Một sơ đồ luồnglà một công cụ cho phép bạn phân tích bất kỳ quy trình nào thành các hoạt động riêng lẻ và cho thấy mối quan hệ logic giữa chúng. Hầu hết mọi người thường sử dụng các sơ đồ như vậy để giải thích kết quả logic, quy trình dự án và dòng năng lượng trong một tổ chức. Để giải thích quy trình làm việc cho công chúng, việc sử dụng sơ đồ luồng là một lựa chọn tốt.
Lợi ích của kỹ thuật sơ đồ luồng
- Thúc đẩy sự hiểu biết chung về các bước trong quy trình trong nhóm
- Giúp làm rõ các quy trình phức tạp.
- Giải thích mối quan hệ giữa các bước quy trình khác nhau.
- Cung cấp hình ảnh về độ phức tạp, công việc làm lại và các khu vực vấn đề; Sự hiểu biết này có thể gợi ý các khu vực để đơn giản hóa và loại bỏ công việc không cần thiết
- Có thể đơn giản hóa, loại bỏ các bước không cần thiết và chuẩn hóa
- Cho phép quy trình thực tế xảy ra được so sánh với quy trình đã lên kế hoạch hoặc mong muốn
Các yếu tố của sơ đồ luồng
Một sơ đồ luồng là một biểu đồ sử dụng các hình dạng để hiển thị các loại bước và quy trình trong một sơ đồ luồng. Những hình dạng này đại diện cho các loại bước hoặc hành động khác nhau.
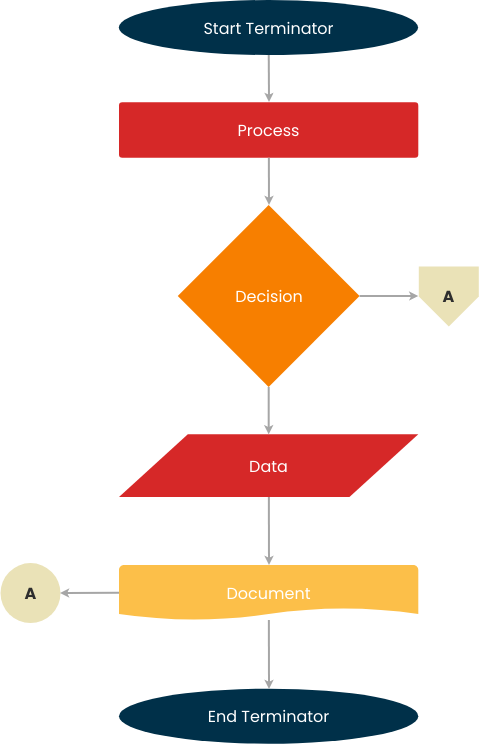
Các ký hiệu cơ bản bao gồm các hình dạng như hình bầu dục, hình chữ nhật, mũi tên và hình thoi. Một số ký hiệu sơ đồ luồng nâng cao bao gồm hình tròn, hình tam giác, hình lục giác và mũi tên đứt đoạn.
| Ký hiệu | Tên ký hiệu | Mục đích |
|---|---|---|
|
|
Bắt đầu/Kết thúc | Chỉ ra Bắt đầu / Kết thúc của quy trình |
|
|
Quy trình | Đại diện cho hành động hoặc quy trình |
|
|
Đầu vào/ Đầu ra | thông tin đầu vào và đầu ra |
|
|
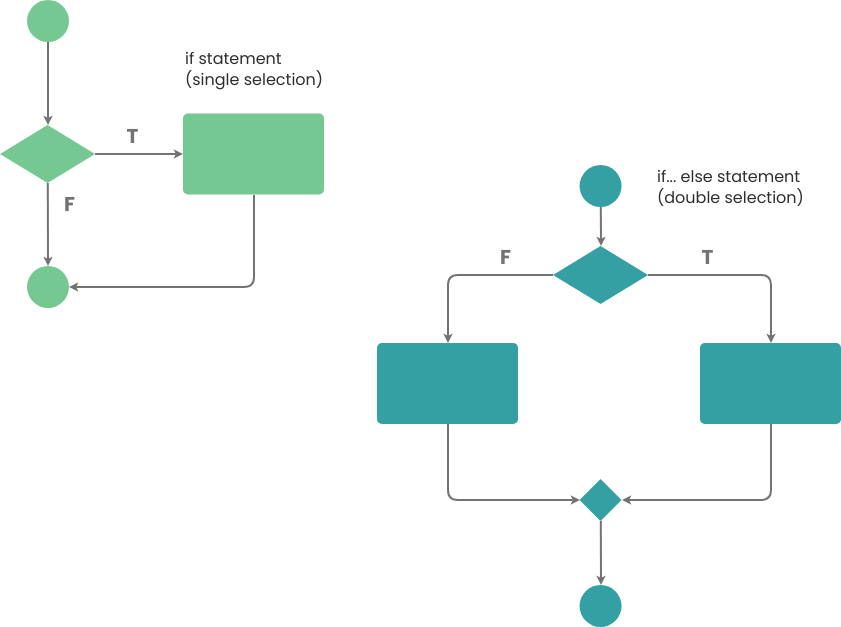
Quyết định | Đại diện cho các câu lệnh quyết định trong một chương trình, nơi câu trả lời thường là Có hoặc Không. |
|
|
Dòng chảy / Mũi tên | Cho thấy mối quan hệ giữa các yếu tố khác nhau. |
|
|
Kết nối trên trang (Tham khảo) | Kết nối hai phần của một sơ đồ luồng trên cùng một trang. |
|
|
Kết nối ngoài trang (Tham khảo) | Kết nối hai phần của một sơ đồ luồng ở các trang khác nhau. |
Các bước tạo sơ đồ luồng
Khi tạo một sơ đồ luồng, mời những người có kiến thức về quy trình tham gia vào cuộc thảo luận. Nhiều nhóm thấy dễ dàng vẽ sơ đồ luồng trên bảng trắng hoặc sử dụng phần mềm vẽ sơ đồ luồng và chiếu sơ đồ lên tường bằng máy chiếu. Điều này cho phép bạn di chuyển các bước xung quanh và thêm các bước khi bạn xác định quy trình.
Dưới đây là các bước đơn giản để tạo một sơ đồ luồng:
Tạo sơ đồ luồng:
- động não các bước trong quy trình,
- liệt kê các quy trình đó theo thứ tự chúng xảy ra.
- Xem xét điều gì sẽ xảy ra tiếp theo trong quy trình?
- xem xét xem có cần đưa ra quyết định nào trước bước tiếp theo không? (ví dụ: nếu có, thì…; nếu không, thì…)
- Liên kết chúng lại với nhau bằng cách sử dụng mũi tên để thể hiện dòng chảy của quy trình
- Cuối cùng, xem lại sơ đồ luồng của bạn. Làm việc qua từng bước và hỏi nhóm của bạn xem bạn đã đại diện đúng thứ tự các hành động và quyết định liên quan trong quy trình chưa.
