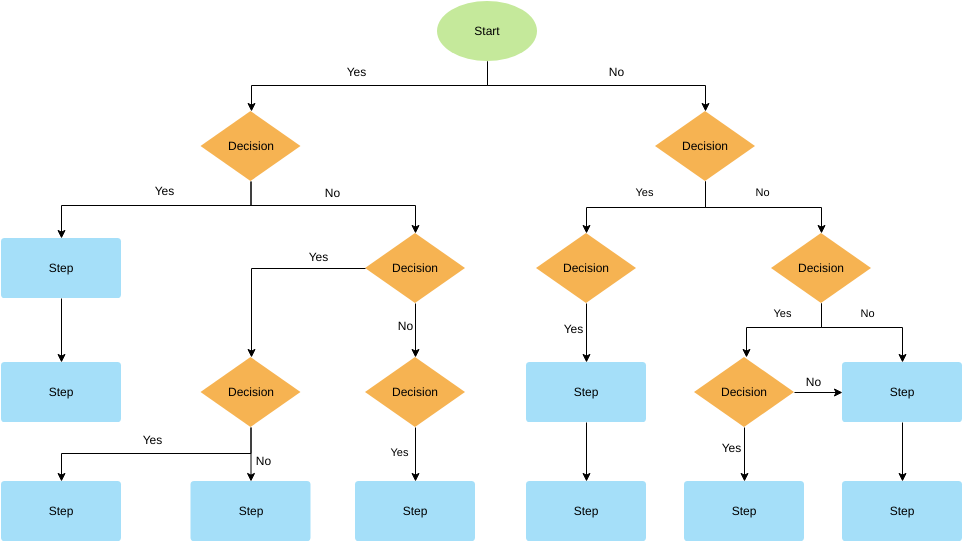
A flowchart is a tool that allows you to break any process down into individual activities and shows the logical relationships between them. Most people usually use such diagrams to explain logical outcomes, project processes, and power flows in an organization. To explain the workflow to the public, using a flowchart is a good choice.
The Benefits of Flowchart Technique
- Promote a common understanding of the steps in the process within the team
- Help clarify complex processes.
- Explain the relationship between the different process steps.
- Provide visualization of complexity, rework, and problem areas; This insight can suggest areas to simplify and eliminate unnecessary work
- It is possible to simplify, eliminate unnecessary steps and standardize
- Allows the process that actually occurs to be compared to a planned or desired process
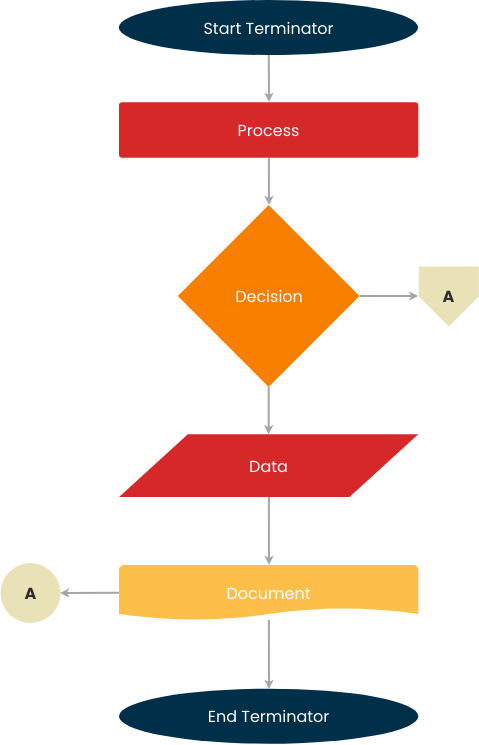
The Elements of Flowcharts
A flowchart is a diagram that uses shapes to show the types of steps and processes in a flowchart. These shapes represent different types of steps or actions.
Basic symbols consist of shapes such as ovals, rectangles, arrows, and diamonds. Some advanced flowchart symbols include circles, triangles, hexagons, and dashed arrows.
| Symbol | Symbol Name | Purpose |
|---|---|---|
|
|
Start/Stop | Indicate Start / End of the process |
|
|
Process | Represent action or process |
|
|
Input/ Output | inputs and outputs information |
|
|
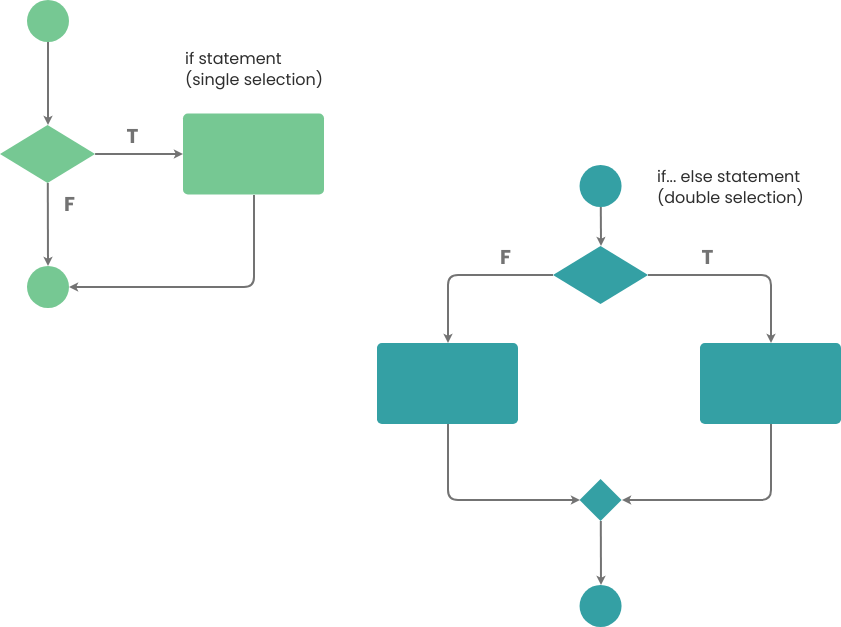
Decision | Stands for decision statements in a program, where answer is usually Yes or No. |
|
|
Flow / Arrow | Shows relationships between different elements. |
|
|
On-page Connector (Reference) | Connects two parts of a flowchart on the same page. |
|
|
Off-page Connector (Reference) | Connects two parts of a flowchart in different pages. |
Steps of Creating Flowcharts
When creating a flowchart, invite people who have knowledge of the process to participate in the discussion. Many teams find it easy to draw a flowchart on a whiteboard or use flowcharting software and project the diagram onto the wall with a projector. This allows you to move steps around and add steps as you define the process.
Here are the simple steps for creating a flow chart:
Creating Flowchart:
- brainstorm the steps in the processes,
- list those processes in the order they occur.
- Review what will happens next in the process?
- consider whether there is a decision need to be made before the next step? (e.g., if yes, then…; if no, then…)
- Link them together using arrows to flow the flow of the process
- Finally, review your flowchart. Work through each step asking your team if you have correctly represented the sequence of actions and decisions involved in the process.
