Sơ đồ lớp là gì?
UML Sơ đồ lớplà một ký hiệu đồ họa được sử dụng để xây dựng và hình dung các hệ thống hướng đối tượng. Sơ đồ lớp trong Ngôn ngữ Mô hình Hợp nhất (UML) là một loại sơ đồ cấu trúc tĩnh mô tả cấu trúc của một hệ thống bằng cách hiển thị:
- các lớp,
- các thuộc tính (hoặc Tính chất),
- các thao tác (hoặc phương thức),
- và các mối quan hệ giữa các đối tượng.
Lớp là gì?
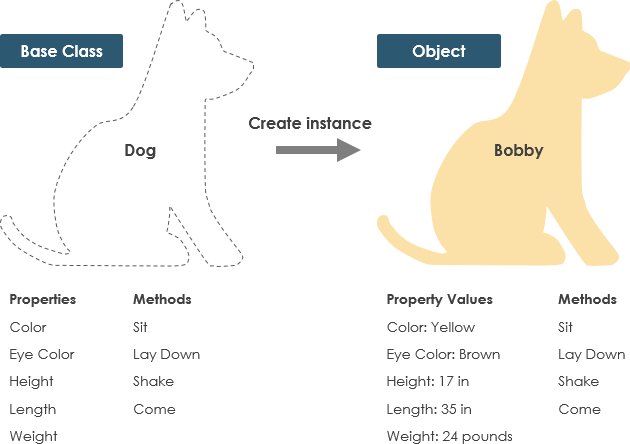
Một lớp là một bản thiết kế cho một đối tượng. Các đối tượng và lớp đi đôi với nhau. Chúng ta không thể nói về một cái mà không nói về cái kia. Và toàn bộ ý nghĩa của Thiết kế Hướng Đối Tượng không phải là về các đối tượng, mà là về các lớp, vì chúng ta sử dụng các lớp để tạo ra các đối tượng. Vì vậy, một lớp mô tả những gì một đối tượng sẽ là, nhưng nó không phải là chính đối tượng đó.
Trên thực tế, các lớp mô tả loại đối tượng, trong khi các đối tượng là các thể hiện có thể sử dụng của các lớp. Mỗi đối tượng được xây dựng từ cùng một bộ bản thiết kế và do đó chứa các thành phần giống nhau (thuộc tính và phương thức). Ý nghĩa tiêu chuẩn là một đối tượng là một thể hiện của một lớp và đối tượng – Các đối tượng có trạng thái và hành vi.
Ví dụ
Một con chó có các trạng thái – màu sắc, tên, giống cũng như hành vi – vẫy đuôi, sủa, ăn. Một đối tượng là một thể hiện của một lớp.

Ký hiệu lớp UML
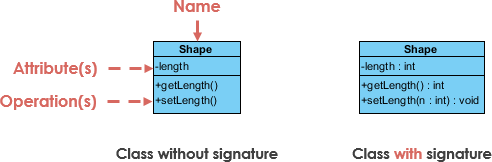
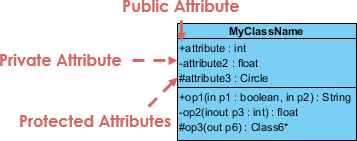
Một lớp đại diện cho một khái niệm bao gồm trạng thái (thuộc tính) và hành vi (các thao tác). Mỗi thuộc tính có một loại. Mỗi thao táccó một chữ ký. Tên lớp là thông tin bắt buộc duy nhất.

Tên lớp:
- Tên của lớp xuất hiện trong phân vùng đầu tiên.
Thuộc tính lớp:
- Các thuộc tính được hiển thị trong phân vùng thứ hai.
- Loại thuộc tính được hiển thị sau dấu hai chấm.
- Các thuộc tính ánh xạ tới các biến thành viên (các thành viên dữ liệu) trong mã.
Các thao tác lớp (Phương thức):
- Các thao tác được hiển thị trong phân vùng thứ ba. Chúng là các dịch vụ mà lớp cung cấp.
- Loại trả về của một phương thức được hiển thị sau dấu hai chấm ở cuối chữ ký phương thức.
- Loại trả về của các tham số phương thức được hiển thị sau dấu hai chấm theo sau tên tham số. Các thao tác ánh xạ tới các phương thức lớp trong mã.

Tính khả thi của lớp
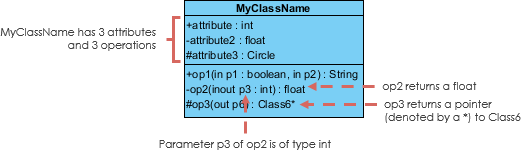
Các ký hiệu +, – và # trước tên thuộc tính và thao tác trong một lớp biểu thị tính khả thi của thuộc tính và thao tác.

- + biểu thị các thuộc tính hoặc thao tác công khai
- – biểu thị các thuộc tính hoặc thao tác riêng tư
- # biểu thị các thuộc tính hoặc thao tác được bảo vệ
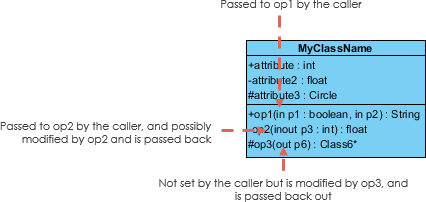
Hướng tham số
Mỗi tham số trong một thao tác (phương thức) có thể được ký hiệu là in, out hoặc inout điều này xác định hướng của nó liên quan đến người gọi. Hướng này được hiển thị trước tên tham số.

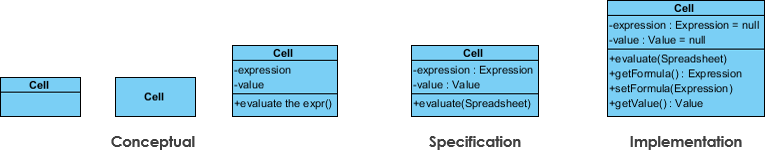
Các góc nhìn của sơ đồ lớp
Sự lựa chọn góc nhìn phụ thuộc vào mức độ bạn đang ở trong quá trình phát triển. Trong quá trình hình thành một mô hình miền, ví dụ, bạn sẽ hiếm khi vượt qua góc nhìn khái niệm. Mô hình phân tích thường sẽ có sự kết hợp của các góc nhìn khái niệm và đặc tảMô hình thiết kế phát triển thường sẽ bắt đầu với sự nhấn mạnh mạnh mẽ vào góc nhìn đặc tả, và phát triển thành góc nhìn triển khai.
Một sơ đồ có thể được diễn giải từ nhiều góc nhìn khác nhau:
- Khái niệm: đại diện cho các khái niệm trong miền
- Đặc tả: tập trung vào các giao diện của Kiểu Dữ liệu Trừu tượng (ADTs) trong phần mềm
- Triển khai: mô tả cách các lớp sẽ triển khai các giao diện của chúng
Góc nhìn ảnh hưởng đến mức độ chi tiết cần cung cấp và các loại mối quan hệ đáng trình bày. Như đã đề cập ở trên, tên lớp là thông tin bắt buộc duy nhất.

Sơ đồ lớp là một kỹ thuật mô hình hóa trung tâm chạy qua hầu hết tất cả các phương pháp hướng đối tượng. Sơ đồ này mô tả các loại đối tượng trong hệ thống và các loại mối quan hệ tĩnh khác nhau tồn tại giữa chúng.
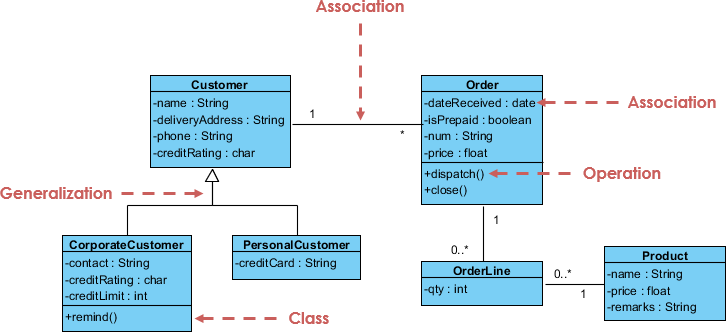
Mối quan hệ
Có ba loại mối quan hệ chính quan trọng:
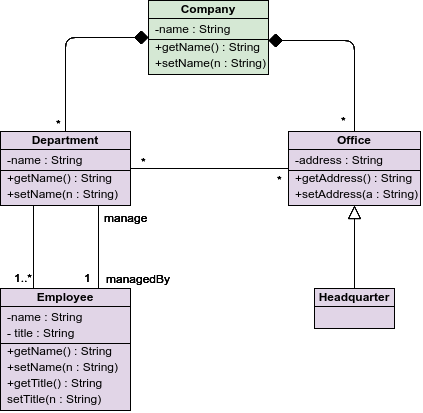
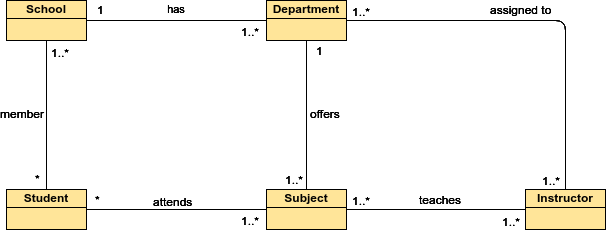
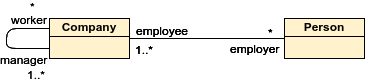
- Liên kết — đại diện cho các mối quan hệ giữa các thể hiện của các loại (một người làm việc cho một công ty, một công ty có một số văn phòng.
- Kế thừa — thêm vào sơ đồ ER một cách rõ ràng nhất để sử dụng trong OO. Nó có sự tương ứng ngay lập tức với kế thừa trong thiết kế OO.
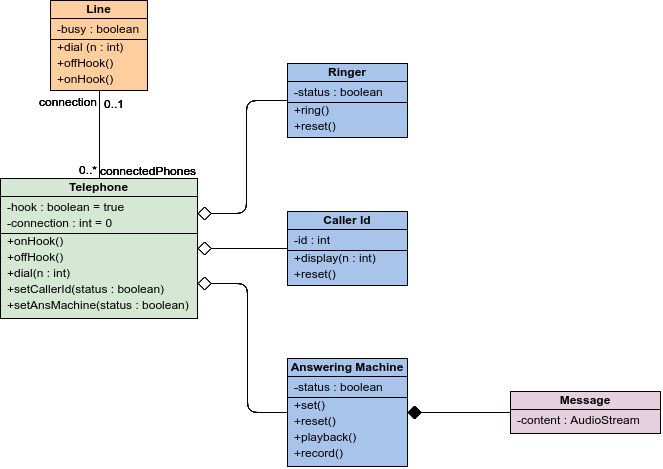
- Tập hợp — Tập hợp, một hình thức kết hợp đối tượng trong thiết kế hướng đối tượng.

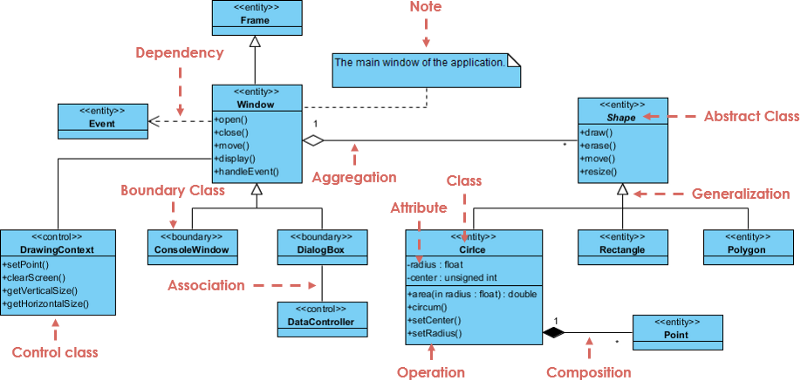
Ví dụ Sơ đồ lớp: GUI
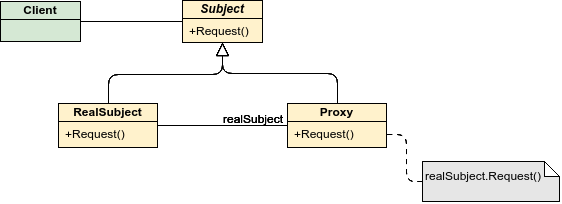
Một sơ đồ lớp cũng có thể có các ghi chú đính kèm cho các lớp hoặc mối quan hệ.

Công cụ phần mềm UML miễn phí
Trong bài viết này, tôi giới thiệu hai công cụ UML:
- Visual Paradigm Community Edition (MIỄN PHÍ) là một công cụ UML trên máy tính để bàn với khả năng mô hình hóa tính năng. (có thể cập nhật cho các phiên bản thương mại)
- Visual Paradigm Online cho UML tổng quát và các bản vẽ sơ đồ khác.
30 Ví dụ Sơ đồ lớp
- Các ví dụ và mẫu Sơ đồ lớp miễn phí có thể chỉnh sửa trong phần mềm Sơ đồ lớp trực tuyến: Visual Paradigm Online.
- Sử dụng các mẫu như một điểm khởi đầu để tạo Sơ đồ lớp của riêng bạn.
- (Nhấp để Chỉnh sửa Ngay lập tức các Ví dụ Sơ đồ lớp)
Để thuận tiện cho bạn, các ví dụ sau đã được thiết lập trong Visual Paradigm Online. Bạn có thể thử ngay mà không cần cấu hình hay cài đặt, chúc bạn vui vẻ!




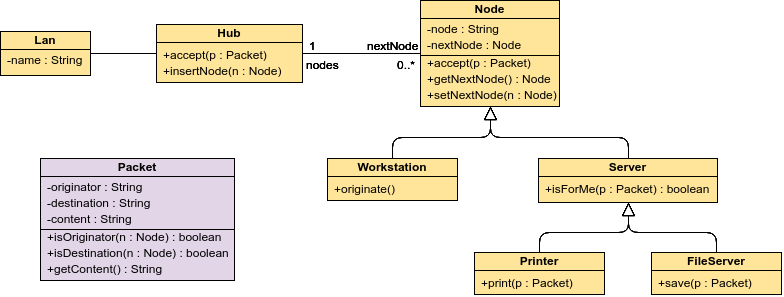
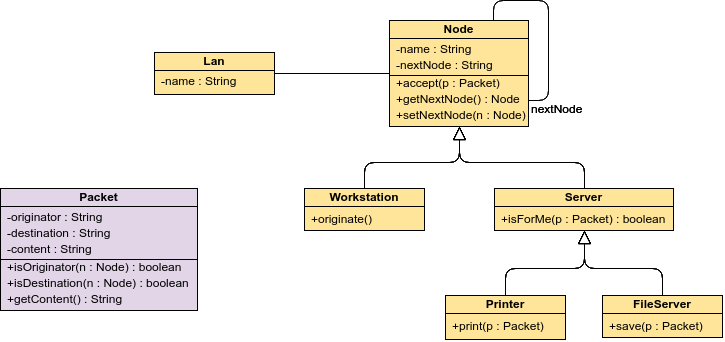
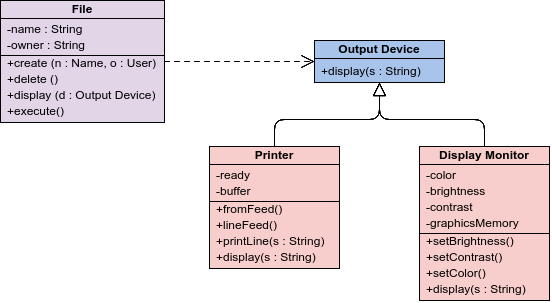
Đầu ra tệp (Sử dụng khái quát hóa)











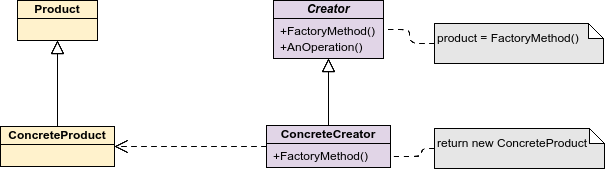
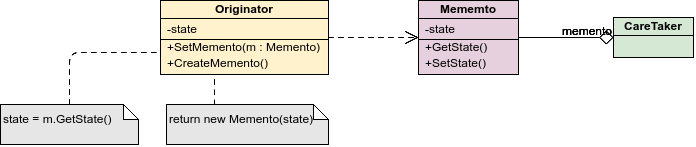
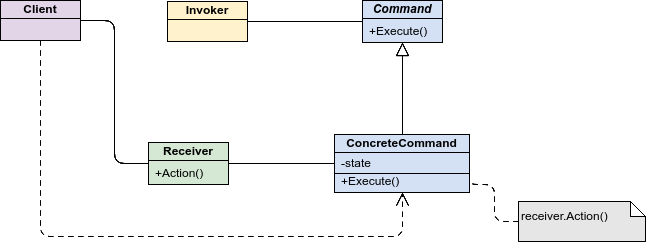
Mẫu thiết kế GoF — Factory Method


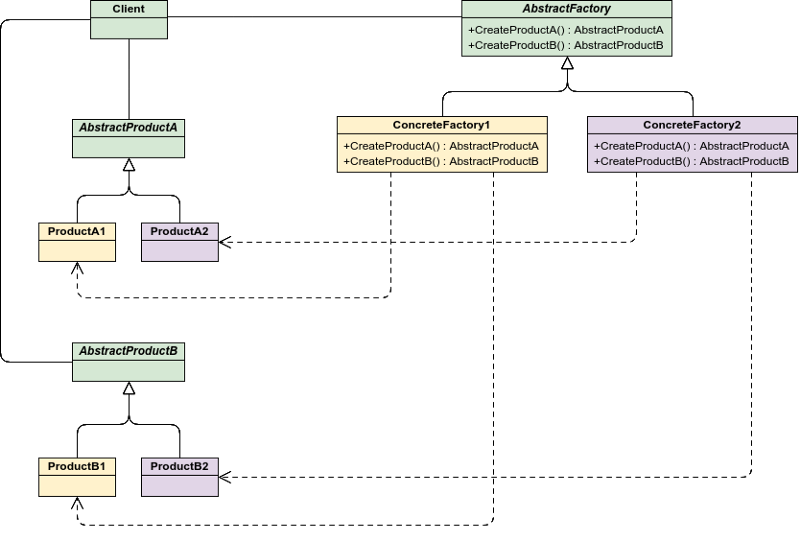
Mẫu thiết kế GoF — Abstract Factory


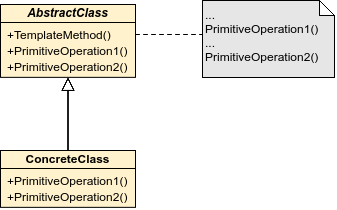
Mẫu thiết kế GoF — Template Method







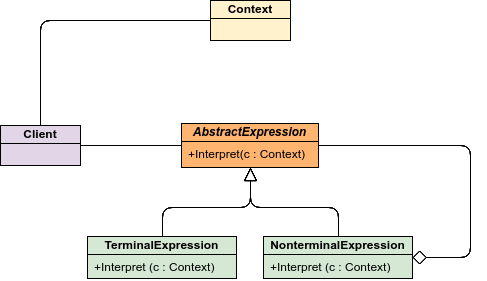
Mẫu thiết kế GoF — Interpreter


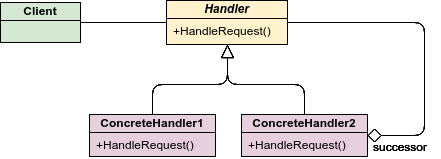
Mẫu thiết kế GoF — Chain of Responsibility