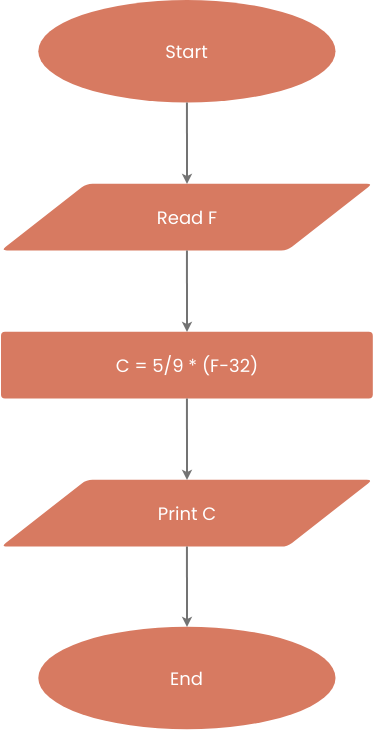
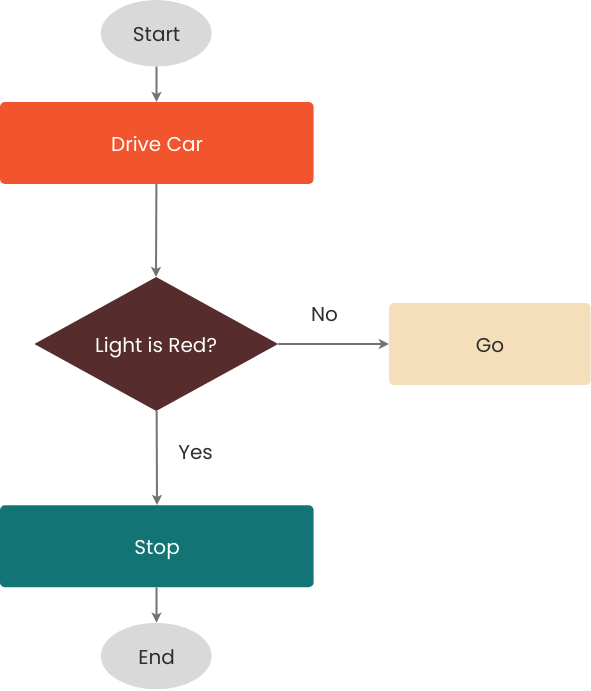
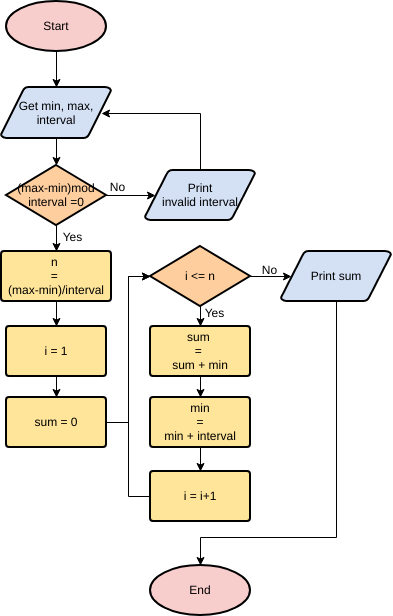
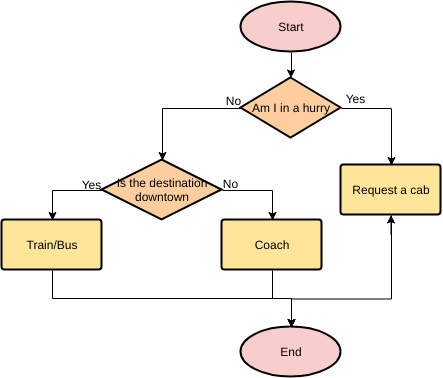
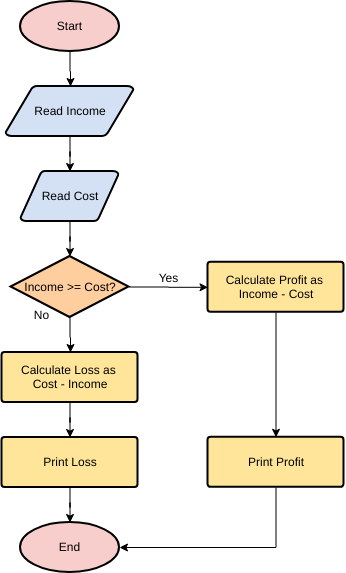
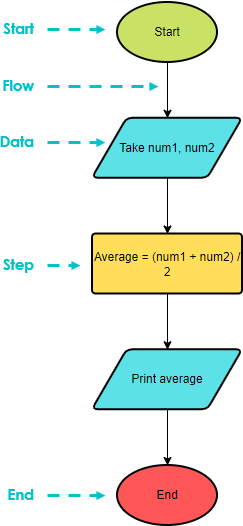
Ví dụ sơ đồ luồng đơn giản – Tính trung bình của hai số
Đây là một sơ đồ luồng để tính trung bình của hai số.

Chỉnh sửa ví dụ sơ đồ luồng này
Các quy tắc để tạo sơ đồ luồng
- Sơ đồ luồng chỉ có thể có một ký hiệu bắt đầu và một ký hiệu kết thúc
- Mũi tên không nên tránh việc giao nhau
- Hướng dòng chảy chung của quy trình là từ trên xuống dưới hoặc từ trái sang phải
- Các kết nối trên trang được biểu thị bằng các số
- Các kết nối ngoài trang được biểu thị bằng các chữ cái
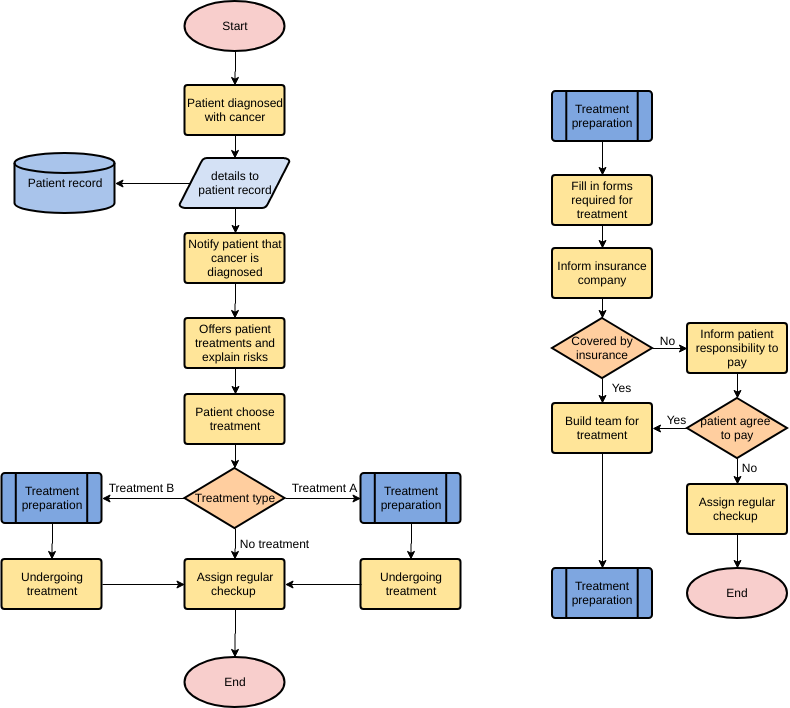
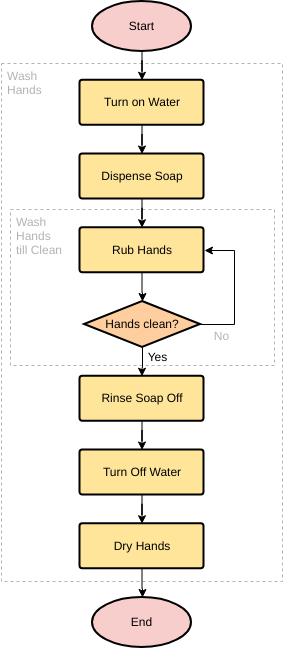
Kết nối trên trang và Kết nối ngoài trang
Khi bạn có một sơ đồ luồng lớn và bạn có thể thấy khó khăn để vừa vặn vào một trang duy nhất, hoặc bạn muốn chia vấn đề thành hai sơ đồ luồng có liên quan logic mà bản thân chúng là một sơ đồ luồng riêng biệt, thì bạn có thể sử dụng các kết nối trên trang/các kết nối ngoài trang.
- Các kết nối trên trang sử dụng các chữ cái bên trong các hình tròn để chỉ ra vị trí của các kết nối liền kề. Một “1” kết nối với một “1”, một “2” kết nối với một “2”, v.v.
- Các kết nối ngoài trang sử dụng số trang nơi phần tiếp theo hoặc trước đó của sơ đồ luồng nằm. Các kết nối trên trang và ngoài trang có một điểm vào hoặc một điểm ra.
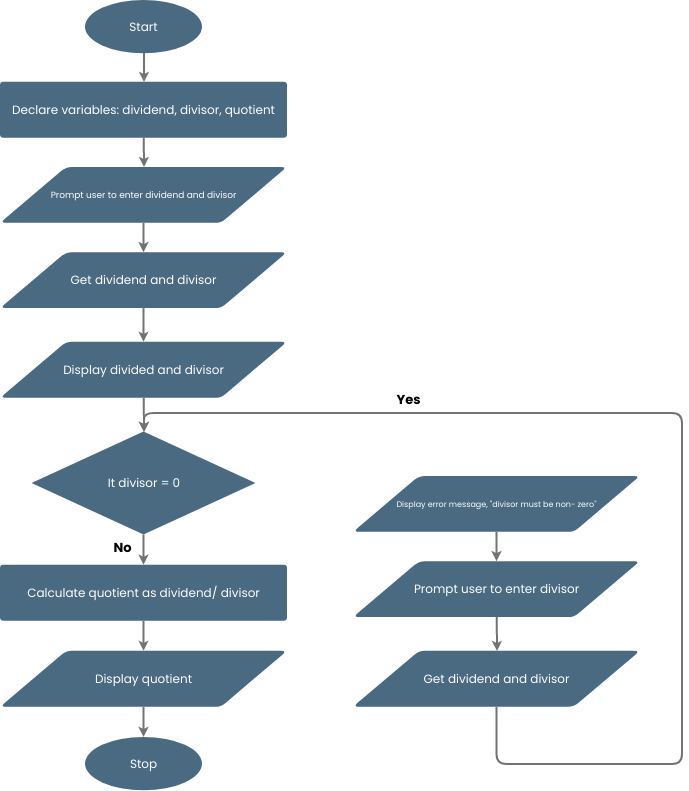
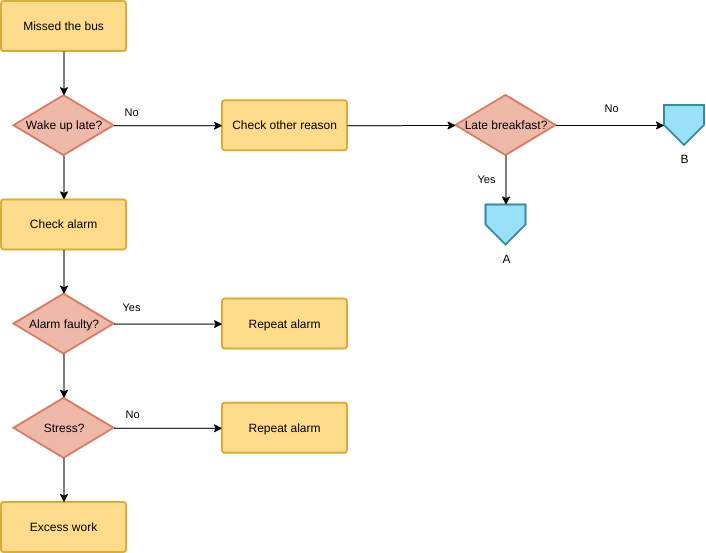
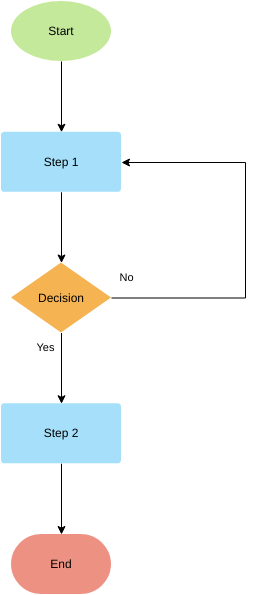
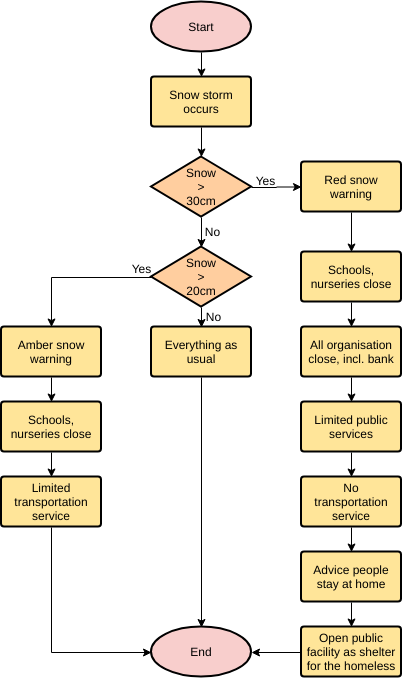
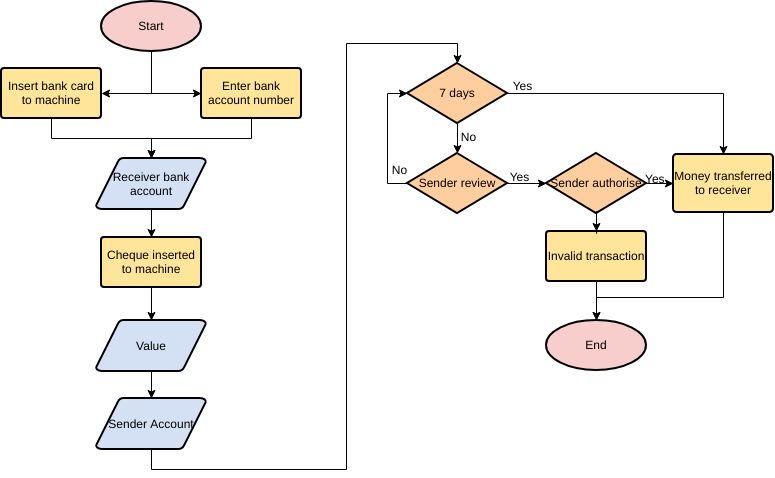
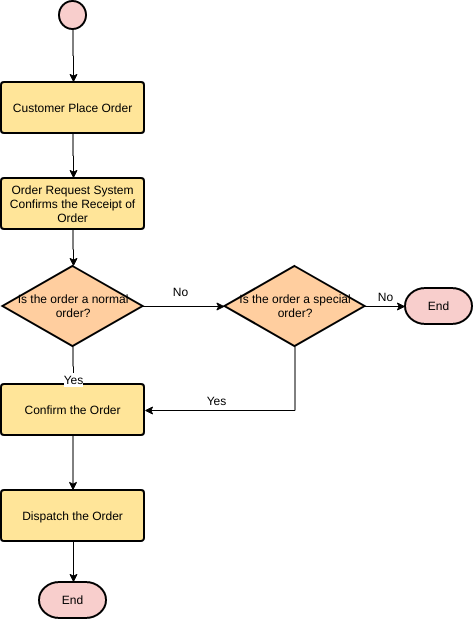
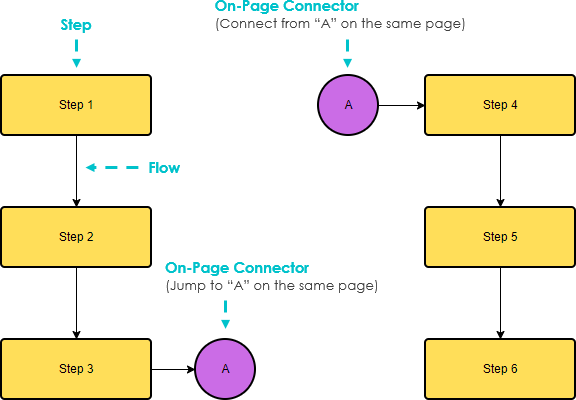
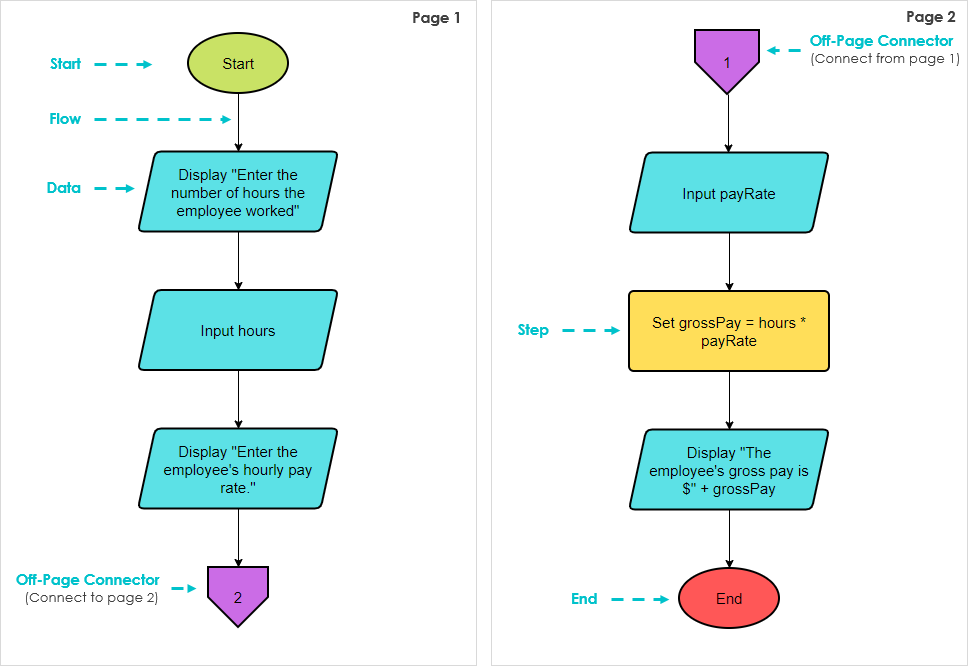
Ví dụ về Kết nối trên trang

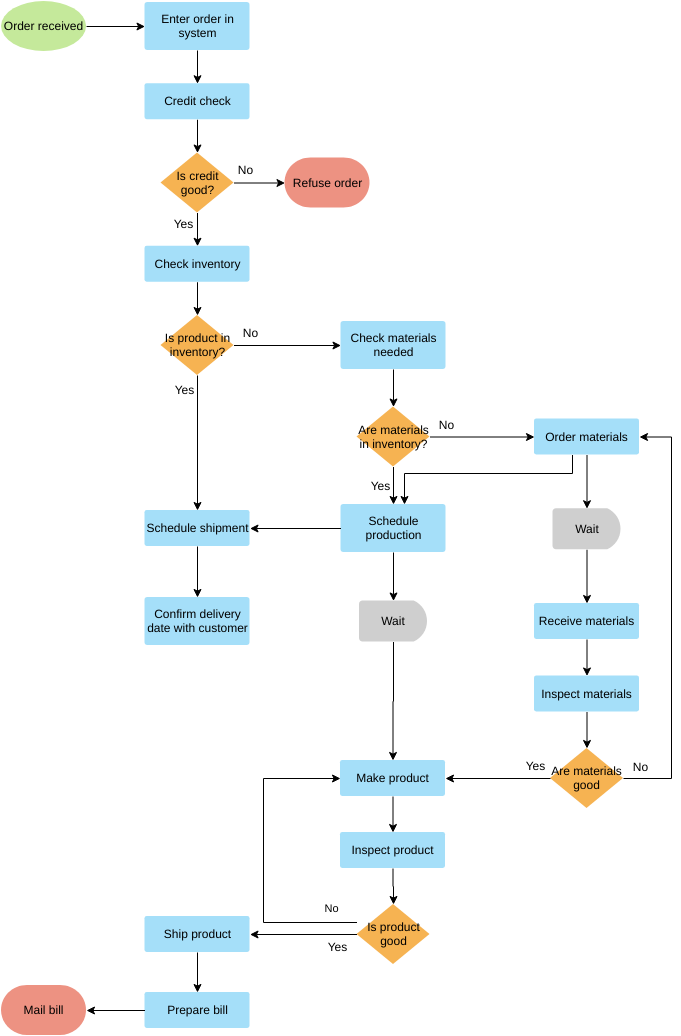
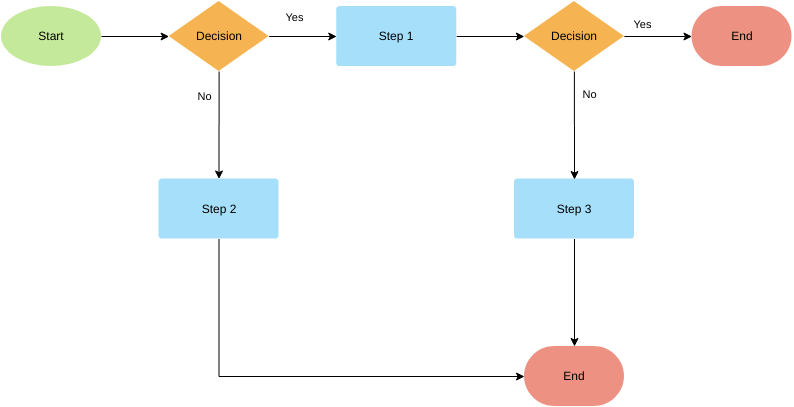
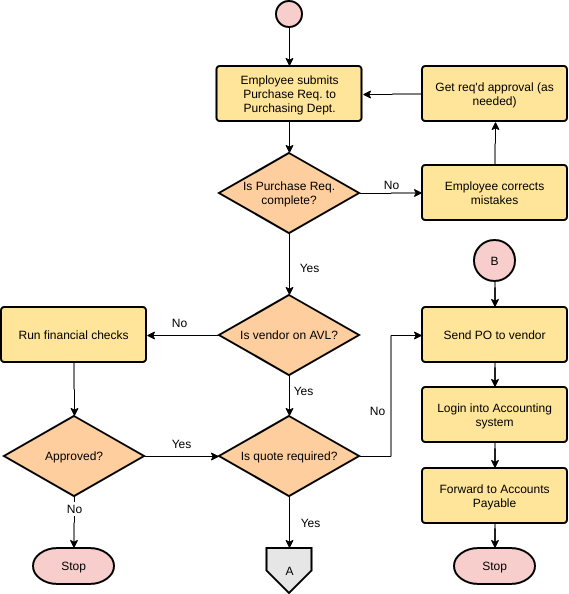
Ví dụ về Kết nối ngoài trang

Chỉnh sửa ví dụ sơ đồ luồng này
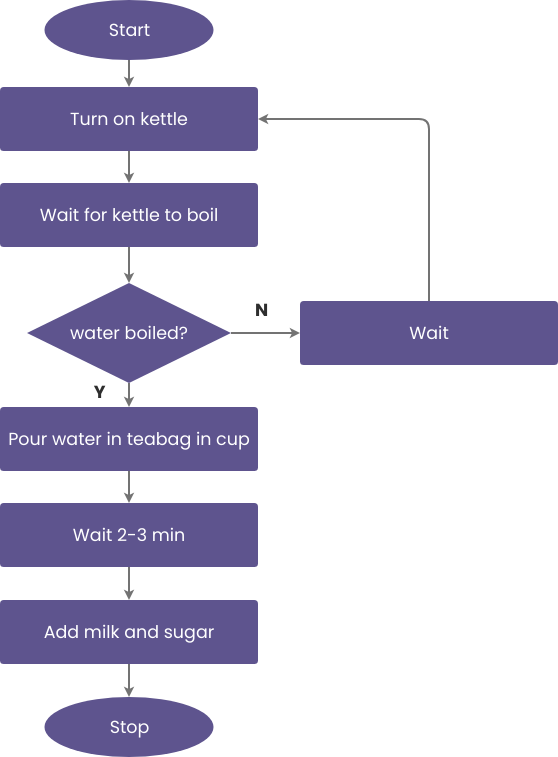
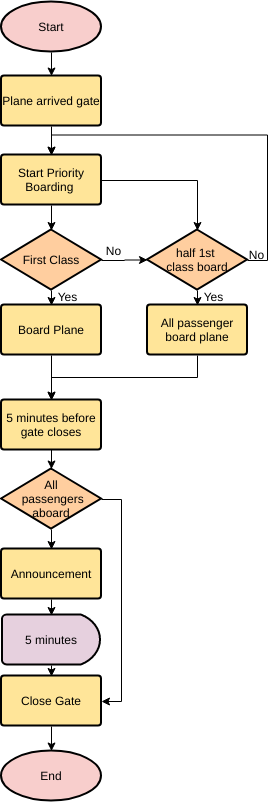
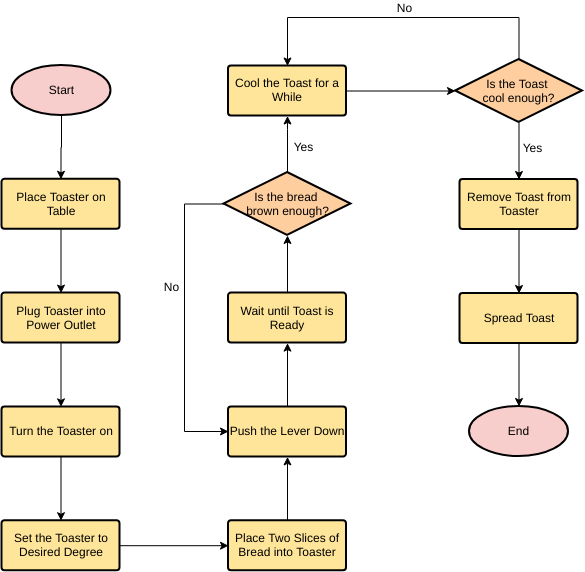
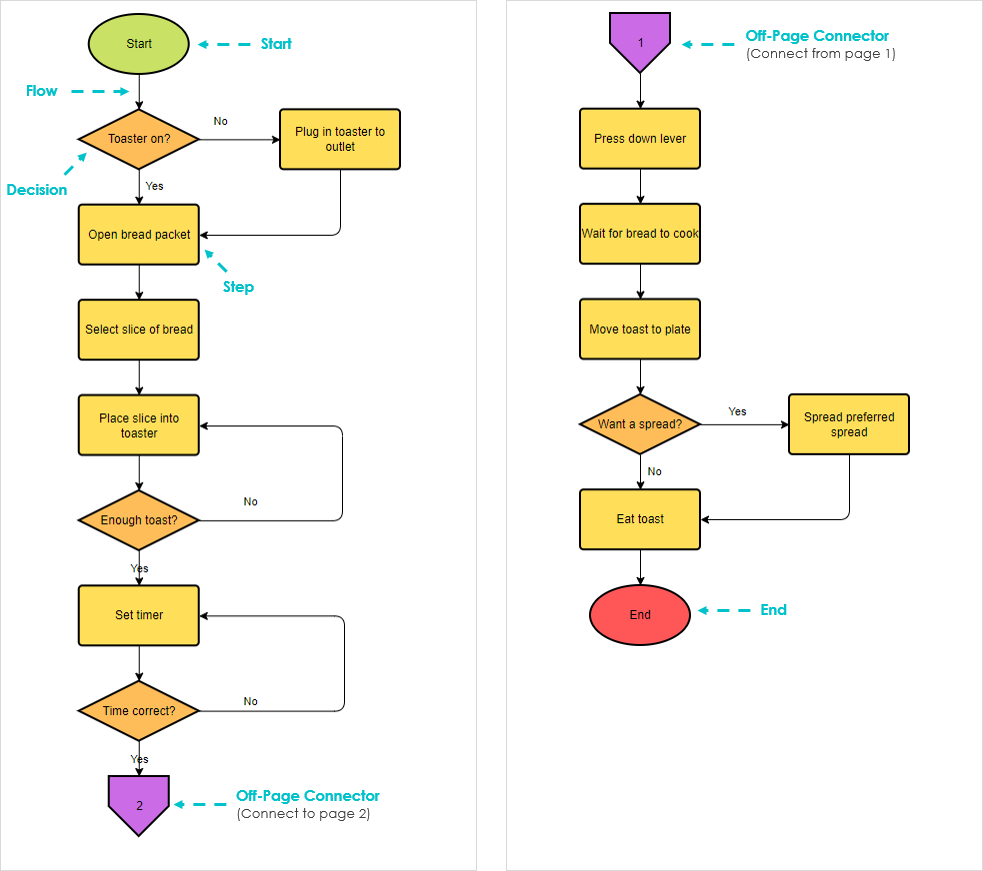
