Table of Contents
hide
- 做好產品和服務,客戶還不滿意,忠誠度還很低?
- 客戶等待的時間還長,求助還是困難,購買過程沒有經驗,沒有亮點……
- 服務再好,還是差?
什麼是客戶旅程?
將消費者從認知產品到購買產品的過程視為一個旅程,稱為“客戶體驗旅程”。
客戶旅程地圖可用於描述特定角色客戶在特定場景中的故事。包括客戶從第一次接觸產品,接觸到產品的各個接觸點,到最後結束對產品的使用。
它可以明確客戶與產品之間的關鍵交互渠道,通過觀察和分析用戶在各個階段的行為、想法和情緒,可以幫助優化產品流程,解決痛點。
客戶旅程地圖可幫助您再次了解您的客戶,重新設計您的客戶旅程,並確保我們以卓越的客戶體驗吸引每一位客戶。
客戶旅程圖是一個人為實現目標而經歷的過程的可視化。它用於了解和解決客戶的需求和痛點。
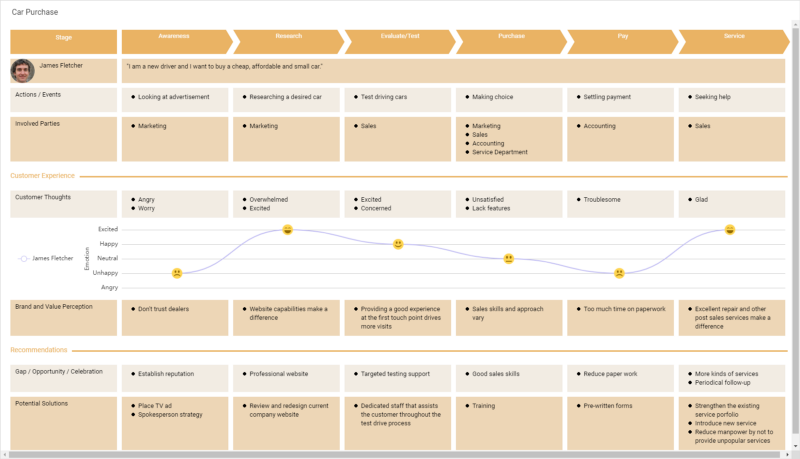
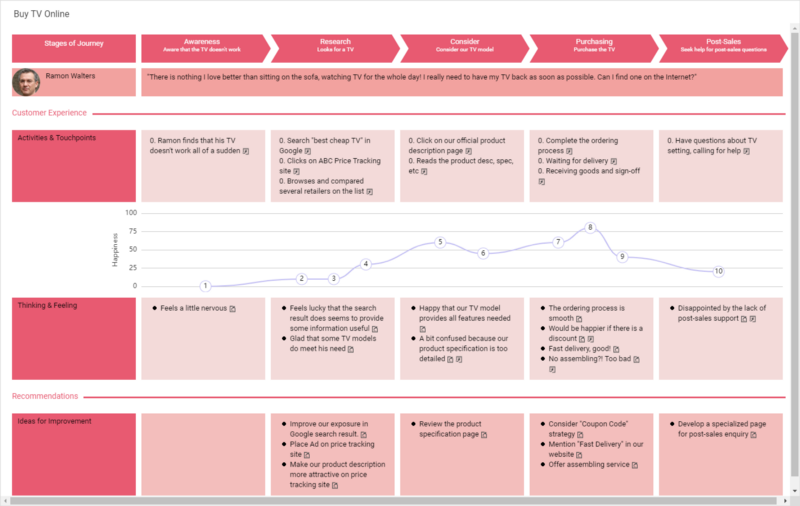
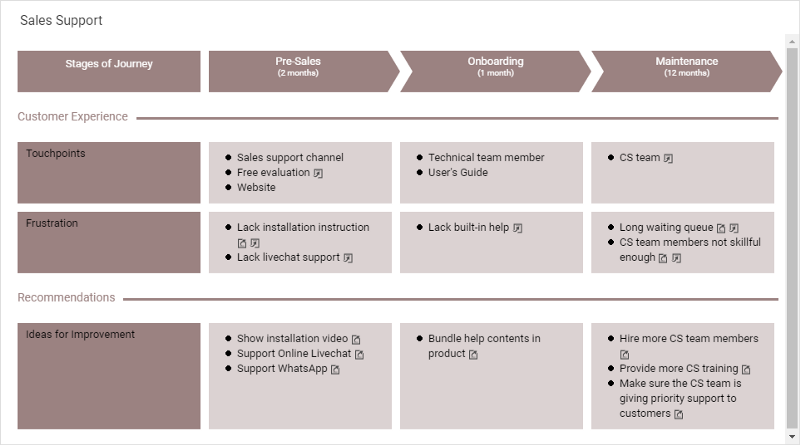
客戶旅程的一個例子
以下是一個簡單的例子來說明什麼是“客戶體驗之旅”。

- 氣溫下降,寒意漸漸襲來。
- 我想買一件冬天的夾克。
- 我搜索了某家網上商店,找到了一些滿意的產品,價格在 400 美元 – 500 美元之間
- 我四處逛逛並查看其他購物網站,看看同一種商品是否更便宜
- 終於回到原來的網店下單,400美元買了一件外套
- 發貨後感覺質地和顏色和網上的照片沒啥區別,穿著感覺很舒服很暖和。下次買新衣服,我打算在同一家店買
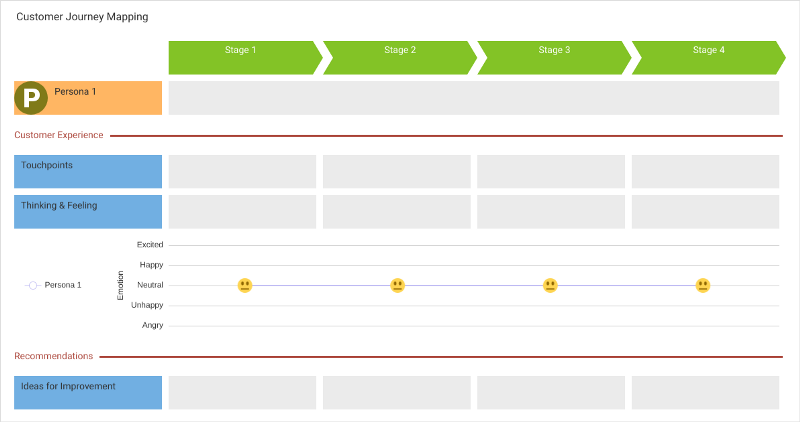
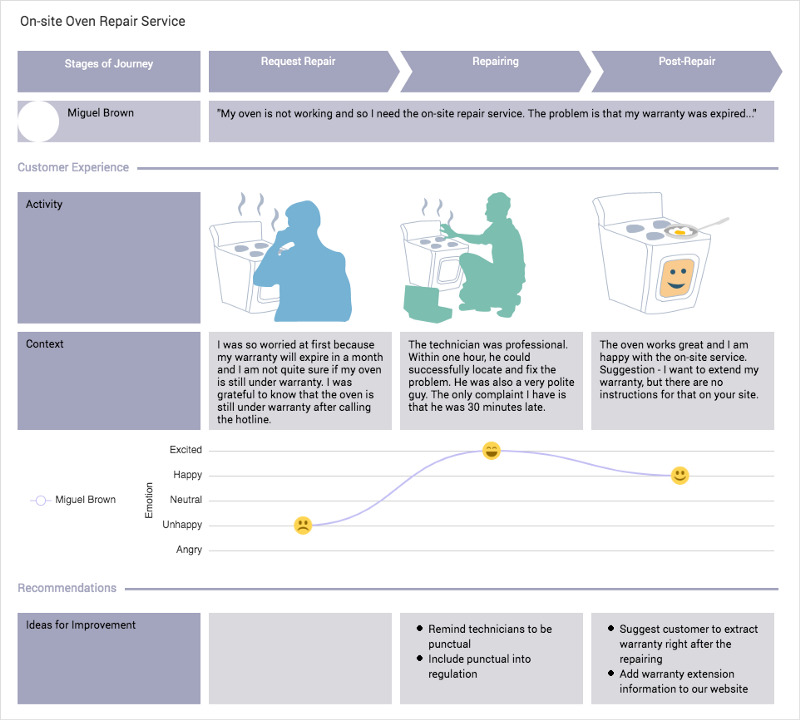
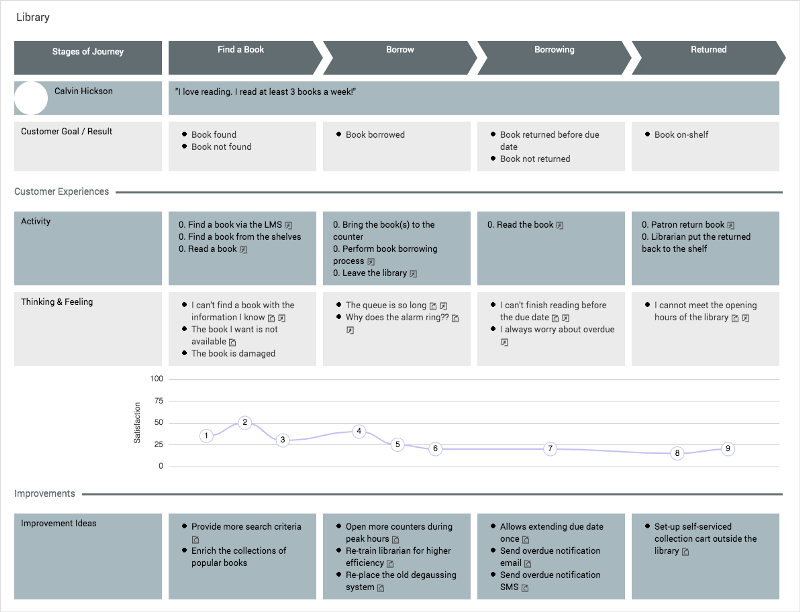
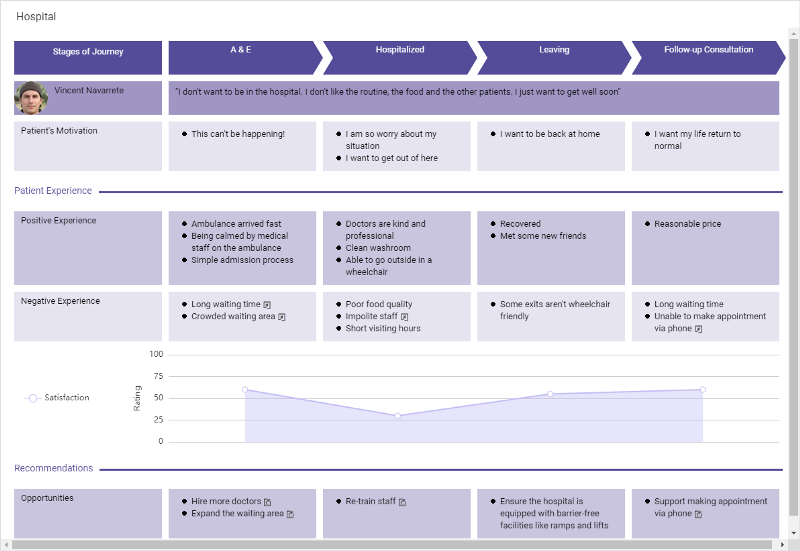
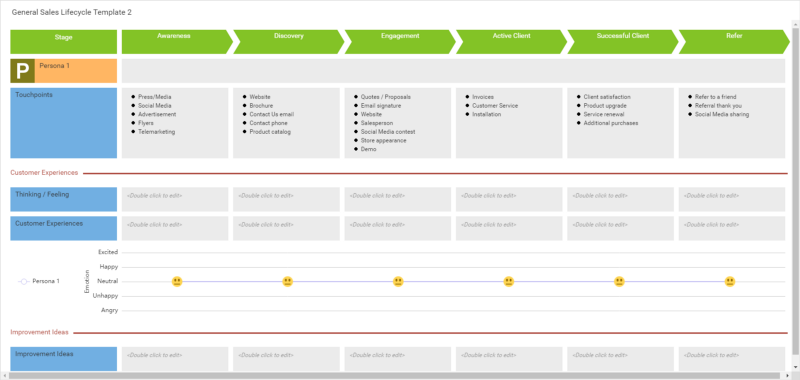
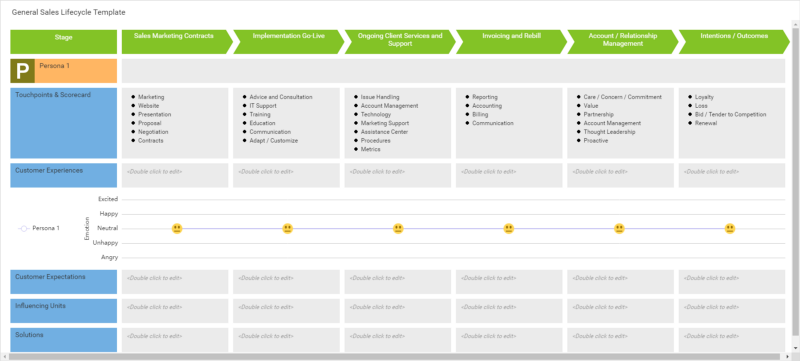
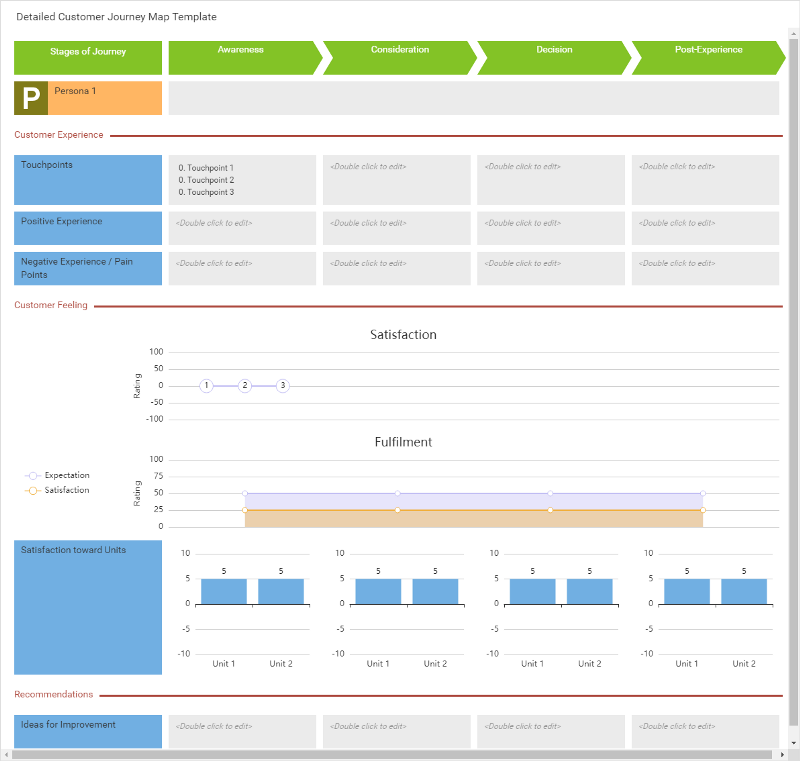
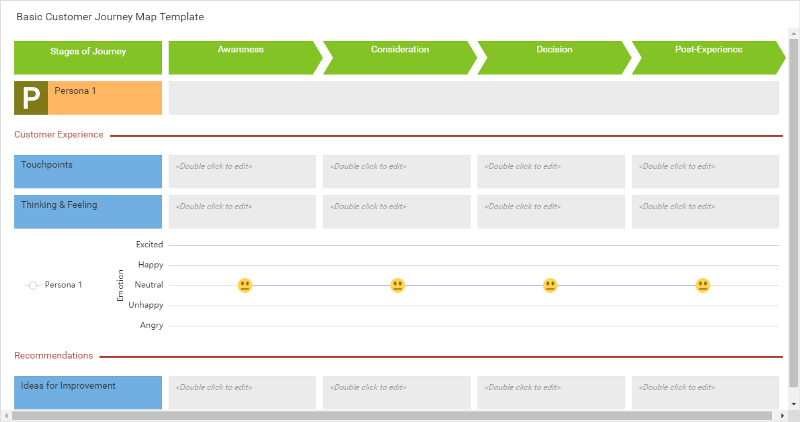