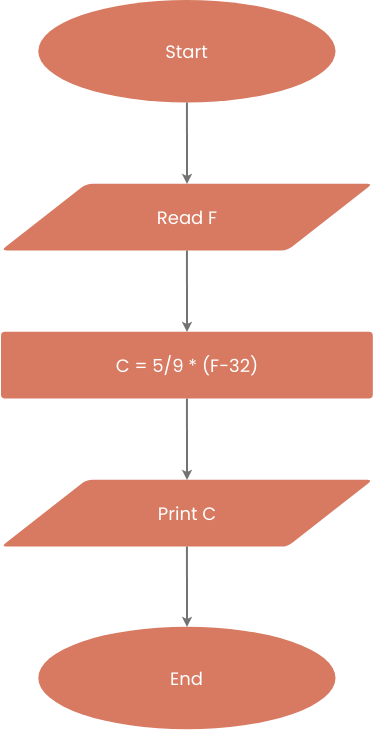
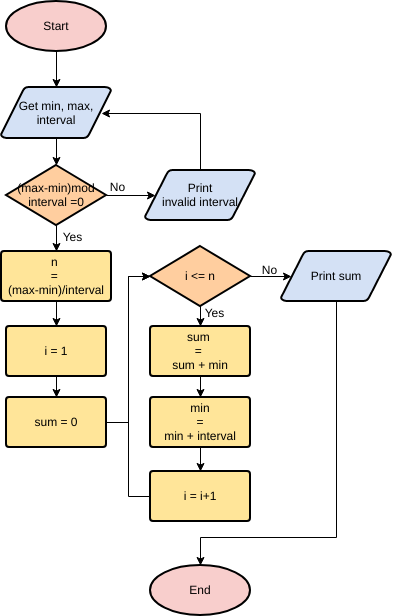
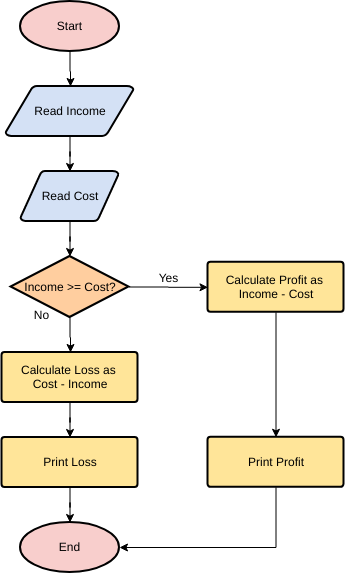
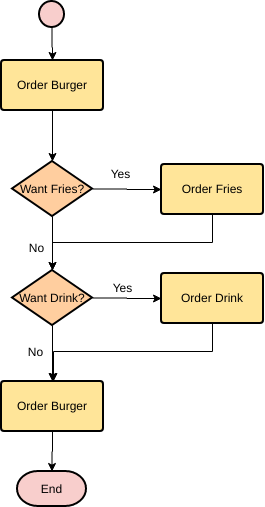
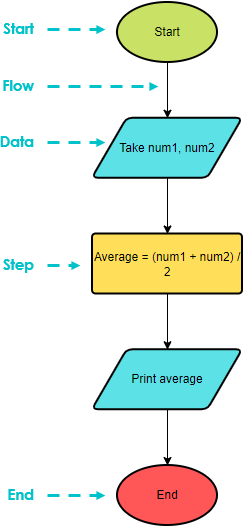
Simple Flowchart Example – Average of two numbers
Here is a flowchart to calculate the average of two numbers.

Rules for creating flowcharts
- Flowcharts can have only one start and one stop symbol
- Arrows should not avoid crossing each other
- The general flow direction of the process is from top to bottom or left to right
- Connectors on the page are represented by numbers
