Sơ đồ quy trình là gì?
Một sơ đồ quy trìnhlà một biểu diễn đồ họa của các hoạt động liên quan trong một hệ thống xử lý dữ liệu.
Các hoạt động trong hệ thống. Thường thì, cách tốt nhất để hiểu một vấn đề là vẽ một sơ đồ. Các sơ đồ thường cung cấp cho chúng ta một bức tranh hoàn chỉnh hơn về một tình huống so với một tập hợp ngắn các từ hoặc cụm từ. Tuy nhiên, sự kết hợp giữa các biểu tượng hình ảnh (hình dạng) và văn bản cung cấp một công cụ rất mạnh mẽ cho việc giao tiếp và giải quyết vấn đề. Các thuật toán có thể được phát triển nhanh hơn khi một sơ đồ quy trình được tạo ra để đại diện cho chúng. Sơ đồ quy trình dễ hiểu hơn nhiều so với các thuật toán.
Một Sơ đồ Quy trình Cho thấy:
• cho thấy logic của một thuật toán
• nhấn mạnh các bước riêng lẻ và sự liên kết của chúng
• ví dụ: kiểm soát luồng từ hành động này sang hành động tiếp theo
Các Biểu tượng Sơ đồ Quy trình
Sơ đồ quy trình có nhiều biểu tượng tiêu chuẩn. Sơ đồ quy trình sử dụng các hộp có hình dạng khác nhau để đại diện cho các loại hướng dẫn khác nhau. Các hướng dẫn thực tế được viết bên trong các hộp. Những hộp này được kết nối bằng các đường thẳng rắn với các mũi tên chỉ ra hướng luồng của sơ đồ quy trình. Hướng luồng của sơ đồ quy trình. Các hộp được sử dụng trong sơ đồ quy trình được tiêu chuẩn hóa và có ý nghĩa cụ thể. Các biểu tượng cho các sơ đồ quy trình này đã được phát triển bởi Viện Tiêu chuẩn Quốc gia Hoa Kỳ (ANSI).
| Phần tử | Mô tả | Biểu tượng |
| Kết thúc BẮT ĐẦU / DỪNG | BẮT ĐẦU và một kết thúc DỪNG trong toàn bộ sơ đồ quy trình của bạn. Trong trường hợp logic chương trình liên quan đến một khoảng dừng, nó cũng được chỉ ra bằng biểu tượng kết thúc. |  |
| Đầu vào / Đầu ra | Biểu tượng này được sử dụng để chỉ định bất kỳ chức năng đầu vào/đầu ra nào trong chương trình. Do đó, nếu có bất kỳ đầu vào nào cho chương trình thông qua một thiết bị đầu vào, như bàn phím, băng, đầu đọc thẻ, v.v., nó sẽ được chỉ ra trong sơ đồ quy trình với sự trợ giúp của biểu tượng Đầu vào/Đầu ra. Tương tự, tất cả các hướng dẫn đầu ra, cho đầu ra đến các thiết bị như máy in, máy vẽ, băng từ, đĩa, màn hình, v.v. đều được chỉ ra trong biểu tượng Đầu vào/Đầu ra. |  |
| Quyết định | Đại diện cho một điểm quyết định trong quá trình, thường yêu cầu một phản hồi `có` hoặc `không`, sau đó phân nhánh đến các phần khác nhau của sơ đồ quy trình. |  |
| Tham chiếu Trang Bật/Tắt. | Đại diện cho một kết nối với một quá trình khác. |  |
| Các Đường Luồng | Chỉ ra hướng luồng. Các mũi tên ngang mô tả các quy trình hoặc chuỗi sự kiện tuyến tính, và các mũi tên dọc mô tả các kỹ năng và kiến thức phụ thuộc hoặc cấp trên. | |
| Quy trình | Một biểu tượng quy trình được sử dụng để đại diện cho các hướng dẫn toán học và di chuyển dữ liệu trong sơ đồ quy trình. Tất cả các quy trình toán học của phép cộng, phép trừ, phép nhân và phép chia đều được chỉ ra trong biểu tượng quy trình. Quy trình logic của việc di chuyển dữ liệu từ một vị trí bộ nhớ này sang vị trí bộ nhớ khác cũng được đại diện trong hộp quy trình. |  |
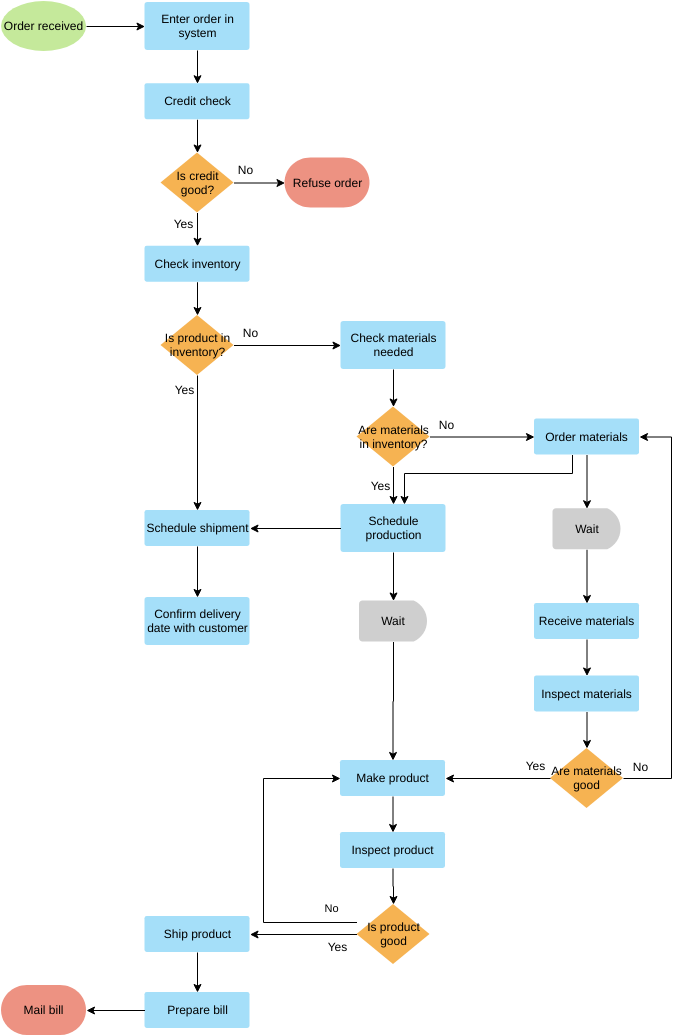
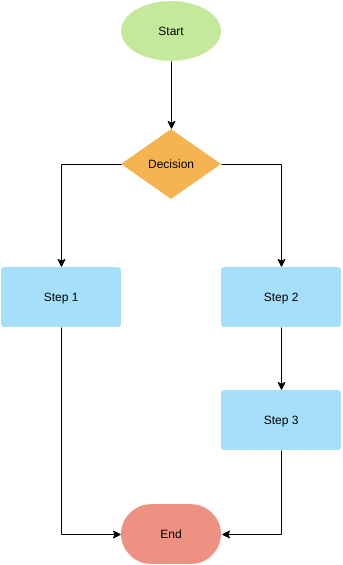
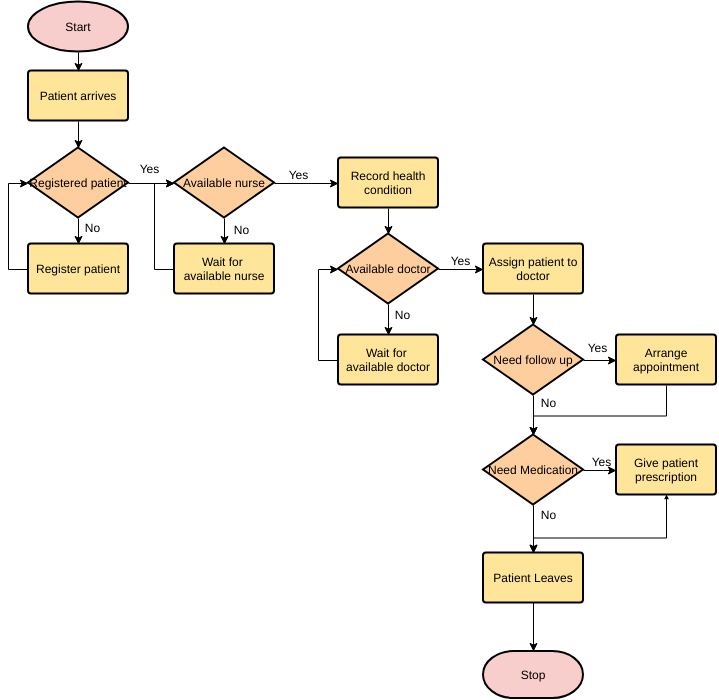
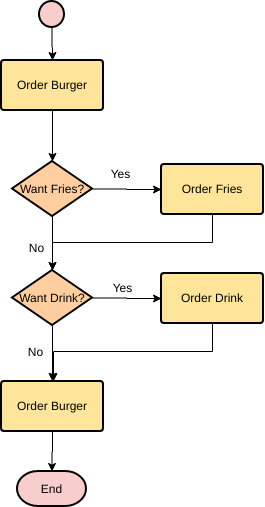
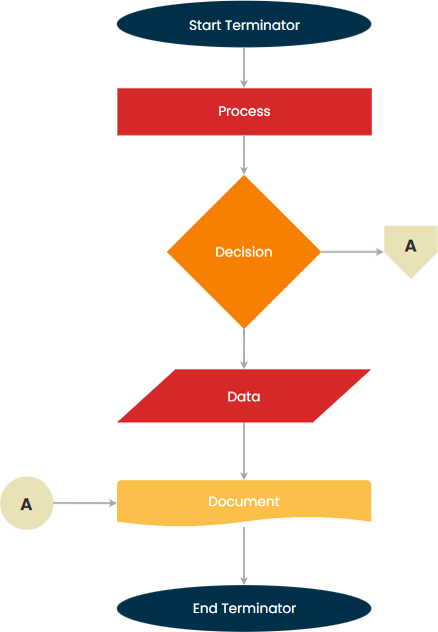
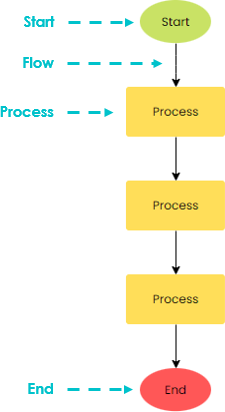
Sơ đồ Quy trình Nhìn Lướt: Minh họa Biểu tượng
Sơ đồ quy trình nên có một điểm bắt đầu và một hoặc nhiều điểm kết thúc, và nên được sắp xếp theo hướng từ trên xuống dưới, từ trái sang phải.
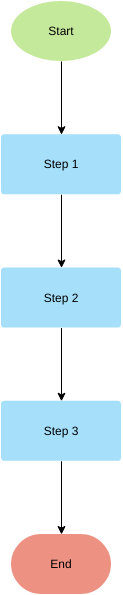
Một sơ đồ quy trình đơn giản cho thấy các biểu tượng đã được mô tả ở trên có thể được thấy bên dưới:

Chỉnh sửa ví dụ sơ đồ quy trình này
Đại diện cho Thuật toán trong Lập trình Cấu trúc bằng Sơ đồ Quy trình
Sơ đồ quy trình thường được sử dụng để đại diện cho các thuật toán trong lập trình cấu trúc. Sơ đồ quy trình phác thảo cấu trúc và logic của một thuật toán, cũng như trình tự các hoạt động cần thực hiện để giải quyết vấn đề.
- Sơ đồ quy trình rất hữu ích cho các chương trình phức tạp chứa nhiều nhánh vì chúng mô tả mối quan hệ giữa các nhánh và vòng lặp riêng lẻ.
- Chúng cũng giúp phát hiện và sửa lỗi trong logic và phát triển các cấu trúc hiệu quả hơn.
Cuối cùng, một sơ đồ quy trình là một phương tiện tuyệt vời để tài liệu hóa một chương trình. Nó cung cấp một phương tiện giao tiếp thuận tiện giữa cả lập trình viên và người không lập trình.
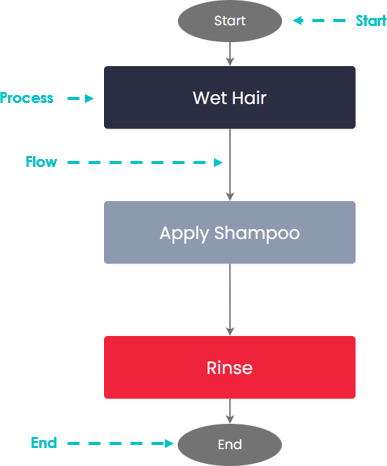
Chuỗi – Một chuỗi các quy trình / bước theo thứ tự.

Ví dụ, để gội đầu;
1. Làm ướt tóc
2. Thoa dầu gội
3. Xả

Chỉnh sửa ví dụ sơ đồ quy trình này
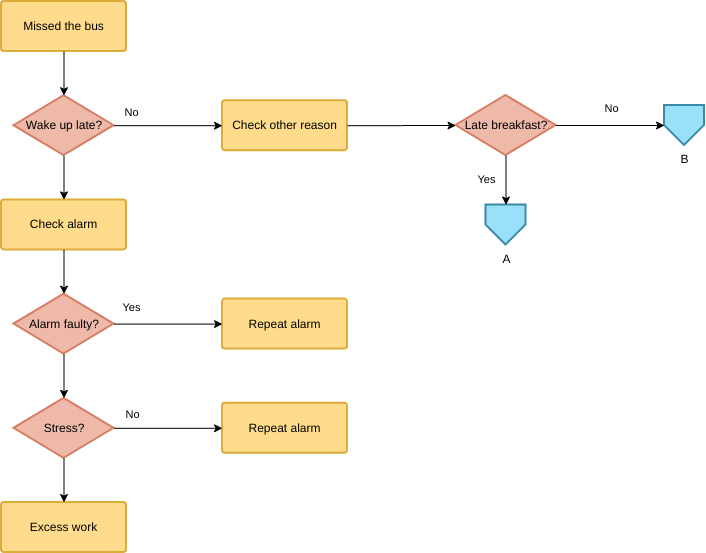
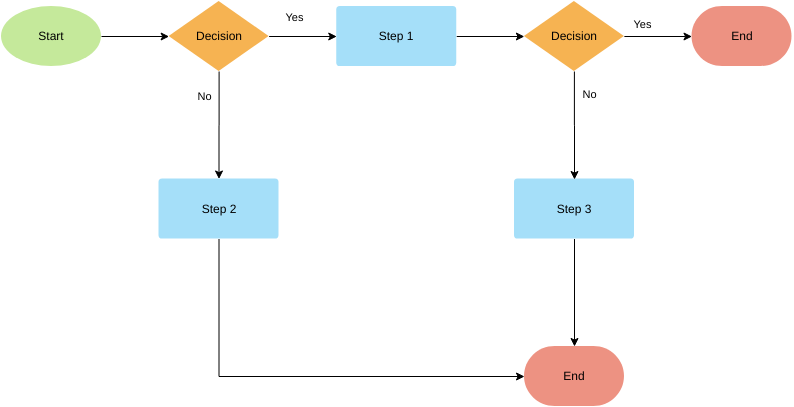
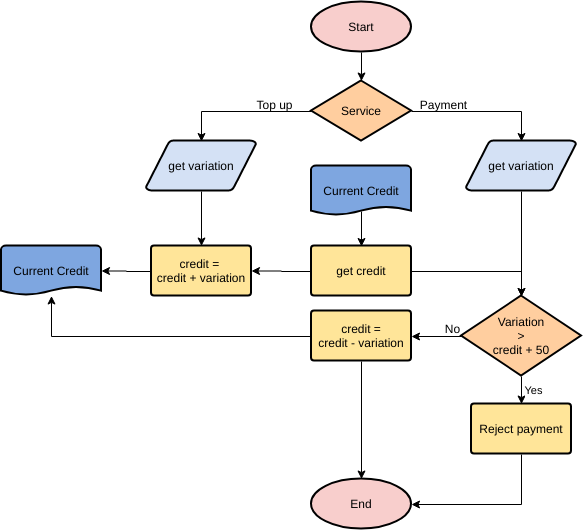
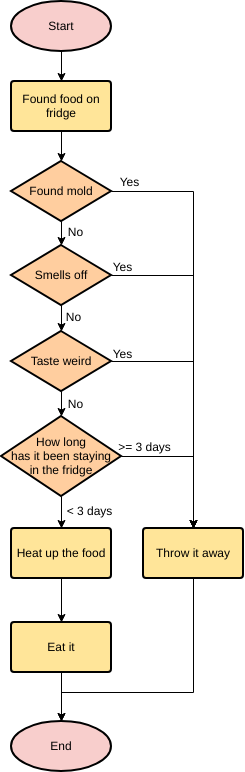
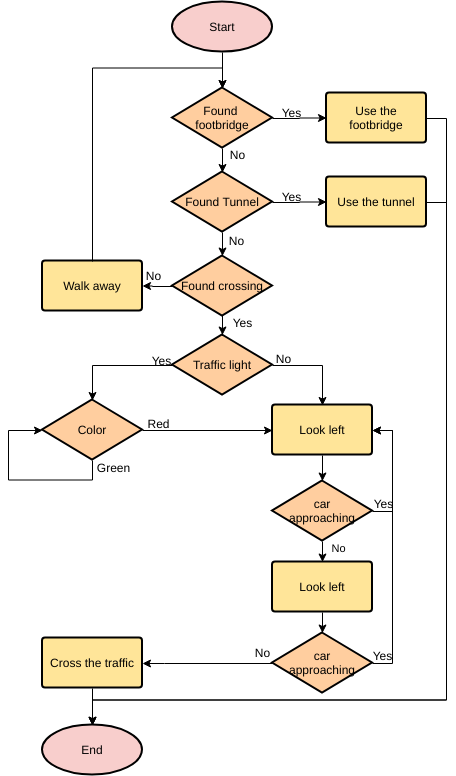
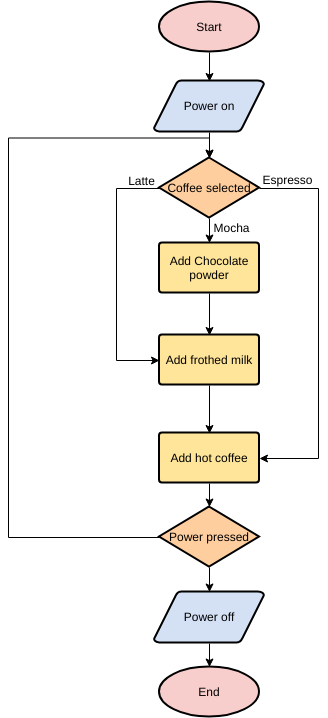
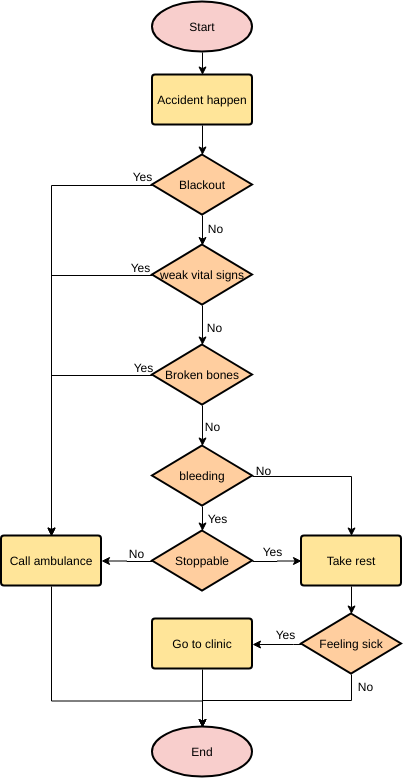
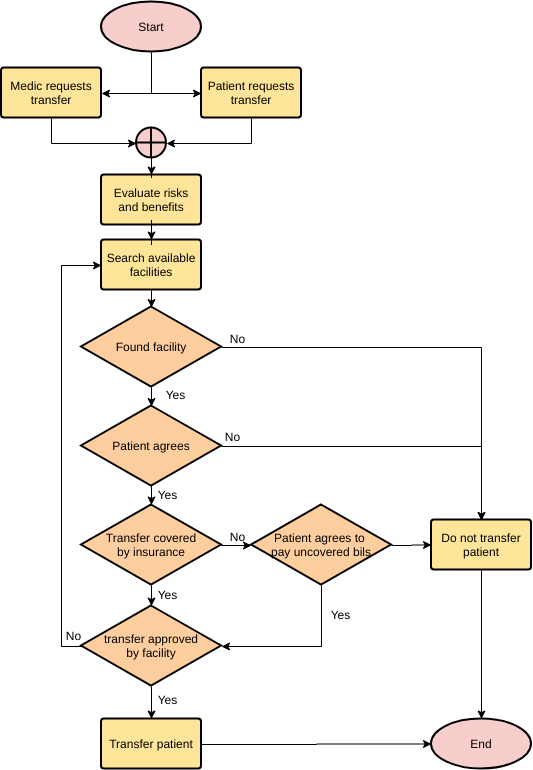
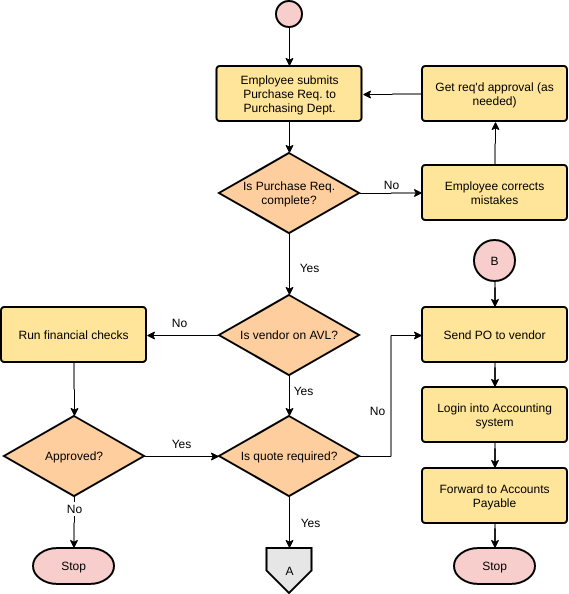
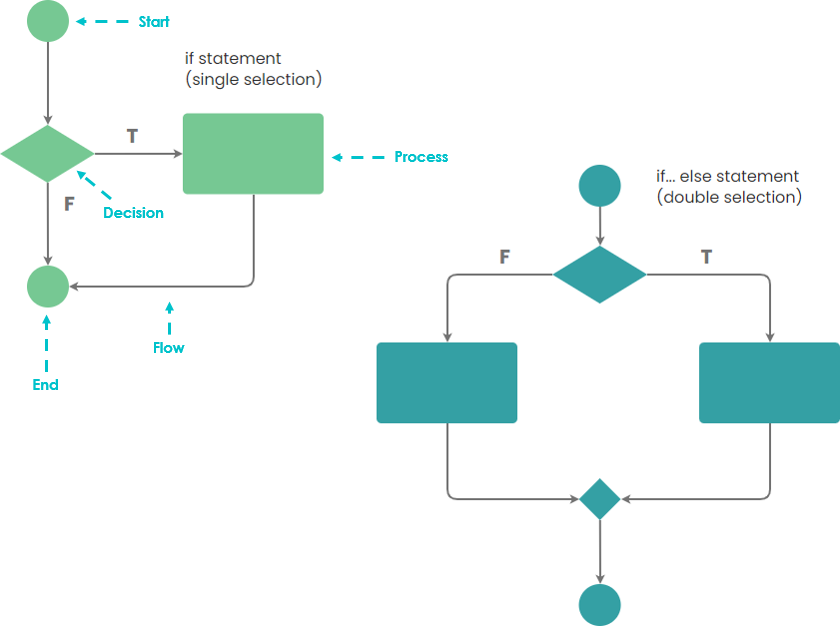
Lựa chọn – Có một điều kiện tồn tại có thể thay đổi thứ tự hoặc loại quy trình cần thực hiện.