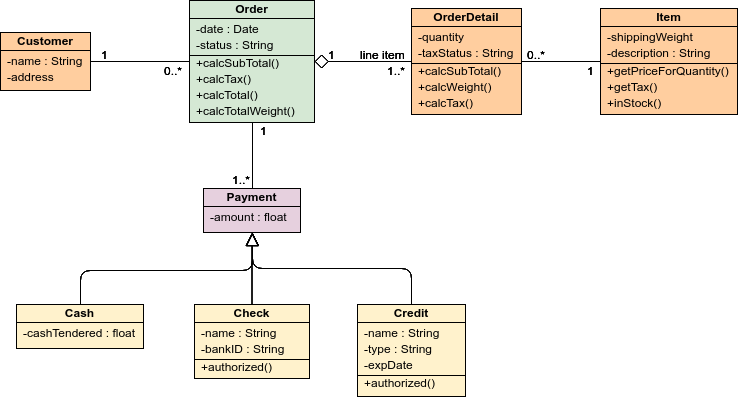
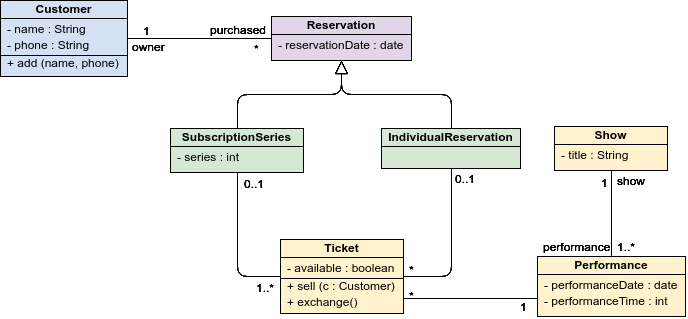
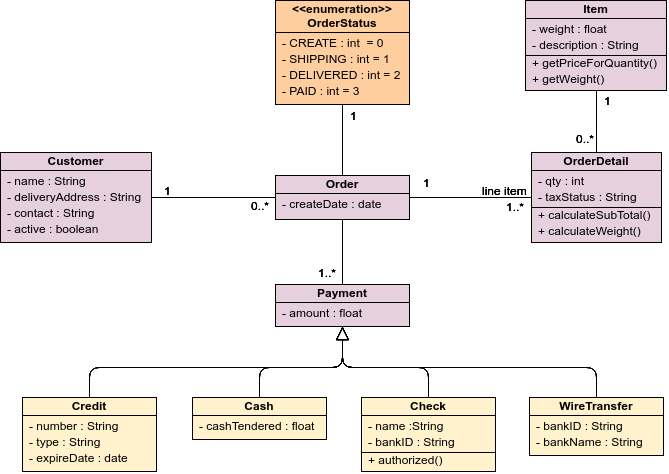
Sơ đồ lớp — Quy trình đặt hàng

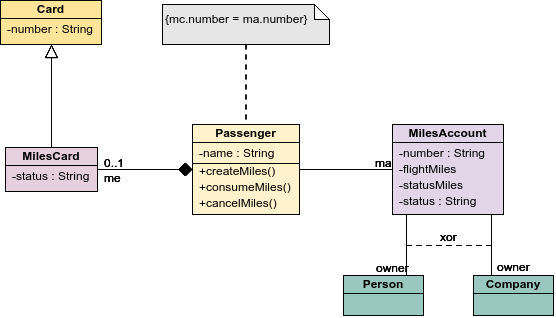
Sơ đồ lớp — Ràng buộc lớp và gói

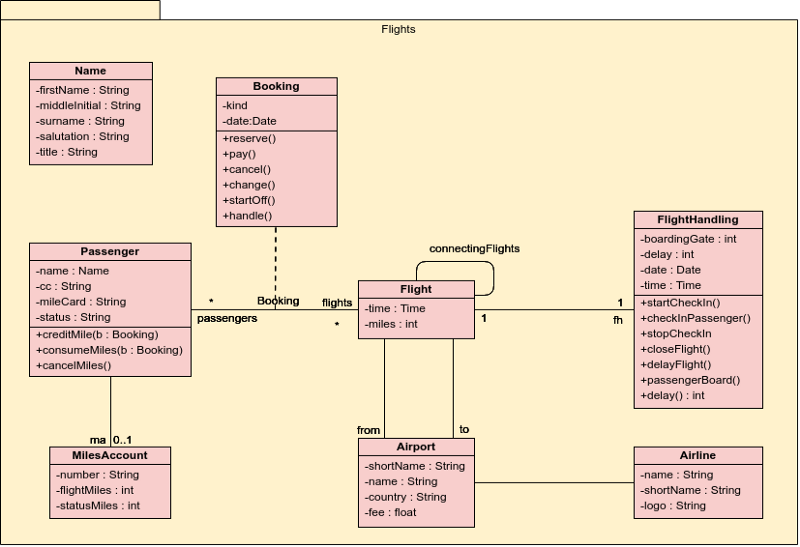
Sơ đồ lớp — Lớp trong một gói (Hãng hàng không)



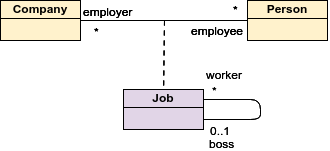
Lớp liên kết và liên kết tự thân



Các tài liệu đọc thêm được khuyến nghị
This post is also available in Deutsch, English, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, 简体中文 and 繁體中文.