Czym jest diagram przepływu?
A diagram przepływu jest graficzną reprezentacją operacji zaangażowanych w system przetwarzania danych.
operacje w systemie. Często najlepszym sposobem na zrozumienie problemu jest narysowanie diagramu. Diagramy zazwyczaj dają nam pełniejszy obraz sytuacji niż krótki zestaw słów lub fraz. Jednak połączenie symboli wizualnych (kształtów) i tekstu stanowi bardzo potężne narzędzie do komunikacji i rozwiązywania problemów. Algorytmy można opracować szybciej, gdy stworzony zostanie diagram przepływu, aby je reprezentować. Diagramy przepływu są znacznie łatwiejsze do zrozumienia niż algorytmy.
Diagram przepływu pokazuje:
• pokazuje logikę algorytmu
• podkreśla poszczególne kroki i ich powiązania
• np. przepływ kontroli z jednej akcji do następnej
Symbole diagramu przepływu
Diagramy przepływu mają wiele standardowych symboli. W diagramach przepływu używane są pudełka o różnych kształtach do reprezentowania różnych typów instrukcji. Rzeczywiste instrukcje są zapisane wewnątrz pudełek. Te pudełka są połączone solidnymi liniami z strzałkami, które wskazują kierunek przepływu diagramu. Kierunek przepływu diagramu. Pudełka używane w diagramach przepływu są ustandaryzowane i mają określone znaczenia. Symbole dla tych diagramów przepływu zostały opracowane przez Amerykański Narodowy Instytut Standardów (ANSI).
| Element | Opis | Symbol |
| Terminatory START / STOP | START i jeden terminator STOP w całym diagramie przepływu. W przypadku, gdy logika programu wymaga pauzy, jest to również wskazane symbolem terminalnym. |  |
| Wejście / Wyjście | Ten symbol jest używany do oznaczania dowolnej funkcji wejścia/wyjścia w programie. Jeśli więc istnieje jakiekolwiek wejście do programu za pośrednictwem urządzenia wejściowego, takiego jak klawiatura, taśma, czytnik kart itp., będzie to wskazane w diagramie przepływu za pomocą symbolu wejścia/wyjścia. Podobnie wszystkie instrukcje wyjścia, dla wyjścia do urządzeń takich jak drukarki, ploter, taśmy magnetyczne, dyski, monitory itp. są wskazane w symbolu wejścia/wyjścia. |  |
| Decyzja | Reprezentuje punkt decyzyjny w procesie, zazwyczaj wymagający odpowiedzi `tak’ lub `nie’, a następnie rozgałęzia się do różnych części diagramu przepływu. |  |
| Odniesienie do strony On/Off. | Reprezentuje połączenie z innym procesem. |  |
| Linie przepływu | Wskazuje kierunek przepływu. Poziome strzałki przedstawiają procedury lub liniową sekwencję zdarzeń, a pionowe strzałki przedstawiają umiejętności i wiedzę podrzędną lub nadrzędną. | |
| Proces | Symbol procesu jest używany do reprezentowania instrukcji arytmetycznych i ruchu danych w diagramie przepływu. Wszystkie procesy arytmetyczne dodawania, odejmowania, mnożenia i dzielenia są wskazane w symbolu procesu. Logiczny proces ruchu danych z jednej lokalizacji pamięci do drugiej jest również reprezentowany w pudełku procesu. |  |
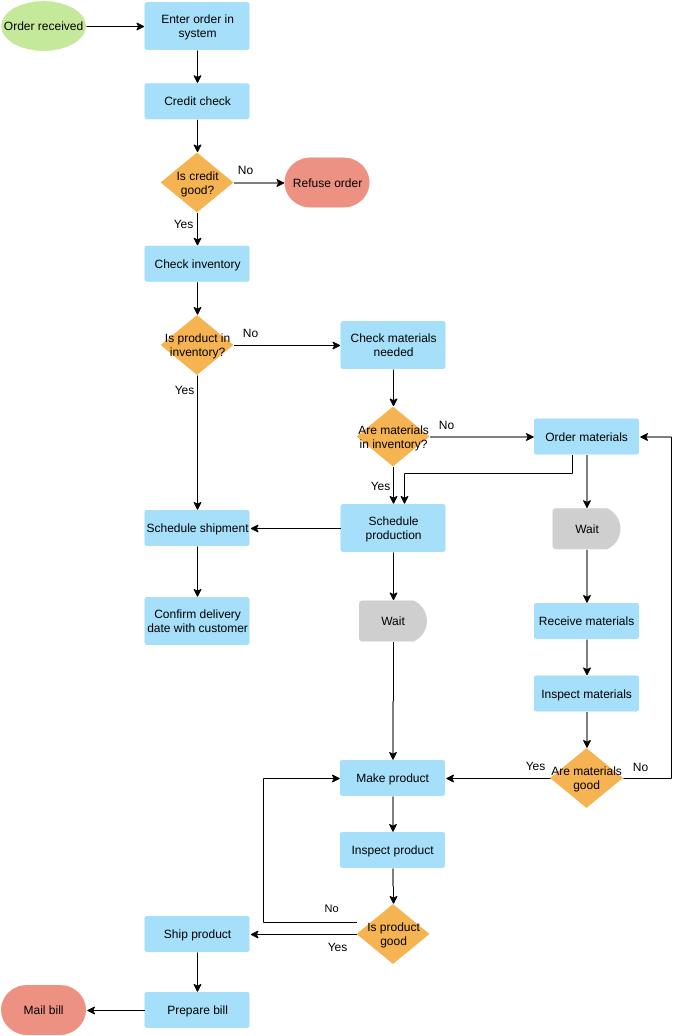
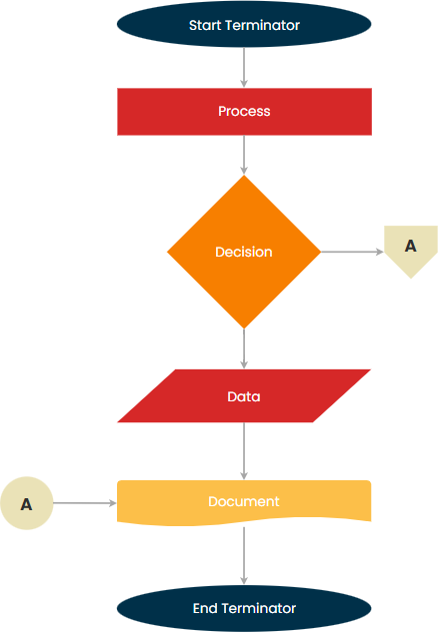
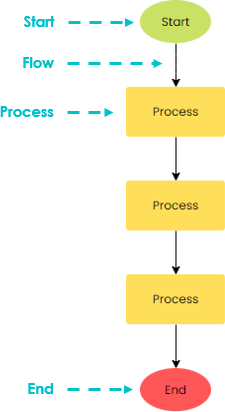
Diagram przepływu w skrócie: Ilustracja symboli
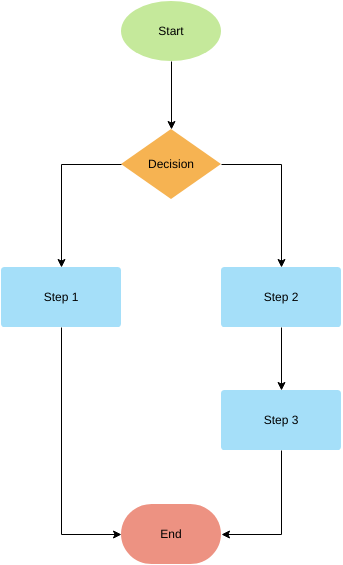
Diagram przepływu powinien mieć punkt początkowy i jeden lub więcej punktów końcowych oraz powinien być ułożony w kierunku od góry do dołu, z lewej do prawej.
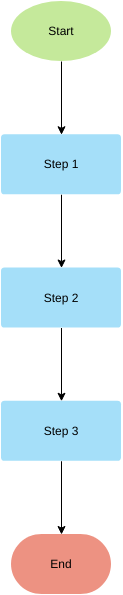
Prosty diagram przepływu pokazujący powyżej opisane symbole można zobaczyć poniżej:

Edytuj ten przykład diagramu przepływu
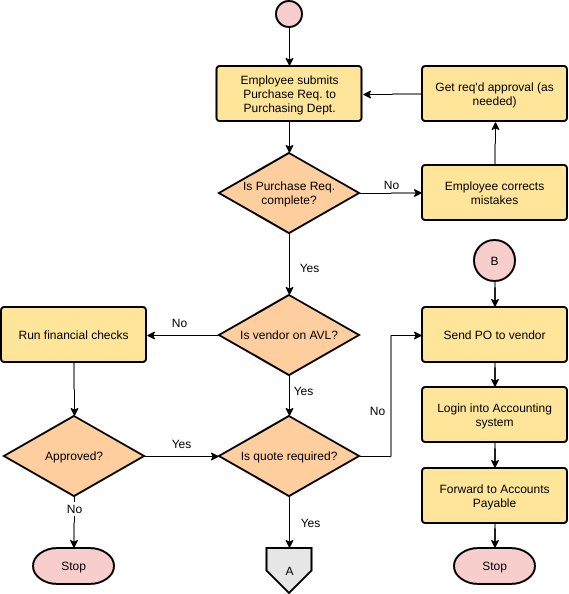
Reprezentowanie algorytmu w programowaniu strukturalnym za pomocą diagramu przepływu
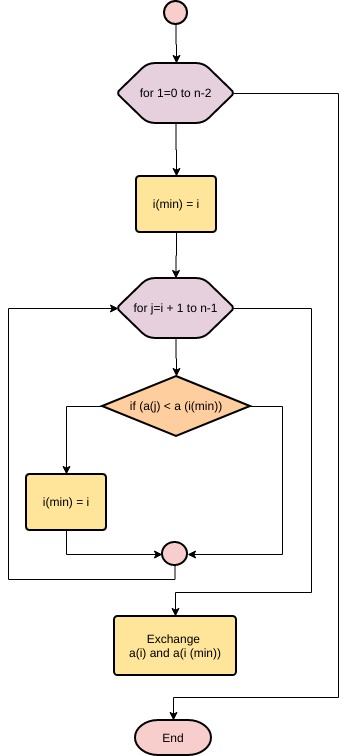
Diagramy przepływu są często używane do reprezentowania algorytmów w programowaniu strukturalnym. Diagramy przepływu przedstawiają strukturę i logikę algorytmu, a także sekwencję operacji, które należy wykonać w celu rozwiązania problemu.
