日常地圖、地鐵站、公交車站、報紙上的數據圖表和 Excel 中的圖表都是信息圖表。目的是將數據可視化,幫助讀者快速理解和享受閱讀數據。如果任何公司、推銷員或廣告公司要表達他們的銷售業績或業績,下面的傳統圖表會很無聊,或者缺乏對比,不能代表行業的特點。
現在,信息圖表在世界範圍內變得越來越流行。新聞網站通常會在末尾看到“信息圖”一詞,當您單擊它時,您會注意到您的注意力集中在圖表內的信息和文字上,而不是在圖表外的文字上。
例如:

信息圖表使您的演示文稿更有趣
根據演示和演示專家 Cliff Atkinson 的說法,做得好的視覺信息圖有很多好處:
- 可以幫助客戶快速理解一個抽象概念
- 豐富您的演示文稿
- 鼓勵讀者進一步了解圖片內容
- Excel 演示文稿
- 使用圖像來講述故事並突出重點
先看圖,再看文字是一種常見的閱讀習慣。使用此功能並在信息圖中使用它可以幫助您更好地與客戶溝通,甚至可以替換 Powerpoint 演示文稿。
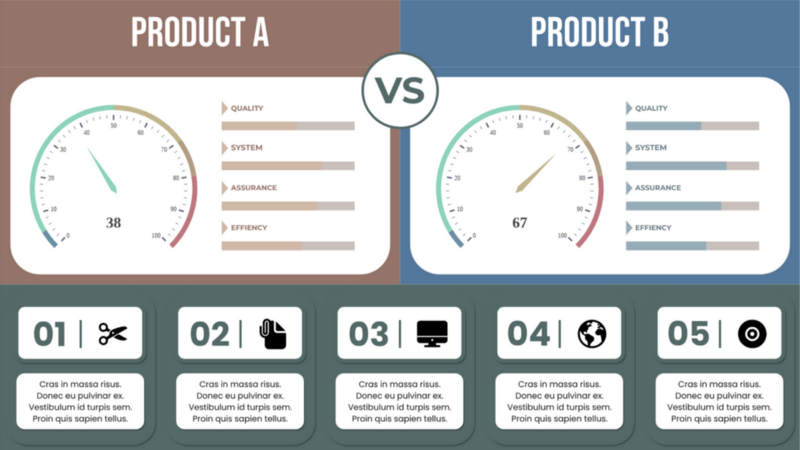
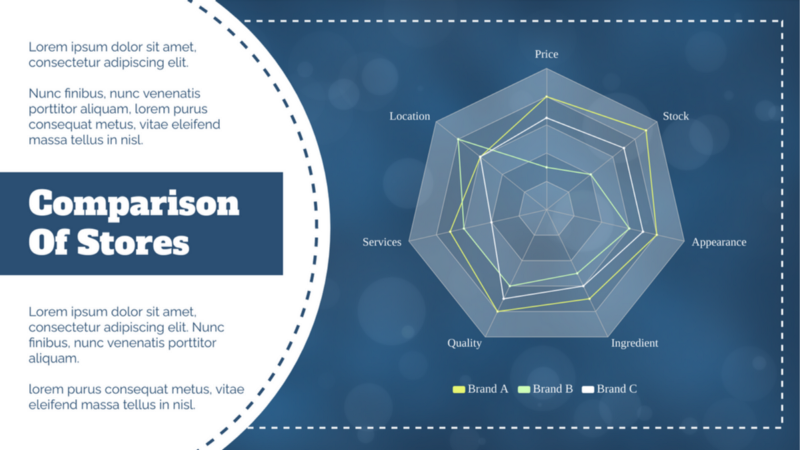
同樣,如果您有比較幾家商店的表現的想法,可以通過採用這樣的 信息圖模板將其表達為信息圖 。

還有許多其他預製的演示模板,您可以從中獲得靈感: