Унифицированный язык моделирования — это стандартизированный язык моделирования общего назначения, которым в настоящее время фактически управляет отраслевой стандарт Группа управления объектами (OMG) . UML включает в себя набор методов графической записи для создания визуальных моделей для систем с интенсивным использованием программного обеспечения.
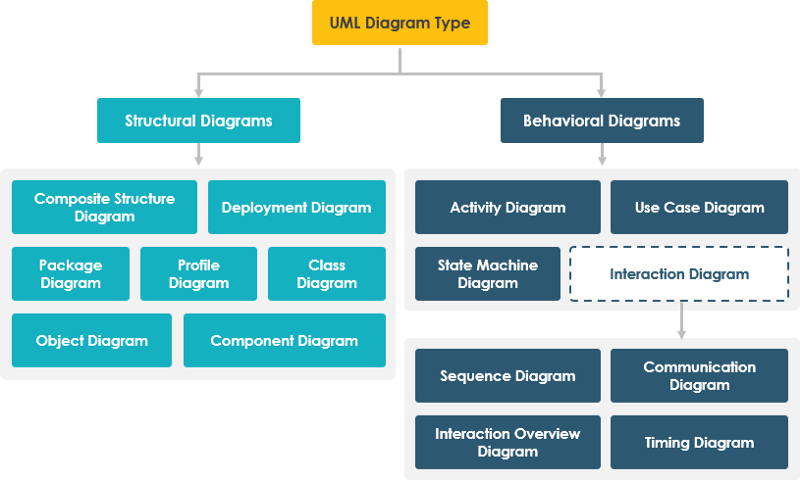
В UML 2.2 существует 14 типов диаграмм UML, которые делятся на две категории:
- 7 типов диаграмм представляют структурную информацию
- Еще 7 представляют общие типы диаграмм UML для моделирования поведения, включая четыре, которые представляют различные аспекты взаимодействия.
Эти диаграммы можно классифицировать иерархически, как показано на следующей карте диаграммы UML:

Вопрос: UML огромен и сложен?
UML — это действительно огромная тема. UML предоставляет большой объем нотаций для построения диаграмм, сгруппированных в 14 различных типов диаграмм UML, каждая из которых имеет разные модели UML, предназначенные для разных целей и отвечающие различным аспектам потребностей разработки.
- Каждая диаграмма UML из 14 типов диаграмм UML предоставляет большой набор конструкций и обозначений, которые охватывают различные потребности для большинства проектов разработки программного обеспечения.
- Спецификация UML насчитывает более 700 страниц и явно считается слишком сложной и отрицательно влияет на восприятие и принятие UML.
- Как правило, пользователи склонны рассматривать и использовать только часть своих диаграмм/конструкций UML.
Ответ: изучите наиболее важные диаграммы и нотации UML.
Грэди Буч, один из самых важных разработчиков унифицированного языка моделирования, заявил, что «для 80% всего программного обеспечения требуется только 20% UML».
Что такое состояния UML Survey*?
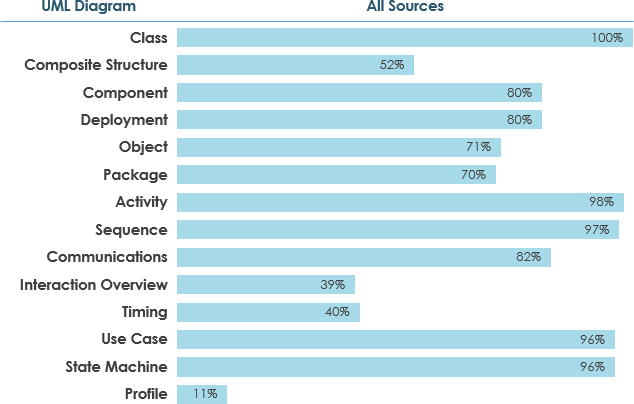
Мы могли бы интерпретировать результаты опроса UML, предположив, что если диаграмма
- широко используется, если он ≥ 60% источников
- редко используется, если он составляет ≤ 40% источников