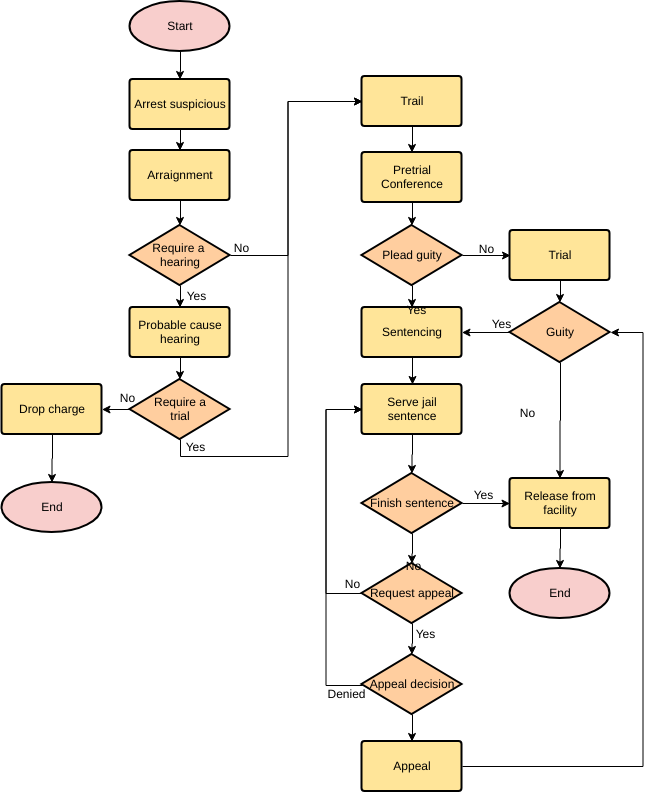
- Diagramy przepływu są przydatne w złożonych programach zawierających wiele gałęzi, ponieważ opisują wzajemne relacje między poszczególnymi gałęziami i pętlami.
- Pomagają również w wykrywaniu i poprawianiu błędów w logice oraz w opracowywaniu bardziej efektywnych struktur.
Na koniec, diagram przepływu jest doskonałym narzędziem do dokumentowania programu. Stanowi wygodny środek komunikacji zarówno między programistami, jak i osobami niebędącymi programistami.
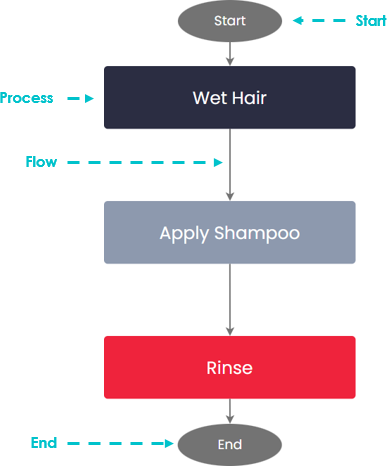
Sekwencja – Seria procesów / kroków, które następują w kolejności.

Na przykład, aby umyć włosy;
1. Zwilż włosy
2. Nałóż szampon
3. Spłucz

Edytuj ten przykład diagramu przepływu
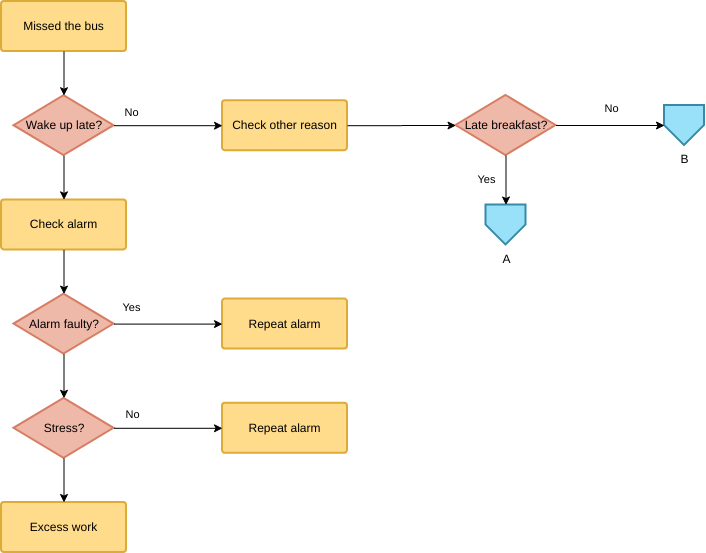
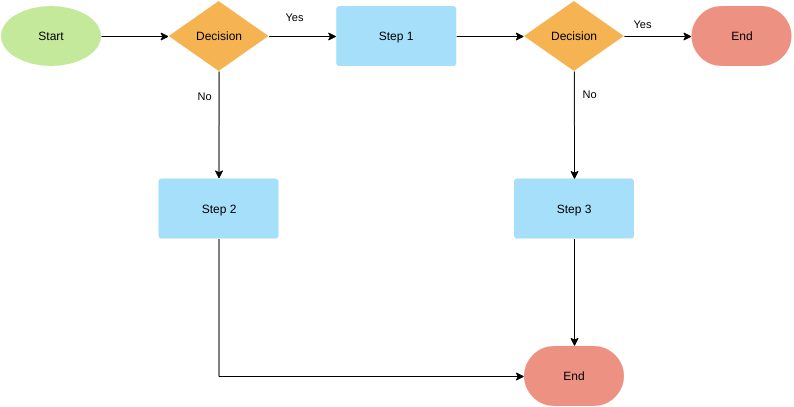