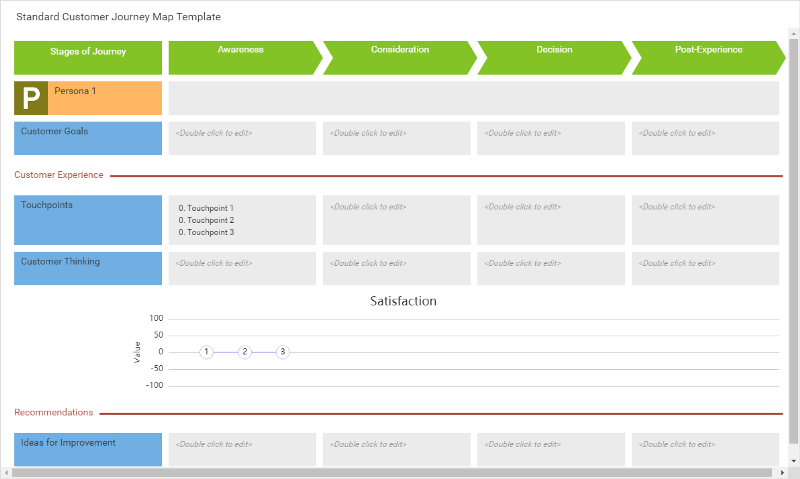
客戶旅程地圖的要素
創建客戶旅程地圖的步驟
我列出了執行 客戶旅程映射的六個簡單步驟
- 邀請利益相關者參與 ——許多服務和內部工作流程在設計之初並不是為了讓客戶在旅程中更加舒適和方便。因此,在設計之前,所有利益相關者(包括直接接觸客戶和後台支持成員)都應該考慮並共同努力改變,讓客戶能夠享受旅程。
- 找到目標客戶群 ——每個客戶都有自己獨特的客戶旅程,他在旅程中喜歡、關心和討厭的東西是不同的。在設計過程中,首先要了解目標客戶群的特點,他們喜歡什麼,不喜歡什麼,不關心什麼,然後根據這些特點設計適合他們的客戶旅程。對於我們一些比較看重的客戶,我們應該優先考慮他們的旅程是否更輕鬆、更舒適。