В этой статье я представляю все 14 типов диаграмм UML в соответствии с упомянутым выше порядком частоты их использования:
Например, диаграмма классов является наиболее широко используемой, поэтому она будет обсуждаться первой в этом разделе и так далее…
Диаграмма классов
В разработке программного обеспечения диаграмма классов на унифицированном языке моделирования (UML) представляет собой тип диаграммы статической структуры, которая описывает структуру системы, показывая классы системы, их атрибуты, операции (или методы) и отношения между объектами.
Назначение диаграмм классов
- Показывает статическую структуру классификаторов в системе
- Диаграмма обеспечивает базовую нотацию для других структурных диаграмм, предписанных UML.
- Полезно для разработчиков и других членов команды.
- Бизнес-аналитики могут использовать диаграммы классов для моделирования систем с точки зрения бизнеса.
Диаграмма классов UML состоит из:
- Набор классов и
- Набор отношений между классами
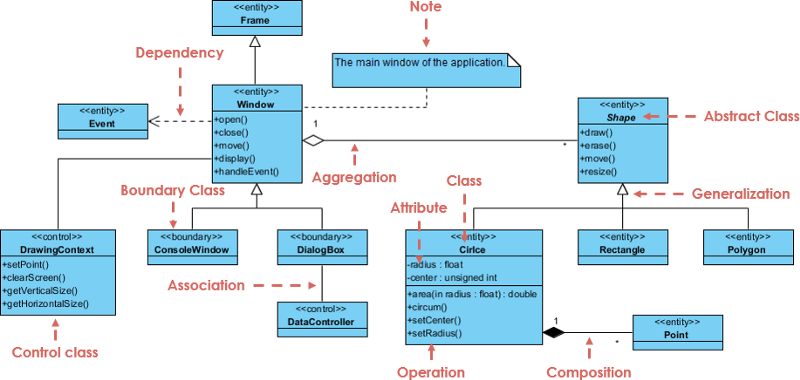
Диаграмма классов — пример инструмента диаграммы
Диаграмма классов может также иметь примечания, прикрепленные к классам или отношениям. Примечания отображаются серым цветом.

В приведенном выше примере:
Мы можем интерпретировать значение приведенной выше диаграммы классов, прочитав пункты следующим образом.
- Форма — это абстрактный класс. Он показан курсивом.
- Форма — это суперкласс. Круг, прямоугольник и многоугольник являются производными от формы. Другими словами, Круг — это Форма. Это отношение обобщения/наследования.
- Существует связь между DialogBox и DataController.
- Форма является частью окна. Это отношения агрегации. Shape может существовать без Window.
- Точка является частью Круга. Это композиционные отношения. Точка не может существовать без Окружности.
- Окно зависит от события. Однако Event не зависит от Window.
- Атрибутами Circle являются радиус и центр. Это класс сущности.
- Имена методов Circle: area(),circ(), setCenter() и setRadius().
- Радиус параметра в Circle является параметром in типа float.
- Метод area() класса Circle возвращает значение типа double.
- Атрибуты и имена методов Rectangle скрыты. У некоторых других классов на диаграмме также скрыты атрибуты и имена методов.
Вторым по популярности типом диаграмм в UML является диаграмма деятельности:
Диаграмма деятельности
Диаграмма действий — еще одна важная поведенческая диаграмма в диаграмме UML для описания динамических аспектов системы. Диаграмма действий, по сути, представляет собой расширенную версию блок-схемы, которая моделирует поток от одного действия к другому.
Когда использовать диаграмму деятельности
Диаграммы действий описывают, как действия координируются для предоставления услуги, которая может находиться на разных уровнях абстракции. Как правило, событие должно быть достигнуто некоторыми операциями, особенно когда операция предназначена для достижения ряда различных целей, требующих координации, или того, как события в одном варианте использования соотносятся друг с другом, в частности, в случаях использования, когда действия могут пересекаться и требовать координации. Он также подходит для моделирования того, как набор вариантов использования координируется для представления бизнес-процессов.
- Выявление возможных вариантов использования путем изучения бизнес-процессов
- Определите предварительные и последующие условия (контекст) для вариантов использования.
- Моделирование рабочих процессов между/внутри вариантов использования
- Моделирование сложных рабочих процессов в операциях над объектами
- Подробное моделирование сложных действий на высокоуровневой диаграмме действий
Диаграмма активности — учитесь на примерах
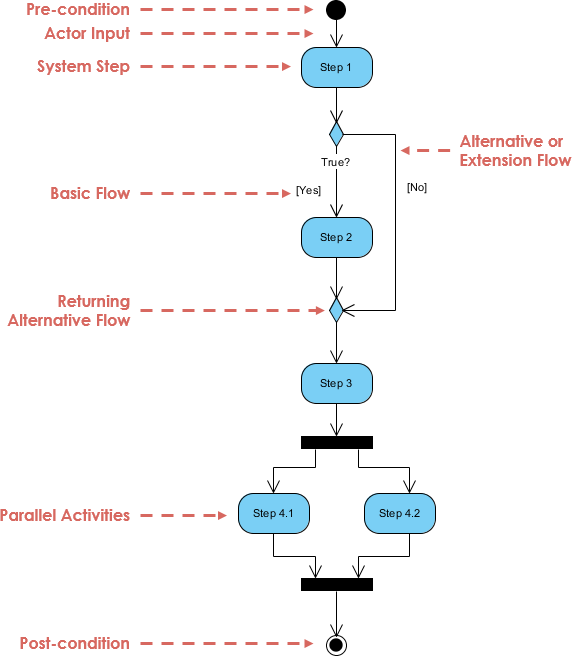
Базовая диаграмма деятельности — блок-схема вроде