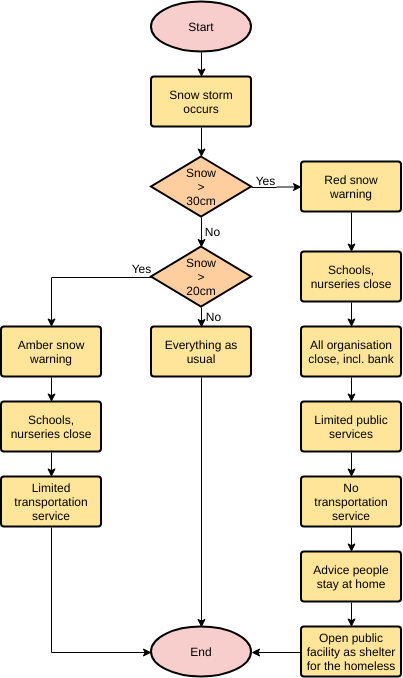
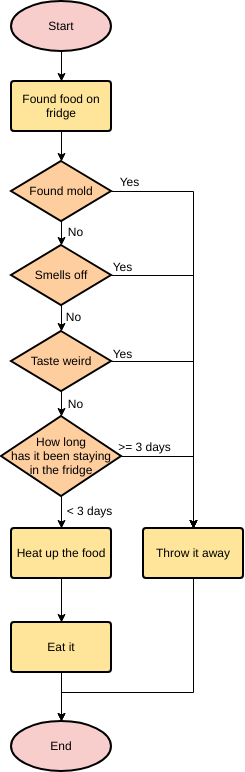
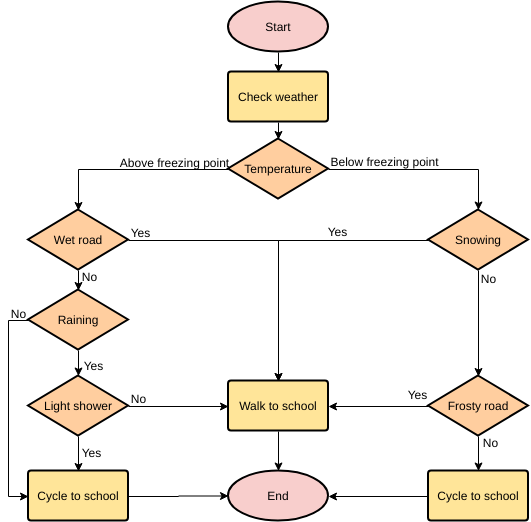
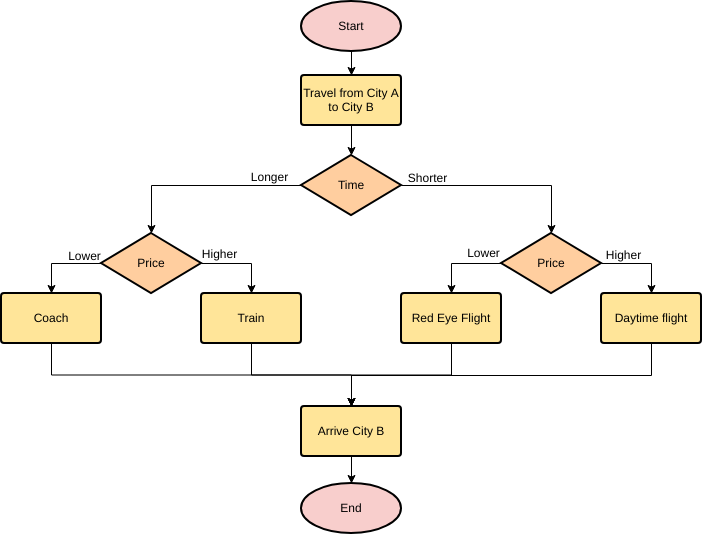
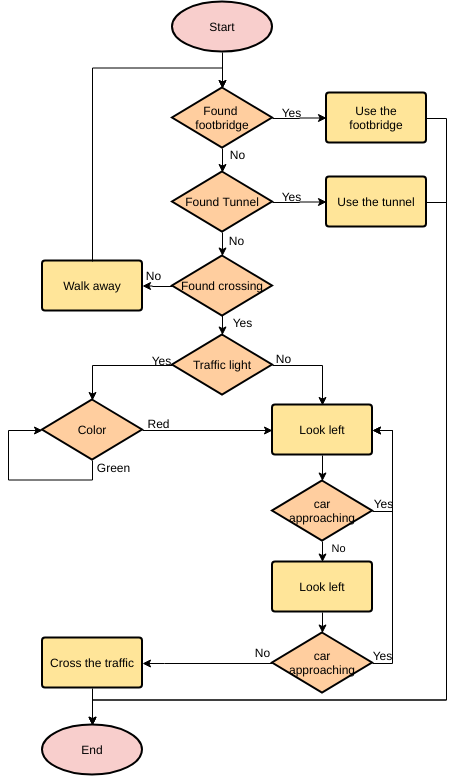
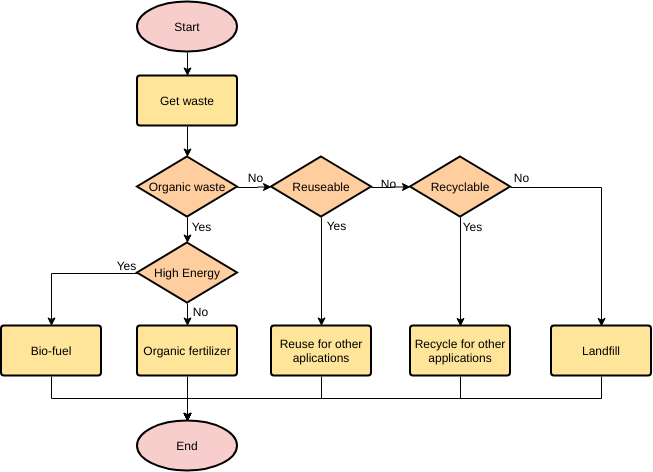
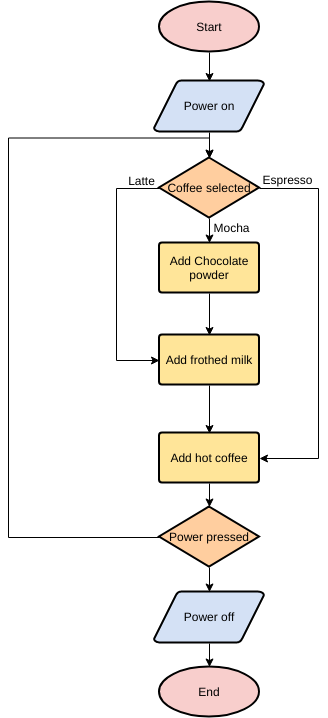
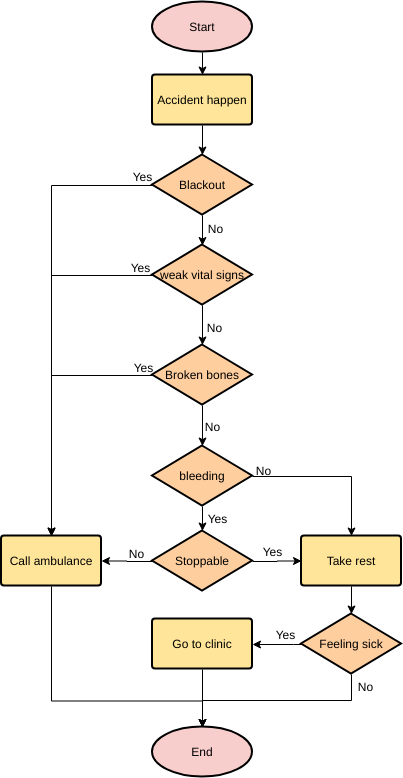
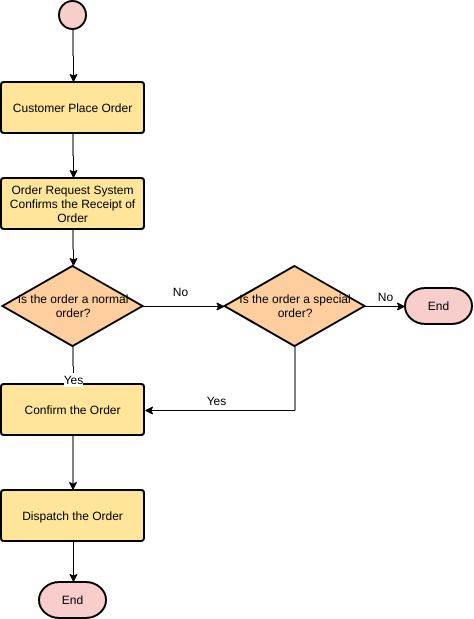
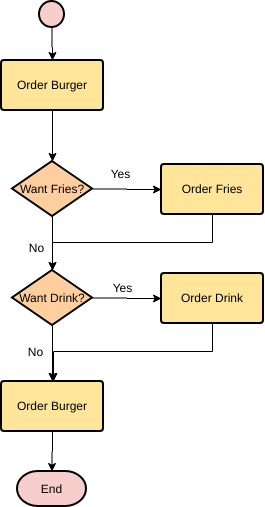
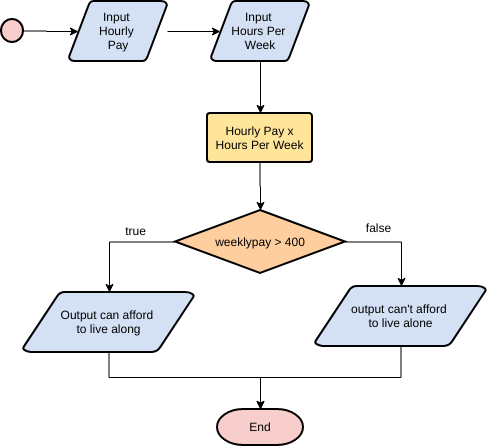
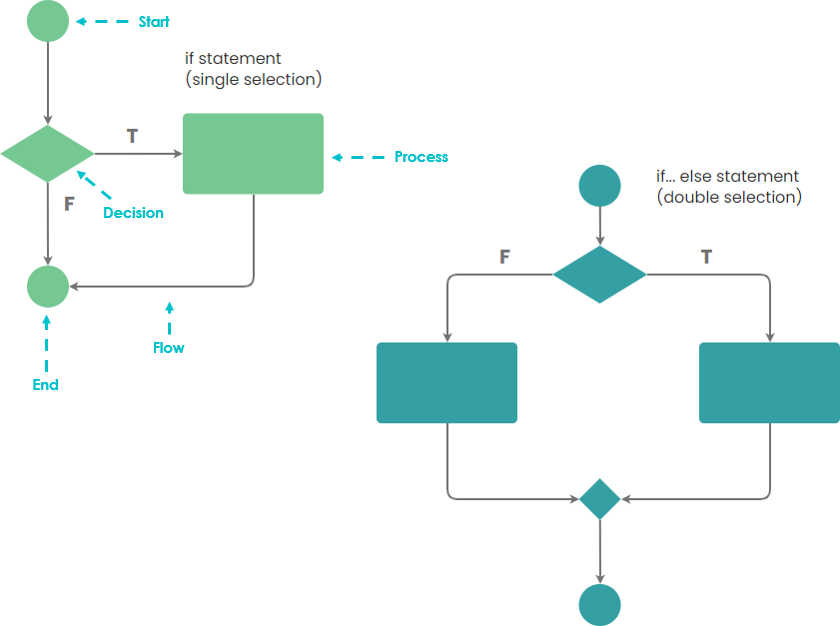
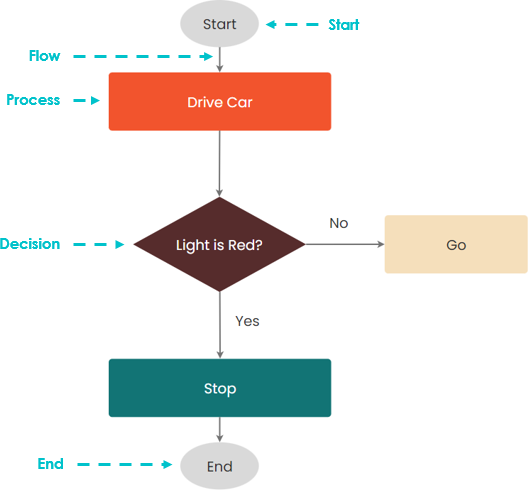
Wybór – Istnieje warunek, który może zmienić kolejność lub typy procesów, które należy wykonać.

Przykład diagramu przepływu: Edytuj teraz
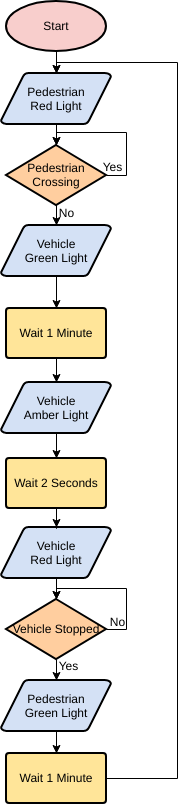
Na przykład, JEŚLI światło jest czerwone, TO się zatrzymam, W PRZECIWNYM RAZIE pójdę.