Ví dụ về Kết nối trên trang – Làm một ly rượu
Giả sử bạn muốn làm một ly rượu với 12 bước sau đây và thể hiện nó trong một sơ đồ luồng:
- Kiểm tra xem máy nướng bánh có được cắm điện không. (Nó có được cắm không?)
- Mở gói bánh mì.
- Chọn một lát bánh mì.
- Đặt lát bánh mì vào máy nướng.
- Bạn có hài lòng với số lượng lát bánh mì không?
- Đặt hẹn giờ cho máy nướng.
- Bạn có hài lòng với thời gian nướng không?
- Nhấn xuống cần gạt.
- Chờ bánh mì chín.
- Di chuyển tất cả các lát bánh mì nướng vào đĩa.
- Bạn muốn nó không hay có phết gì không?
- Ăn.
Sơ đồ luồng làm một ly rượu với kết nối trên trang:

Chỉnh sửa ví dụ sơ đồ luồng này
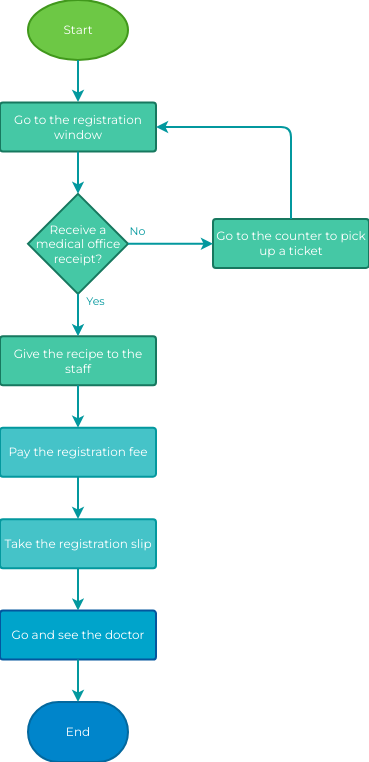
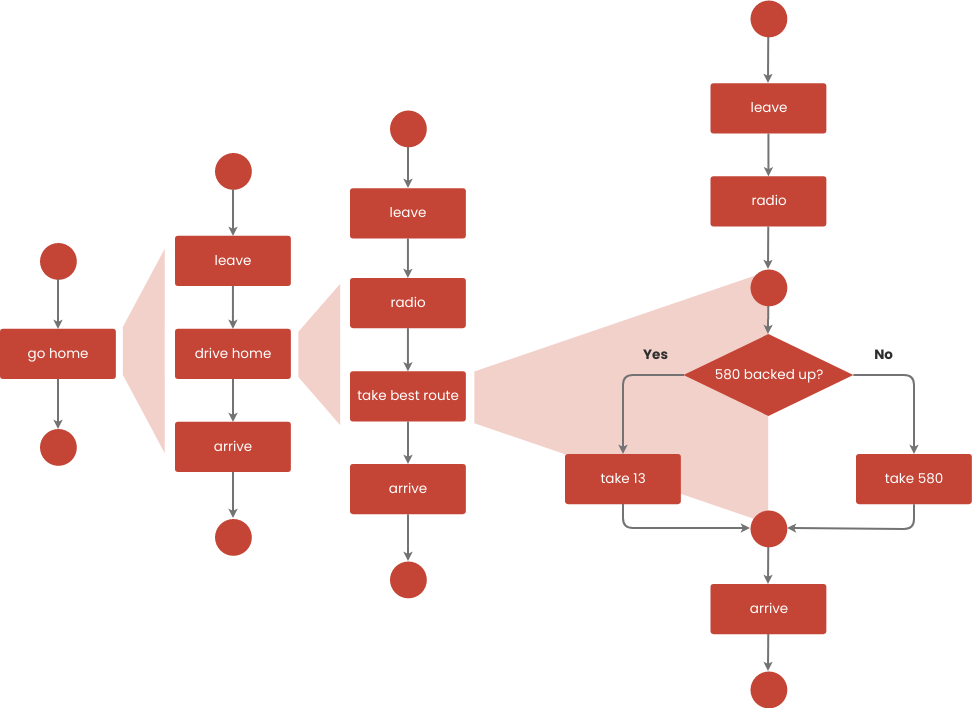