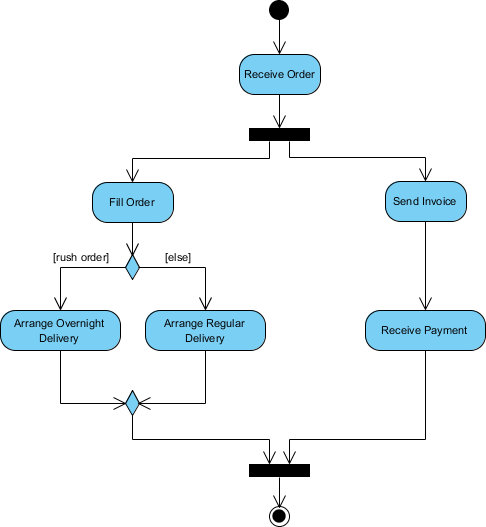
Пример диаграммы действий — технологический заказ
Учитывая описание проблемы, связанное с рабочим процессом обработки заказа, смоделируем описание в визуальном представлении с помощью диаграммы действий:
Технологический заказ — описание проблемы
Как только заказ получен, действия разбиваются на два параллельных набора действий. Одна сторона заполняет и отправляет заказ, а другая занимается выставлением счетов.
На стороне Fill Order способ доставки определяется условно. В зависимости от условия выполняется операция «Ночная доставка» или «Обычная доставка».
Наконец, параллельные действия объединяются, чтобы закрыть заказ.
Пример диаграммы деятельности ниже визуализирует поток в графической форме.

Третьим наиболее широко используемым типом диаграммы UML является диаграмма последовательности:
Диаграмма последовательности
Диаграммы последовательностей UML — это диаграммы взаимодействия, в которых подробно описывается, как выполняются операции. Они фиксируют взаимодействие между объектами в контексте сотрудничества. Диаграммы последовательности ориентированы на время и визуально показывают порядок взаимодействия, используя вертикальную ось диаграммы для представления времени, когда и какие сообщения отправляются.
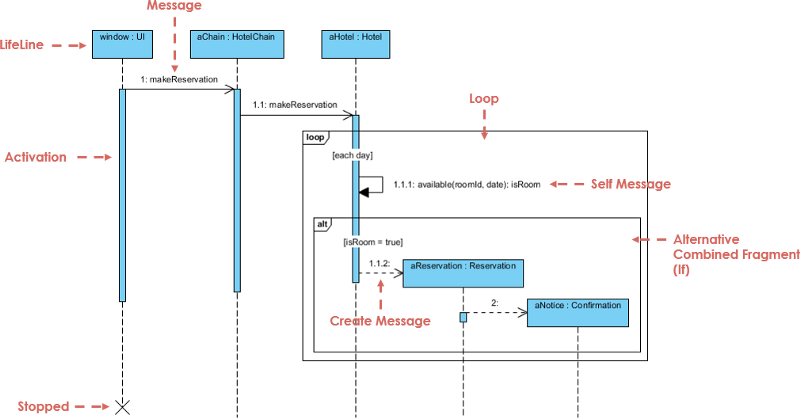
Пример диаграммы последовательности действий: гостиничная система
Sequence Diagram — это диаграмма взаимодействия, которая подробно описывает, как выполняются операции — какие сообщения отправляются и когда. Диаграммы последовательности организованы по времени. Время идет по мере того, как вы спускаетесь по странице. Объекты, участвующие в операции, перечислены слева направо в зависимости от того, когда они участвуют в последовательности сообщений.
Ниже представлена схема последовательности действий при бронировании отеля. Объектом, инициирующим последовательность сообщений, является окно резервирования.

Обратите внимание: диаграммы классов и объектов представляют собой представления статической модели. Диаграммы взаимодействия являются динамическими. Они описывают, как объекты взаимодействуют.
Четвертыми наиболее широко используемыми типами диаграмм UML (96%) являются:
- диаграмма вариантов использования
- диаграмма конечного автомата
Диаграмма варианта использования
Диаграмма вариантов использования UML — это основная форма требований к системе/программному обеспечению для новой недостаточно разработанной программы. Варианты использования определяют ожидаемое поведение (что), а не точный метод его реализации (как).
Когда варианты использования определены, их можно обозначить как текстовым, так и визуальным представлением (т. е. диаграммой вариантов использования). Ключевой концепцией моделирования вариантов использования является то, что оно помогает нам проектировать систему с точки зрения конечного пользователя. Это эффективный метод сообщения о поведении системы с точки зрения пользователя путем указания всего поведения системы, видимого извне.
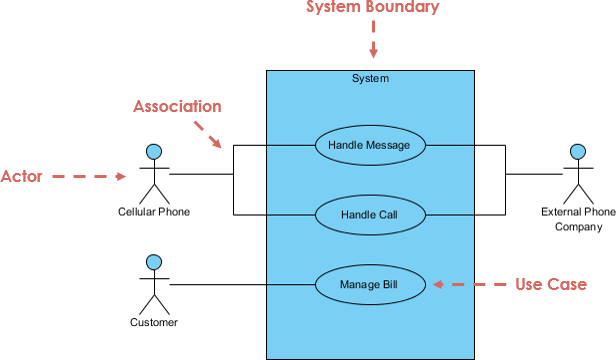
Краткий обзор диаграммы вариантов использования
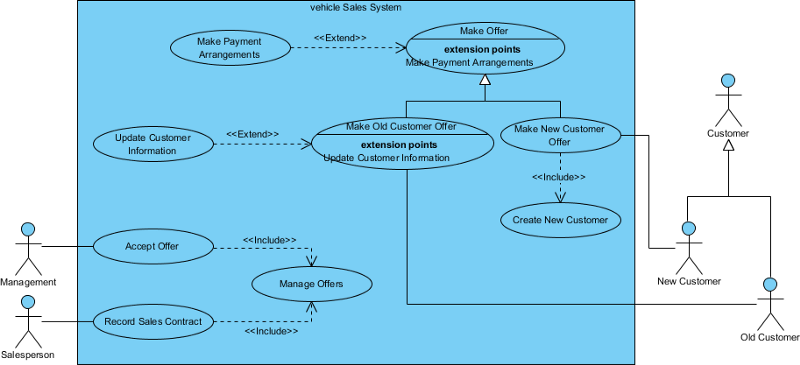
Стандартная форма диаграммы вариантов использования определена в унифицированном языке моделирования, как показано в примере диаграммы вариантов использования ниже:

Диаграмма вариантов использования — Системы продажи автомобилей
На рисунке ниже показан пример схемы вариантов использования для автомобильной системы. Как видите, даже такая большая система, как система продажи автомобилей, содержит не более 10 вариантов использования! В этом прелесть моделирования вариантов использования.
Модель вариантов использования также показывает использование расширений и включений. Кроме того, существуют ассоциации, связывающие акторов и варианты использования.

Диаграмма состояний
Поведение объекта является не только прямым следствием его входных данных, но также зависит от его предшествующего состояния. Прошлую историю объекта лучше всего можно смоделировать с помощью диаграммы конечного автомата или традиционно называемого автоматом.
Диаграммы конечного автомата UML (или иногда называемые диаграммой состояний, автоматом состояний или диаграммой состояний) показывают различные состояния объекта. Диаграммы конечного автомата также могут показать, как объект реагирует на различные события, переходя из одного состояния в другое. Диаграмма конечного автомата — это диаграмма UML, используемая для моделирования динамической природы системы.
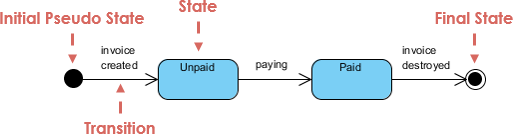
Обозначение простой диаграммы состояний

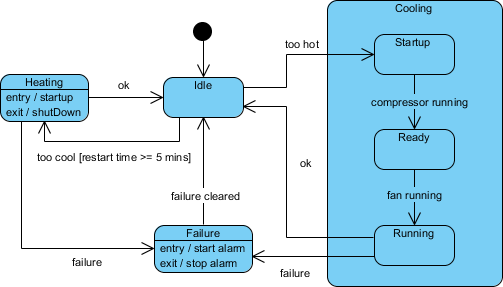
Простое состояние — это состояние, не имеющее подструктуры. Состояние, которое имеет подсостояния (вложенные состояния), называется составным состоянием. Подсостояния могут быть вложены на любом уровне. Вложенный конечный автомат может иметь не более одного начального состояния и одного конечного состояния. Подсостояния используются для упрощения сложных плоских автоматов состояний, показывая, что некоторые состояния возможны только в определенном контексте (окружающее состояние).
Пример подсостояния — обогреватель

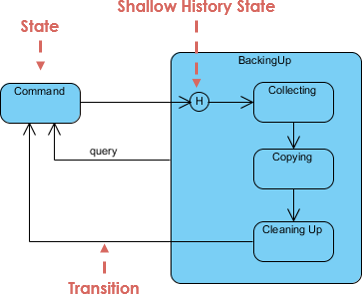
История государств
Если не указано иное, когда переход входит в составное состояние, действие вложенного конечного автомата начинается снова с начального состояния (если только переход не нацелен непосредственно на подсостояние). Состояния истории позволяют автомату повторно войти в последнее подсостояние, которое было активным перед выходом из составного состояния. Пример использования состояния истории представлен на рисунке ниже.

