Introduction:
Use case analysis is a crucial step in software development that helps in understanding and defining the system’s functionalities from the user’s perspective. One powerful tool in this process is the sequence diagram, which visualizes the dynamic aspects of a system by depicting the interactions among different entities. In this article, we’ll explore the significance of sequence diagrams through a problem scenario and provide examples to illustrate their application in use case analysis.

Benefits of Sequence Diagrams in Use Case Analysis:
- Clarity and Communication:
- Sequence diagrams provide a clear and visual representation of how different components interact, aiding effective communication among stakeholders.
- Identifying System Flows:
- Use case analysis with sequence diagrams helps in identifying the flow of actions and events within a system, ensuring that all possible scenarios are considered.
- Detecting Dependencies:
- Dependencies between different components become evident, allowing developers to address potential bottlenecks or issues.
- Debugging and Testing:
- Sequence diagrams serve as valuable references during the debugging and testing phases, facilitating a better understanding of system behavior.
Problem Scenario:
Imagine a scenario where a customer wants to make an online purchase from an e-commerce platform. The process involves various steps such as browsing products, adding items to the cart, providing shipping information, and making the payment. Use case analysis aims to break down these interactions into detailed sequences, helping developers and stakeholders better understand the system’s behavior.
From Problem Description to Use Case Diagram
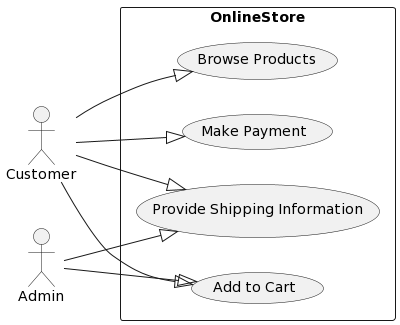
In a dynamic problem scenario, envision an individual navigating an e-commerce platform to make a purchase. The process involves browsing products, adding items to the cart, providing shipping details, and completing the transaction. To distill this narrative into a use case diagram, we identify key actors like the customer and the admin, who interact with the e-commerce system. Use cases, represented as ovals, encapsulate actions such as “Browse Products,” “Add to Cart,” “Provide Shipping Information,” and “Make Payment.” Arrows connect the actors to these use cases, illustrating the primary interactions. The diagram provides a visual blueprint of the system’s functionalities, serving as a foundational tool for subsequent stages of analysis, design, and development.

Sequence Diagrams in Action:
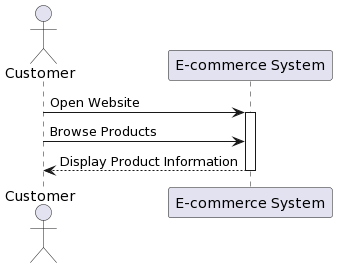
From the initial use case scenario of a customer navigating an e-commerce platform, we delve into the specifics through a sequence diagram. The diagram visually unfolds the dynamic interactions between the customer and the e-commerce system during the “Browsing Products” scenario. It starts with the customer opening the website, triggering subsequent messages such as requesting product categories, querying the database for categories, displaying categories, selecting a category, querying for products in the category, displaying the product list, selecting a product, querying for product details, and finally, displaying detailed product information. Each arrow represents a message exchanged between the customer and the e-commerce system, providing a detailed chronological account of the steps involved in the process. This sequence diagram serves as a precise and comprehensive representation of the dynamic flow, offering invaluable insights for development, testing, and understanding the intricacies of the system’s behavior.
Let’s create a sequence diagram for the described problem scenario:
Actor Initialization:
- The customer (actor) initiates the interaction by opening the e-commerce website.
Browsing Products:
- The customer interacts with the system by browsing through different product categories.
- The system responds by displaying product information.
Adding to Cart:
- The customer selects a product and adds it to the shopping cart.
- The system updates the cart and confirms the addition.
Providing Shipping Information:
- The customer proceeds to checkout, providing shipping details.
- The system validates and acknowledges the shipping information.
Making Payment:
- The customer selects a payment method and confirms the purchase.
The system processes the payment and updates the order status.
Elaborating Use Case Scenario to Sequence Diagram:
Purpose: The purpose of a sequence diagram is to visualize the interactions between different components or objects in a system over time. It helps to illustrate the flow of messages and actions during a specific use case scenario.
Steps:
- Identify Actors and Use Cases:
- Begin by identifying the relevant actors and use cases involved in the scenario.
- Define System Components:
- Identify the key system components or objects that participate in the scenario.
- Outline Interactions:
- Determine the high-level interactions between actors and system components. Use simple arrows to represent the flow of messages.
- Initial Sequence Diagram:
- Create a basic sequence diagram to represent the overall flow of interactions. Keep it simple and focus on major steps.

Refining to a Detailed Version of Sequence Diagram:
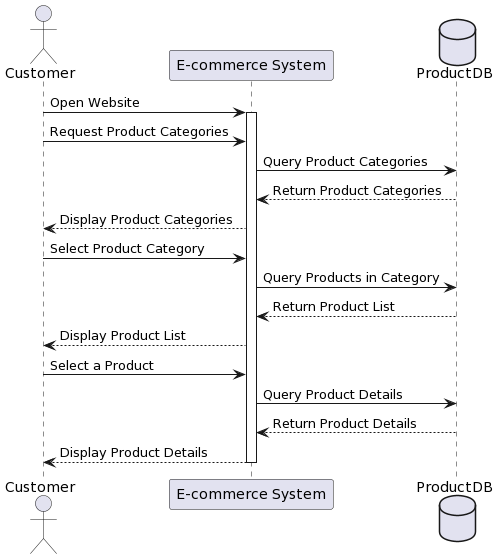
From the initial use case scenario of a customer navigating an e-commerce platform, we delve into the specifics through a sequence diagram. The diagram visually unfolds the dynamic interactions between the customer and the e-commerce system during the “Browsing Products” scenario. It starts with the customer opening the website, triggering subsequent messages such as requesting product categories, querying the database for categories, displaying categories, selecting a category, querying for products in the category, displaying the product list, selecting a product, querying for product details, and finally, displaying detailed product information. Each arrow represents a message exchanged between the customer and the e-commerce system, providing a detailed chronological account of the steps involved in the process. This sequence diagram serves as a precise and comprehensive representation of the dynamic flow, offering invaluable insights for development, testing, and understanding the intricacies of the system’s behavior.
Purpose: The detailed version of the sequence diagram provides a more granular view of the interactions, including specific messages exchanged, conditions, and responses. It serves as a blueprint for developers and a comprehensive reference for system behavior.
Steps:
- Identify Detailed Steps:
- Break down the high-level interactions into detailed steps. Identify the specific messages and actions involved.
- Introduce Conditions and Decisions:
- If the scenario involves conditions or decisions, incorporate them into the sequence diagram using combined fragments (such as
altandopt).
- If the scenario involves conditions or decisions, incorporate them into the sequence diagram using combined fragments (such as
- Include System Components:
- Specify the involvement of each system component in detail. Highlight the messages exchanged between them.
- Iterative Refinement:
- Refine the diagram iteratively, considering feedback from stakeholders or team members. Ensure that all relevant details are captured.
- Consider Error Handling:
- If the scenario involves error handling or exceptions, depict these in the sequence diagram. Show how the system responds to such situations.
- Final Detailed Sequence Diagram:
- The final detailed sequence diagram should provide a comprehensive view of the interactions, including messages, conditions, and responses.

Purpose of Elaborating and Refining Sequence Diagrams:
- Communication:
- Clearly communicate the flow of interactions between actors and system components.
- Analysis and Design:
- Aid in the analysis and design phases by providing a visual representation of system behavior.
- Development Reference:
- Serve as a reference for developers, guiding the implementation of the use case scenario.
- Testing and Validation:
- Support testing efforts by providing a detailed understanding of expected interactions.
- Documentation:
- Act as a form of documentation, capturing the dynamic aspects of the system.
By elaborating and refining a use case scenario into a sequence diagram, you enhance the understanding of system behavior and facilitate a smoother transition from requirements to implementation.
Conclusion:
In the realm of use case analysis, sequence diagrams emerge as powerful tools that bring abstract interactions to life. They transform complex scenarios into visual narratives, enabling developers and stakeholders to grasp the dynamics of a system. As illustrated in our problem scenario, sequence diagrams provide a roadmap for the development process, ensuring a more efficient and accurate implementation of user interactions. As you embark on your software development journey, consider sequence diagrams as your trusted companions in unraveling the intricacies of use cases.
Unleashing the Power of Seamless UML Modeling
While opinions on the “best” UML modeling tool can vary based on individual preferences and specific project requirements, Visual Paradigm stands out as a top contender, earning its reputation as a leading UML modeling tool in both free and commercial editions.
What sets Visual Paradigm apart is its comprehensive set of features that cater to users across different proficiency levels and project complexities. The user-friendly interface, intuitive drag-and-drop functionality, and a vast library of UML diagrams streamline the modeling process, making it accessible to both beginners and experienced professionals. Visual Paradigm supports a wide range of UML diagrams, not limited to class diagrams, use case diagrams, and sequence diagrams, ensuring versatility in system representation. The tool’s collaborative features facilitate team collaboration and version control, enhancing the overall development workflow.
Additionally, the availability of both free and commercial editions allows users to choose a version that aligns with their specific needs and budget constraints. Overall, Visual Paradigm’s blend of robust features, user-friendly design, and adaptability positions it as a top choice in the UML modeling tool landscape.