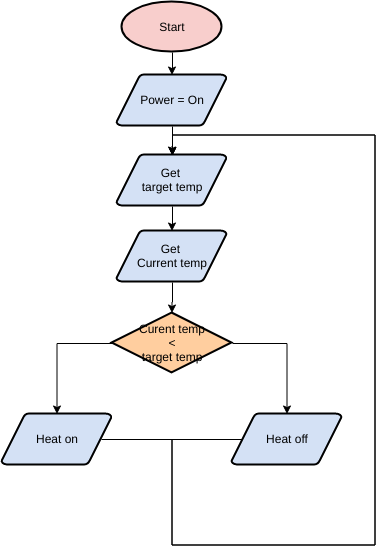
Ví dụ sơ đồ quy trình: Chỉnh sửa ngay
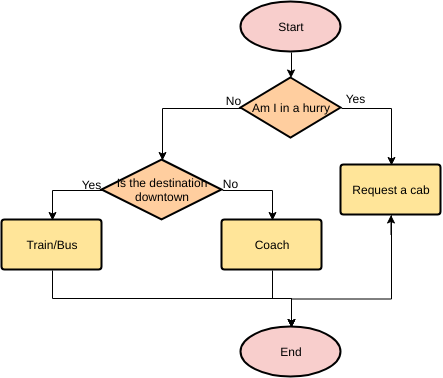
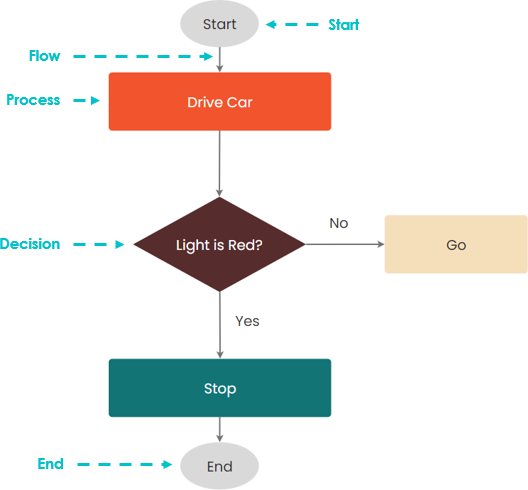
Ví dụ, NẾU đèn đỏ THÌ tôi sẽ dừng lại NGƯỢC LẠI tôi sẽ đi.

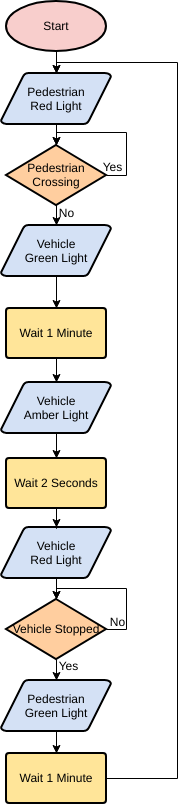
Ví dụ sơ đồ quy trình trực tuyến: Chỉnh sửa ngay
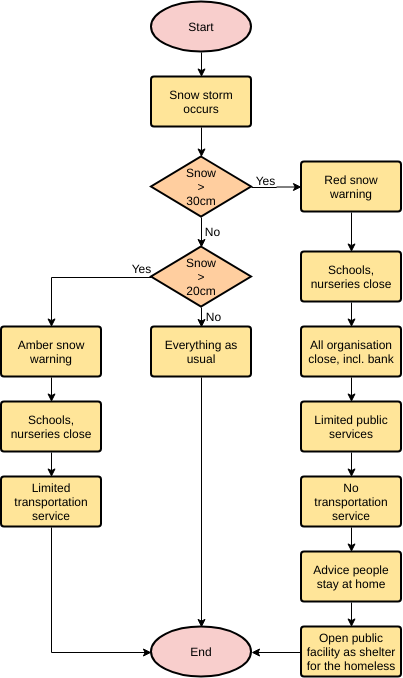
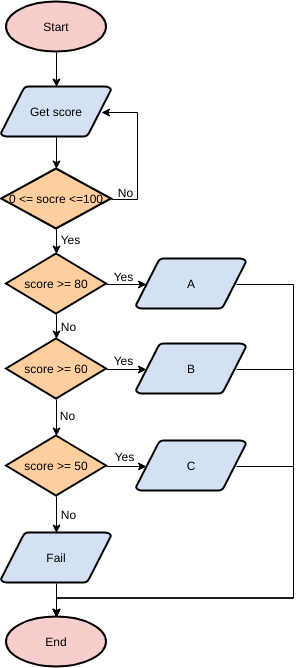
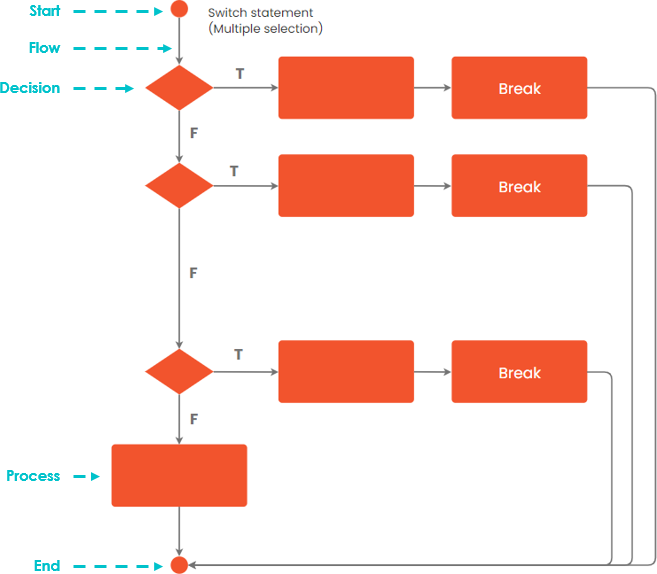
Câu lệnh Trường hợp

Chỉnh sửa sơ đồ quy trình: Công cụ tạo sơ đồ quy trình trực tuyến
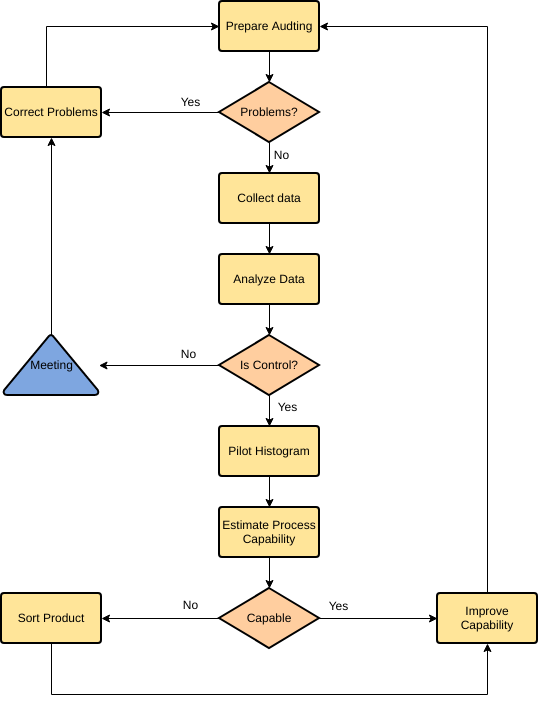
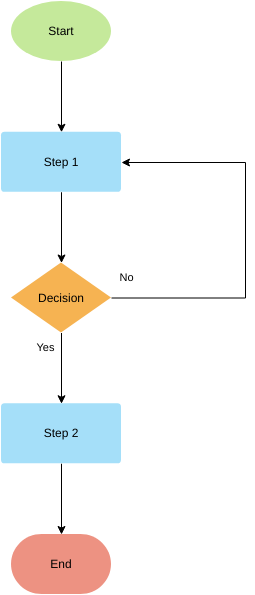
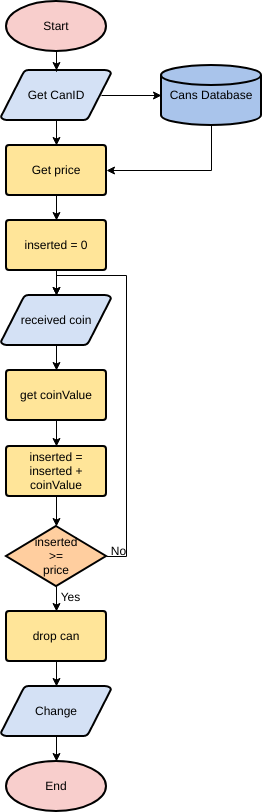
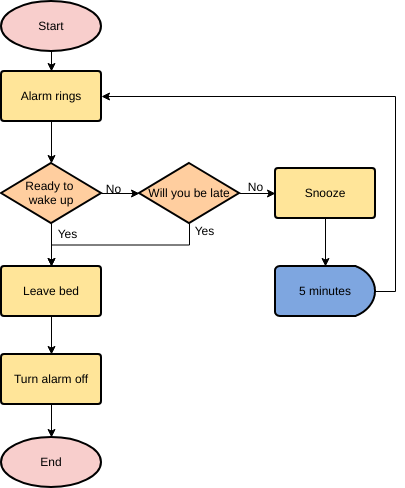
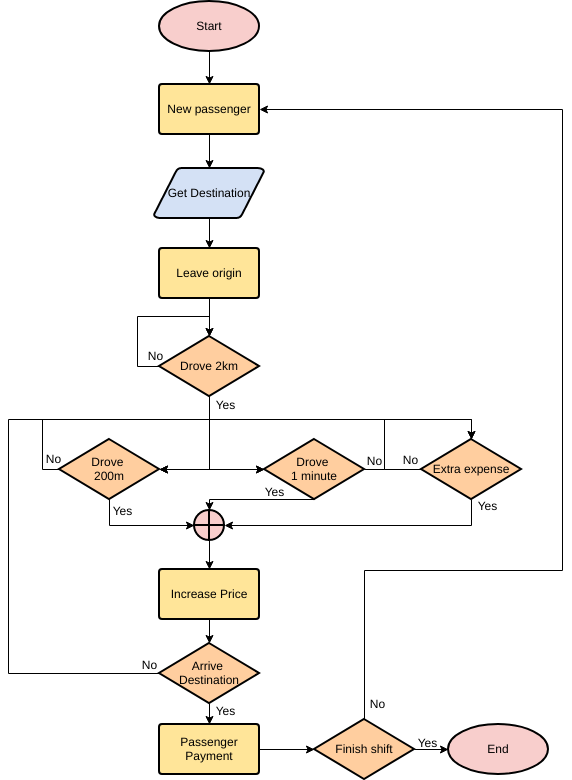
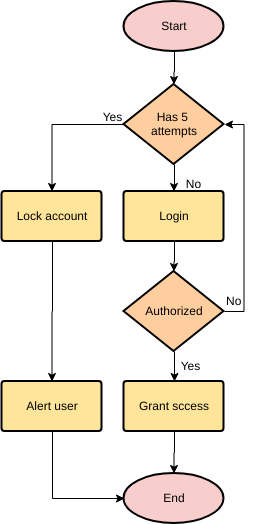
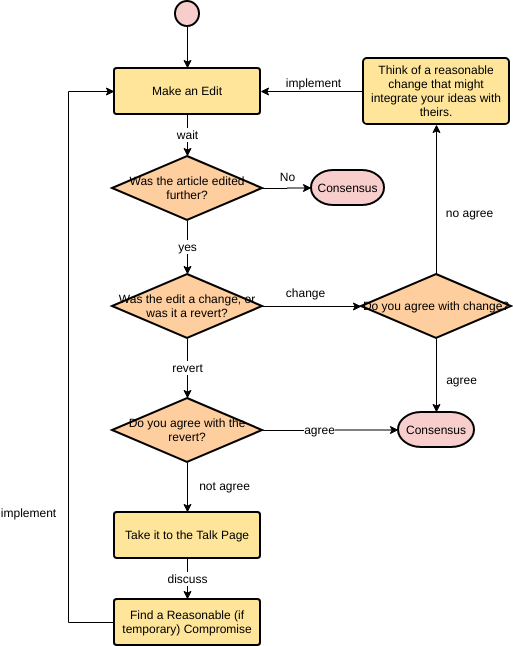
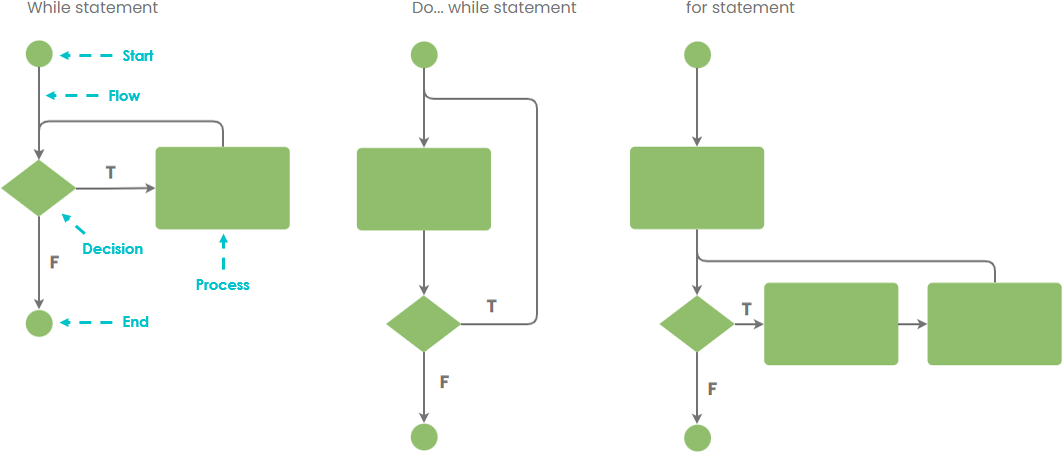
Lặp lại – Thường thì, chúng ta có thể muốn thực hiện cùng một tập hợp quy trình nhiều lần, và chúng ta có thể thực hiện một vòng lặp thực hiện cùng một tập hợp hành động lặp đi lặp lại cho đến khi một điều kiện dừng xảy ra. Việc không cung cấp một điều kiện dừng sẽ khiến quy trình rơi vào vòng lặp vô hạn.

Chỉnh sửa trong trình chỉnh sửa sơ đồ quy trình trực tuyến của chúng tôi
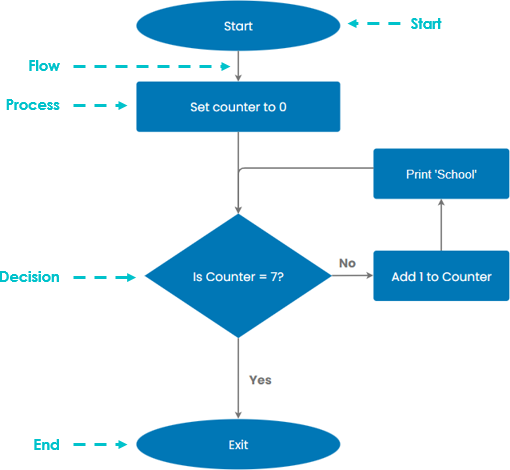
Một ví dụ về VÒNG LẶP có thể là hiển thị từ ‘TRƯỜNG HỌC’ trên màn hình 7 lần.

Chỉnh sửa trong phần mềm sơ đồ quy trình của chúng tôi
Phát triển Sơ đồ Quy trình với Sự Tinh chỉnh Từng Bước
Sự tinh chỉnh từng bước là quá trình phân chia một vấn đề lập trình thành một chuỗi các bước. Bạn bắt đầu với một số bước tổng quát để giải quyết vấn đề và tinh chỉnh từng bước một. Khi bạn đã tinh chỉnh từng bước, bạn tiếp tục phân chia các bước tổng quát này thành một chuỗi các bước phụ nhỏ hơn. Khi điều đó hoàn tất, bạn tiếp tục cho đến khi bạn đã mô tả vấn đề một cách chi tiết đến mức bạn có thể viết mã cho giải pháp của nó.
Sự tinh chỉnh từng bước: thiết kế một giải pháp cho vấn đề bằng cách
-
- nêu giải pháp ở mức cao
- tinh chỉnh các bước của giải pháp thành các bước đơn giản hơn
- lặp lại bước 2, cho đến khi các bước đủ đơn giản để thực hiện
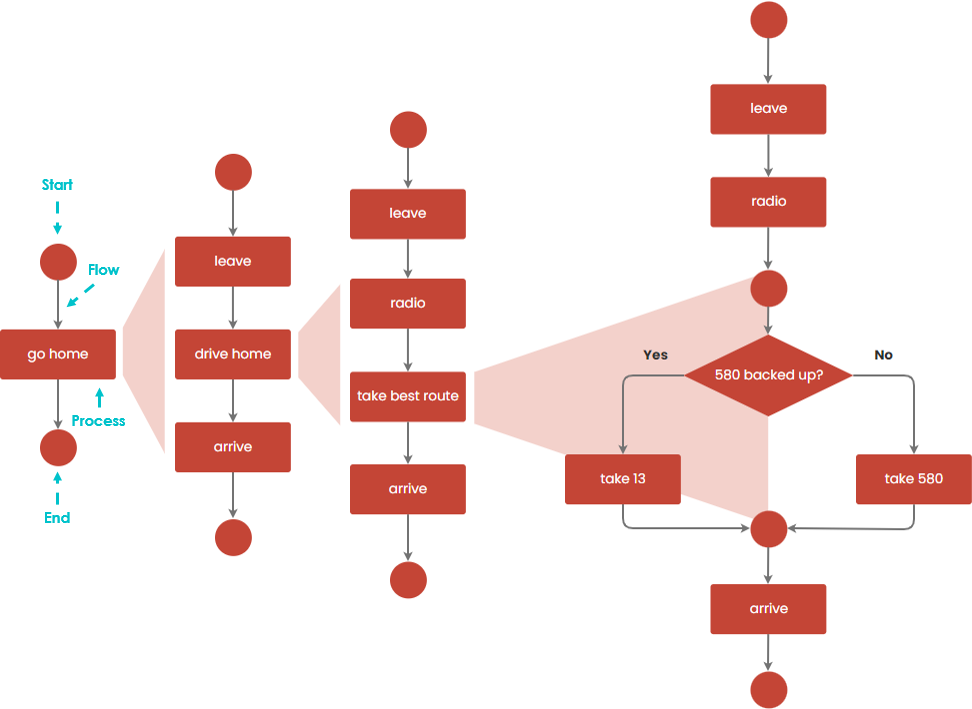
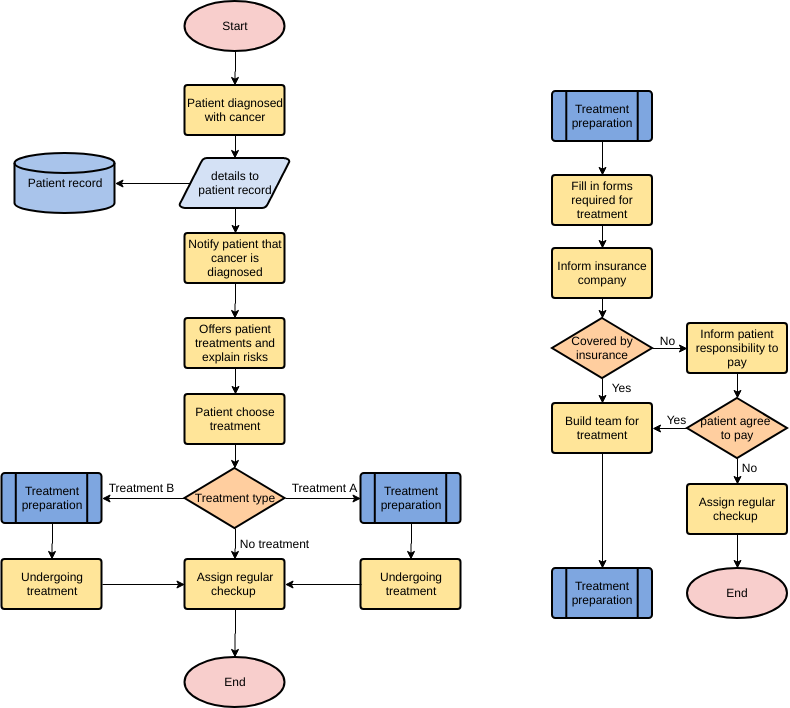
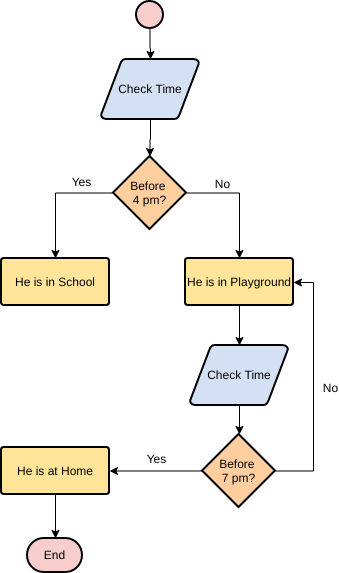
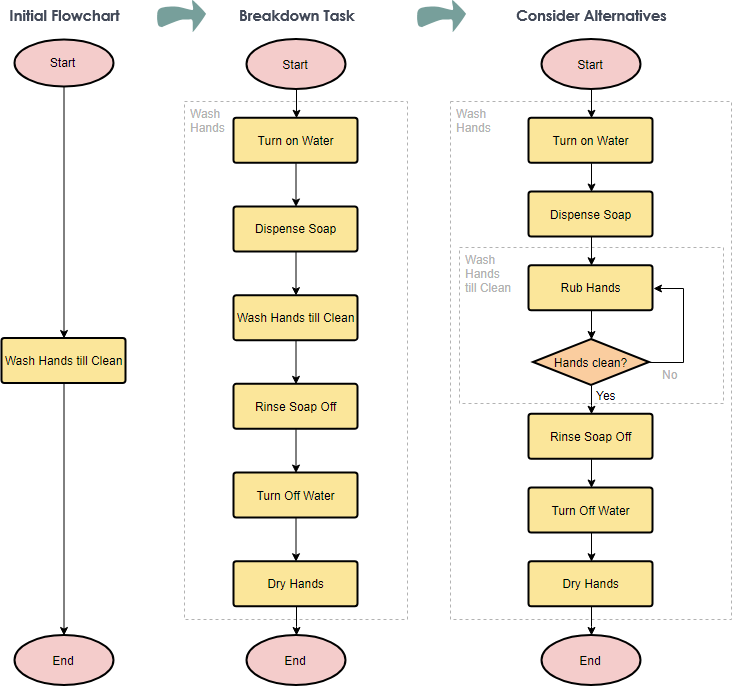
Sự Tinh chỉnh Từng Bước với Ví dụ Sơ đồ Quy trình – Về nhà
Cách hiệu quả nhất để giải quyết một vấn đề phức tạp là phân chia nó thành các tiểu vấn đề đơn giản hơn. Bạn bắt đầu bằng cách phân chia toàn bộ nhiệm vụ thành các phần đơn giản hơn. Một số nhiệm vụ này có thể cần được phân chia thêm. Quá trình này được gọi là sự tinh chỉnh từng bước (hoặc phân rã từ trên xuống). Bạn có thể theo dõi các bước và tạo một sơ đồ quy trình bằng cách sử dụng kỹ thuật tinh chỉnh từng bước.
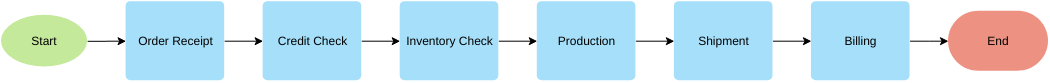
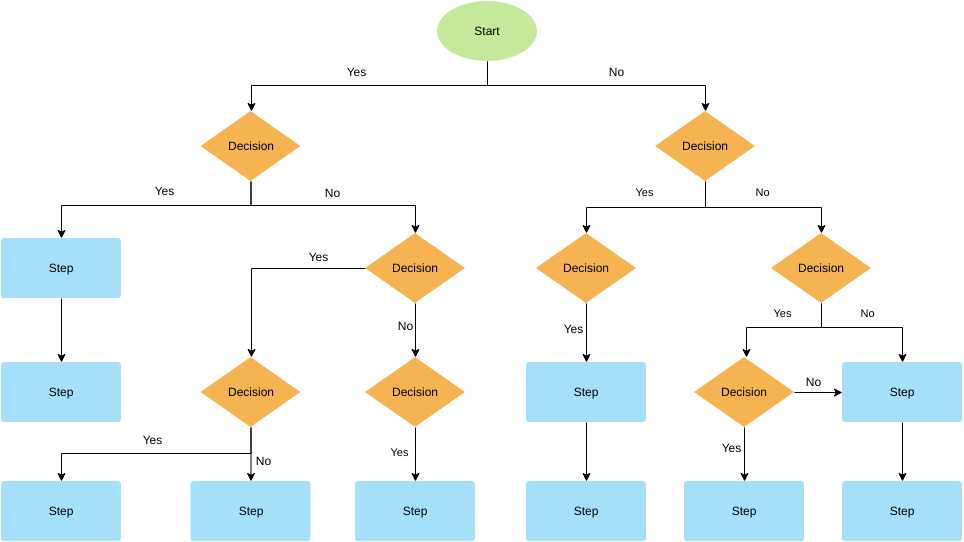
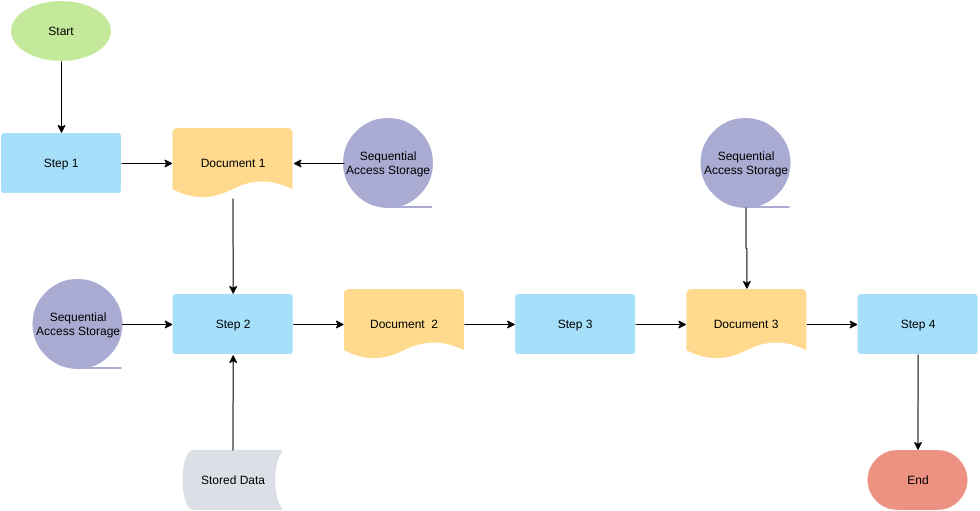
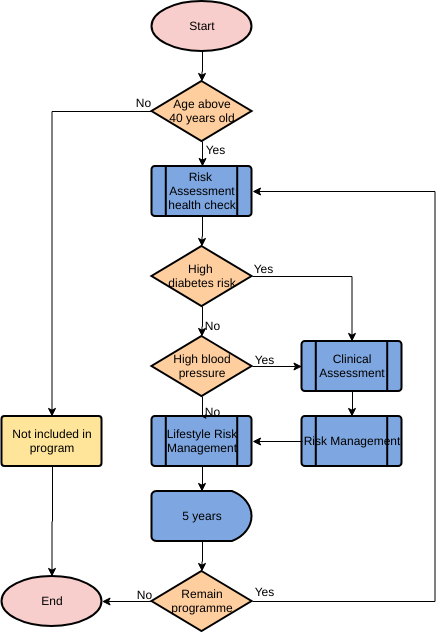
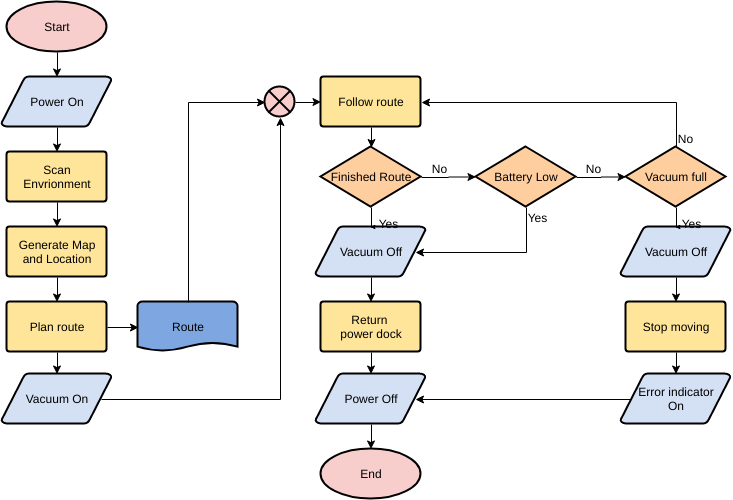
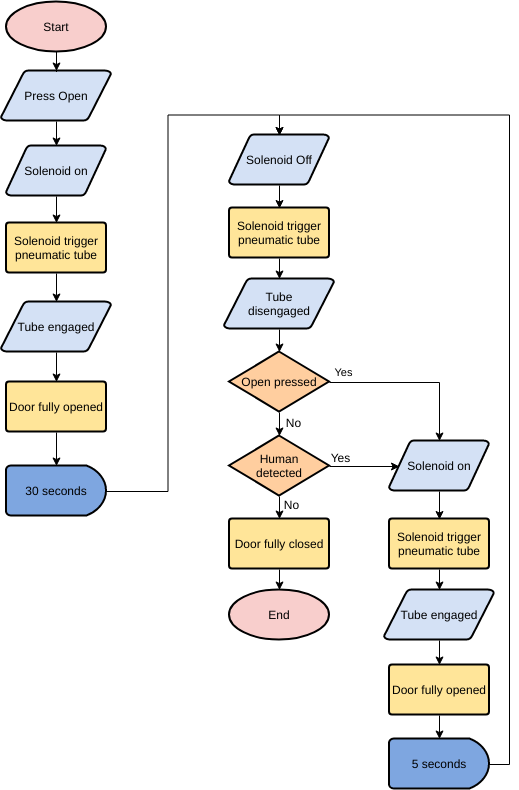
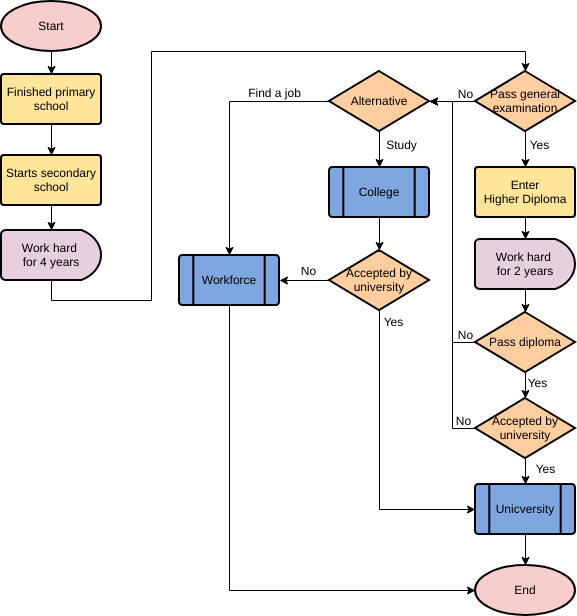
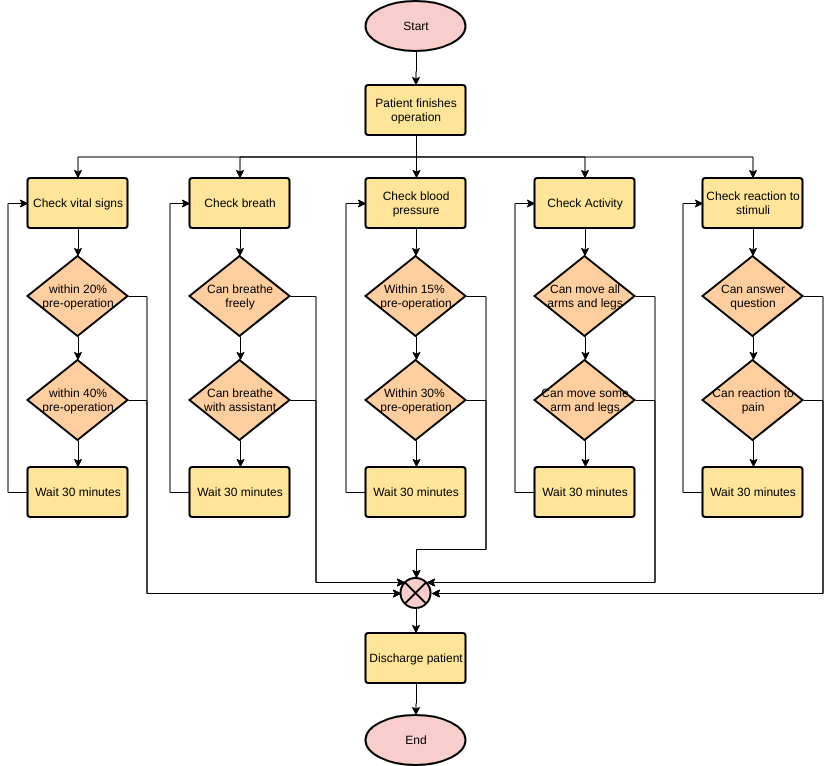
Sơ đồ quy trình dưới đây minh họa sự tinh chỉnh dần dần của bốn giai đoạn này.
- Chúng tôi đang tinh chỉnh một thứ tại một thời điểm.
- Hình thang màu xanh nhạt cho thấy cách một bước trong sơ đồ bên trái được tinh chỉnh (mở rộng) trong sơ đồ quy trình tiếp theo bên phải.
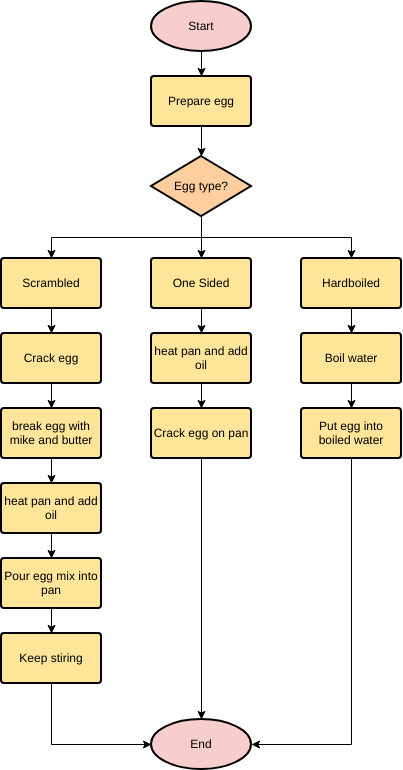
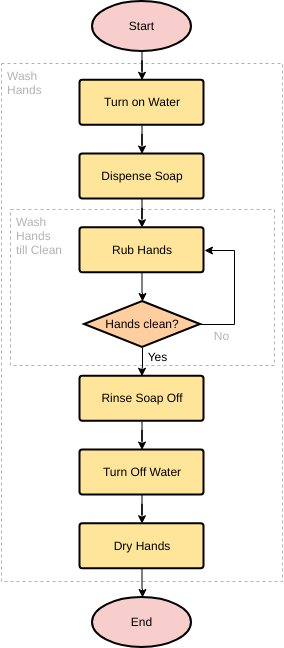
Ví dụ Tinh chỉnh Từng Bước Sơ đồ Quy trình – Rửa Tay

Chỉnh sửa ví dụ sơ đồ quy trình này [Phần mềm sơ đồ quy trình]
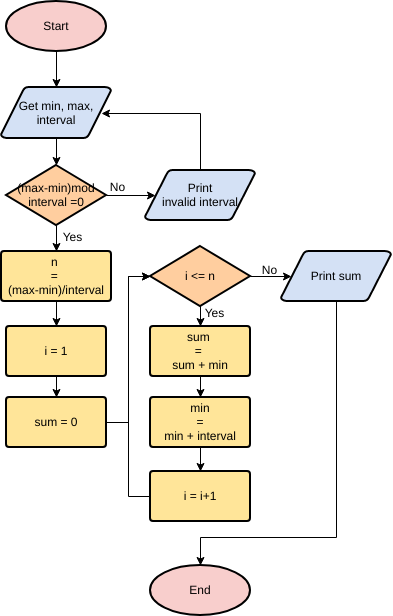
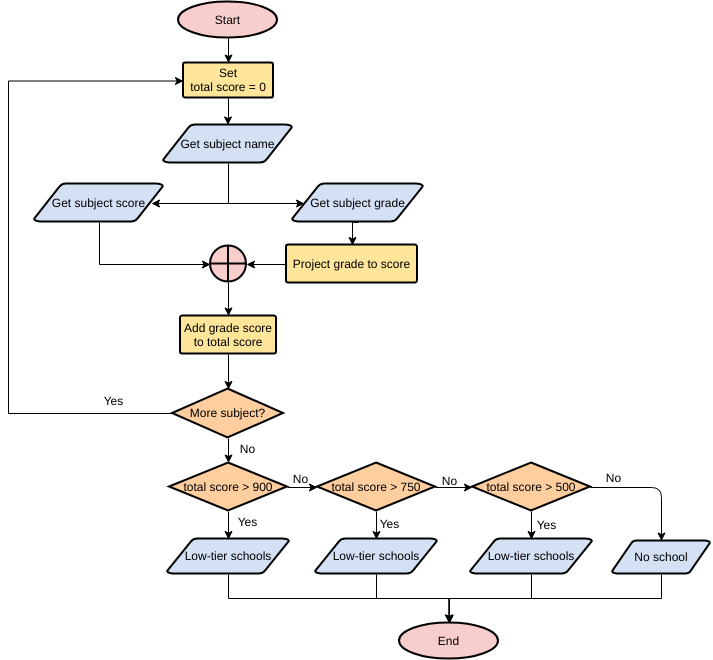
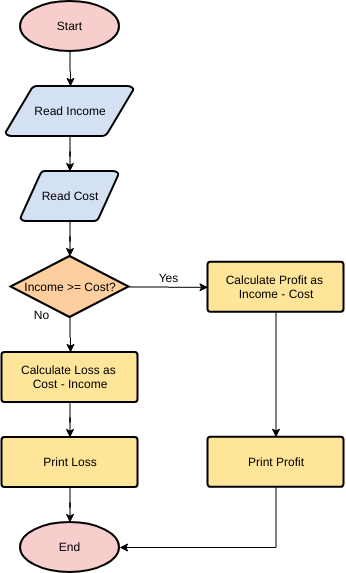
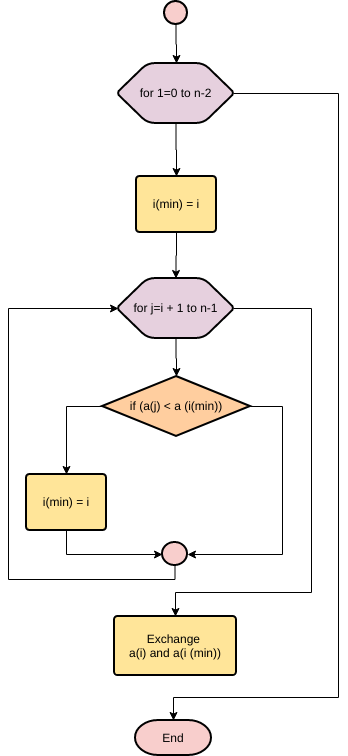
Ví dụ sơ đồ quy trình – Giải quyết một thuật toán
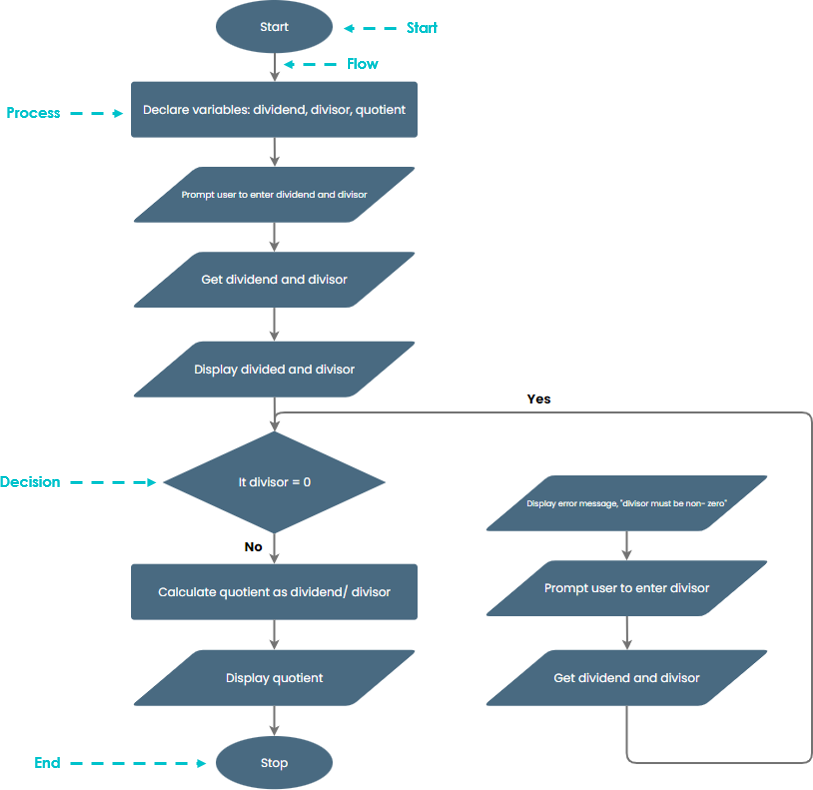
Diễn đạt một thuật toán nhận hai số từ người dùng (số bị chia và số chia) và kiểm tra để đảm bảo rằng số chia không bằng không. Đảm bảo rằng số chia không bằng không và sử dụng sơ đồ quy trình để hiển thị thương số của chúng.