Согласно опросу, использование Communication Diagram составляет 82%:
Диаграмма связи
Диаграммы связи UML , как и диаграммы последовательности — своего рода диаграммы взаимодействия, показывают, как взаимодействуют объекты. Диаграмма связи — это расширение диаграммы объектов, которое показывает объекты вместе с сообщениями, которые передаются от одного к другому. В дополнение к ассоциациям между объектами диаграмма связи показывает сообщения, которые объекты посылают друг другу.
Диаграмма связи с первого взгляда
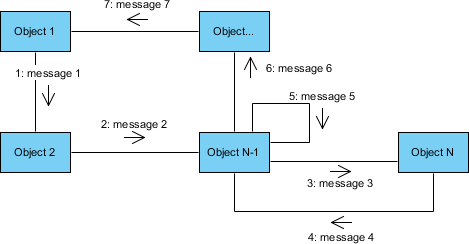
В примере нотации для коммуникационной диаграммы объекты (действующие лица в вариантах использования) представлены прямоугольниками. В примере (общая схема связи):
- Объектами являются Объект1, Объект2, Объект…, ОбъектN-1… и ОбъектN.
- Сообщения, передаваемые между объектами, представлены помеченными стрелками, которые начинаются с объекта-отправителя (актора) и заканчиваются объектом-получателем.
- Примеры сообщений, передаваемых между объектами, помечаются 1: сообщение1, 2: сообщение2, 3: сообщение3 и т. д., где числовой префикс имени сообщения указывает его порядок в последовательности.
- Сначала Объект1 отправляет Объекту2 сообщение message1, Объект2, в свою очередь, отправляет ОбъектуN-1 сообщение message2 и так далее.
- Сообщения, которые объекты отправляют сами себе, обозначаются как циклы (например, сообщение message5).

Диаграмма связи и диаграмма последовательности
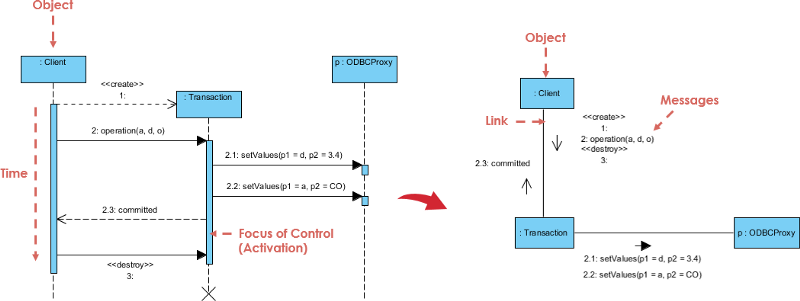
Диаграмма связи и диаграмма последовательности аналогичны. Они семантически эквивалентны, то есть представляют одну и ту же информацию, и вы можете превратить сообщение в диаграмму последовательности и наоборот. Основное различие между ними состоит в том, что на диаграмме связи элементы располагаются по пространству, а на диаграмме последовательности — по времени.
Из двух типов диаграмм взаимодействия диаграммы последовательности используются гораздо чаще, чем диаграммы связи. Итак, зачем вам использовать диаграммы связи? Прежде всего, они очень полезны для визуализации отношений между объектами, взаимодействующими для выполнения конкретной задачи. Это трудно определить по диаграмме последовательности. Кроме того, диаграммы связи также могут помочь вам определить точность вашей статической модели (например, диаграммы классов).

Использование диаграммы компонентов и диаграммы развертывания составляет 80%:
Диаграмма компонентов
Диаграммы компонентов — это, по сути, диаграммы классов, которые фокусируются на компонентах системы, которые часто используются для моделирования статического представления реализации системы.
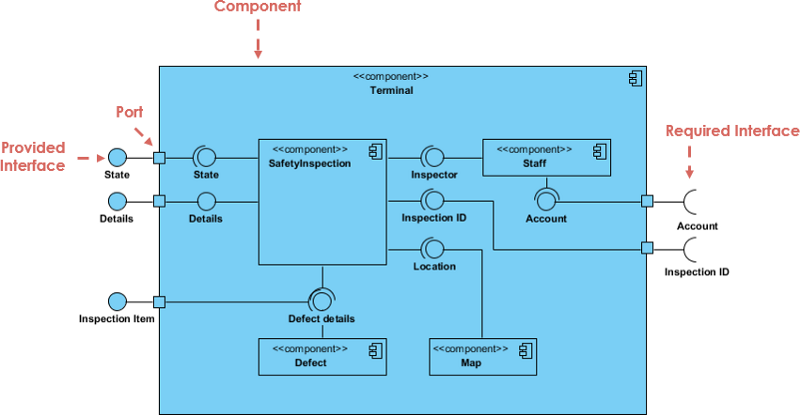
Краткий обзор схемы компонентов
Диаграмма компонентов разбивает реальную разрабатываемую систему на различные уровни функциональности. Каждый компонент отвечает за одну четкую цель во всей системе и взаимодействует с другими важными элементами только по мере необходимости.