- Connectors outside the page are represented by letters
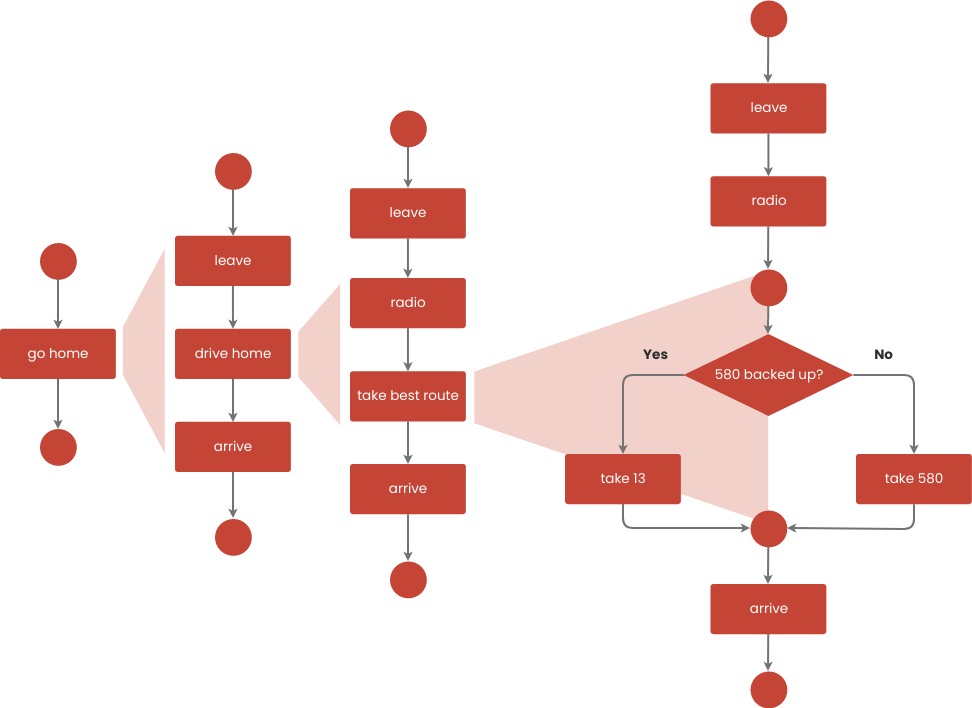
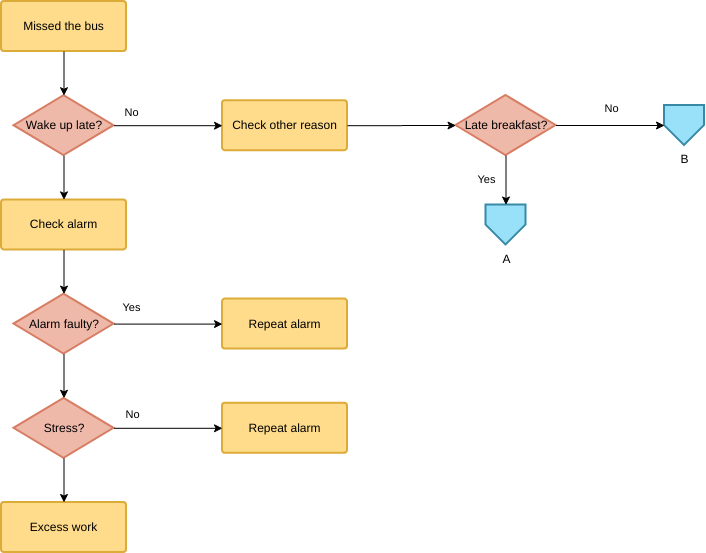
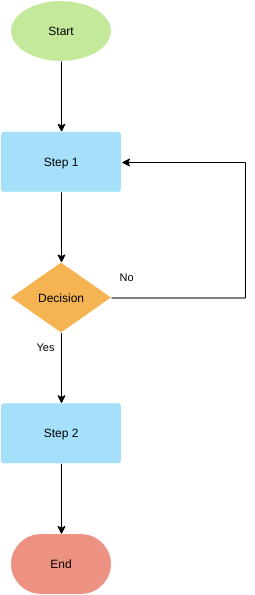
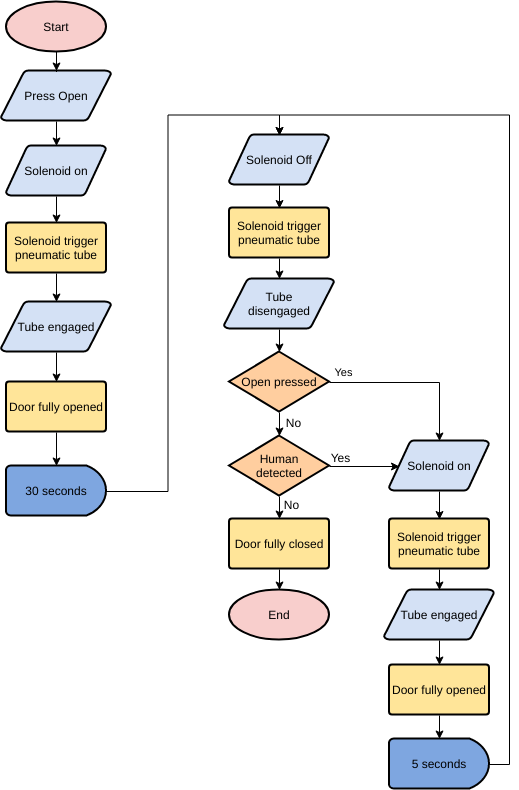
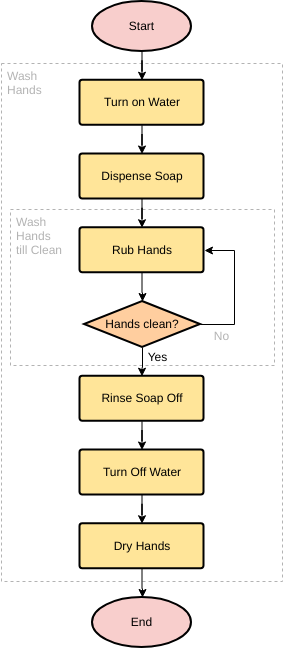
On-Page Connector and Off-page Connector
When you have a large flowchart and you may find it difficult to fit into a single page, or you want to break the problem into two logically related flowcharts that are themselves a separate flowchart, then you can make use of on-page connections/off-page connections.