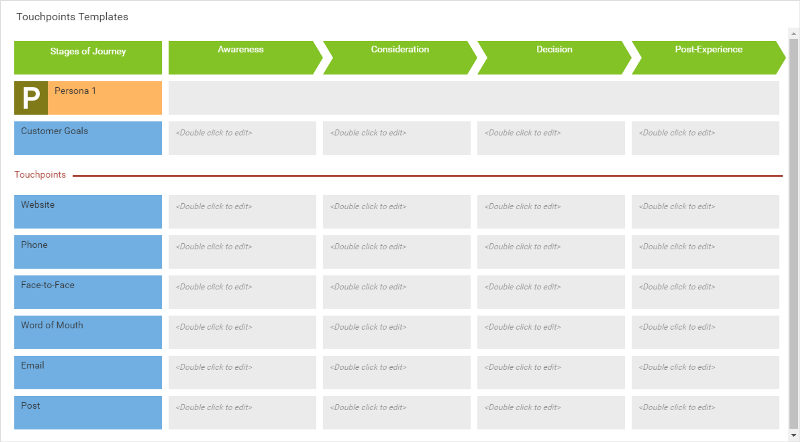
- 創建客戶旅程地圖 ——客戶旅程通常很長很複雜,有幾十個甚至上百個接觸點,企業中不同的團隊、部門和渠道都參與其中。在我們考慮客戶最關心或最不滿意的接觸點之前,先勾勒出整個旅程也是一個不錯的選擇。我們稱之為客戶旅程地圖。
- 識別客戶的擔憂、喜悅和痛苦 ——找到客戶的擔憂和痛點的最好方法是直接詢問他們或詢問經常與客戶接觸的人。了解客戶關注點和痛點的一些方法包括深度訪談、員工訪談和客戶案例分析。
- 審查結果並重新設計客戶旅程 ——經過調查,利益相關者對客戶旅程和客戶願望有了更深入的了解,而對客戶偏好、關注點和痛點的理解更為關鍵。共識結束後,我們可以開始重新設計客戶旅程,去除痛點,為客戶旅程增加增值點。在重新設計的過程中,專業的引導者可以讓團隊更容易激發創造力和做出決策。
- 定期審查、衡量和強化機制以改善客戶旅程 ——執行衡量和強化機制是提供全面客戶體驗的核心。成功的關鍵是建立衡量指標的基準,並有專人負責改善整個客戶旅程並解決其中的困難。
使用在線工具創建客戶旅程圖
Visual Paradigm Online(VP Online)是一款在線圖表軟件,支持客戶旅程地圖、各種圖表、UML、流程圖、機架圖、組織結構圖、家譜、ERD、平面圖等。
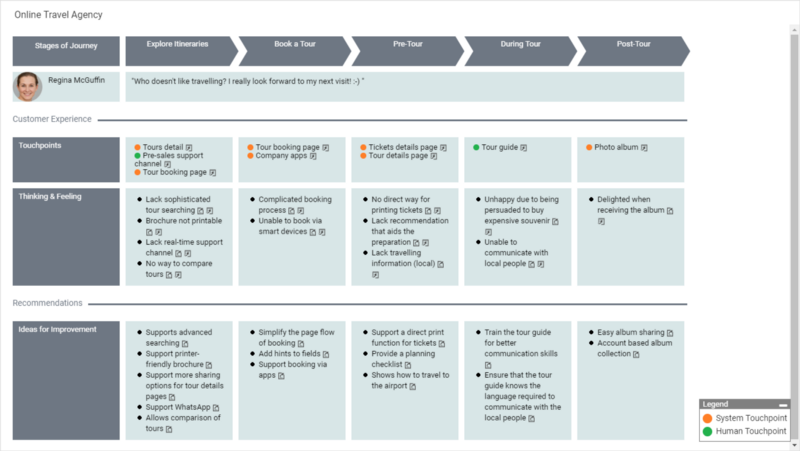
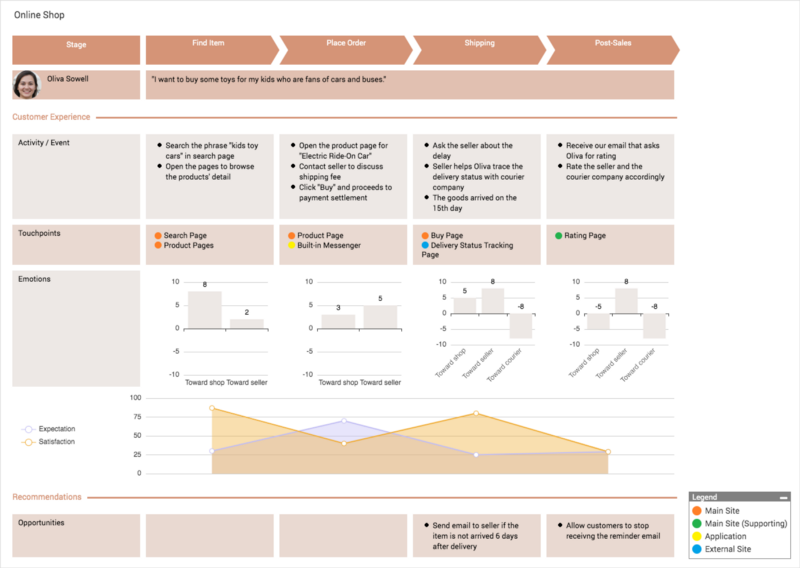
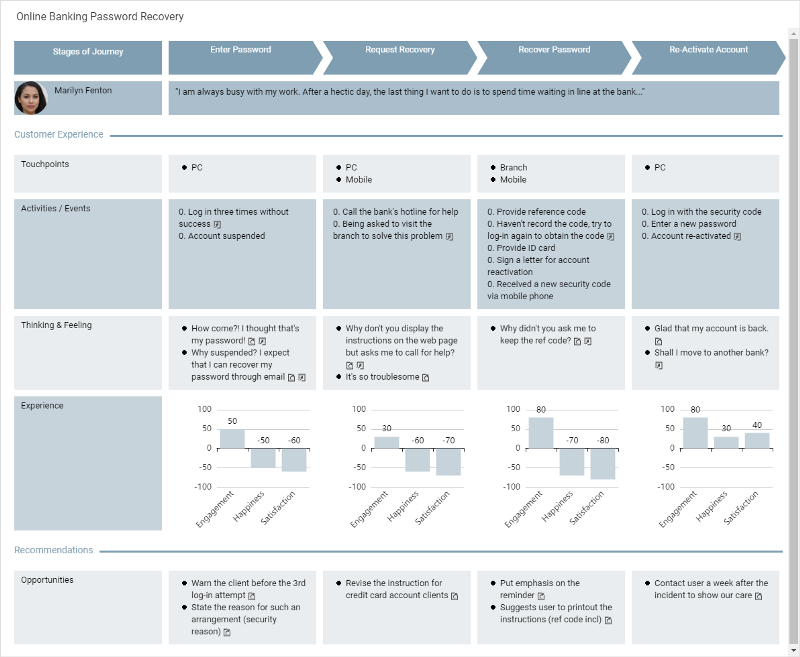
客戶旅程地圖模板和示例: