儘管 scrum 是一種有效且經過驗證的軟件開發框架,但要充分利用 scrum,您需要以提高敏捷性並更好地適應您的項目和團隊的方式對其進行自定義或調整。
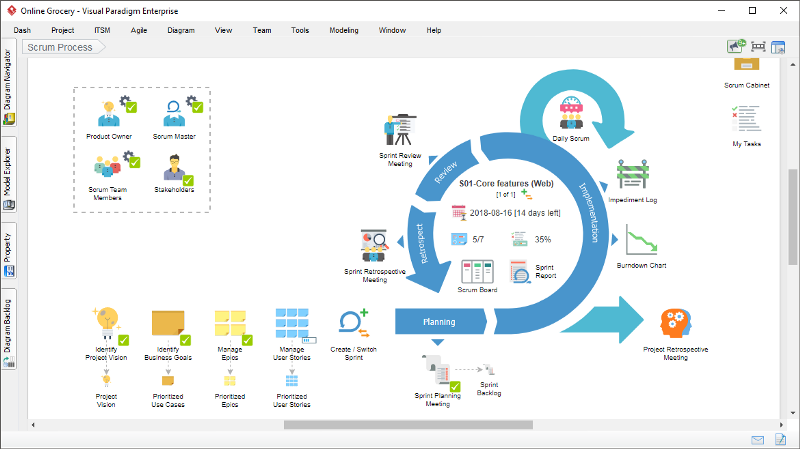
Scrum Process Canvas是一個 Scrum 管理工具。它在一頁流程畫布中呈現可操作的 Scrum 活動。團隊成員執行管理和完成軟件項目的活動。
Scrum 流程畫布是完全可定制的,它允許您將額外的活動(例如某些會議)和流程可交付成果(例如特定領域的日誌)添加到 Scrum 流程中,以滿足您的特定項目需求。(了解更多)

在一張畫布上管理您的整個 Scrum 項目
在一個設計精美的 Scrum 流程畫布中無縫導航整個 Scrum 流程。快速、輕鬆、無縫地執行 Scrum 活動。讓整個團隊全心投入。我們的敏捷軟件使敏捷項目變得簡單而有效。

視覺範式 Scrum 過程畫布導覽
逛一圈。了解 Visual Paradigm 如何通過敏捷的引導式方法簡化企業轉型和 IT 計劃。
計劃啟動
- 點擊查看交互式演示 -> 打開 Scrum 流程畫布
- 在 Scrum Process Canvas 上搶占先機。了解如何在 Visual Paradigm 中打開畫布。

2. 點擊查看互動演示 -> 識別項目願景
- 在製定敏捷項目章程時確定項目願景、項目使命和目標。

3. 點擊查看互動演示 -> 任命產品負責人
- 選擇產品負責人——代表客戶聲音的人。

4. 點擊查看互動演示 -> 任命 Scrum Master
- 選擇 Scrum Master——作為團隊教練,負責調節和促進團隊互動的人。

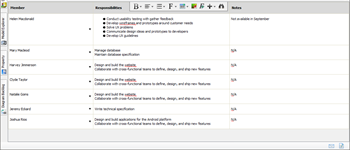
5. 點擊查看互動演示 -> 組建 Scrum 團隊
- 列出負責開發產品的 Scrum 團隊成員。

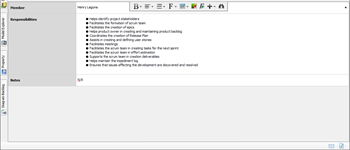
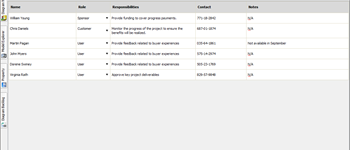
6. 點擊查看互動演示 -> 識別利益相關者
- 列出經常與產品負責人打交道以向他們提供輸入的利益相關者。

項目積壓管理
- 點擊查看互動演示 -> 確定業務目標
- 創建一個用例圖,將用戶和業務目標建模為參與者和用例。

2. 點擊查看互動演示 -> 管理史詩
- 確定管理項目需求的史詩。

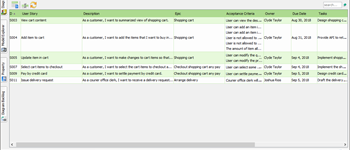
3. 點擊查看互動Demo -> 管理產品Backlog
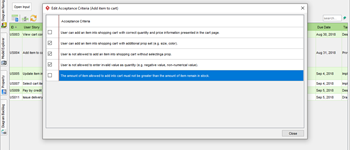
- 創建用戶故事,這是記錄所需最終用戶功能的簡單語句。

4. 點擊查看互動演示 -> 制定發布計劃
- 制定發布計劃,為 Scrum 團隊提供發布和交付時間表的概覽。

衝刺管理
- 點擊查看交互式演示 -> 開始 Sprint
- 創建一個衝刺,一個簡短的、有時間限制的開發活動迭代。

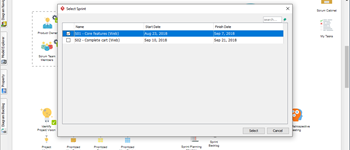
2. 點擊查看互動演示 -> 切換到另一個 Sprint
- 了解如何切換到更早的 sprint。

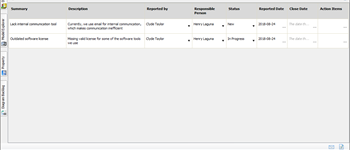
3. 點擊查看互動演示 -> 記錄障礙
- 在障礙日誌中記錄降低 Scrum 團隊生產力的障礙。

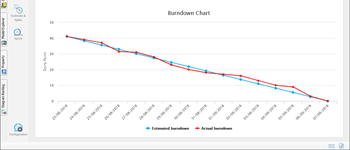
4. 點擊查看互動演示 -> 閱讀燃盡圖
- 了解燃盡圖——剩餘工作量與時間的圖形表示。

5. 點擊查看互動Demo -> 閱讀Scrum Board
- 了解 Scrum 板,這是一個向您展示 sprint 任務進度概覽的板。

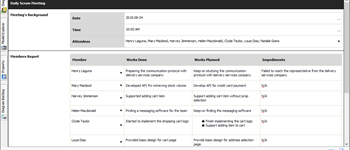
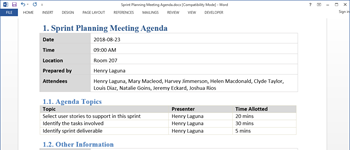
6. 點擊查看互動演示 -> 進行每日站會
- 召開每日 Scrum 會議,報告和分享工作進展。

7. 點擊查看互動演示 -> 進行 Sprint Review
- 通過記錄驗收測試和用戶反饋的結果來記錄衝刺評審會議。

8. 點擊查看互動演示 -> 進行 Sprint 回顧
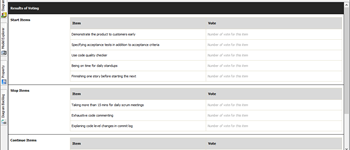
- 記錄衝刺回顧會議,記錄團隊應該開始、停止和繼續做的事情。

9. 點擊查看互動演示 -> 進行項目回顧
- 通過記錄過程的成功和挑戰來記錄項目回顧會議。

一般設施
1. 點擊查看互動演示 -> 可 交付成果
- 了解如何從 Scrum Process Canvas 和可視文件櫃生成流程報告。

2.點擊查看交互演示-> 使用神器快捷方式
- 了解如何通過 artifact shorts 快速訪問 artifact。