Przykład diagramu przepływu online: Edytuj teraz
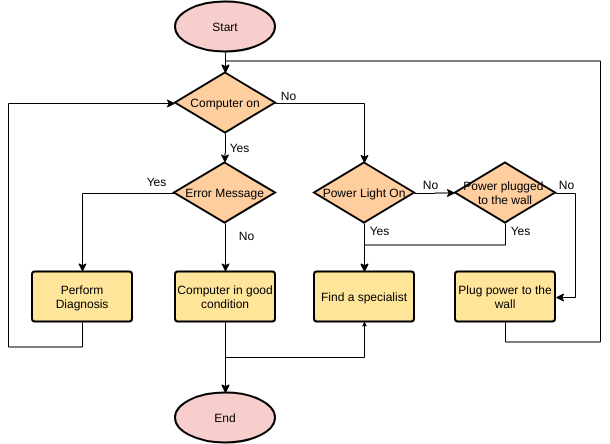
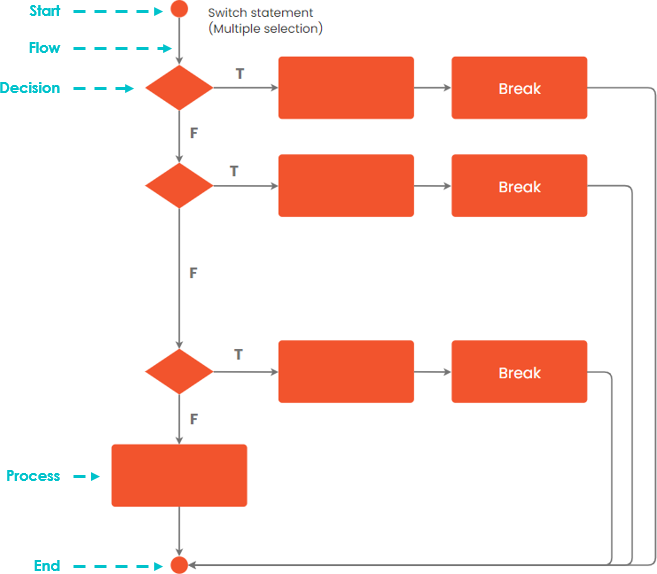
Instrukcja warunkowa

Edytuj diagram przepływu: Online kreator diagramów przepływu
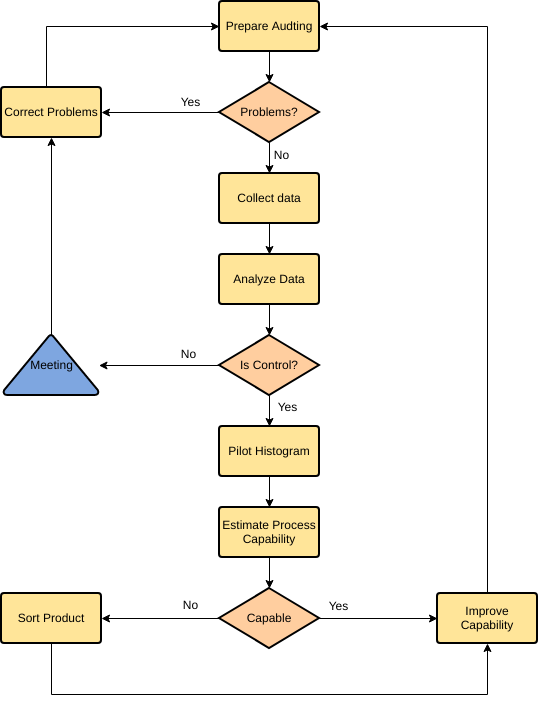
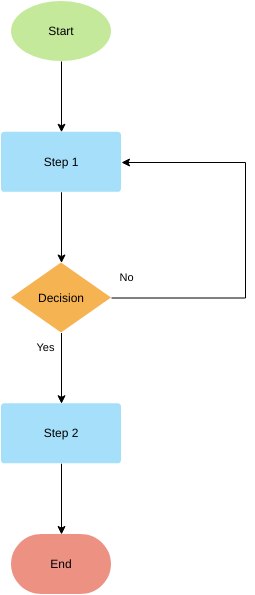
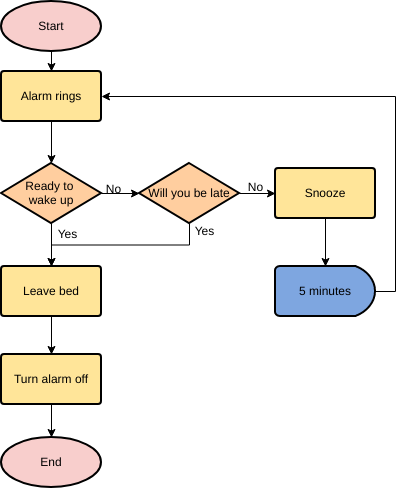
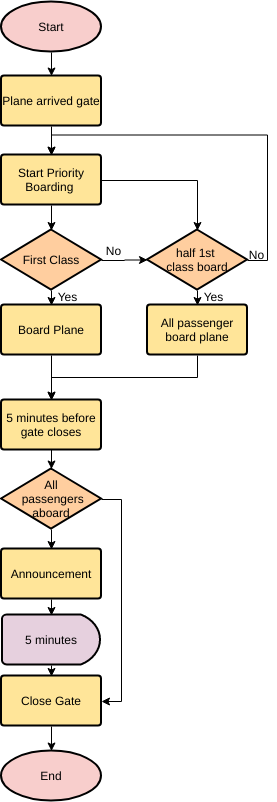
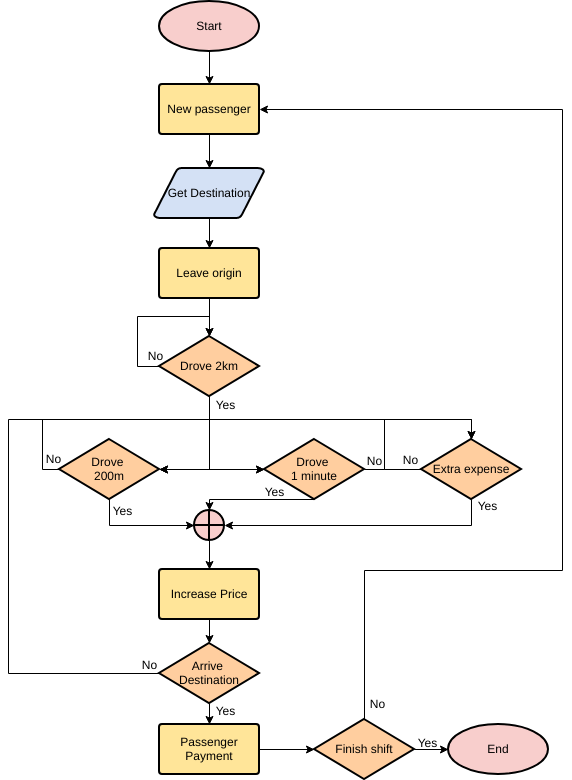
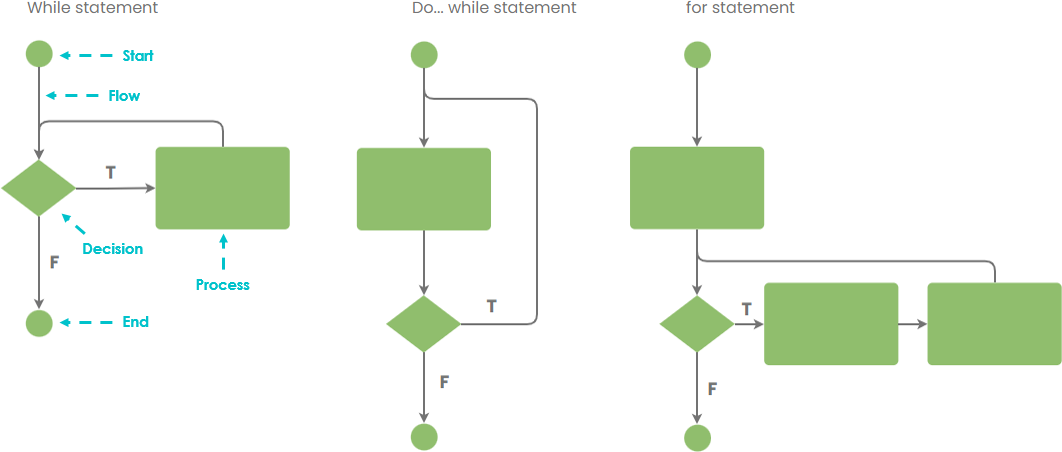
Powtórzenie – Często możemy chcieć wykonać ten sam zestaw procesów wielokrotnie, a my możemy wykonać pętlę, która wykonuje ten sam zestaw działań w kółko, aż wystąpi warunek zatrzymania. Brak podania warunku zatrzymania spowoduje, że proces wejdzie w nieskończoną pętlę.

Edytuj w naszym edytorze diagramów przepływu online
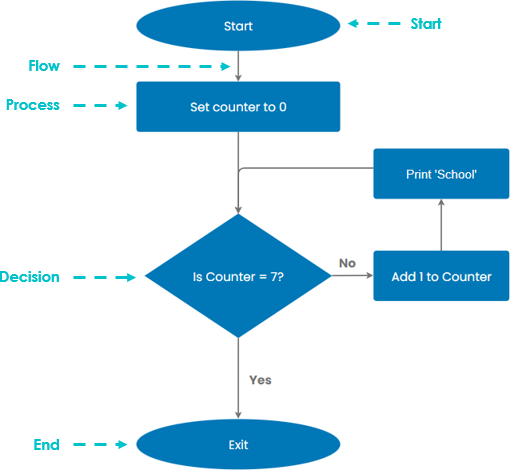
Przykładem pętli może być wyświetlenie słowa 'SZKOŁA’ na ekranie 7 razy.

Edytuj w naszym oprogramowaniu do diagramów przepływu
Opracuj diagram przepływu z krokowym udoskonaleniem
Krokowe udoskonalenie to proces rozkładania problemu programistycznego na szereg kroków. Zaczynasz od ogólnych kroków, aby rozwiązać problem, a następnie udoskonalasz każdy krok z osobna. Gdy już udoskonalisz każdy krok, dalej dzielisz te ogólne kroki na szereg mniejszych podkroków. Gdy to się uda, kontynuujesz, aż opiszesz problem na tyle szczegółowo, że będziesz mógł napisać kod do jego rozwiązania.
Krokowe udoskonalenie: zaprojektuj rozwiązanie problemu poprzez
-
- określenie rozwiązania na wysokim poziomie
- udoskonalanie kroków rozwiązania w prostsze kroki
- powtarzanie kroku 2, aż kroki będą wystarczająco proste do wykonania
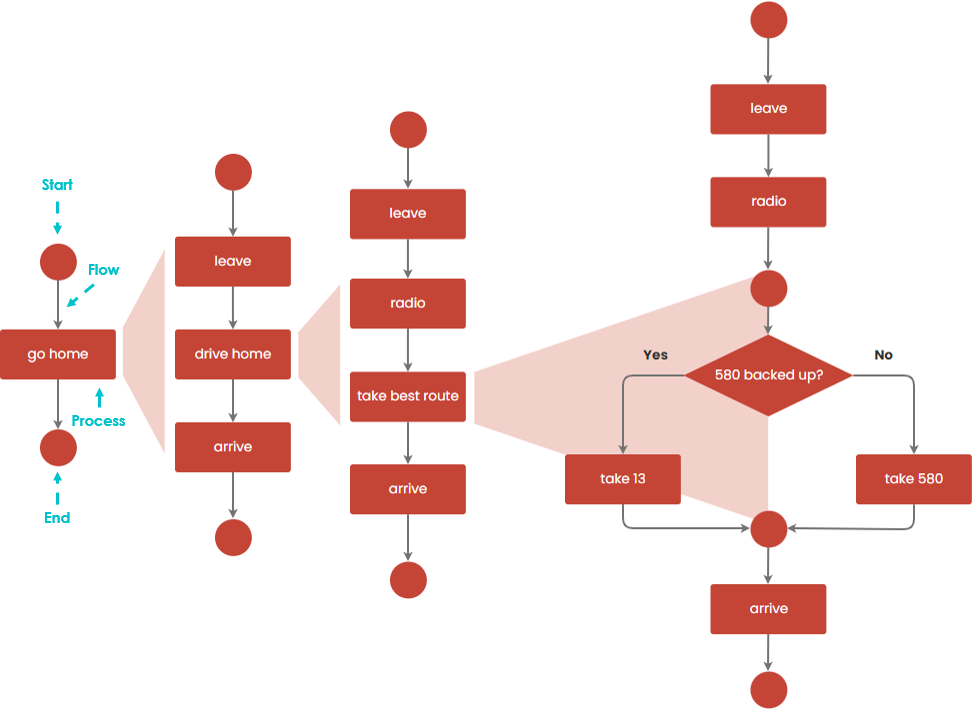
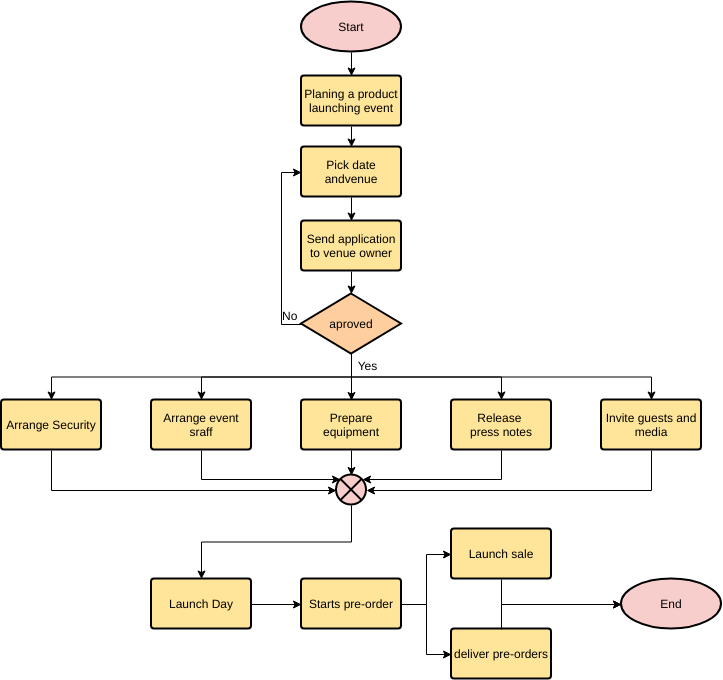
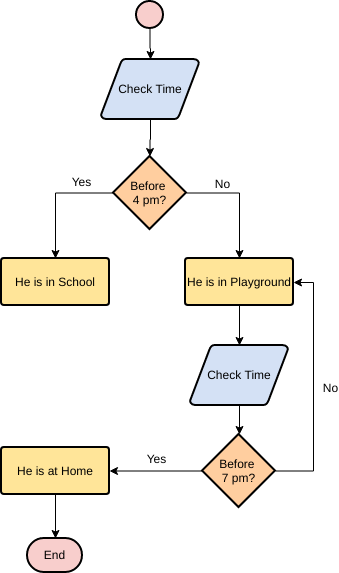
Krokowe Udoskonalenie z Przykładem Diagramu Przepływu – Idź do domu
Najskuteczniejszym sposobem rozwiązania złożonego problemu jest rozbicie go na kolejno prostsze podproblemy. Zaczynasz od podziału całego zadania na prostsze części. Niektóre z tych zadań mogą same wymagać dalszego podziału. Proces ten nazywa się krokowym udoskonaleniem (lub dekompozycją od góry do dołu). Możesz podążać za krokami i stworzyć diagram przepływu, korzystając z techniki krokowego udoskonalenia.
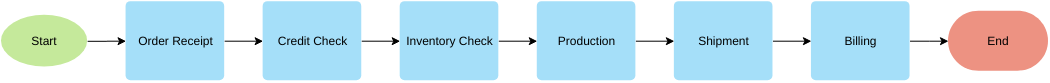
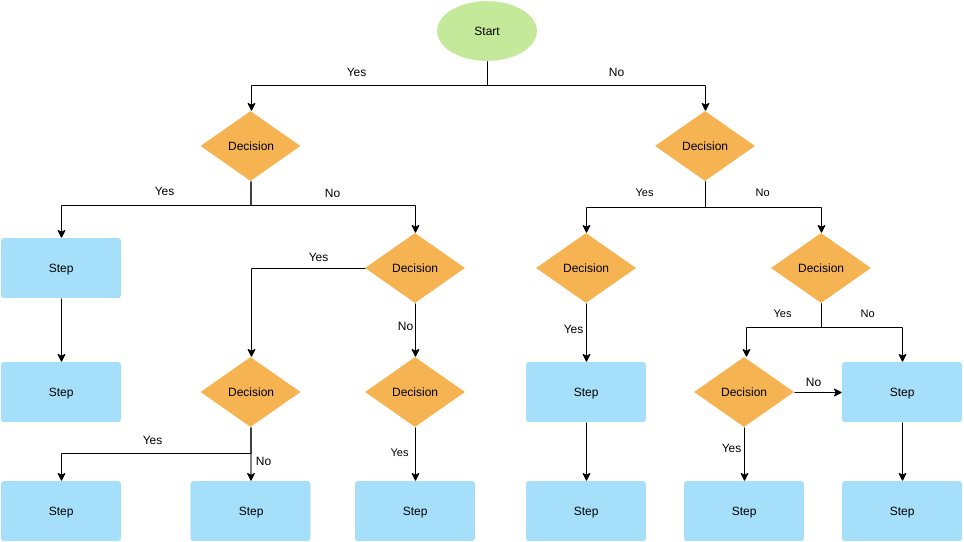
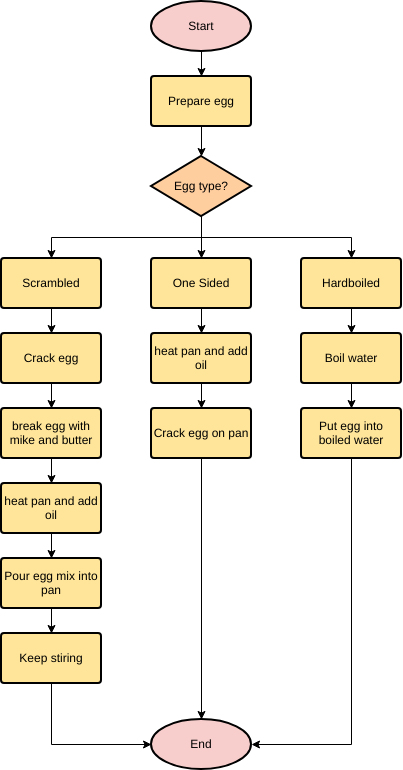
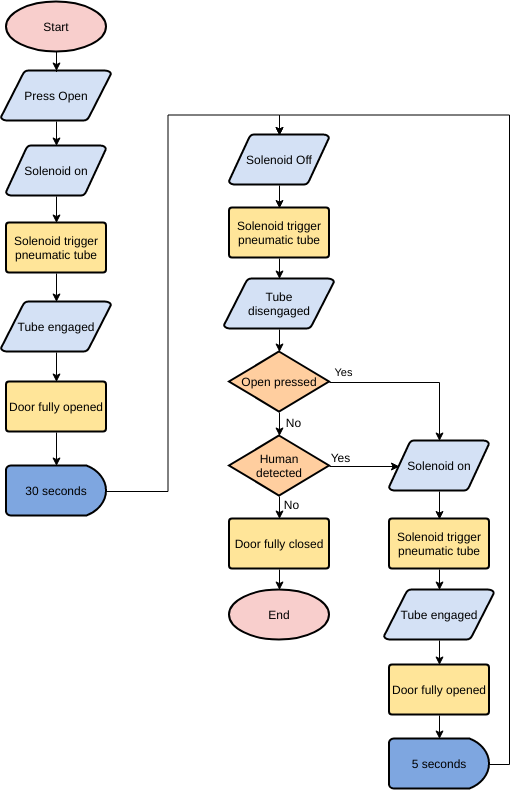
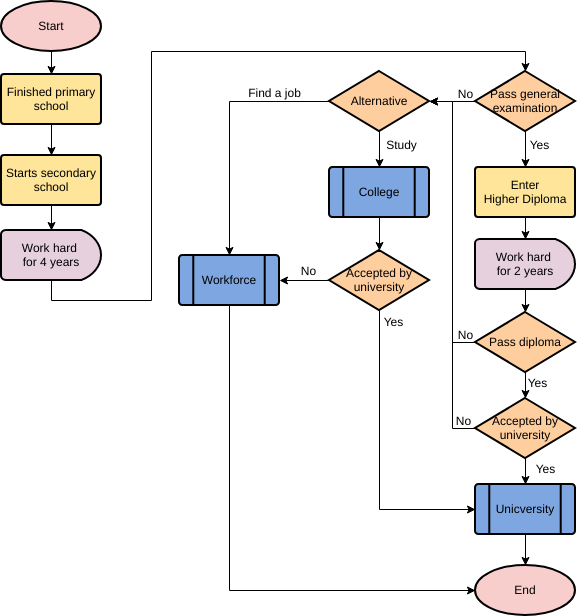
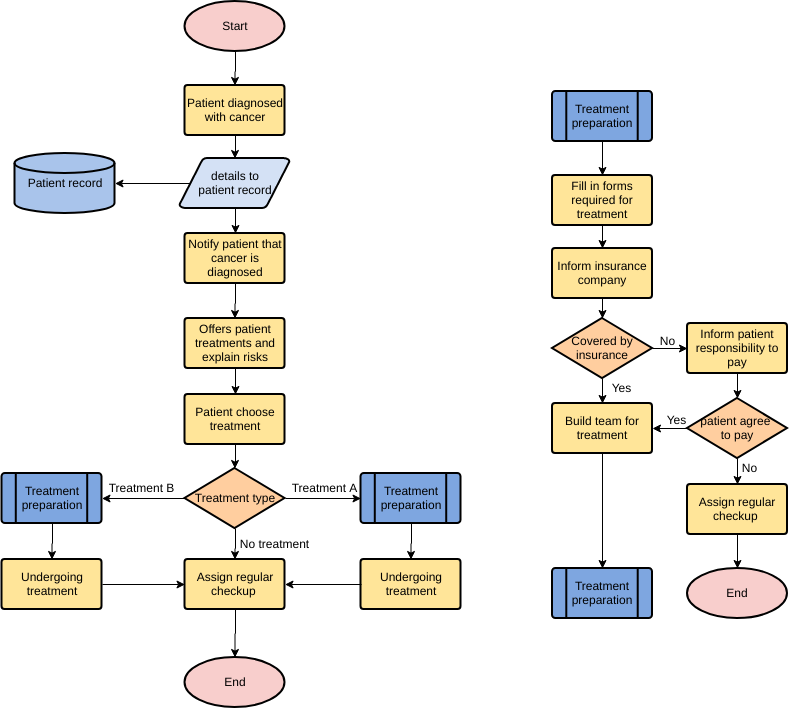
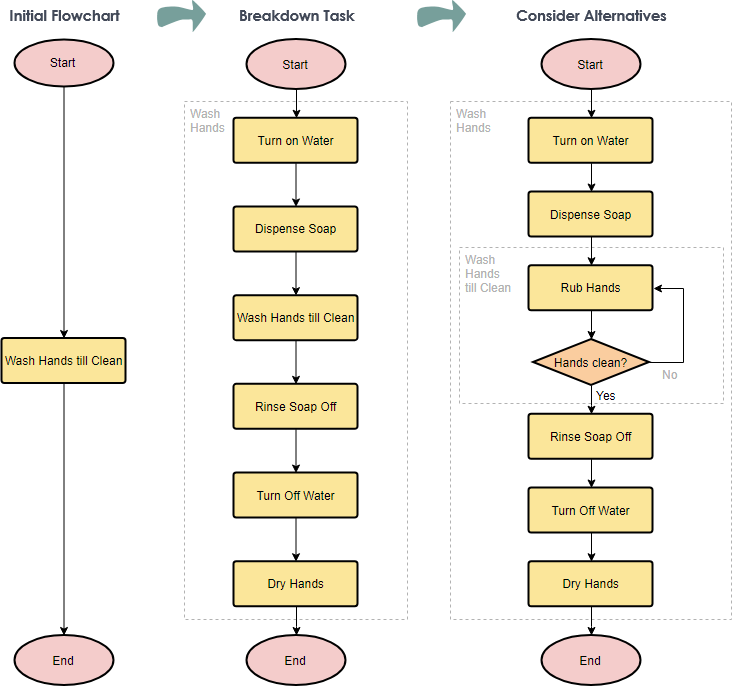
Diagram przepływu poniżej ilustruje postępujące udoskonalenie tych czterech etapów.
- Udoskonalamy jedną rzecz na raz.
- Jasnoniebieski trapez pokazuje, jak jeden krok w diagramie po lewej stronie jest udoskonalany (rozszerzany) w następnym diagramie przepływu po prawej stronie.
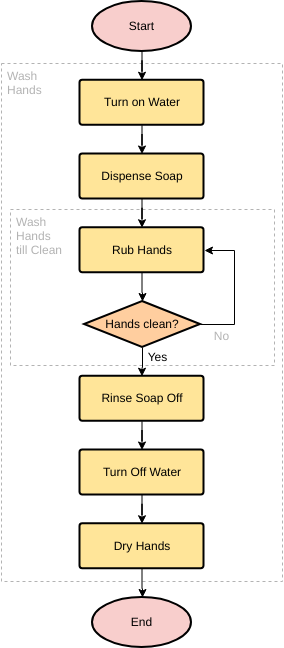
Przykład Krokowego Udoskonalenia Diagramu Przepływu – Umyj ręce

Edytuj ten przykład diagramu przepływu [Oprogramowanie do diagramów przepływu]
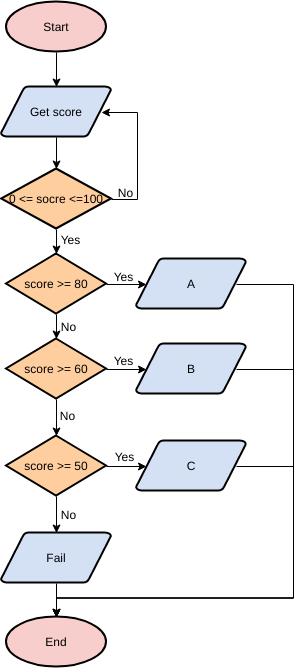
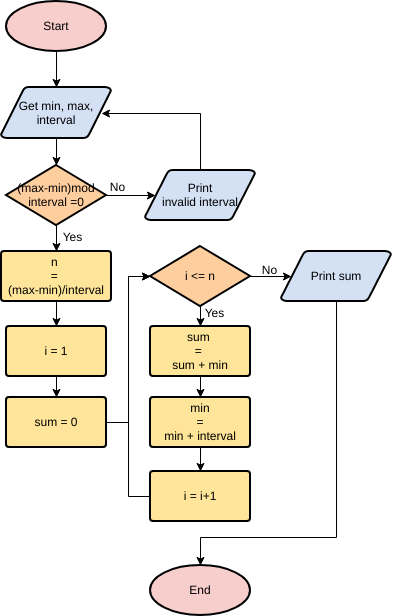
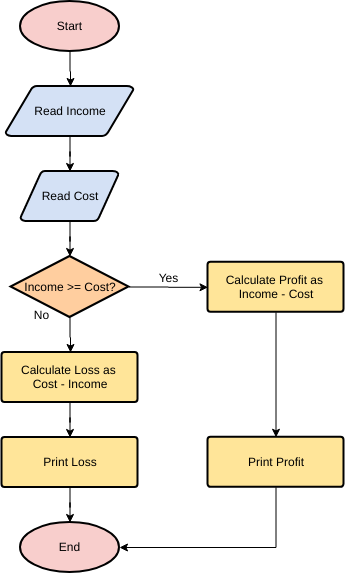
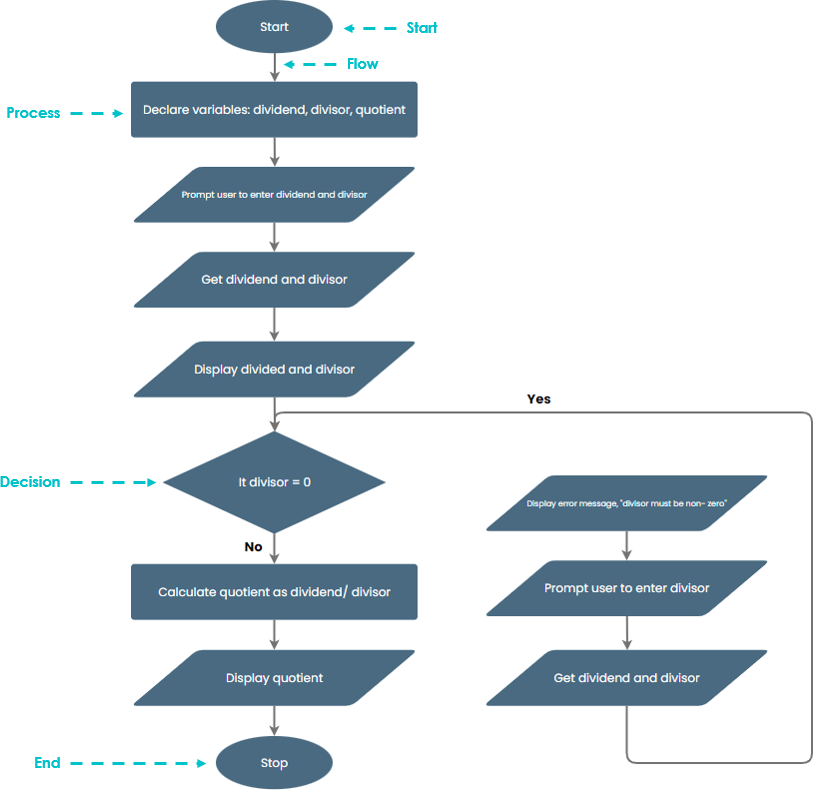
Przykład diagramu przepływu – Rozwiąż algorytm
Wyraź algorytm, który pobiera dwie liczby od użytkownika (dzielna i dzielnik) i sprawdza, czy dzielnik nie jest zerem. Upewnij się, że dzielnik nie jest zerem i użyj diagramu przepływu, aby pokazać ich iloraz.