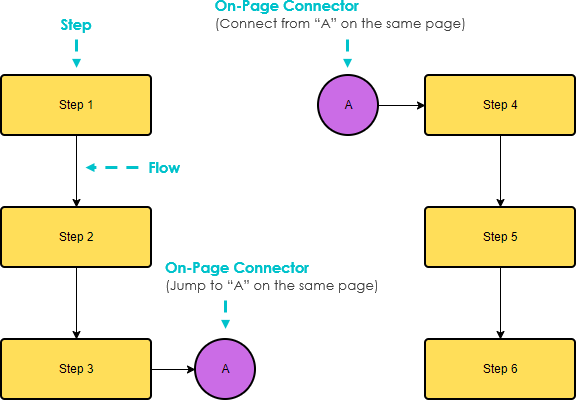
- On-page connectors use the letters inside the circles to indicate the location of adjacent connectors. A “1” connects to a “1”, a “2” connects to a “2”, etc.
- Off-page connectors use the page number where the next or previous part of the flowchart is located. On-page and off-page connectors have one entry or one exit.
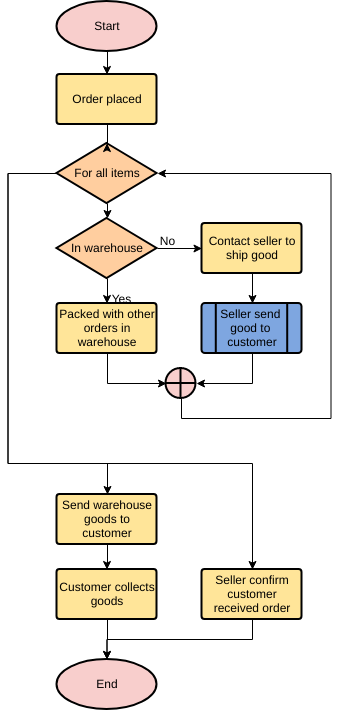
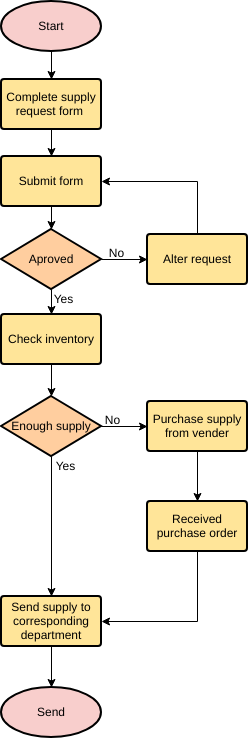
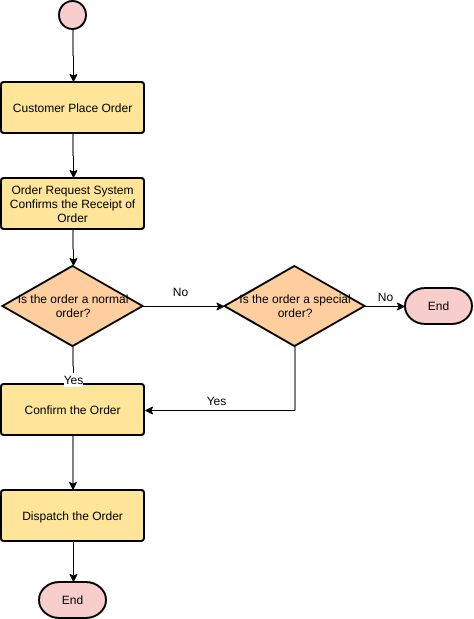
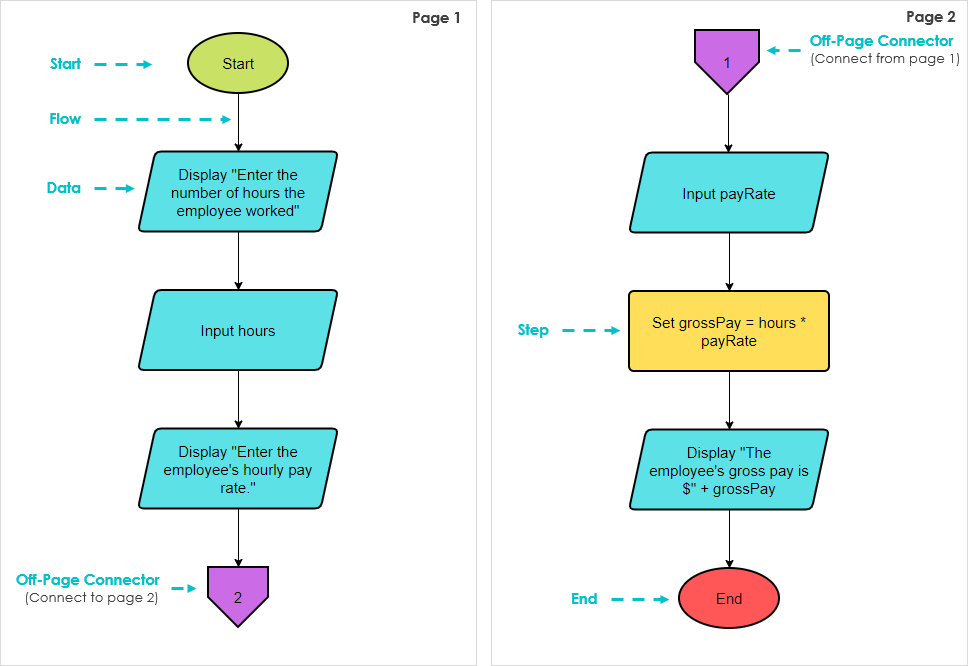
On-Page Connector Example

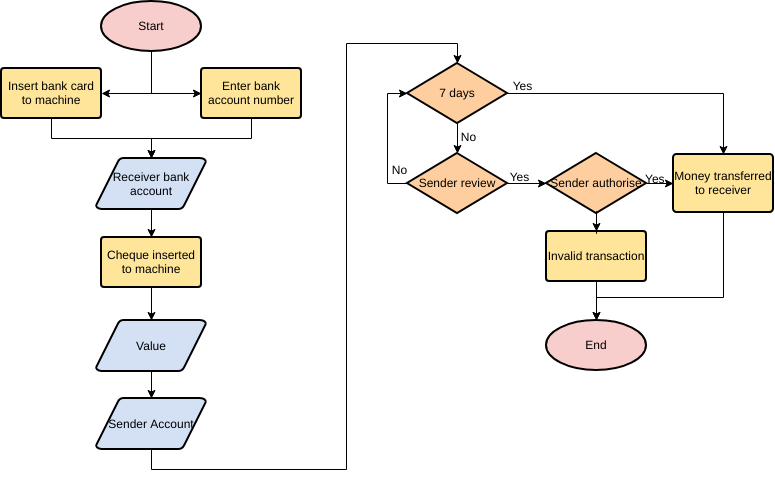
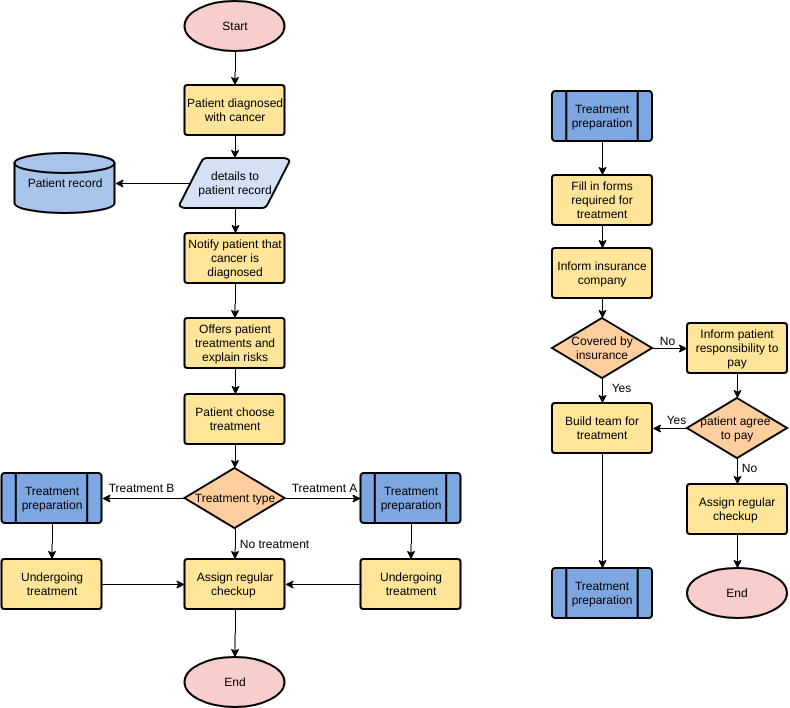
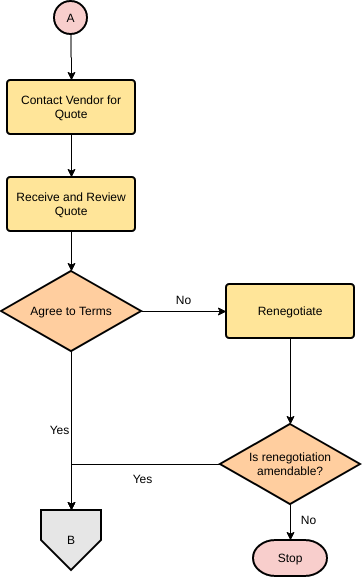
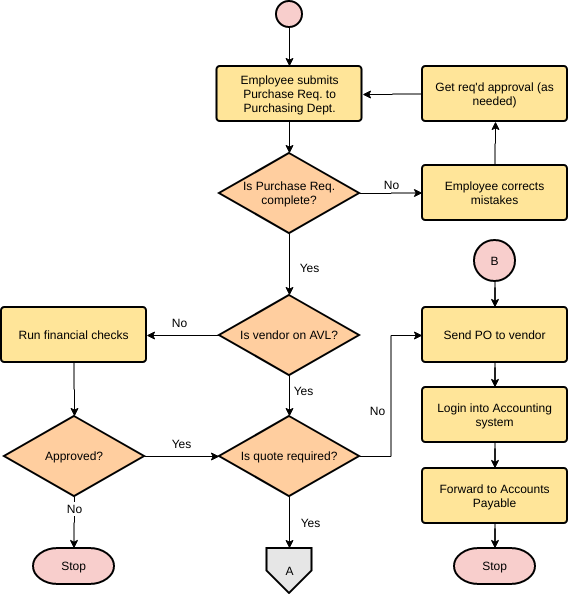
Off-Page Connector Example

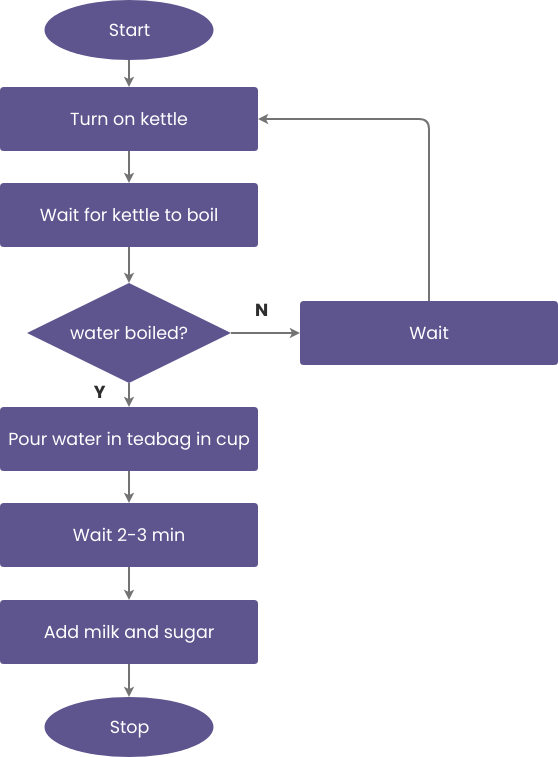
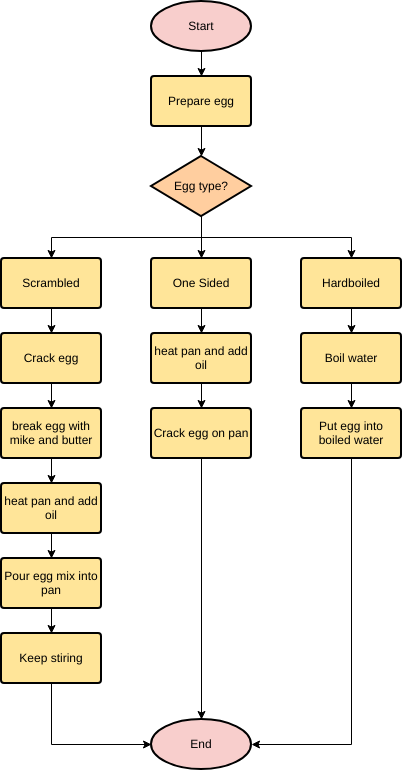
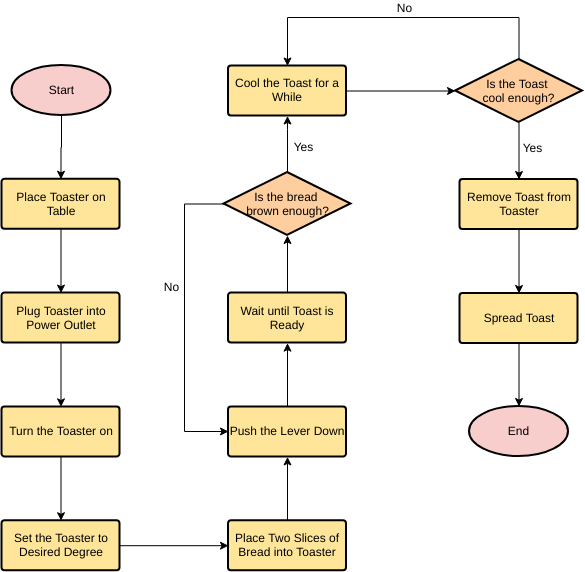
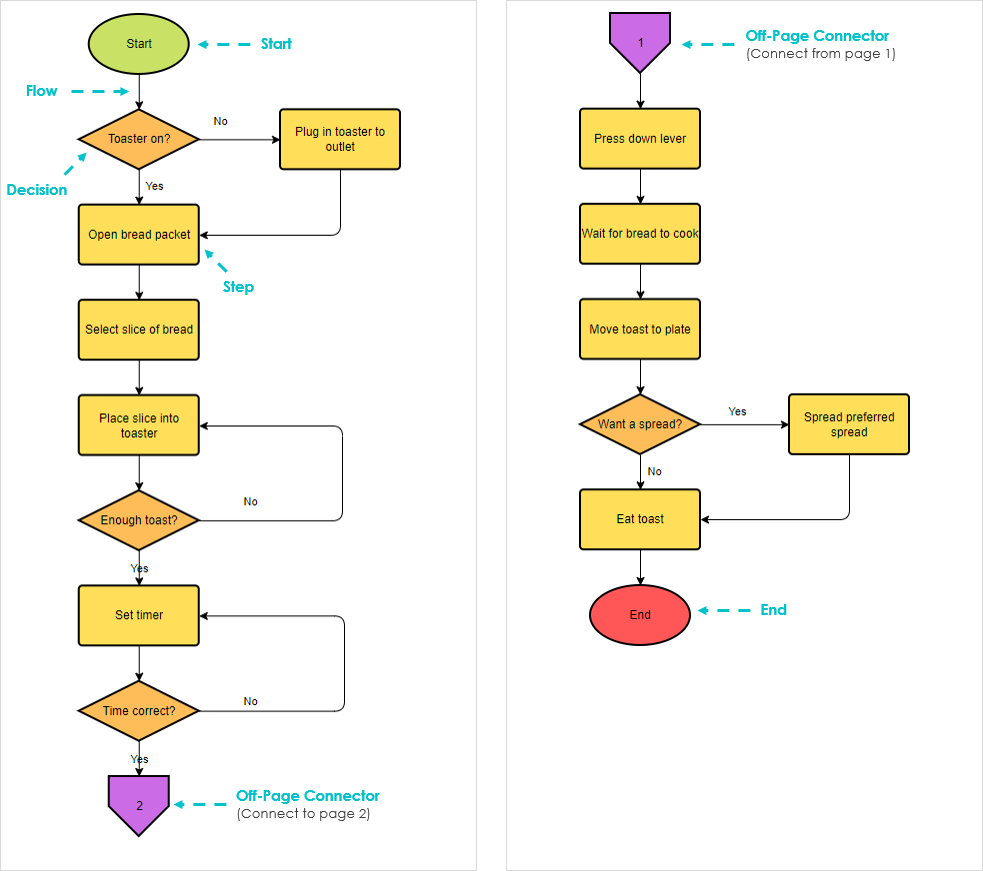
On-Page Connector Example – Making A Toast
Suppose you want to make a toast with the following 12 steps, and represent it in a flowchart:
- Check if toaster is plugged in. (Is it plugged in?)
