什麼是類圖?
UML 類圖 是用於構建和可視化面向對象系統的圖形符號。 統一建模語言 ( UML ) 中的類圖是一種靜態結構圖,通過顯示系統的以下內容來描述系統的結構:
- 類,
- 它們的屬性(或屬性),
- 操作(或方法),
- 以及對象之間的關係。
什麼是類?
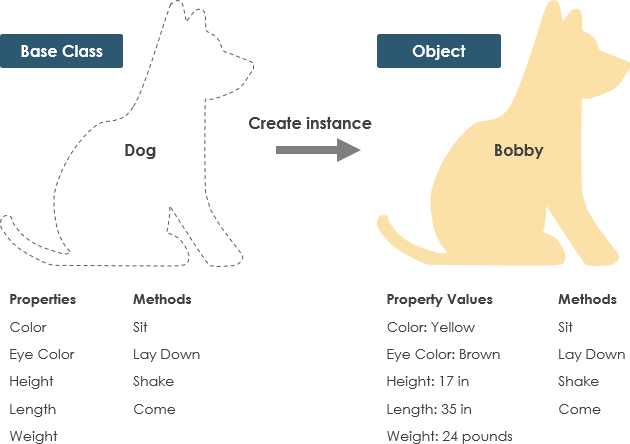
類是對象的藍圖。對象和類齊頭並進。我們不能只談一個而不談另一個。面向對象設計的重點不是關於對象,而是關於類,因為我們使用類來創建對象。所以一個類描述了一個對象將是什麼,但它不是對象本身。
事實上,類描述了對象的類型,而對像是類的可用實例。每個對像都是從同一組藍圖構建的,因此包含相同的組件(屬性和方法)。標準含義是對像是類和對象的實例——對象具有狀態和行為。
例子
狗有狀態——顏色、名字、品種以及行為——搖擺、吠叫、進食。對像是類的一個實例。

UML 類表示法
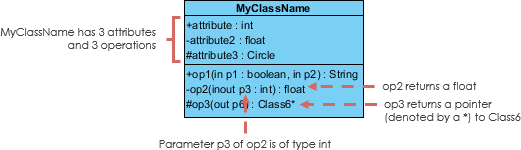