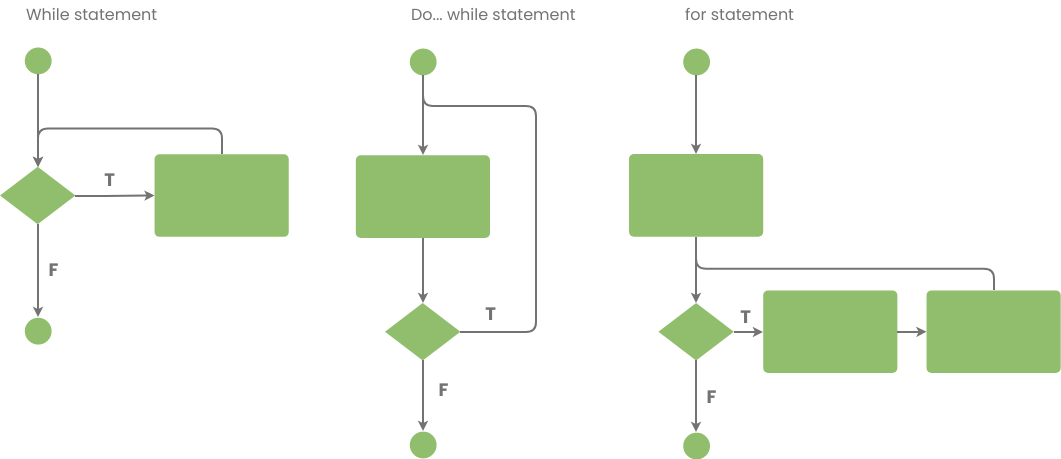
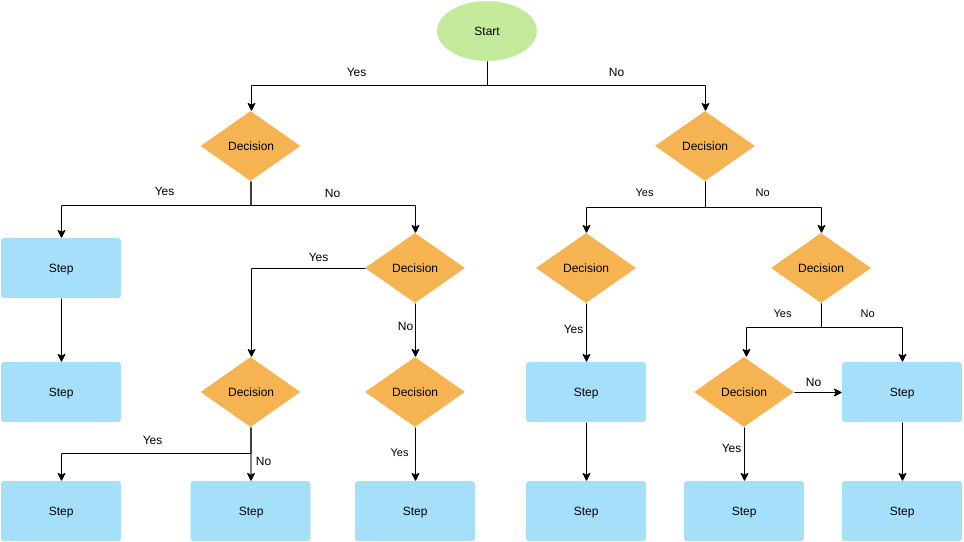
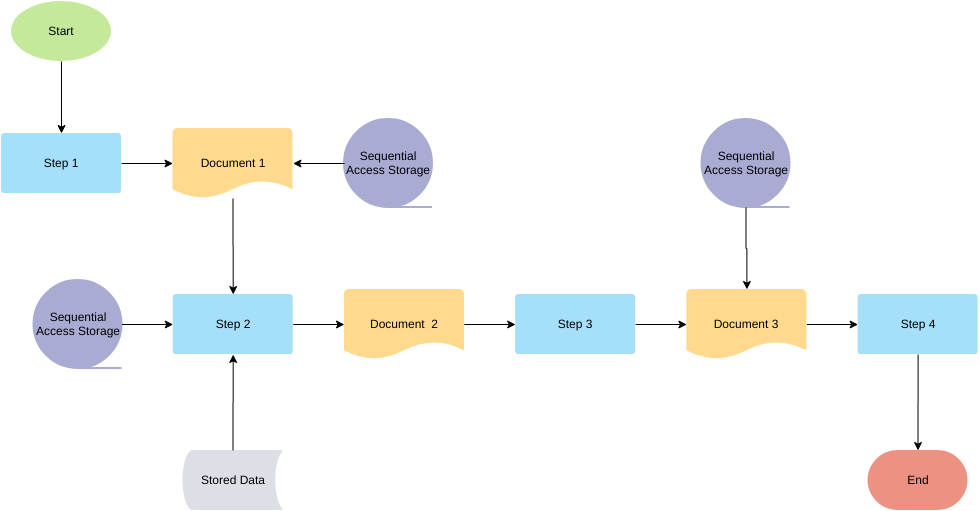
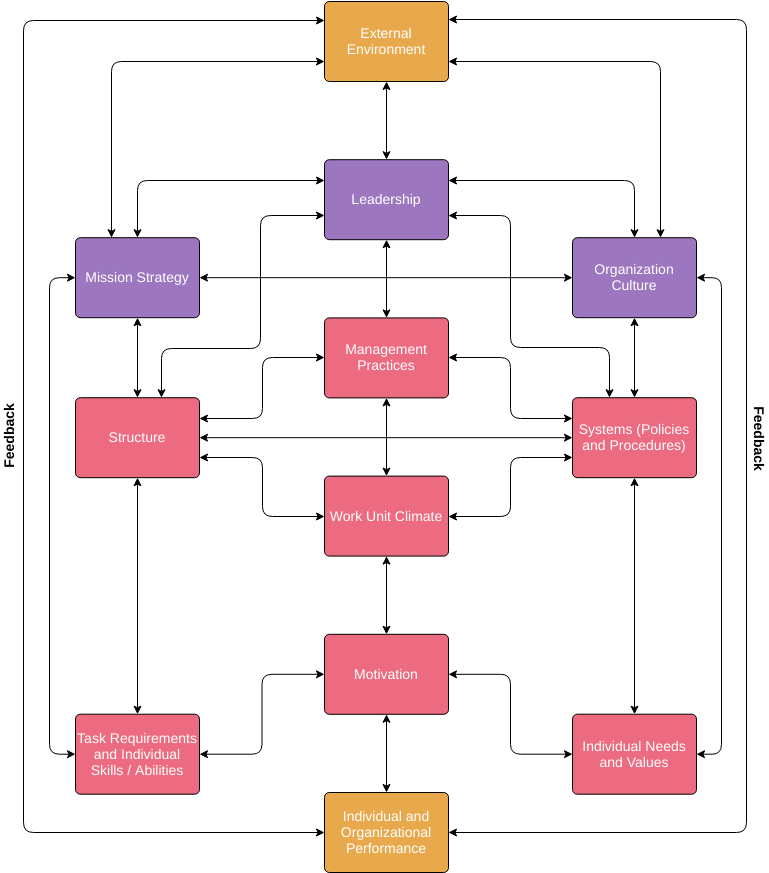
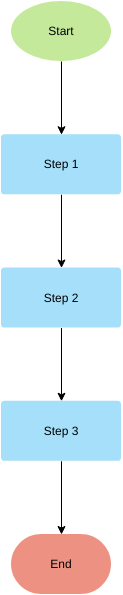
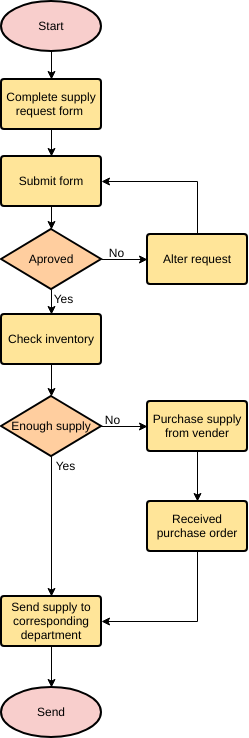
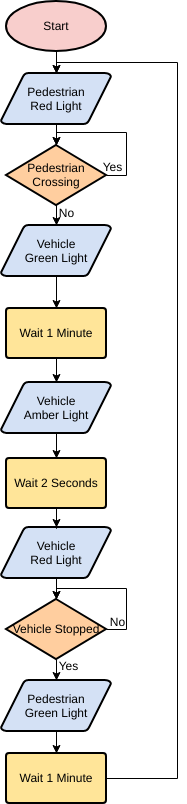
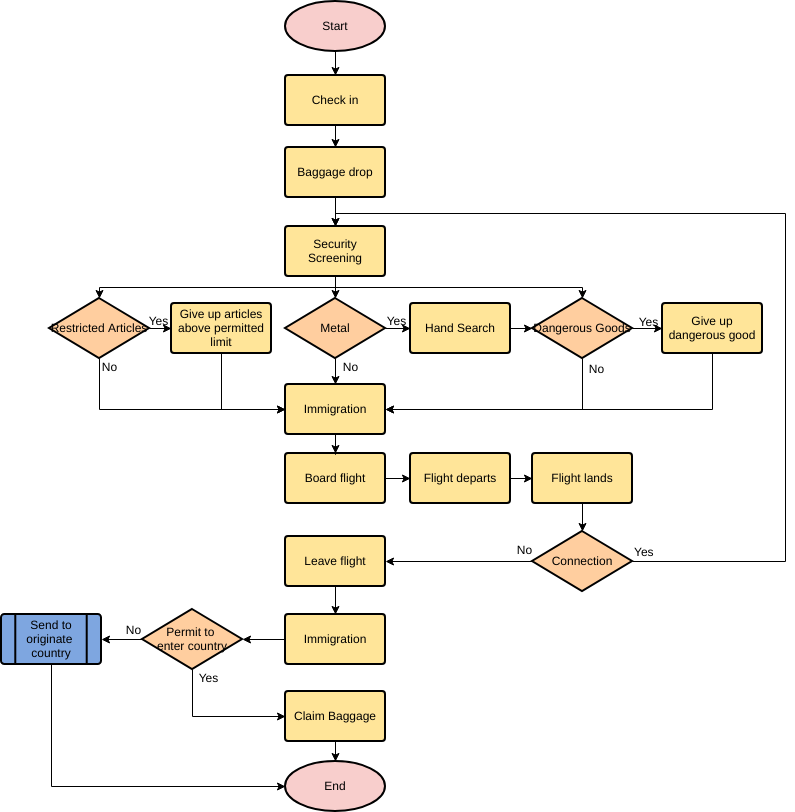