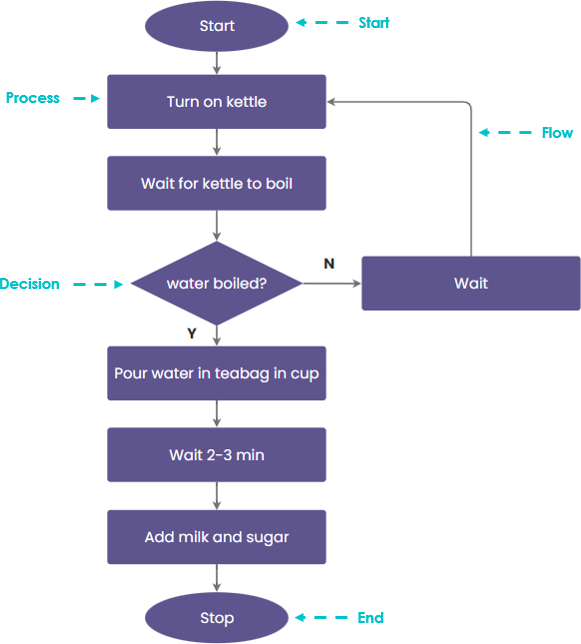
Przykład diagramu przepływu – proces przygotowania filiżanki herbaty można teraz zaprezentować w większych szczegółach:

Edytor diagramów przepływu online – Edytuj ten przykład diagramu przepływu
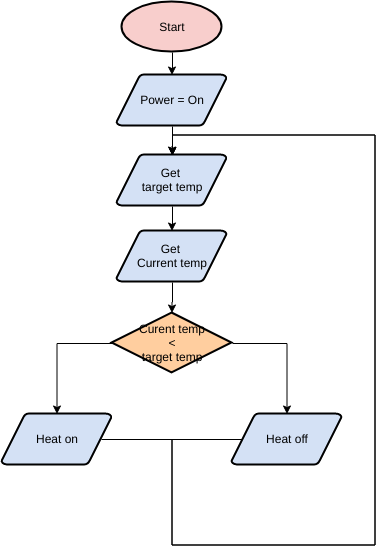
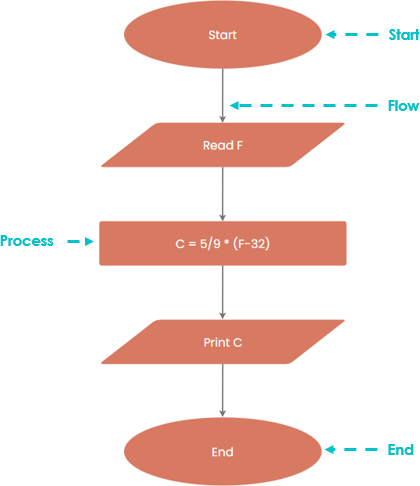
Przykład diagramu przepływu: Konwertuj temperaturę z Fahrenheita na Celsjusza

Edytuj ten przykład diagramu przepływu – online kreator diagramów przepływu
Dowiedz się więcej o diagramach przepływu – przez przykłady
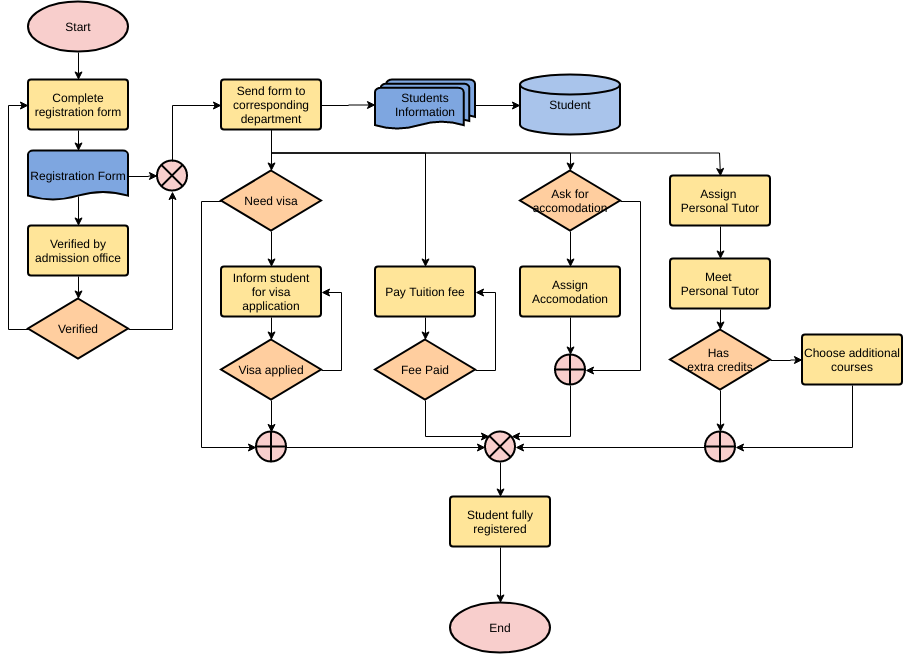
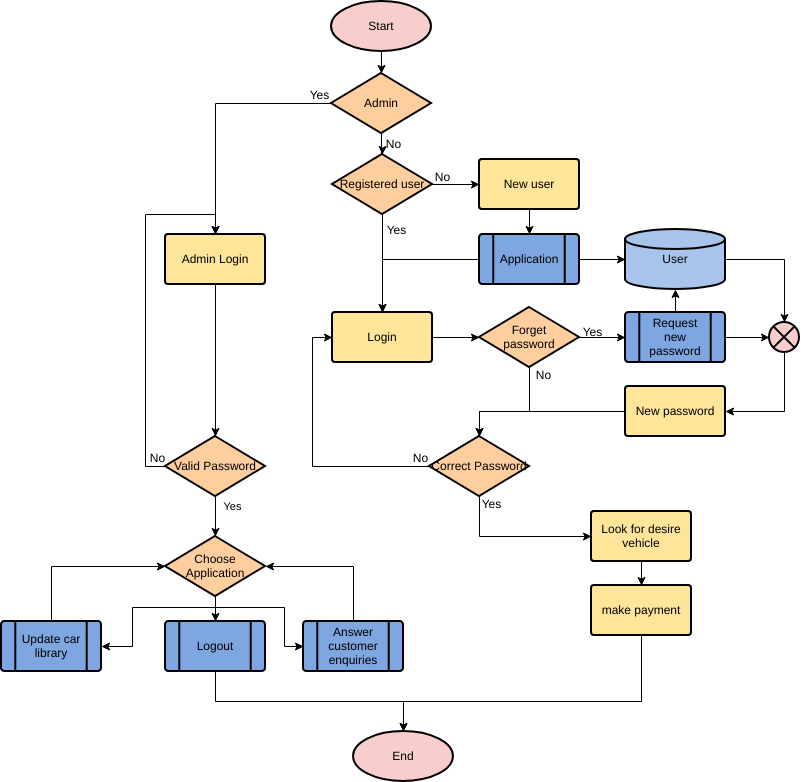
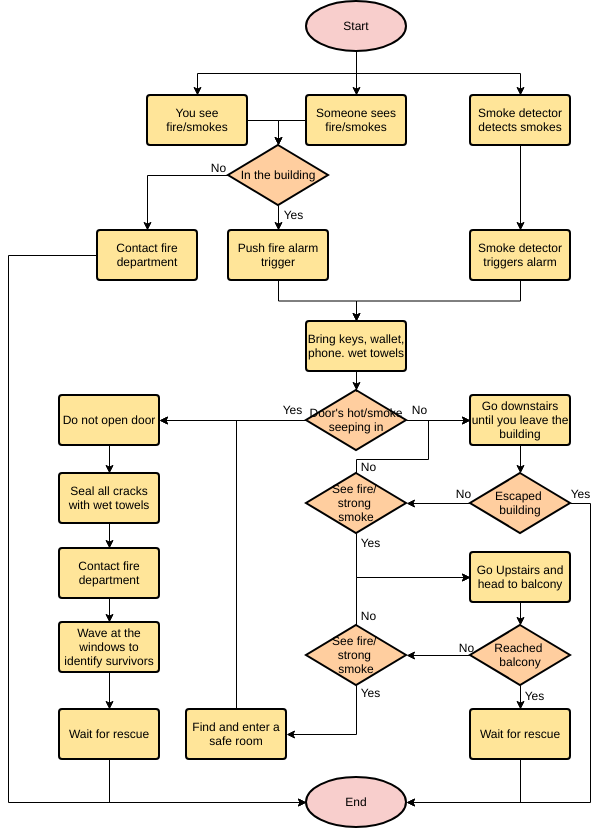
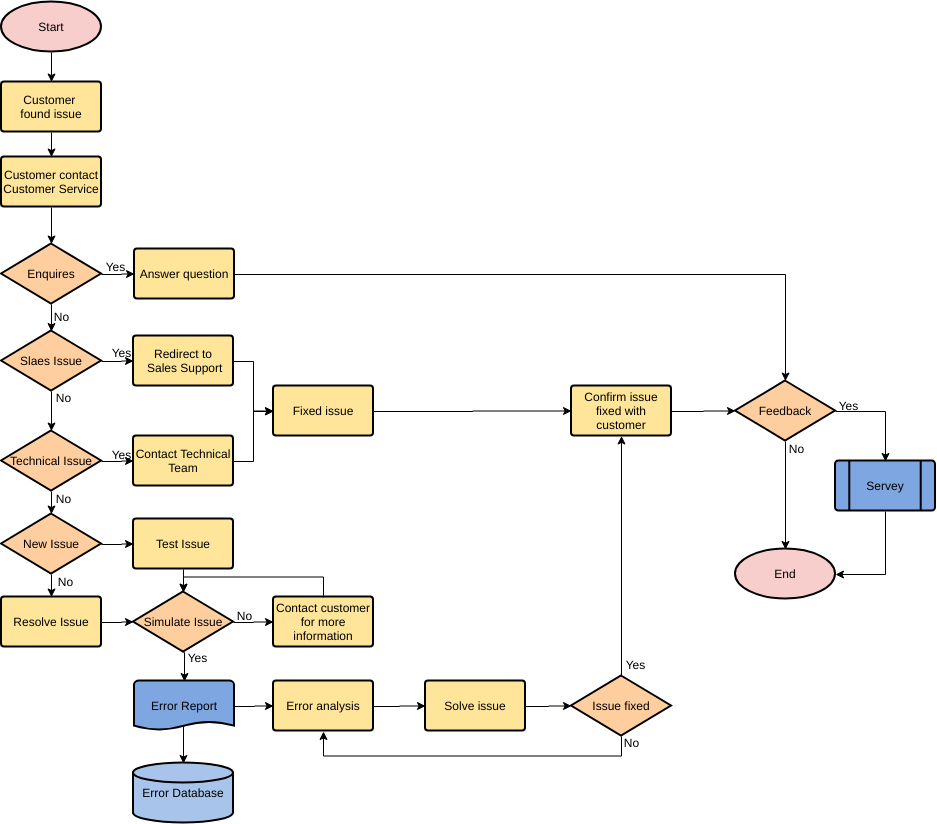
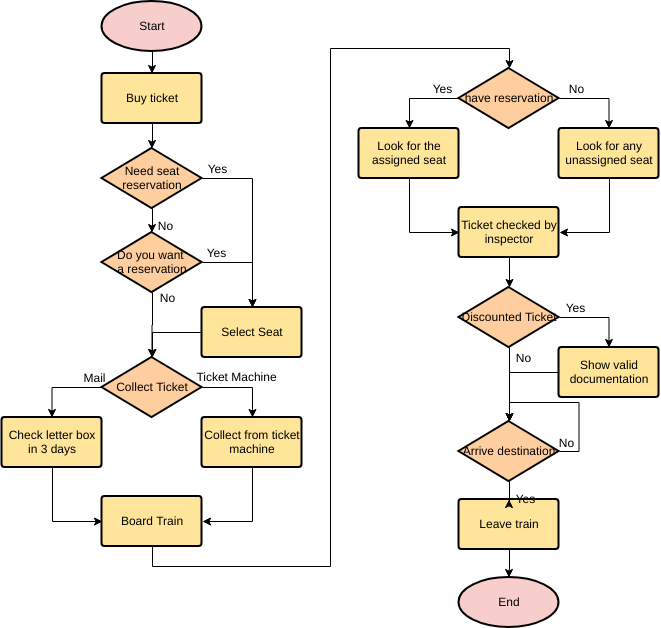
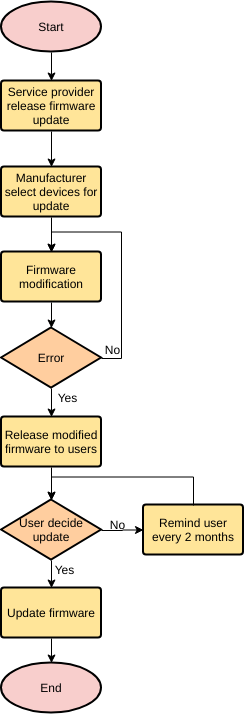
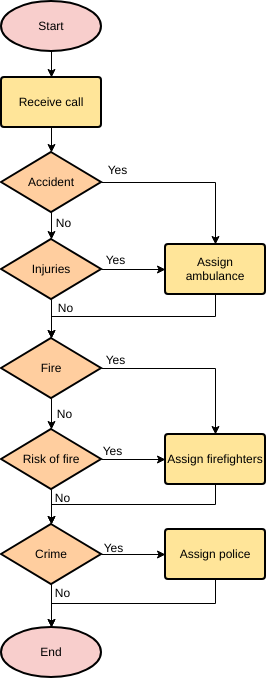
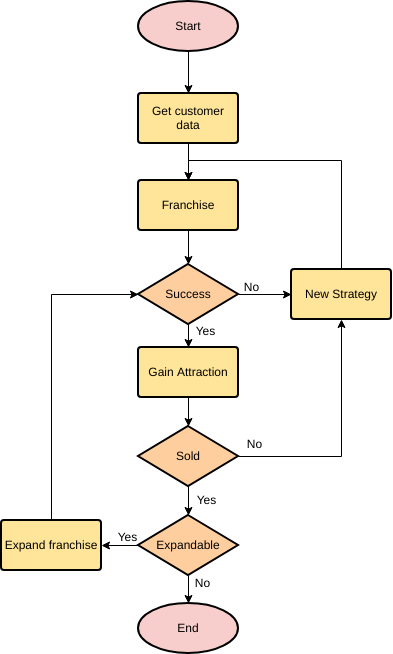
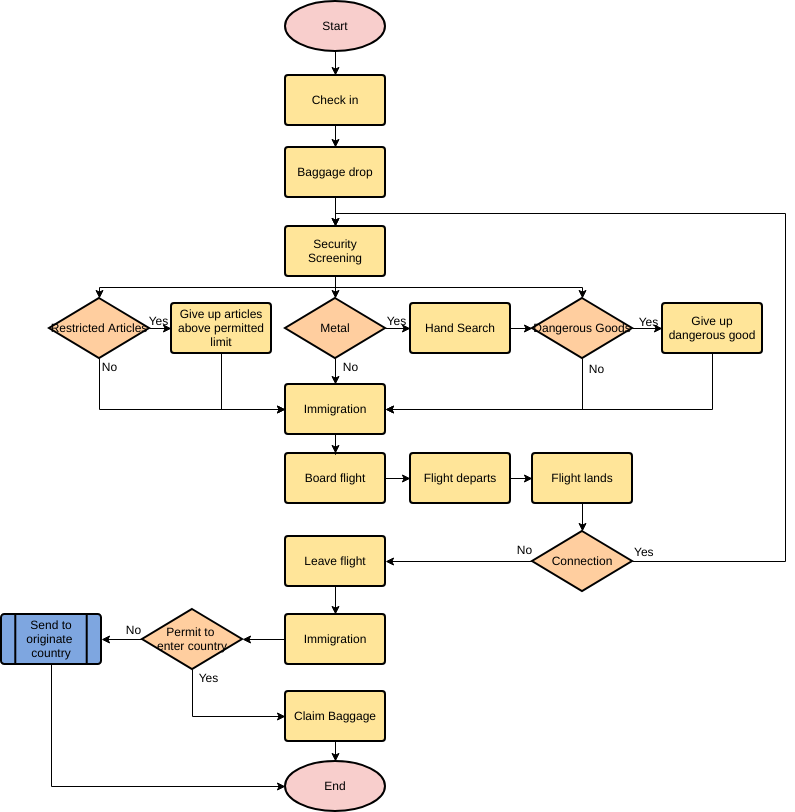
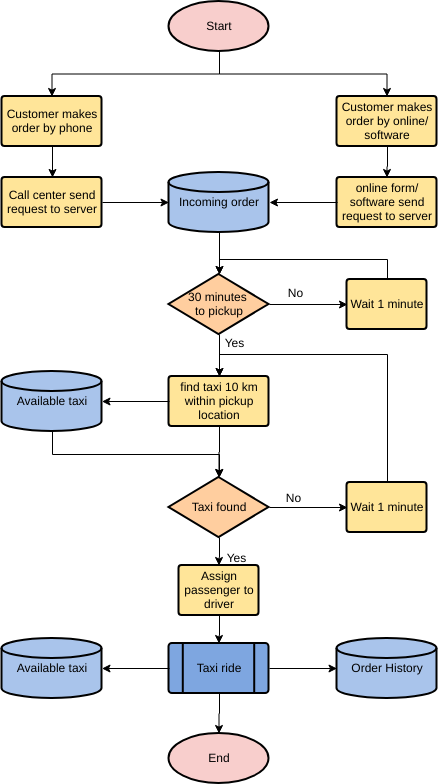
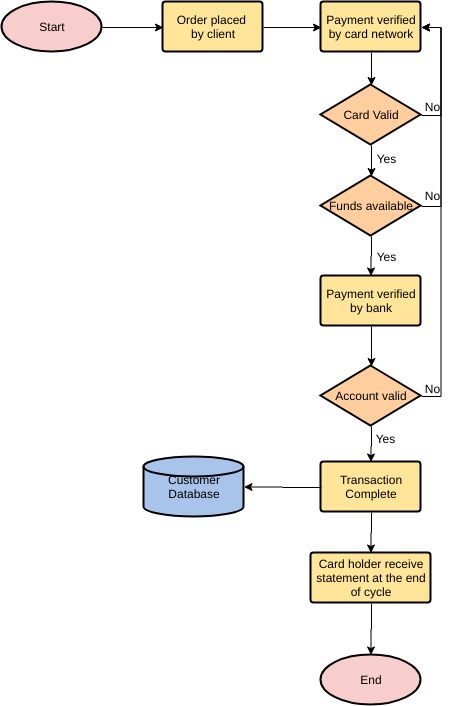
Diagram przepływu jest jednym z najczęściej używanych diagramów, który reprezentuje algorytm, przepływ pracy lub proces, pokazując kroki w różnych pudełkach i łącząc je w kolejności za pomocą strzałek. Możesz stworzyć diagram przepływu od podstaw lub po prostu zacząć od dostępnych szablonów diagramów przepływu w Oprogramowanie do diagramów przepływu Visual Paradigm Online.
Potrzebujesz inspiracji? Przygotowaliśmy kilka przykładów diagramów przepływu poniżej, aby pomóc Ci zacząć. Kliknij na diagram przepływu, aby go zobaczyć, lub kliknij przycisk Edytuj, aby rozpocząć edytowanie.
Ten post dostępny jest również w Deutsch, English, Español, فارسی, Français, Bahasa Indonesia, 日本語, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文