- Open packet of bread.
- Select a slice of bread.
- Place slice of bread in toaster.
- Are you satisfied with number of slices?
- Set toaster timer.
- Are you satisfied with toasting time?
- Press down on the lever.
- Wait for bread to cook.
- Move all slices of toast to plate.
- Did you want it plain or with spread?
- Eat.
Making a Toast Flowchart with on-page connector:

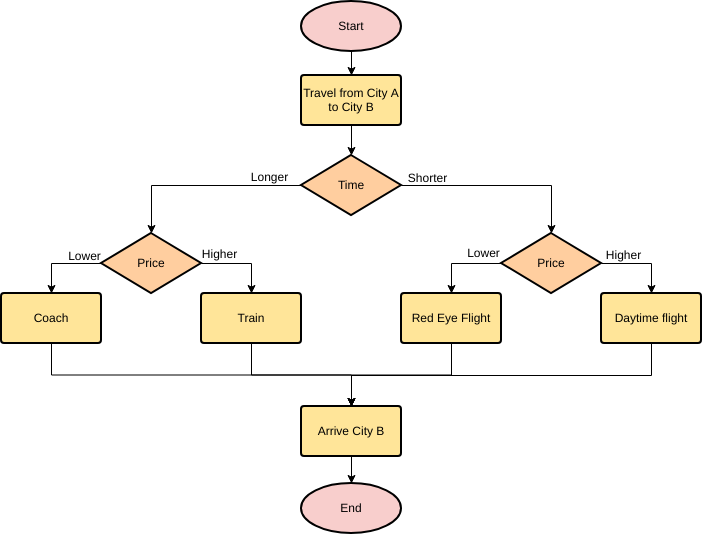
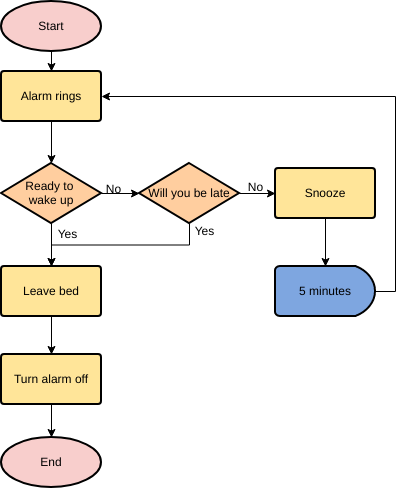
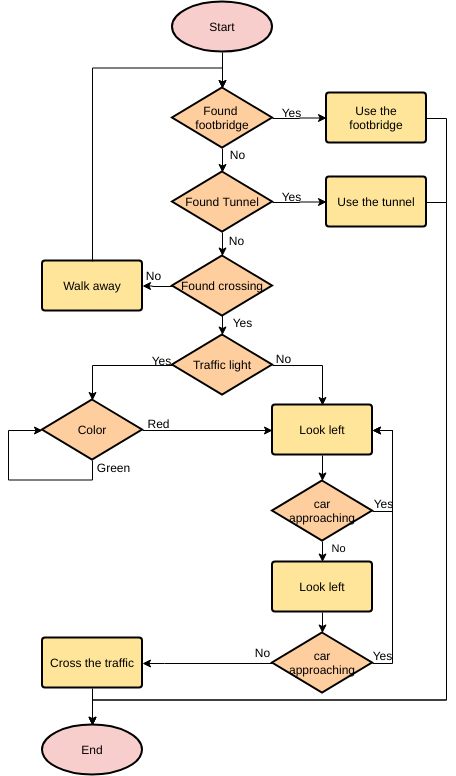
