Przypadki użycia pokazują, co twój system powinien robić. Diagramy aktywności pozwalają określić, jak twój system osiągnie swoje cele.
Diagramy aktywności są jednymi z najbardziej dostępnych Diagramy UML ponieważ używają symboli podobnych do powszechnie znanej notacji diagramów przepływu; dlatego są przydatne do opisywania procesów dla szerokiej publiczności. W rzeczywistości diagramy aktywności mają swoje korzenie w diagramach przepływu, a także Diagramy stanów UML, diagramy przepływu danych, oraz sieci Petriego.
Diagramy aktywności pokazują działania na wysokim poziomie połączone ze sobą, aby reprezentować proces zachodzący w twoim systemie. Diagramy aktywności są szczególnie dobre w modelowaniu procesów biznesowych.
Proces biznesowy to zestaw skoordynowanych zadań, które osiągają cel biznesowy, taki jak wysyłka zamówień klientów. Niektóre narzędzia do zarządzania procesami biznesowymi (BPM) pozwalają na definiowanie procesów biznesowych za pomocą diagramów aktywności lub podobnej notacji graficznej (jak BPMN), a następnie je wykonywać. To pozwala na zdefiniowanie i wykonanie, na przykład, procesu zatwierdzania płatności, w którym jeden z kroków wywołuje usługę internetową zatwierdzania karty kredytowej, używając łatwej notacji graficznej, takiej jak diagramy aktywności.
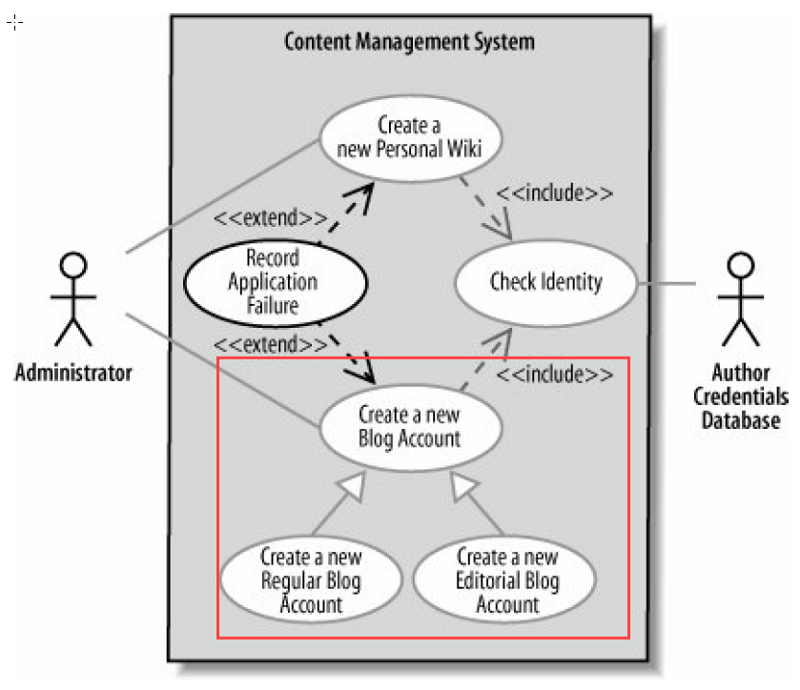
Na przykład, możesz użyć diagramu aktywności do modelowania kroków związanych z tworzeniem konta blogowego.