Phần mềm sơ đồ quy trình – Chỉnh sửa ví dụ sơ đồ quy trình này [Công cụ tạo sơ đồ quy trình]
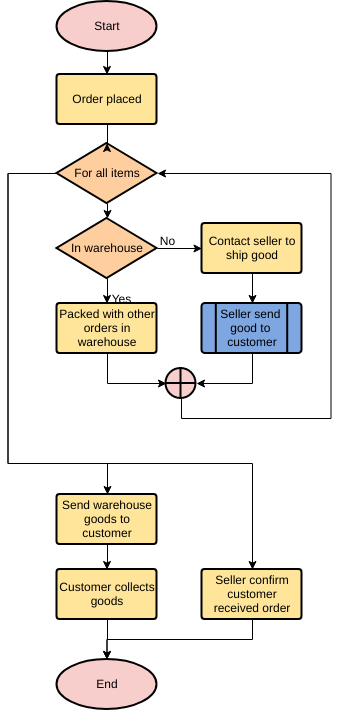
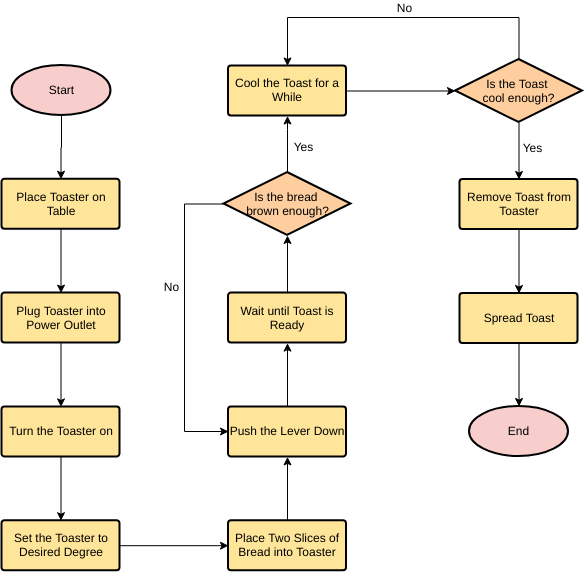
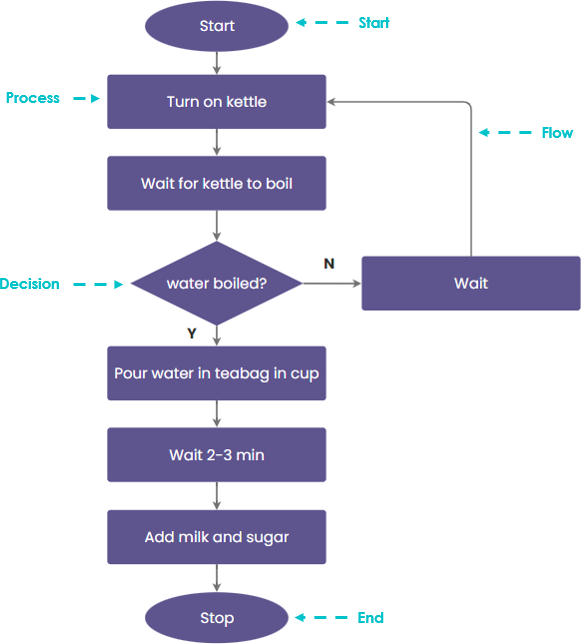
Ví dụ sơ đồ quy trình – quy trình làm một tách trà giờ đây có thể được trình bày chi tiết hơn:

Trình chỉnh sửa sơ đồ quy trình trực tuyến – Chỉnh sửa ví dụ sơ đồ quy trình này
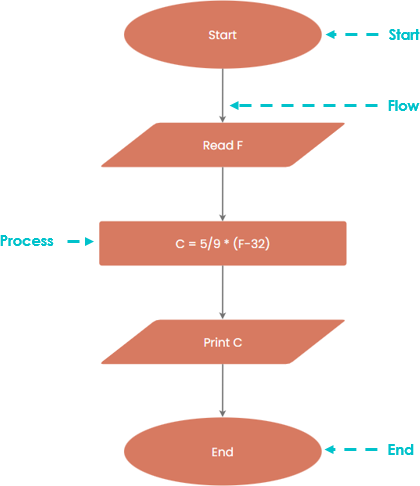
Ví dụ sơ đồ quy trình: Chuyển đổi Nhiệt độ Fahrenheit sang Celsius

Chỉnh sửa ví dụ sơ đồ quy trình này – công cụ tạo sơ đồ quy trình trực tuyến
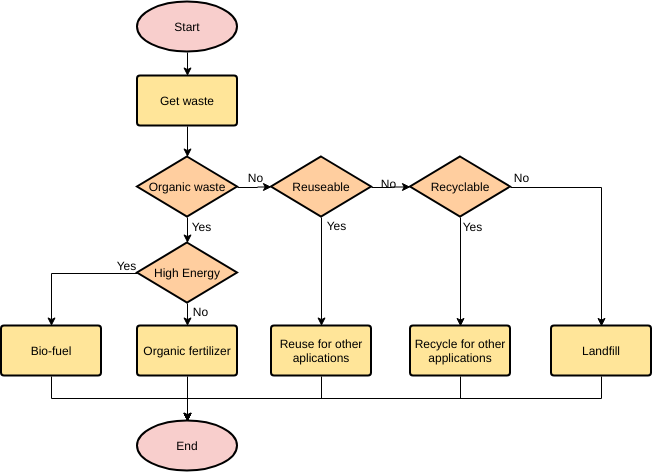
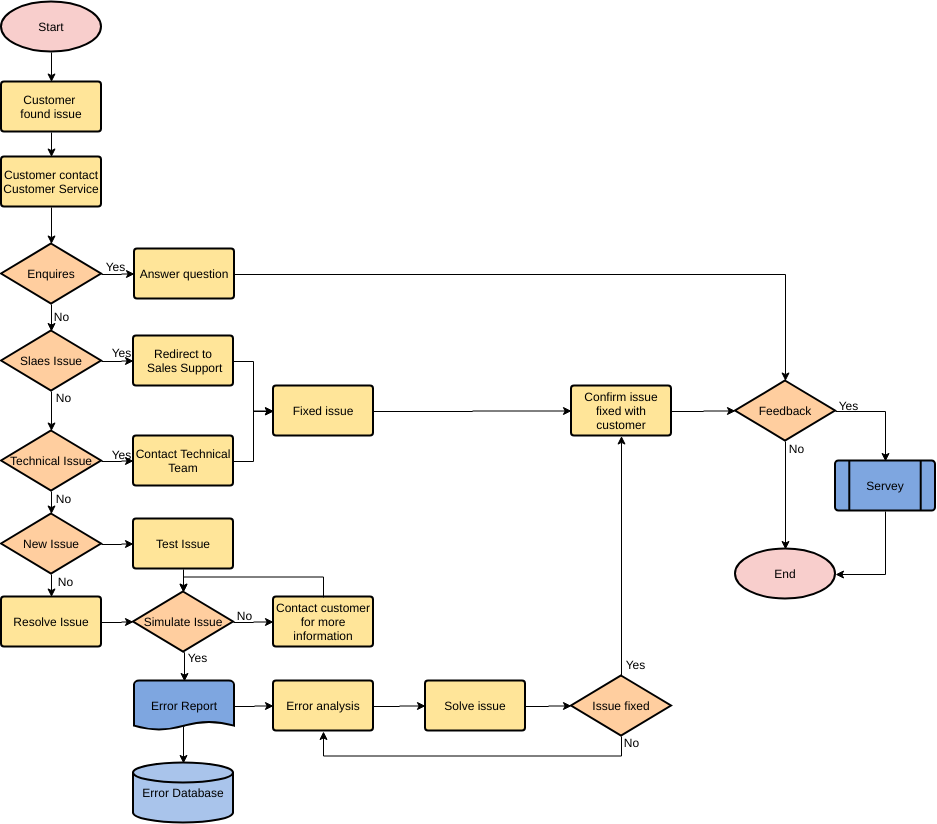
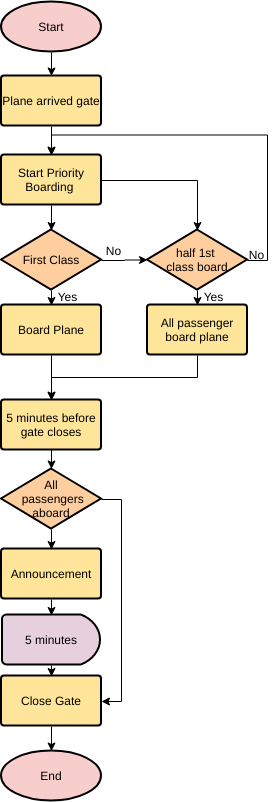
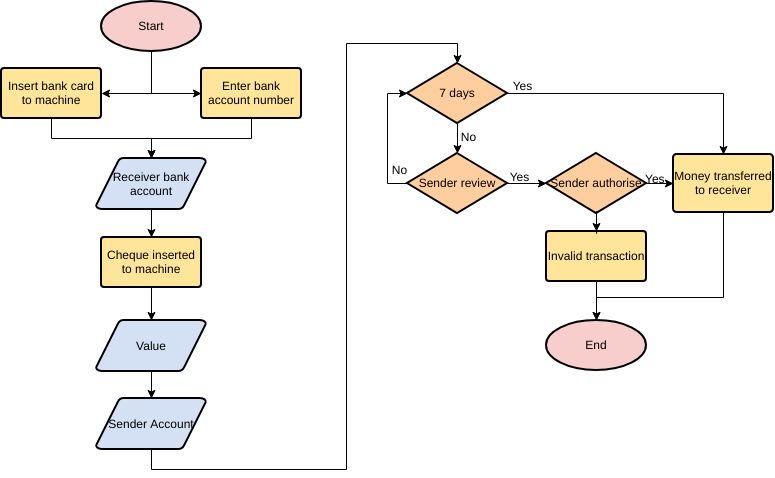
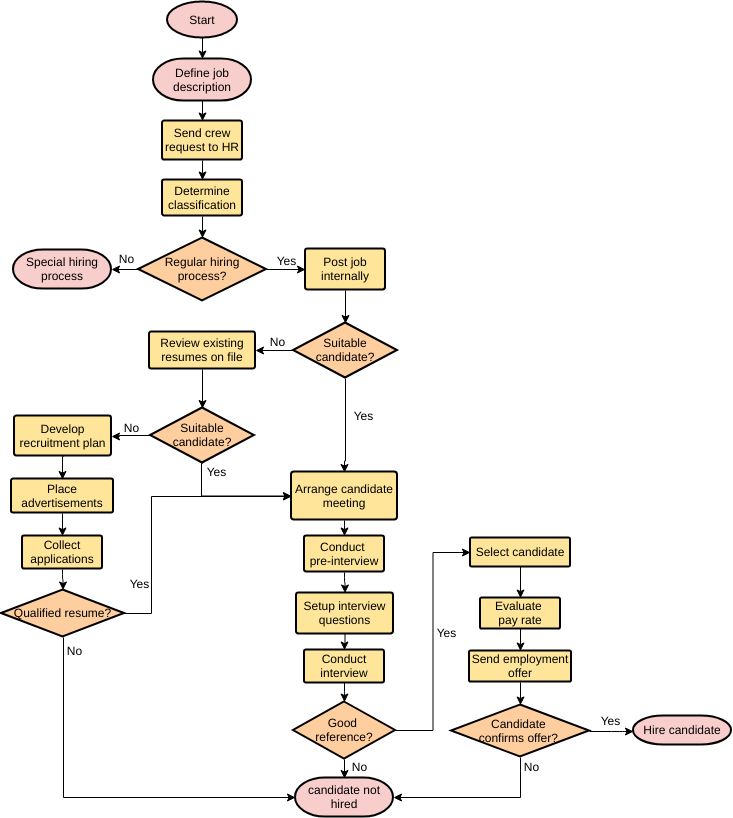
Tìm hiểu thêm về Sơ đồ Quy trình – qua các ví dụ
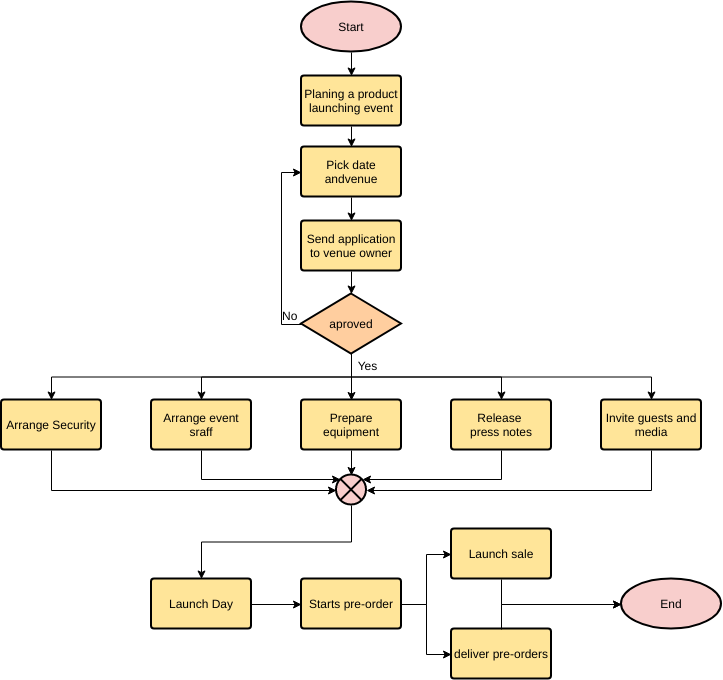
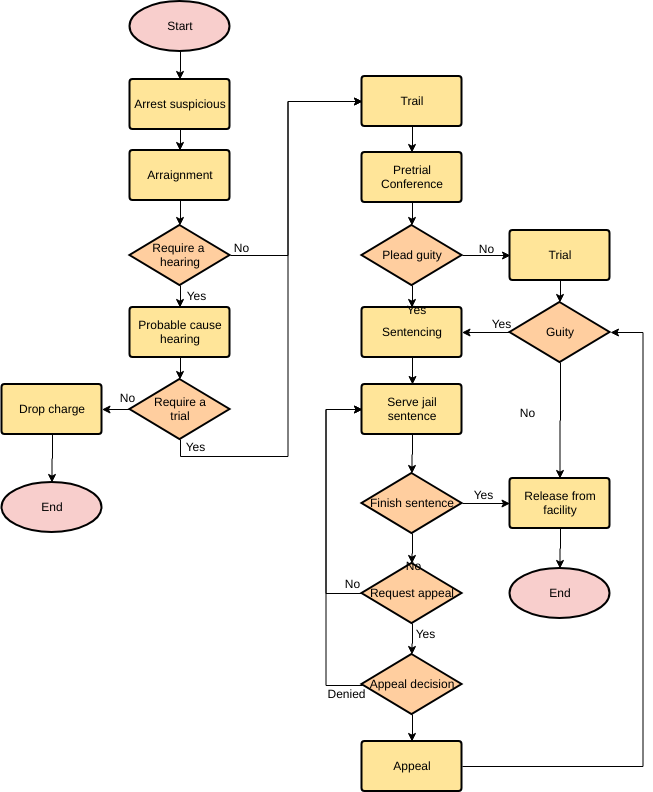
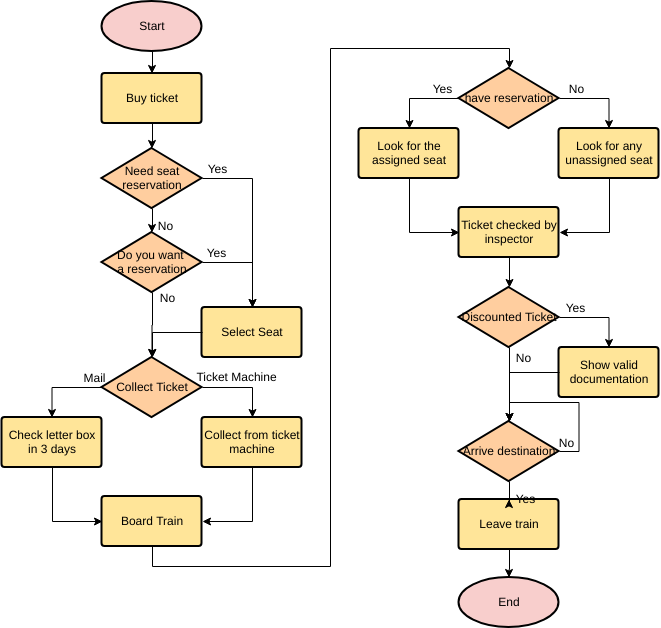