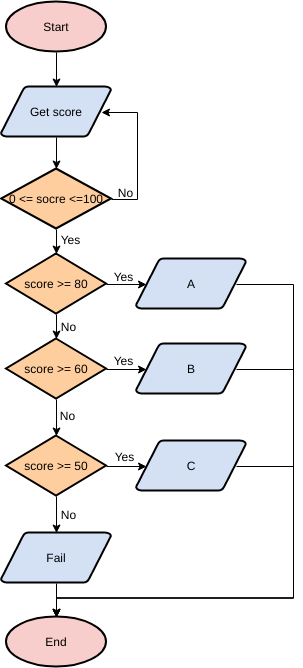
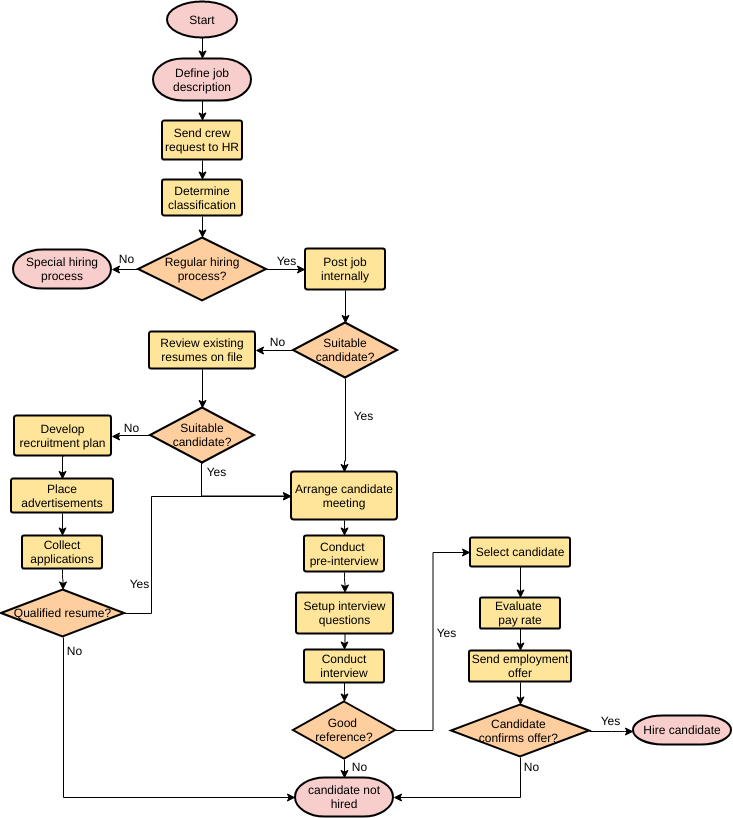
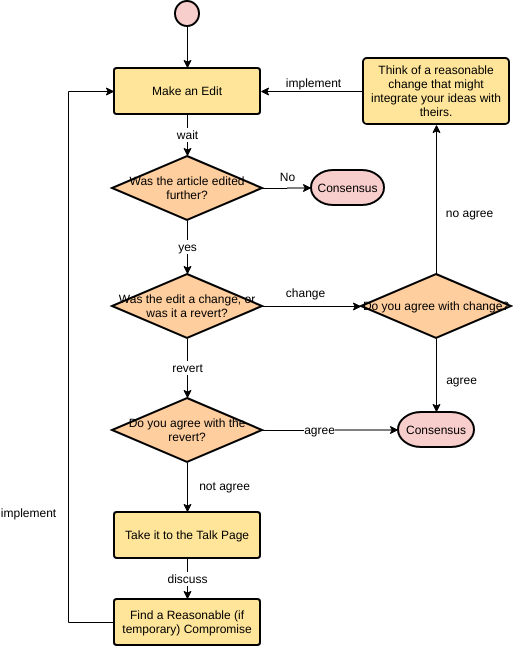
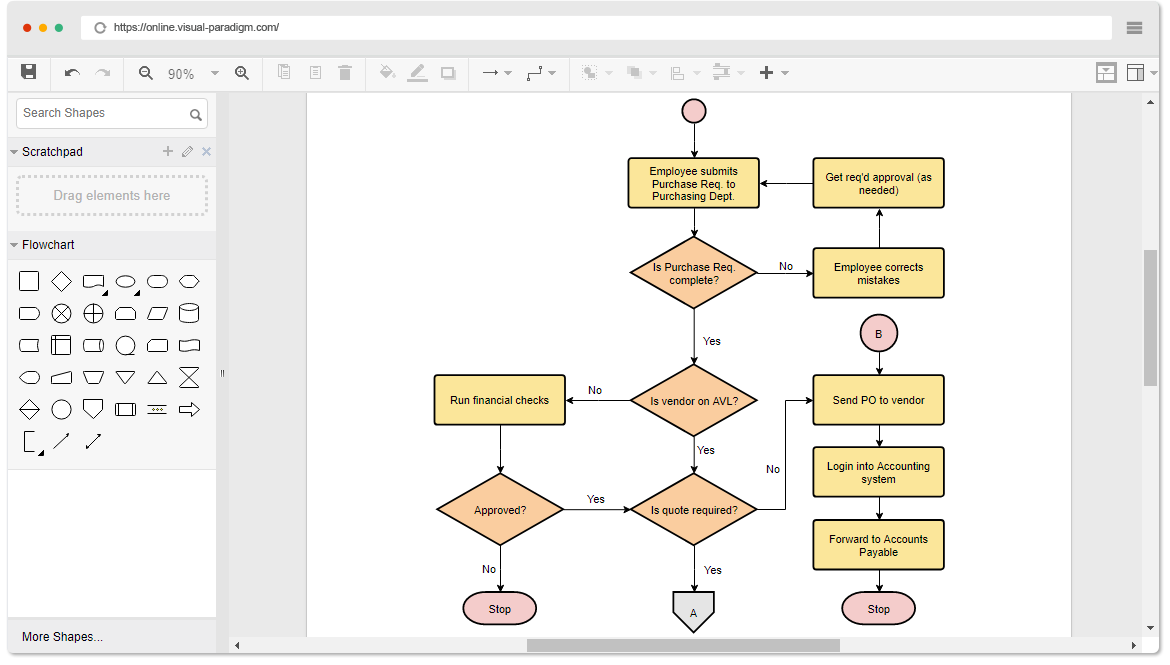
Learn More about Flowcharts with Examples
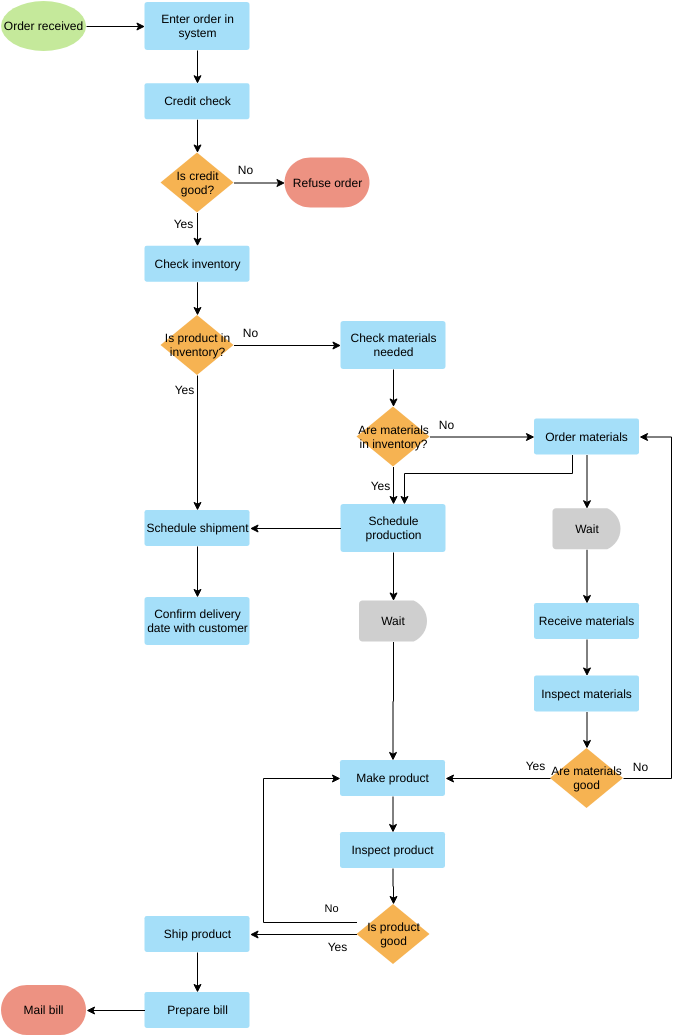
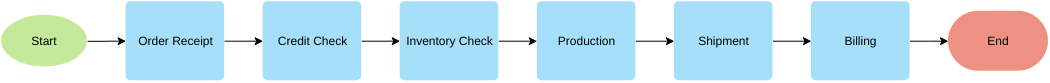
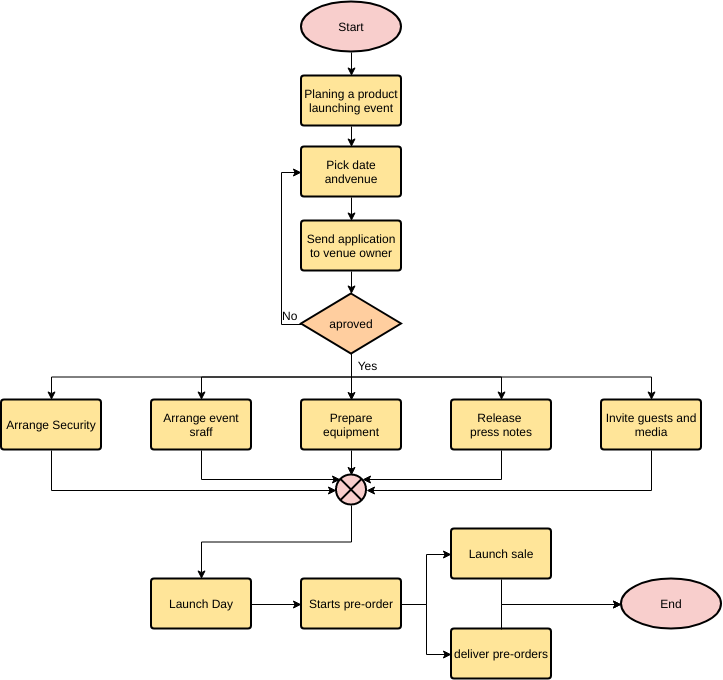
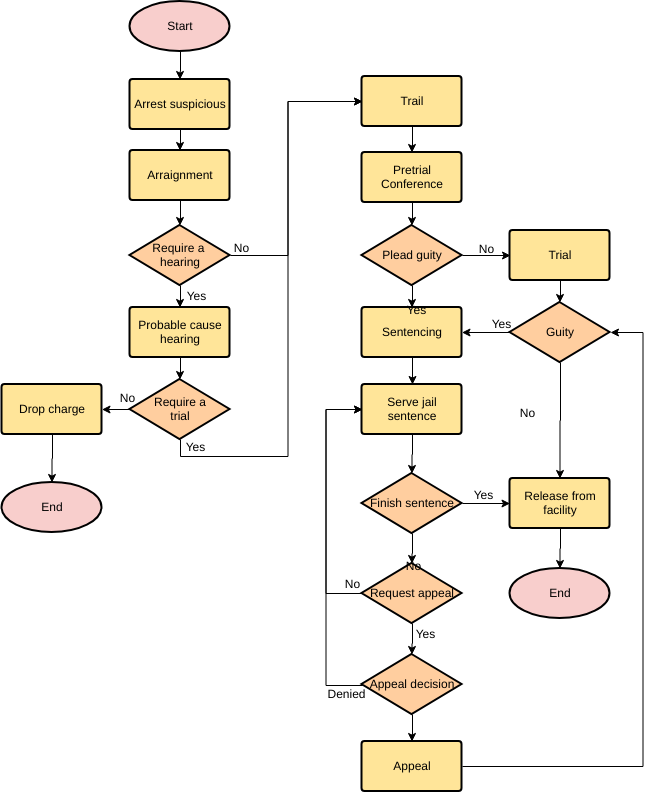
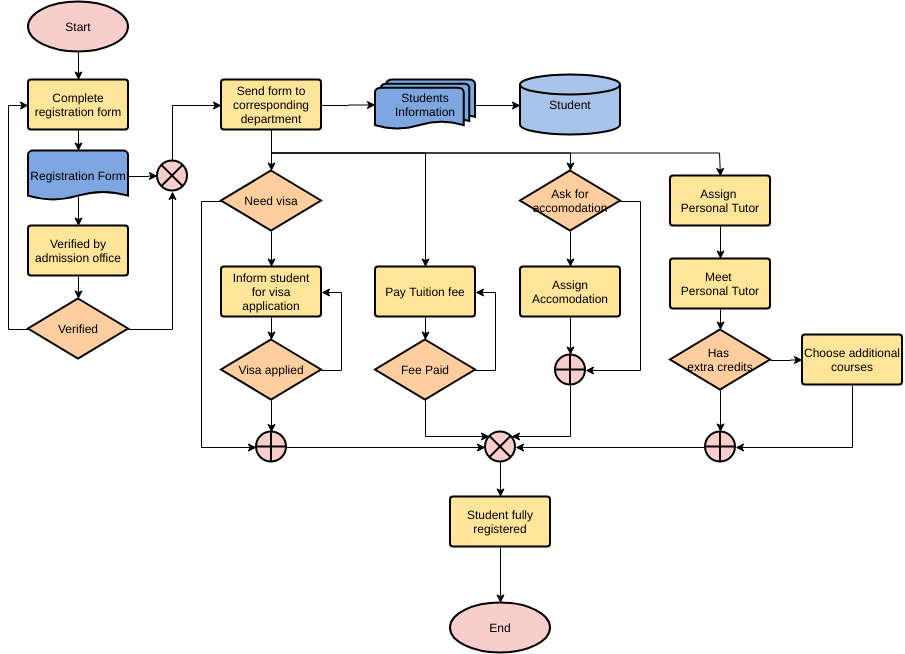
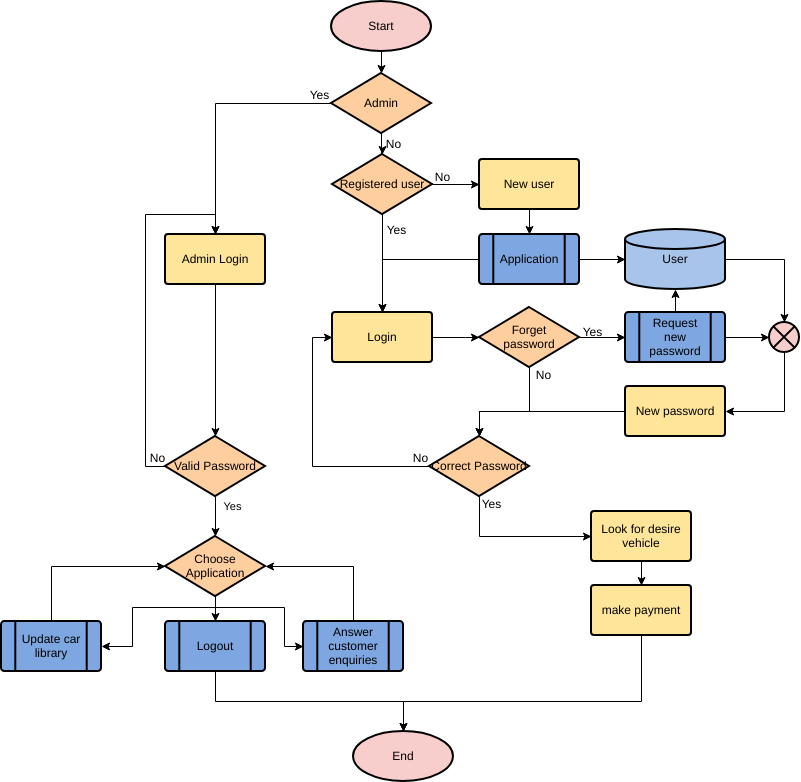
A flowchart is one of the most widely used diagrams that represents an algorithm, workflow or process, showing the steps in various boxes and connecting them in order by arrows. You can create a flowchart from scratch, or simply start with the flowchart templates available in our flowchart software – Visual Paradigm Online.

Need some inspiration? We’ve put together some flowchart examples below to help you get started. Click on a flowchart to view it, or click the Edit button to start editing.
This post is also available in Deutsch, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.