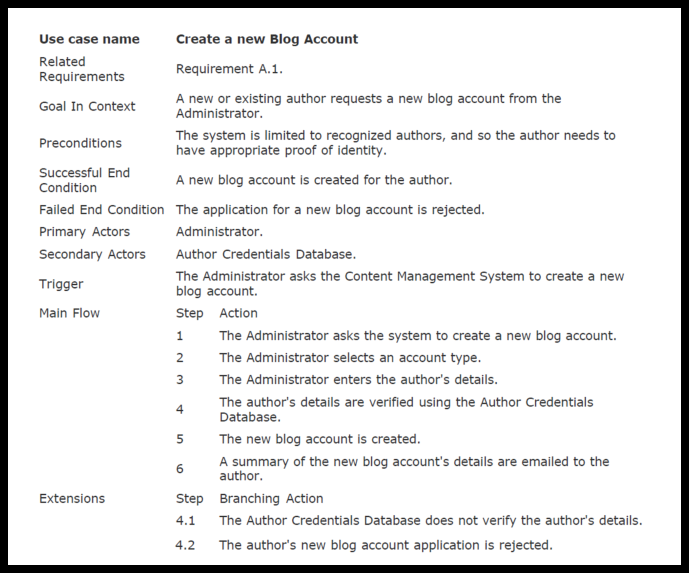
Przyjrzyjmy się podstawowym elementom diagramów aktywności, modelując kroki w przypadku użycia tworzenia konta blogowego. Poniższa tabela zawiera opis przypadku użycia Tworzenie nowego konta blogowego. Sekcje Główny Przepływ i Rozszerzenie opisują kroki w procesie tworzenia konta blogowego.

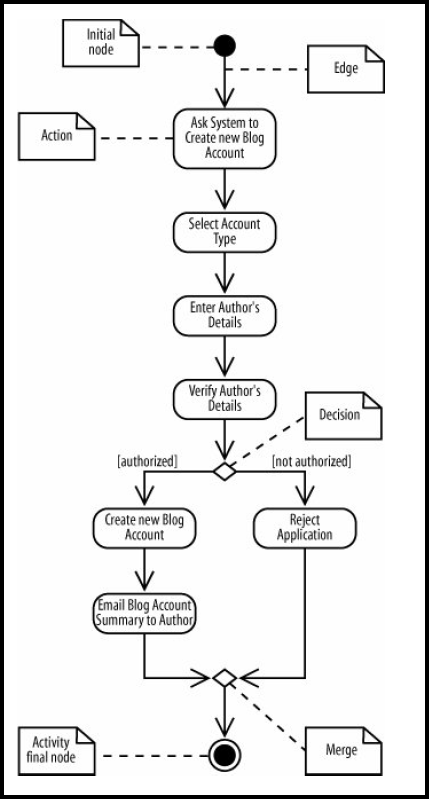
Teraz rozwiniemy przypadek użycia (od wymagań — co do wysokopoziomowego przepływu logiki — jak) za pomocą diagramu aktywności :

Pomiędzy węzłem początkowym a węzłem końcowym aktywności znajdują się działania , które są rysowane jako zaokrąglone prostokąty. Działania to ważne kroki, które mają miejsce w całej aktywności, np. Wybierz typ konta, Wprowadź dane autora itd. Działanie może być zachowaniem wykonywanym, obliczeniem lub jakimkolwiek kluczowym krokiem w procesie.
Przepływ aktywności jest pokazany za pomocą linii ze strzałkami, zwanych krawędziami lub ścieżkami. Strzałka na krawędzi aktywności pokazuje kierunek przepływu z jednego działania do następnego. Linia wchodząca do węzła nazywana jest krawędzią przychodzącą, a linia wychodząca z węzła nazywana jest krawędzią wychodzącą. Krawędzie łączą działania, aby określić ogólny przepływ aktywności: najpierw węzeł początkowy staje się aktywny, następnie pierwszy węzeł w kształcie rombu nazywany jest decyzją, analogicznie do instrukcji if-else w kodzie.
Zauważ, że z decyzji na rysunku powyżej wychodzą dwie krawędzie, z których każda jest oznaczona warunkami boolowskimi. Tylko jedna krawędź jest śledzona z węzła decyzji w zależności od tego, czy autor jest autoryzowany. Drugi węzeł w kształcie rombu nazywany jest scaleniem. Węzeł scalający łączy krawędzie wychodzące z węzła decyzji, oznaczając koniec zachowania warunkowego.
Inne powiązane artykuły
- Czym jest diagram przypadków użycia?
- Historia użytkownika vs przypadek użycia w zwinnej metodzie rozwoju oprogramowania
- Czym jest specyfikacja przypadku użycia?
Ten post dostępny jest również w Deutsch, English, Español, فارسی, Français, Bahasa Indonesia, 日本語, Portuguese, Ру́сский and Việt Nam