Схема развертывания
Диаграмма развертывания UML — это диаграмма, которая показывает конфигурацию узлов обработки во время выполнения и компонентов, которые находятся на них. Диаграммы развертывания — это своего рода структурная диаграмма, используемая при моделировании физических аспектов объектно-ориентированной системы. Они часто используются для моделирования статического представления развертывания системы (топологии оборудования).
Краткий обзор схемы развертывания
Диаграммы развертывания важны для визуализации, спецификации и документирования встроенных, клиент-серверных и распределенных систем, а также для управления исполняемыми системами путем прямого и обратного проектирования.
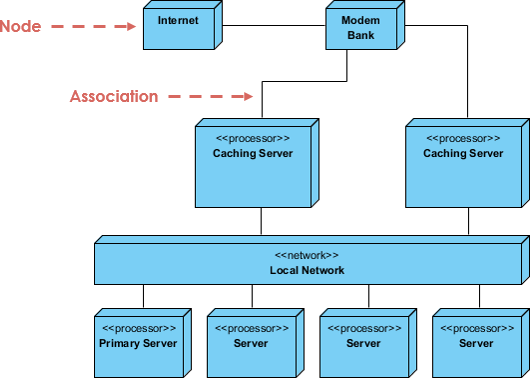
Диаграмма развертывания — это особый вид диаграммы классов, который фокусируется на узлах системы. Графически диаграмма развертывания представляет собой набор вершин и дуг. Диаграммы развертывания обычно содержат:
Узлы
- Трехмерный блок представляет собой узел, программный или аппаратный.
- Узел HW может быть обозначен <<стереотипом>>
- Соединения между узлами представлены линией с необязательным <<стереотипом>>.
- Узлы могут находиться внутри узла
Другие обозначения
- Зависимость
- Ассоциативные отношения.
- Может также содержать примечания и ограничения.

Согласно опросу, использование диаграммы объектов UML составляет 71%:
Диаграмма объекта
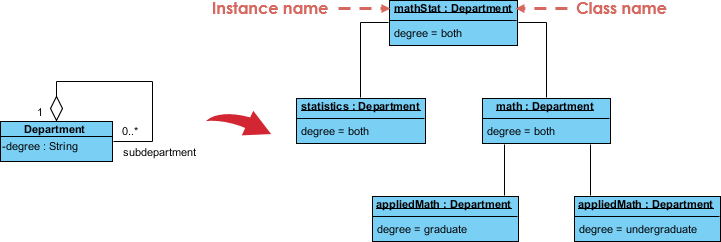
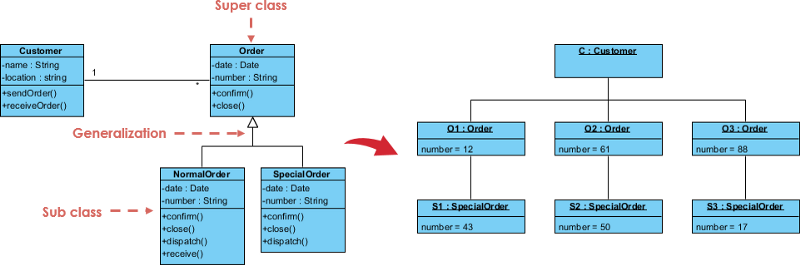
Объект — это экземпляр определенного момента времени выполнения, включая объекты и значения данных. Статическая диаграмма объектов UML является экземпляром диаграммы классов ; он показывает снимок подробного состояния системы в определенный момент времени, поэтому диаграмма объектов охватывает объекты и их отношения в определенный момент времени.
Диаграмма объекта с первого взгляда
Диаграмма объектов показывает эту связь между созданными классами и определенным классом, а также связь между этими объектами в системе. Они полезны для объяснения небольших частей вашей системы, когда диаграмма классов вашей системы очень сложна, а также иногда для моделирования рекурсивных отношений на диаграмме.
Лучший способ проиллюстрировать, как выглядит диаграмма объектов, — показать диаграмму объектов, полученную из соответствующей диаграммы классов.
Следующая система управления заказами показывает их взаимосвязь. Эта небольшая диаграмма классов показывает, что кафедра университета может содержать множество других кафедр, а диаграмма объектов ниже создает экземпляр диаграммы классов, заменяя ее конкретным примером.

Пример диаграммы класса к объекту — система заказов

Использование диаграммы пакета составляет 70%:
Схема пакета
Диаграмма пакета, своего рода структурная схема, показывает расположение и организацию элементов модели в проекте среднего и крупного масштаба. Диаграмма пакетов может отображать как структуру, так и зависимости между подсистемами или модулями, показывая различные виды системы, например, как многоуровневое (также известное как многоуровневое) приложение — модель многоуровневого приложения.
Краткий обзор схемы упаковки
Диаграмма пакетов используется для упрощения сложных диаграмм классов, вы можете группировать классы в пакеты. Пакет — это набор логически связанных элементов UML.
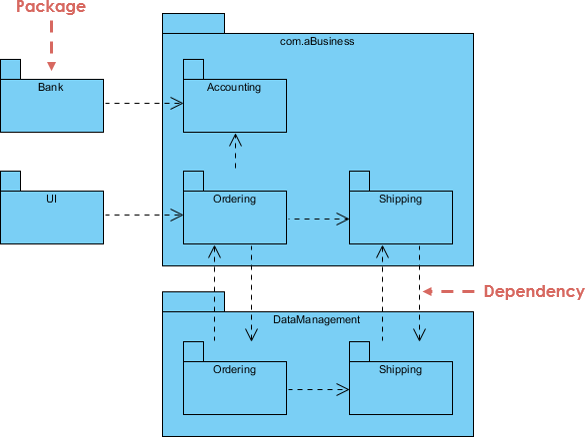
На диаграмме ниже представлена бизнес-модель, в которой классы сгруппированы в пакеты:
- Пакеты отображаются в виде прямоугольников с небольшими вкладками вверху.
- Имя пакета находится на вкладке или внутри прямоугольника.
- Пунктирные стрелки — зависимости.
- Один пакет зависит от другого, если изменения в другом могут вызвать изменения в первом.

Использование диаграммы составной структуры составляет 52%:
Схема составной структуры
Composite Structure Diagram — один из новых артефактов, добавленных в UML 2.0. Составная структурная диаграмма — это структурная диаграмма UML, содержащая классы, интерфейсы, пакеты и их взаимосвязи и обеспечивающая логическое представление всей программной системы или ее части. Он показывает внутреннюю структуру (включая части и соединители) структурированного классификатора или сотрудничества.
Составная структурная диаграмма выполняет ту же роль, что и диаграмма классов, но позволяет более подробно описать внутреннюю структуру нескольких классов и показать взаимодействие между ними. Вы можете графически представить внутренние классы и части и показать связи как между классами, так и внутри них.
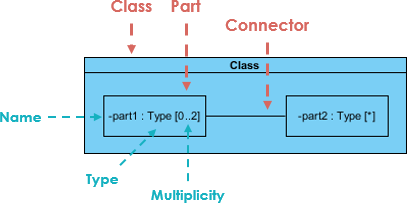
Краткий обзор диаграммы составной структуры
- Диаграммы составной структуры показывают внутренние части класса.
- Части имеют имена: partName:partType[множественность]
- Агрегированные классы являются частями класса, но части не обязательно являются классами, часть — это любой элемент, который используется для создания содержащего класса.

Временная диаграмма используется только на 40% и редко используется обычными пользователями.
Временная диаграмма
Временные диаграммы — это диаграммы взаимодействия UML , используемые для отображения взаимодействий, когда основная цель диаграммы — рассуждать о времени. Они сосредоточены на изменении условий внутри и между линиями жизни вдоль линейной оси времени. Временные диаграммы описывают поведение как отдельных классификаторов, так и взаимодействия классификаторов, акцентируя внимание на времени возникновения событий, вызывающих изменения в смоделированных условиях Lifelines.
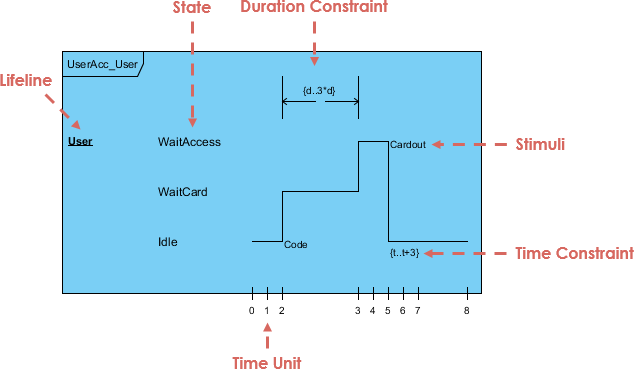
Краткий обзор временной диаграммы
Представление временной шкалы состояния
Переходы из одного состояния в другое представлены изменением уровня линии жизни . В течение периода времени, когда объект находится в заданном состоянии, временная шкала проходит параллельно этому состоянию. Изменение состояния проявляется как вертикальное изменение с одного уровня на другой. Причиной изменения, как и в случае с диаграммой состояний или последовательностей, является получение сообщения, событие, вызывающее изменение, состояние в системе или даже просто течение времени.

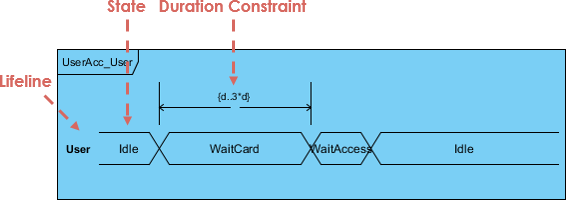
Жизненная линия ценности Представление
На рисунке ниже показана альтернативная запись временной диаграммы UML. Он показывает состояние объекта между двумя горизонтальными линиями, которые пересекаются друг с другом при каждом изменении состояния.

Интерактивная обзорная диаграмма — это новая диаграмма, добавленная в UML 2.0:
Интерактивная обзорная диаграмма
Обзор взаимодействия UML Диаграммы обеспечивают высокий уровень абстракции модели взаимодействия. Это вариант диаграммы активности, где узлы представляют собой взаимодействия или случаи взаимодействия.
Диаграмма обзора взаимодействия фокусируется на обзоре потока управления взаимодействиями, которые также могут отображать поток действий между диаграммами. Другими словами, вы можете связать «настоящие» диаграммы и добиться высокой степени навигации между диаграммами внутри диаграммы обзора взаимодействия.
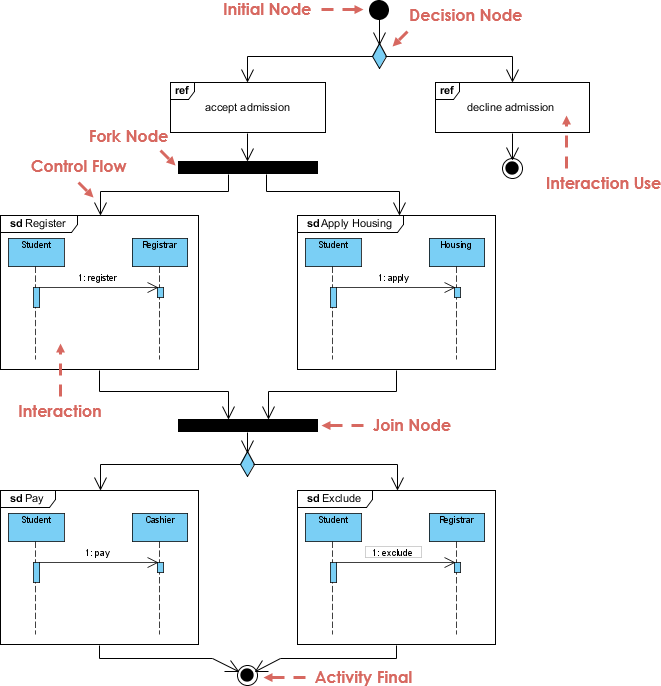
Краткий обзор диаграммы взаимодействия
Обзорная диаграмма взаимодействия — это один из четырнадцати типов диаграмм унифицированного языка моделирования (UML), который может отображать поток управления с узлами, которые могут содержать диаграммы взаимодействия, которые показывают, как набор фрагментов может быть инициирован в различных сценариях. Диаграммы обзора взаимодействия сосредоточены на обзоре потока управления, где узлами являются взаимодействия (sd) или использование взаимодействия (ref).
Другие элементы обозначений для диаграмм обзора взаимодействия такие же, как и для диаграмм действий и диаграмм последовательности. К ним относятся начальные, окончательные узлы, решения, слияния, разветвления и соединения.

Диаграмма UML с наименьшим использованием — это диаграмма профиля, она набрала всего 11%:
Диаграмма профиля
Являясь языком моделирования общего назначения, UML обеспечивает стабильную основу для широкого спектра требований. Он не определен для конкретных областей приложений или какой-либо конкретной технологии. Однако в некоторых случаях UML является слишком общим, и его использование требует значительных усилий. В таких случаях выгодно использовать язык, оптимизированный для данной предметной области и предлагающий специальные концепции.
Диаграмма профиля, своего рода структурная диаграмма в унифицированном языке моделирования (UML), предоставляет общий механизм расширения для настройки моделей UML для определенных доменов и платформ. Механизмы расширения позволяют уточнять стандартную семантику строго аддитивным образом, предотвращая ее противоречие со стандартной семантикой. Профили определяются с использованием стереотипов , определений теговых значений и ограничений , которые применяются к определенным элементам модели, таким как классы, атрибуты, операции и действия. Профиль — это набор таких расширений, которые совместно настраивают UML для конкретной области (например, аэрокосмической, медицинской, финансовой) или платформы (J2EE, .NET).
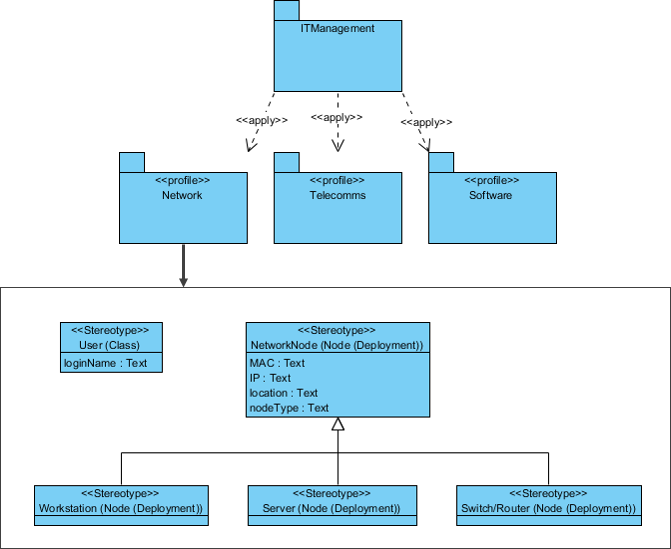
Пример диаграммы профиля — управление ИТ
Профиль применяется к другому пакету, чтобы сделать стереотипы в профиле доступными для этого пакета. На приведенном ниже рисунке показаны профили сети, телекоммуникаций и программного обеспечения, применяемые к пакету ITManagement.

Ищете бесплатный онлайн-инструмент для разработки программного обеспечения?
Вот репозиторий Visual Paradigm Online для примеров дизайна программного обеспечения, это:
- Бесплатно (для личных и некоммерческих целей)
- Онлайн (нулевая установка и настройка)
- Поддержка Google Диска и бесплатного облачного хранилища
- Много примеров
- Используйте его в любое время и в любом месте! нужен только веб-браузер

Диаграмма варианта использования



















Эта статья также доступна на Deutsch, English, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Việt Nam, 简体中文 and 繁體中文