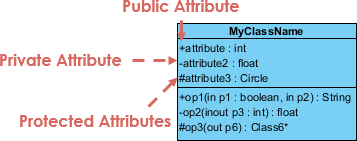
類表示封裝狀態(屬性)和行為(操作)的概念。每個屬性都有一個類型。每個 操作 都有一個 簽名。 類名是 唯一的強制性信息。

班級名稱:
- 類的名稱出現在第一個分區中。
類屬性:
- 屬性顯示在第二個分區中。
- 屬性類型顯示在冒號之後。
- 屬性映射到代碼中的成員變量(數據成員)。
類操作(方法):
- 操作顯示在第三個分區中。它們是班級提供的服務。
- 方法的返回類型顯示在方法簽名末尾的冒號之後。
- 方法參數的返回類型顯示在參數名稱後面的冒號後面。操作映射到代碼中的類方法

類可見性
類中屬性和操作名稱前的 +、- 和 # 符號表示屬性和操作的可見性。

- + 表示公共屬性或操作
- – 表示私有屬性或操作
- # 表示受保護的屬性或操作
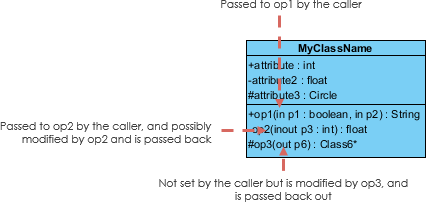
參數方向性
操作(方法)中的每個參數都可以表示為 in、 out 或 inout ,它們指定了其相對於調用者的方向。此方向性顯示在參數名稱之前。

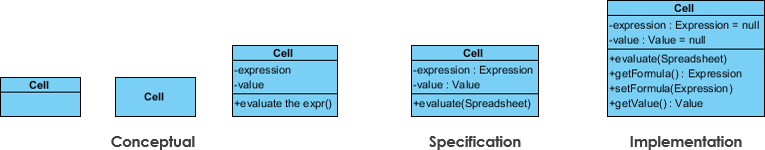
類圖的透視圖
視角的選擇取決於您在開發過程中走了多遠。例如,在製定 領域模型的過程中,您很少會超越 概念視角。 分析模型 通常具有 概念和規範觀點的混合。 設計模型 開發通常會從高度強調 規範視角開始,然後演變為 實現視角。
可以從不同的角度解釋圖表:
- 概念:表示領域中的概念
- 規範:重點是軟件中抽像數據類型(ADT)的接口
- 實現:描述類將如何實現它們的接口
視角會影響要提供的細節數量和值得呈現的關係類型。正如我們上面提到的,類名是唯一的強制性信息。

類圖是一種中心建模技術,幾乎貫穿所有面向對象的方法。該圖描述了系統中對象的類型以及它們之間存在的各種靜態關係。
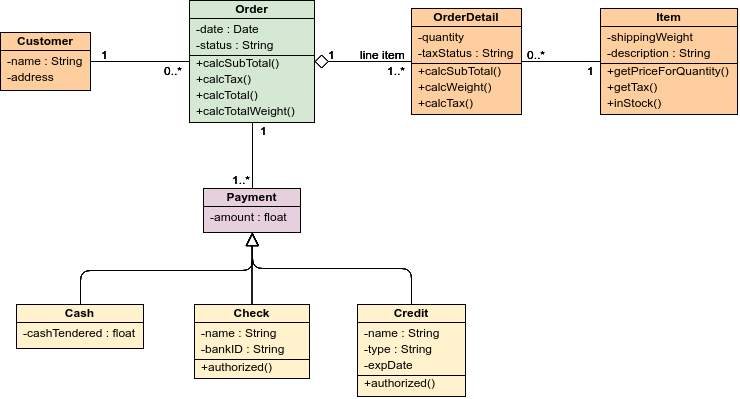
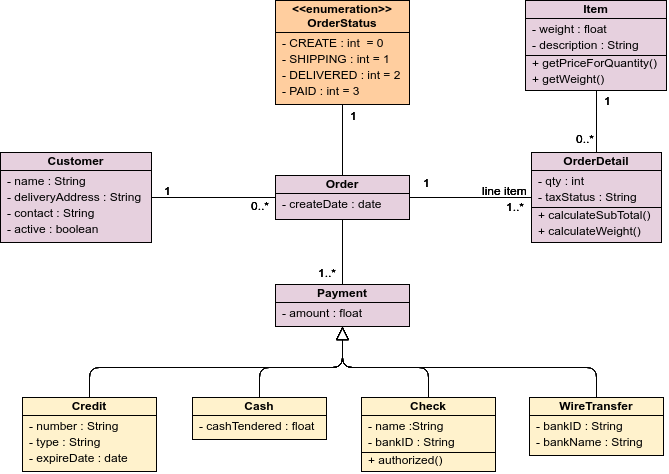
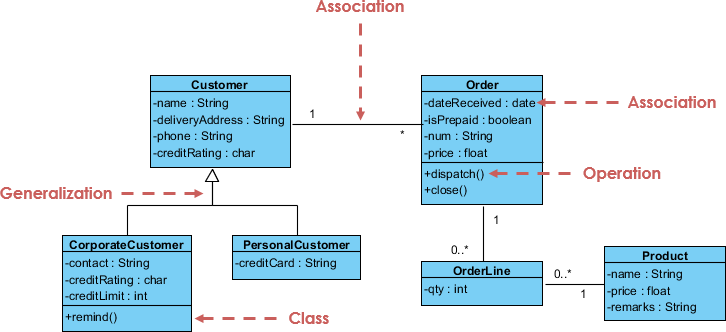
關係
重要的關係主要有以下三種:
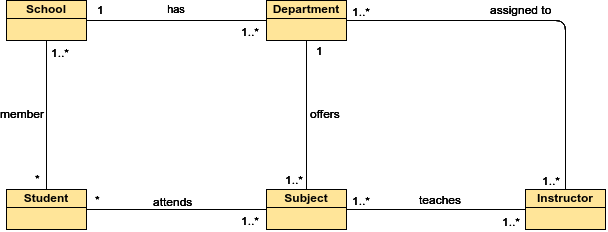
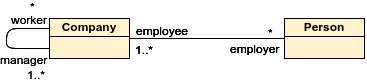
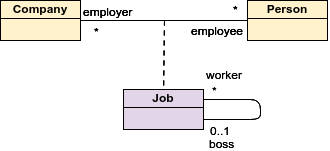
- 關聯 ——表示類型實例之間的關係(一個人為一家公司工作,一家公司有多個辦公室。
- 繼承 — 用於 OO 的 ER 圖最明顯的補充。它與 OO 設計中的繼承有直接的對應關係。
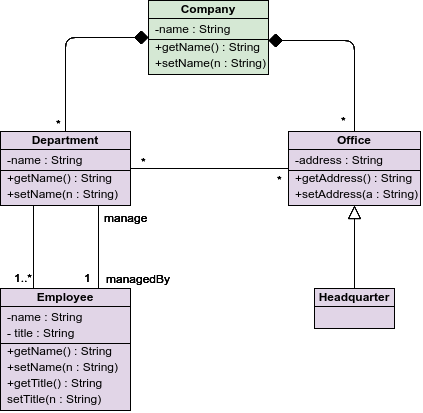
- 聚合 — 聚合,一種面向對象設計中的對象組合形式。

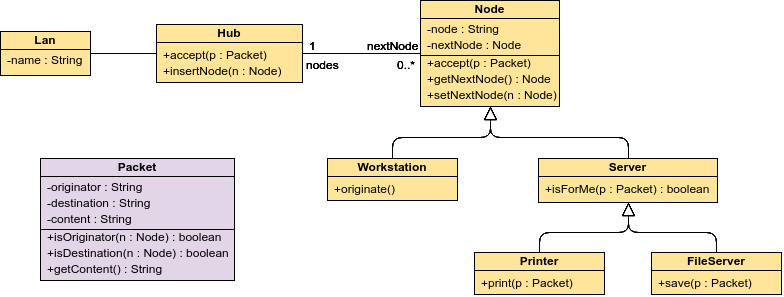
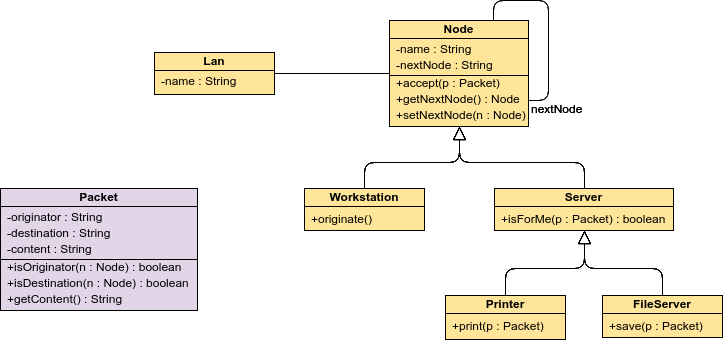
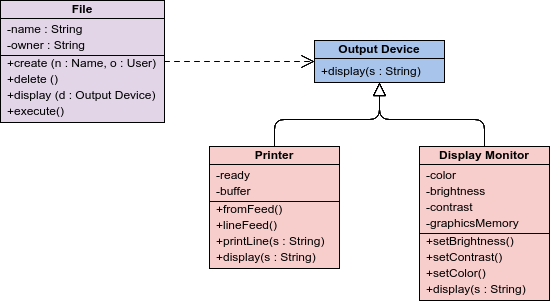
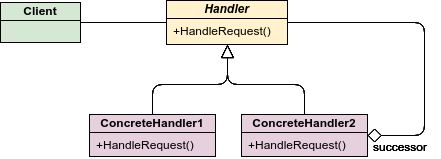
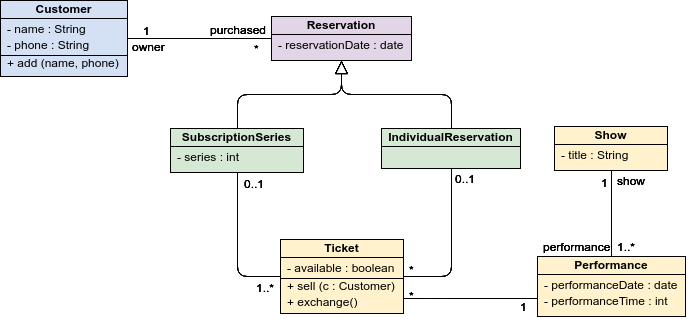
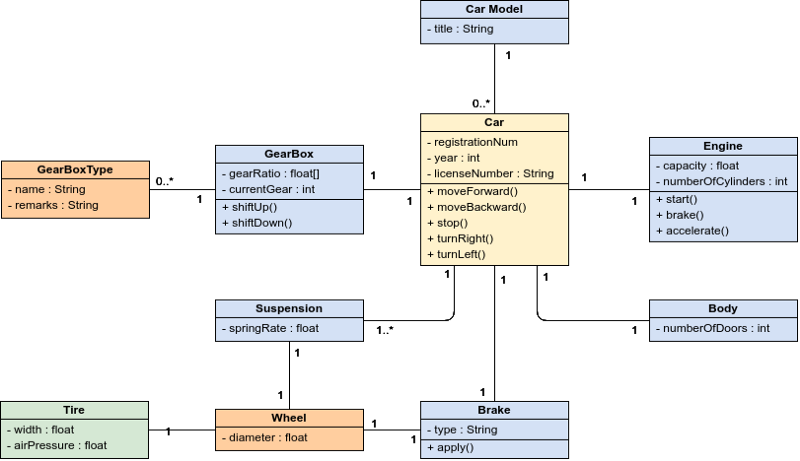
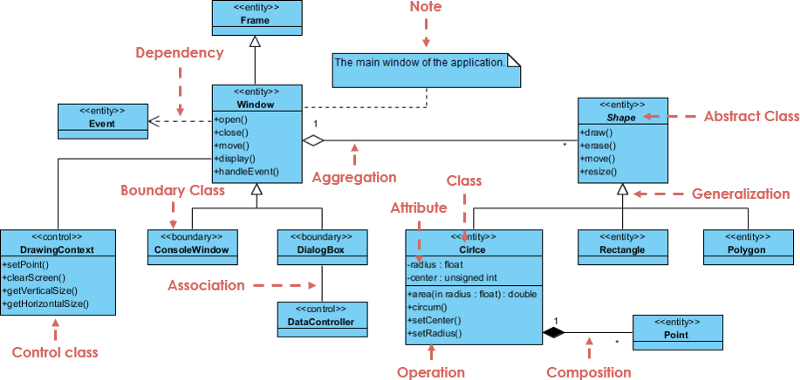
類圖示例:GUI
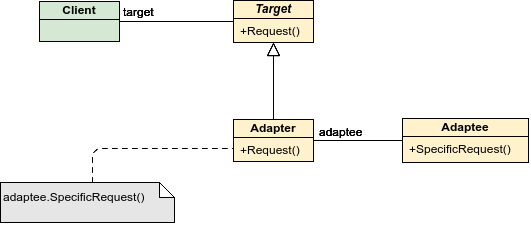
類圖也可能附有類或關係的註釋。

免費的 UML 軟件工具
在本文中,我介紹了兩個 UML 工具:
- Visual Paradigm Community Editon (FREE) 是一個 具有特徵建模功能的桌面 UML 工具。(可能會更新到商業版)
- 用於一般 uml 和其他圖表繪圖的 Visual Paradigm Online。
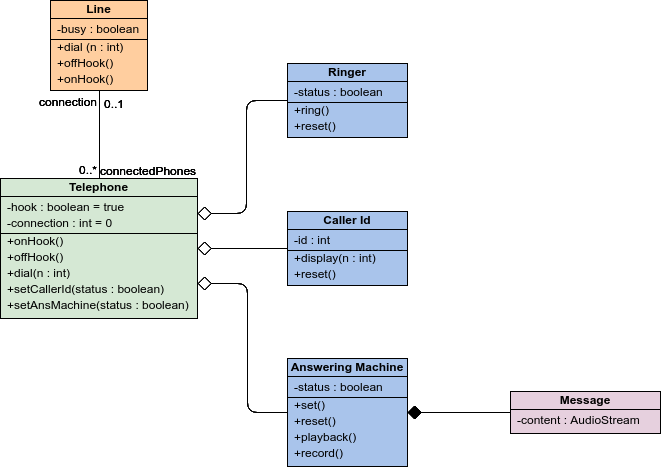
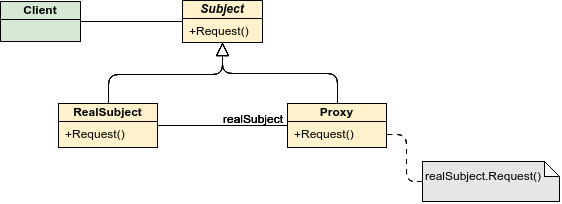
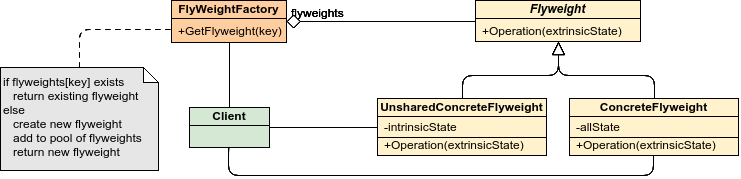
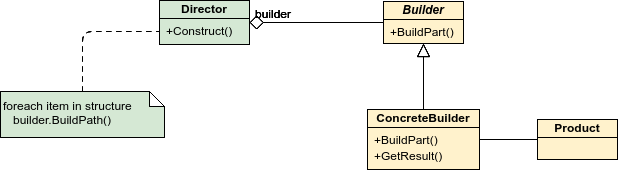
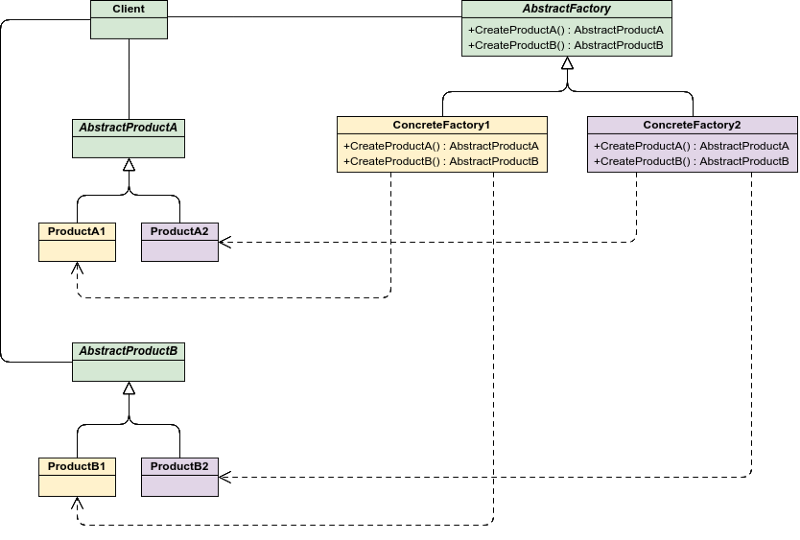
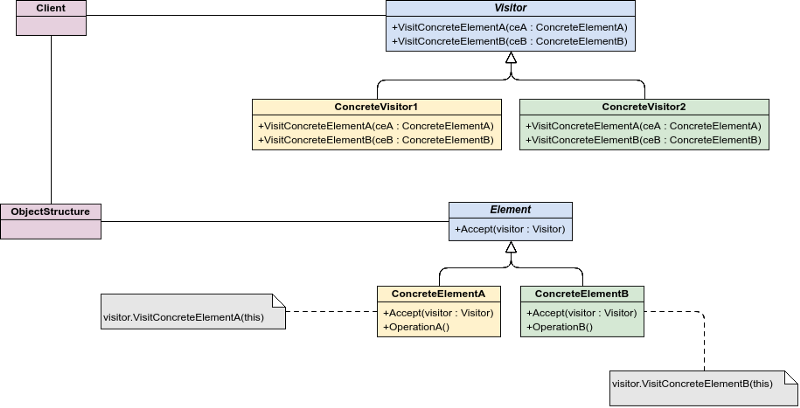
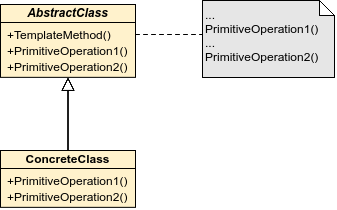
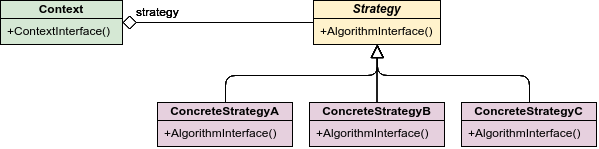
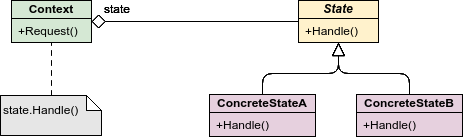
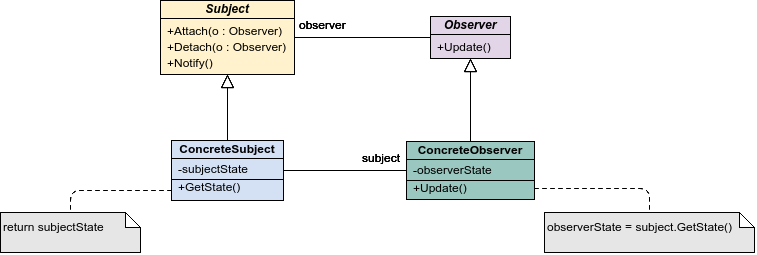
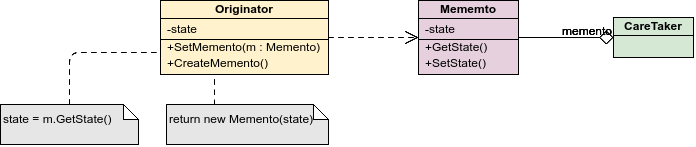
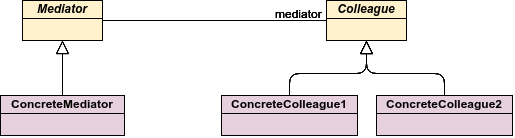
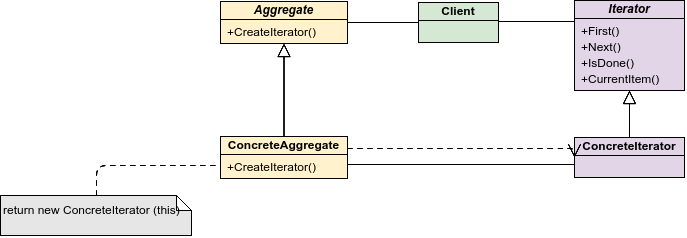
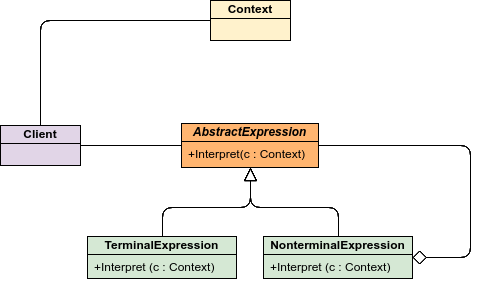
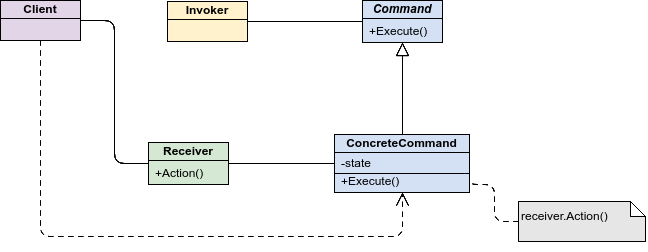
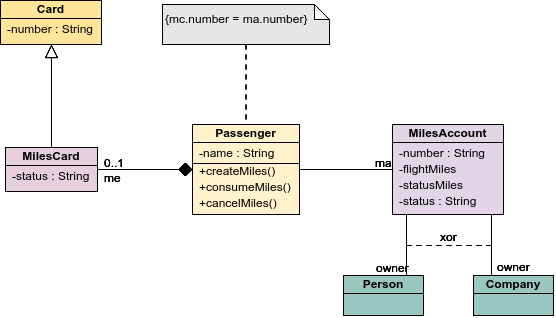
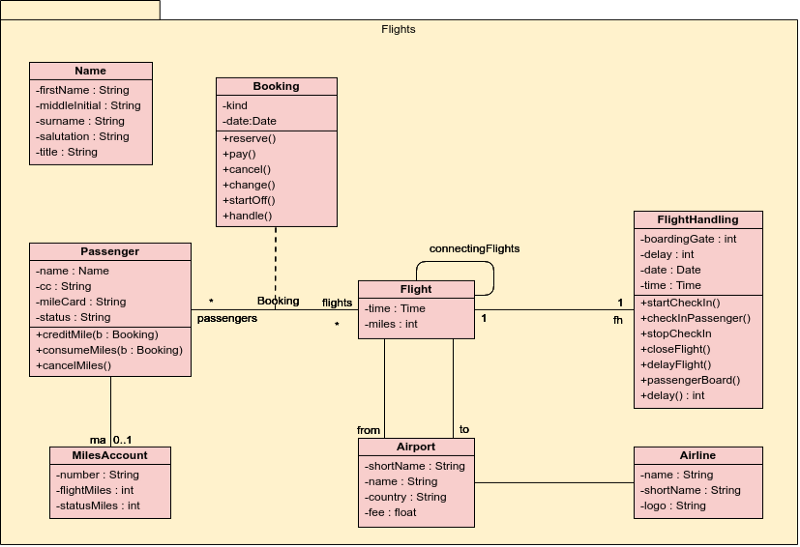
30個類圖示例
- 在線類圖軟件中可編輯的免費類圖示例和模板:Visual Paradigm Online。
- 使用模板作為起點來創建您自己的類圖。
- (點擊立即編輯類圖示例)
為方便起見,以下示例在 Visual Paradigm Online 中設置。無需配置或安裝即可直接試用,玩得開心!