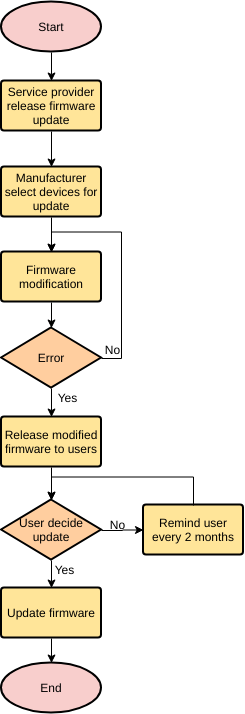
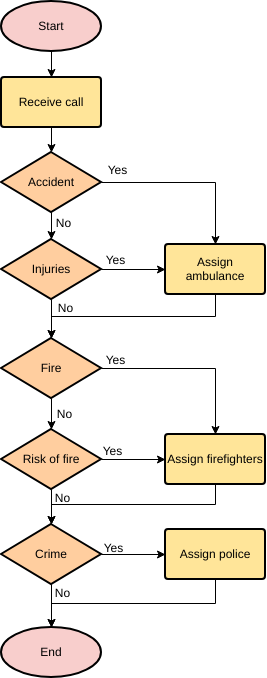
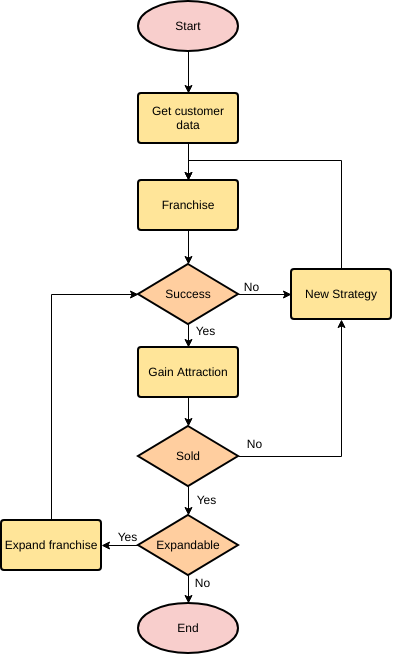
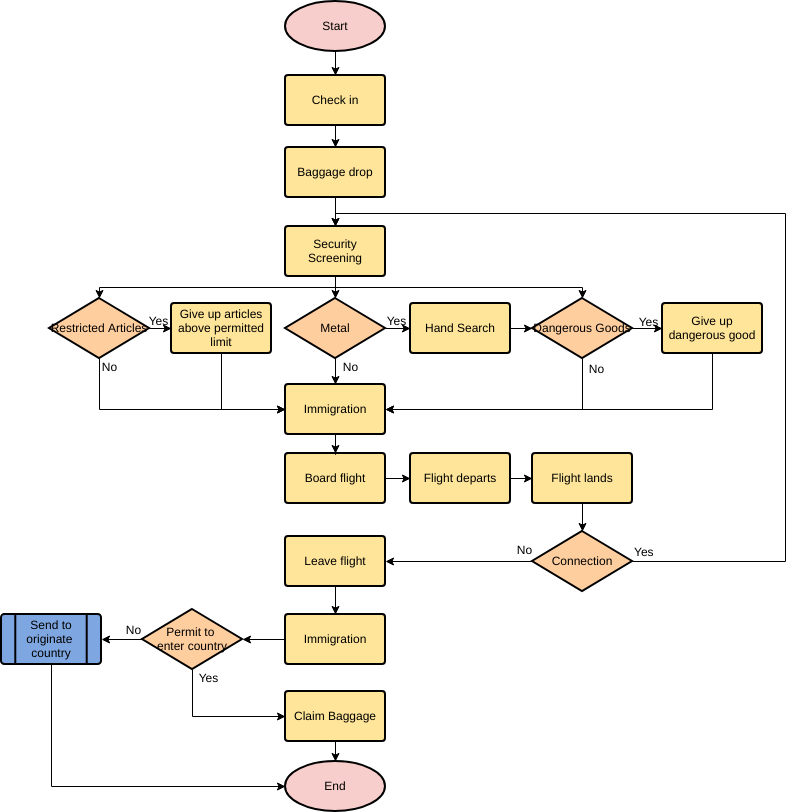
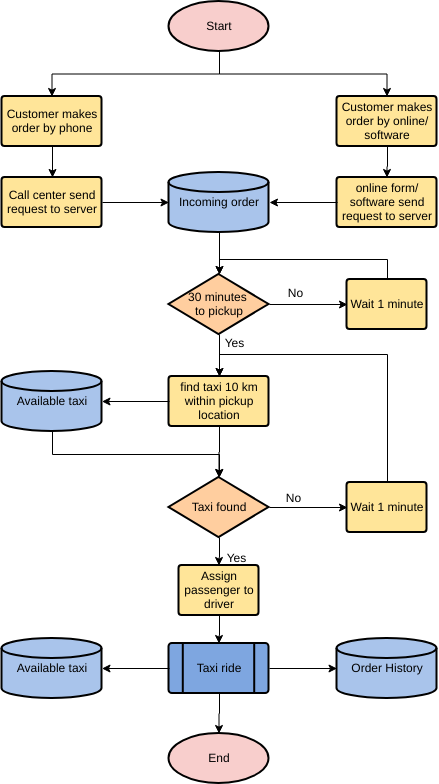
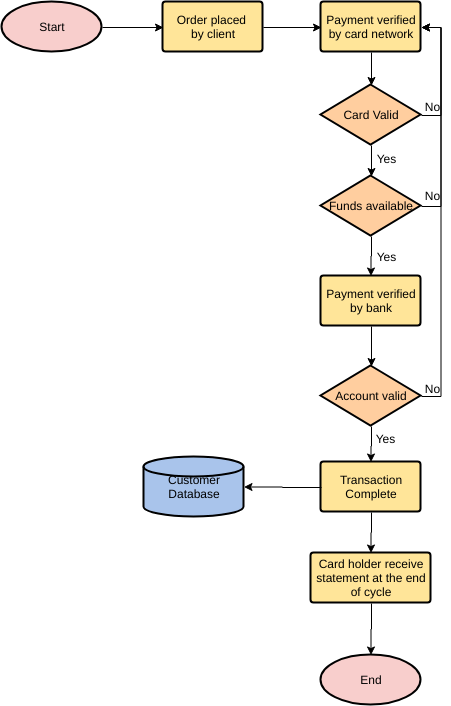
Một sơ đồ quy trình là một trong những biểu đồ được sử dụng rộng rãi nhất đại diện cho một thuật toán, quy trình làm việc hoặc quy trình, cho thấy các bước trong các hộp khác nhau và kết nối chúng theo thứ tự bằng các mũi tên. Bạn có thể tạo một sơ đồ quy trình từ đầu, hoặc đơn giản là bắt đầu với các mẫu sơ đồ quy trình có sẵn trong phần mềm sơ đồ quy trình trực tuyến Visual Paradigm.
Cần một chút cảm hứng? Chúng tôi đã tập hợp một số ví dụ sơ đồ quy trình bên dưới để giúp bạn bắt đầu. Nhấp vào một sơ đồ quy trình để xem, hoặc nhấp vào nút Chỉnh sửa để bắt đầu chỉnh sửa.
This post is also available in Deutsch, English, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, 简体中文 and 繁體中文.