback to theRegistrar, indicating that the course has been added successfully. This is depicted by a dashed arrow pointing back to the caller.
- 1. addCourse(title: String = “UML”): The
3. Activation (Focus of Control)
- Activation Bars: Thin rectangles on the lifelines that represent the period during which an object is performing an action. In this example:
- The activation bar on the
RegistrationManagerlifeline shows the period during which it is processing theaddCourserequest. - The activation bar on the
Courselifeline shows the period during which the new course is being created.
- The activation bar on the
4. Notes
- Notes: Represented by rectangles with a bent corner, notes provide additional information or comments about the diagram. In this example:
- The Registrar selects “add course”: This note explains the action taken by the registrar.
- The system creates the new Course: This note explains the outcome of the interaction.
5. Create Message
- Create Message: A specific type of message that results in the creation of a new object. In this example:
- 1.1: uml : Course: The
RegistrationManagersends a create message to instantiate a newCourseobject named “UML”.
- 1.1: uml : Course: The
6. Return Message
- Return Message: A message that indicates the return of control or data back to the caller. In this example:
- 1.2: The return message from the
RegistrationManagerback to theRegistrar, indicating that the course has been added successfully.
- 1.2: The return message from the
Steps to Read the Sequence Diagram
- Identify the Actors and Objects: Start by identifying the actors (
Registrar) and the objects (RegistrationManager,Course) involved in the interaction. - Follow the Messages: Trace the sequence of messages exchanged between the objects. In this example, the
Registrarsends anaddCoursemessage to theRegistrationManager, which then creates a newCourseobject and returns a confirmation. - Understand the Activation Bars: Observe the activation bars to understand the periods during which each object is active.
- Read the Notes: Refer to the notes for additional context and explanations of the interactions.
Understanding Looping and Iteration in Sequence Diagrams
Key Concepts
- Lifeline: Represents an individual participant in the interaction, depicted as a vertical dashed line.
- Message: Represents communication between lifelines, depicted as horizontal arrows.
- Activation: Represents the period during which an object is performing an action, depicted as a thin rectangle on the lifeline.
- Loop Combined Fragment: Represents a loop or iteration, depicted as a rectangle with the keyword
loopand a condition. - Break Combined Fragment: Represents a break condition within a loop, depicted as a rectangle with the keyword
breakand a condition. - Self-Message: Represents a message sent from an object to itself, depicted as an arrow looping back to the same lifeline.
Example Diagram Explanation
The provided example illustrates a search engine interacting with a repository to process items. Here’s a breakdown:
- Lifelines:
- SearchEngine
- Repository
- Messages:
- 1. getNext():
SearchEnginecallsgetNext()onRepositoryto get the next item. - 2. test(item):
SearchEnginetests the item. - 3. process(item):
SearchEngineprocesses the item if the test condition is met.
- 1. getNext():
- Loop Combined Fragment:
- The loop is represented by the
loop [hasNext]fragment, indicating that the enclosed messages will repeat as long as thehasNextcondition is true.
- The loop is represented by the
- Break Combined Fragment:
- The break condition is represented by the
break [found]fragment, indicating that the loop will terminate if thefoundcondition is met.
- The break condition is represented by the
- Self-Message:
- The
SearchEnginesends a self-message to process the item.
- The
- Activation:
- The activation bar on the
SearchEnginelifeline shows the period during which it is active.
- The activation bar on the
Steps to Model Looping and Iteration Logic
1. Identify the Loop Condition
Determine the condition under which the loop will execute. In the example, the loop condition is hasNext.
2. Create the Loop Combined Fragment
Draw a rectangle with the keyword loop and the loop condition. Enclose the messages that will repeat within this rectangle.
3. Add Messages Within the Loop
Add the messages that will be sent and received within the loop. In the example, these are getNext(), test(item), and process(item).
4. Identify the Break Condition
Determine the condition under which the loop will terminate. In the example, the break condition is found.
5. Create the Break Combined Fragment
Draw a rectangle with the keyword break and the break condition. Enclose the break condition within this rectangle.
6. Add Self-Messages (if needed)
If the object sends messages to itself within the loop, add self-messages as arrows looping back to the same lifeline.
7. Add Activation Bars
Draw thin rectangles on the lifelines to represent the periods during which the objects are active.
Using Visual Paradigm for UML Diagrams
Visual Paradigm is a powerful UML tool that simplifies the process of creating and managing UML diagrams, including Sequence Diagrams. Here’s why it is recommended for software developers:
- Intuitive Interface: Visual Paradigm offers an intuitive and user-friendly interface, making it easy to create and edit diagrams.
- Comprehensive Features: It provides a wide range of features, including support for all UML diagram types, model validation, and code generation.
- Collaboration Tools: Visual Paradigm supports collaboration features, allowing multiple users to work on the same project simultaneously.
- Integration: It integrates with various development tools and version control systems, streamlining the development process.
- Documentation: Visual Paradigm generates detailed documentation from UML models, aiding in the communication and understanding of the system’s requirements.
Steps to Create a Sequence Diagram in Visual Paradigm
- Download and Install Visual Paradigm: Visit the Visual Paradigm website and download the software. Follow the installation instructions.
- Create a New Project: Open Visual Paradigm and create a new project.
- Open the Sequence Diagram Tool: Go to
Diagram>New>Sequence Diagram. - Add Lifelines: Drag the Lifeline element from the Diagram Toolbar to the canvas and label them (e.g.,
SearchEngine,Repository). - Add Messages: Use the Message tools to add synchronous, asynchronous, and return messages between lifelines.
- Add Loop Combined Fragment: Use the Combined Fragment tool to create a loop fragment with the keyword
loopand the loop condition. - Add Break Combined Fragment: Use the Combined Fragment tool to create a break fragment with the keyword
breakand the break condition. - Add Self-Messages: Use the Self-Message tool to add messages that loop back to the same lifeline.
- Add Activation Bars: Drag the Activation Bar element to the lifelines to represent the focus of control.
- Refine the Diagram: Use the features mentioned above to refine the diagram iteratively.
Conclusion
Modeling looping and iteration logic using UML Sequence Diagrams is essential for understanding and communicating the dynamic behavior of a system. Visual Paradigm is an excellent tool for creating and managing UML diagrams, offering a comprehensive set of features that make it the best choice for software developers. By following the steps outlined in this article, you can effectively model complex interactions and ensure that your system’s requirements are well-defined and understood by all stakeholders.
For more information and advanced features, visit the Visual Paradigm website.