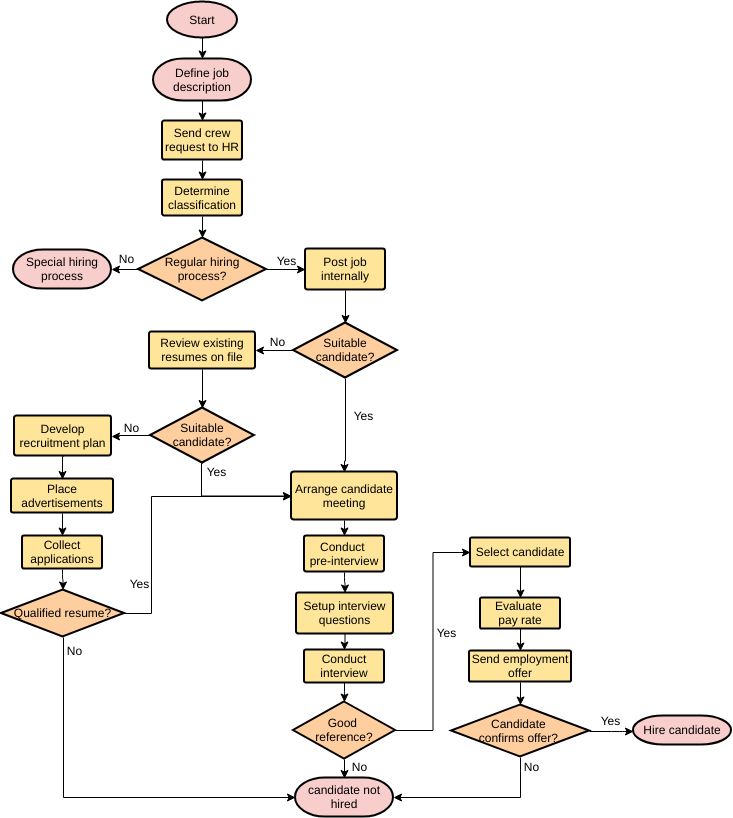
Tìm hiểu thêm về sơ đồ luồng với các ví dụ
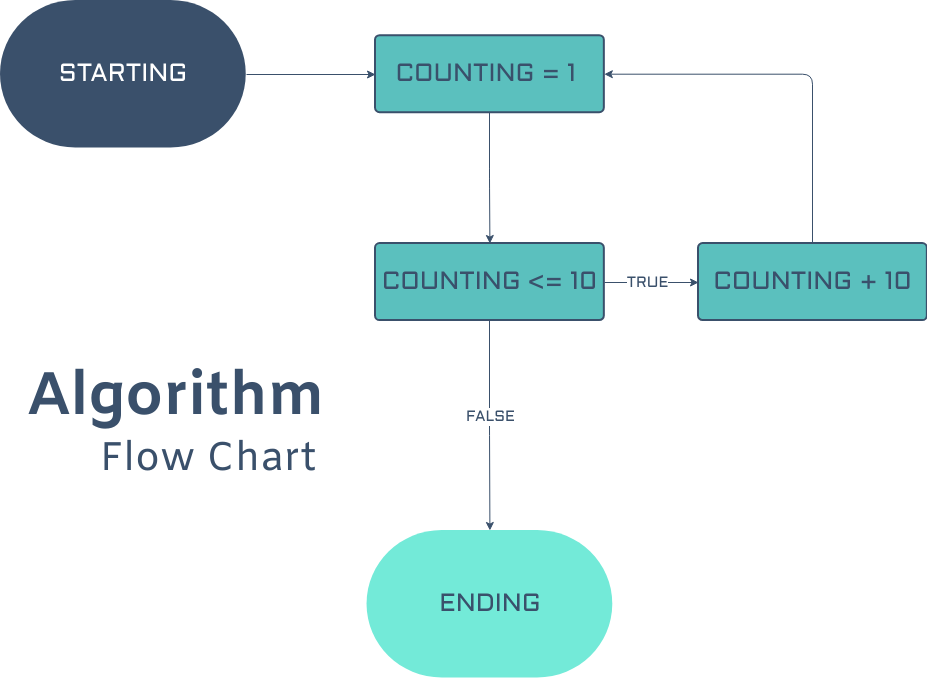
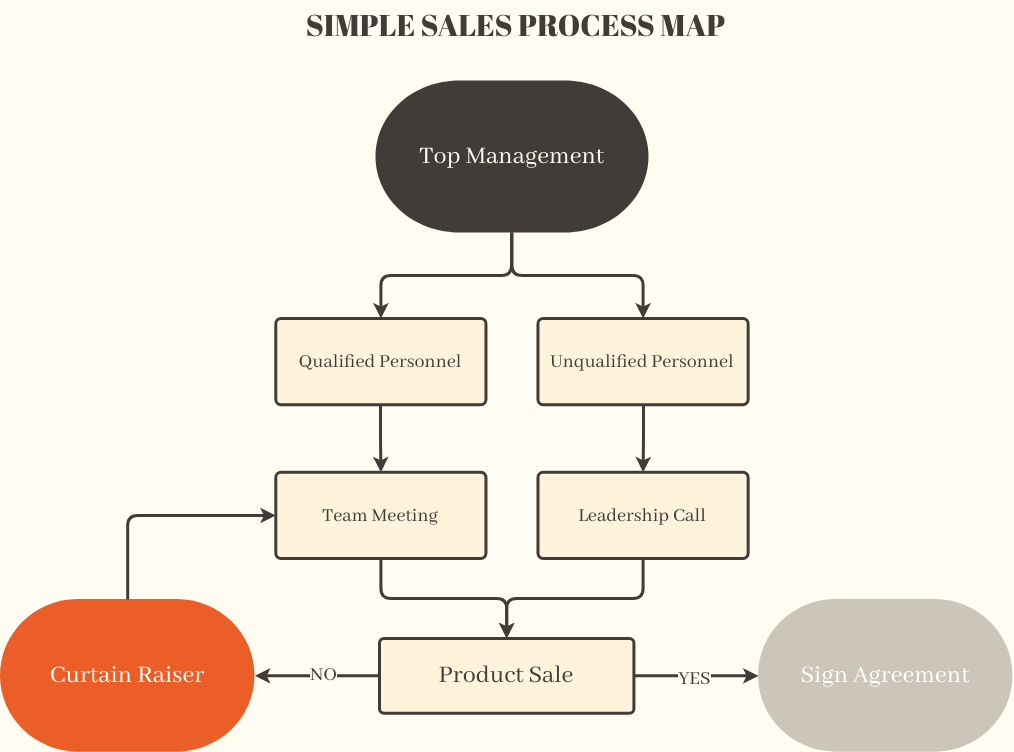
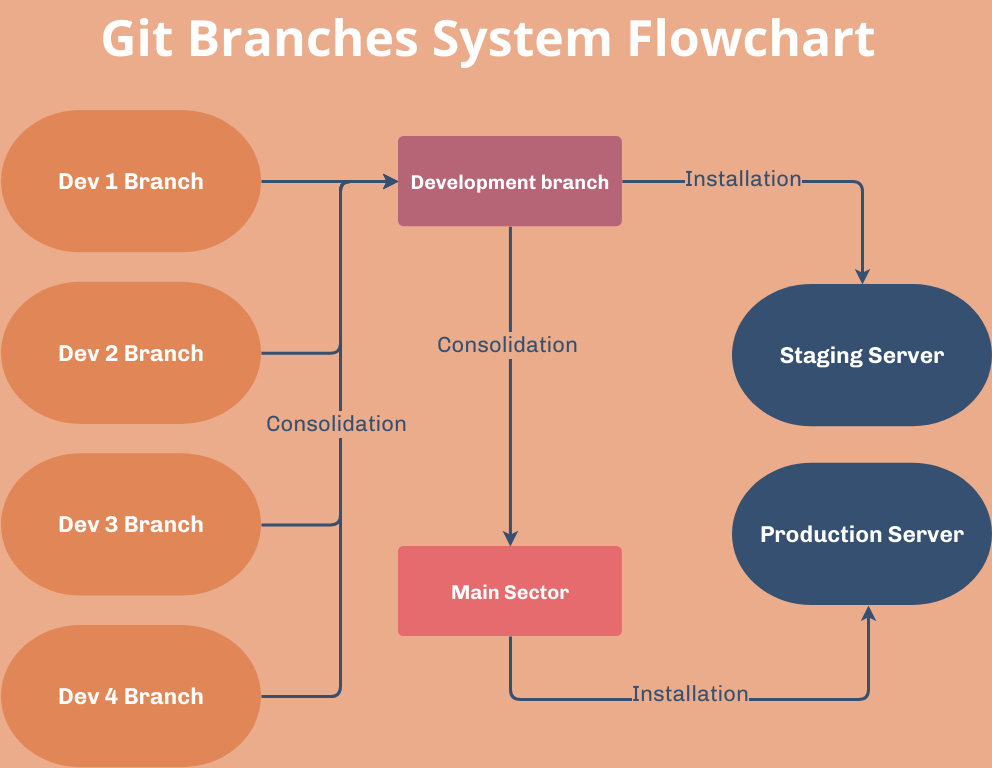
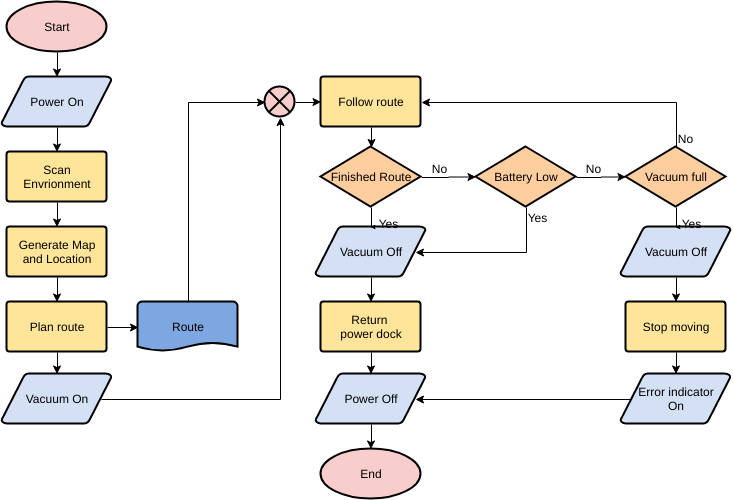
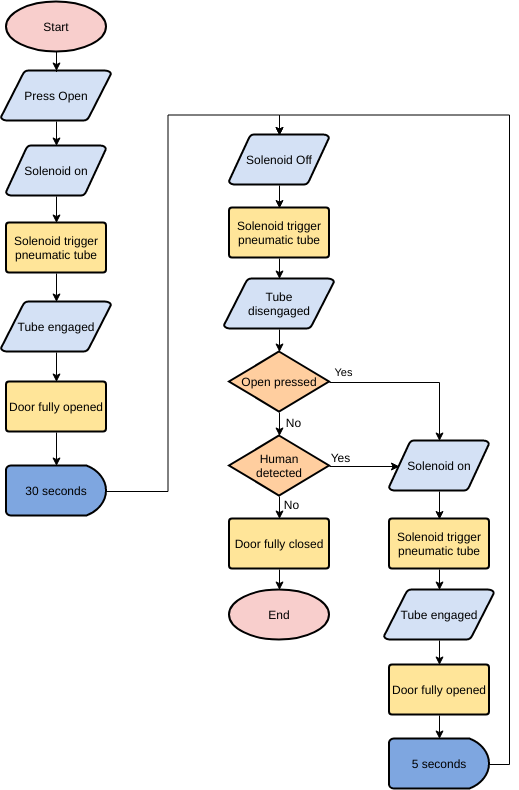
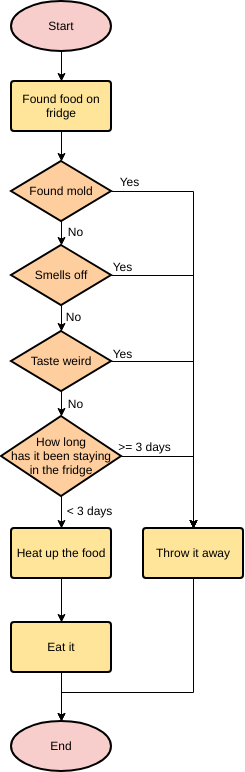
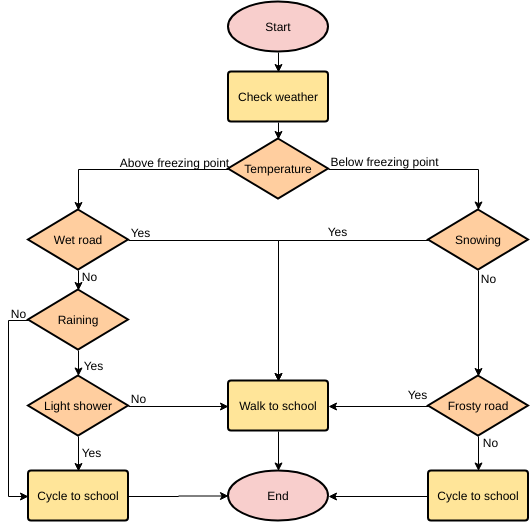
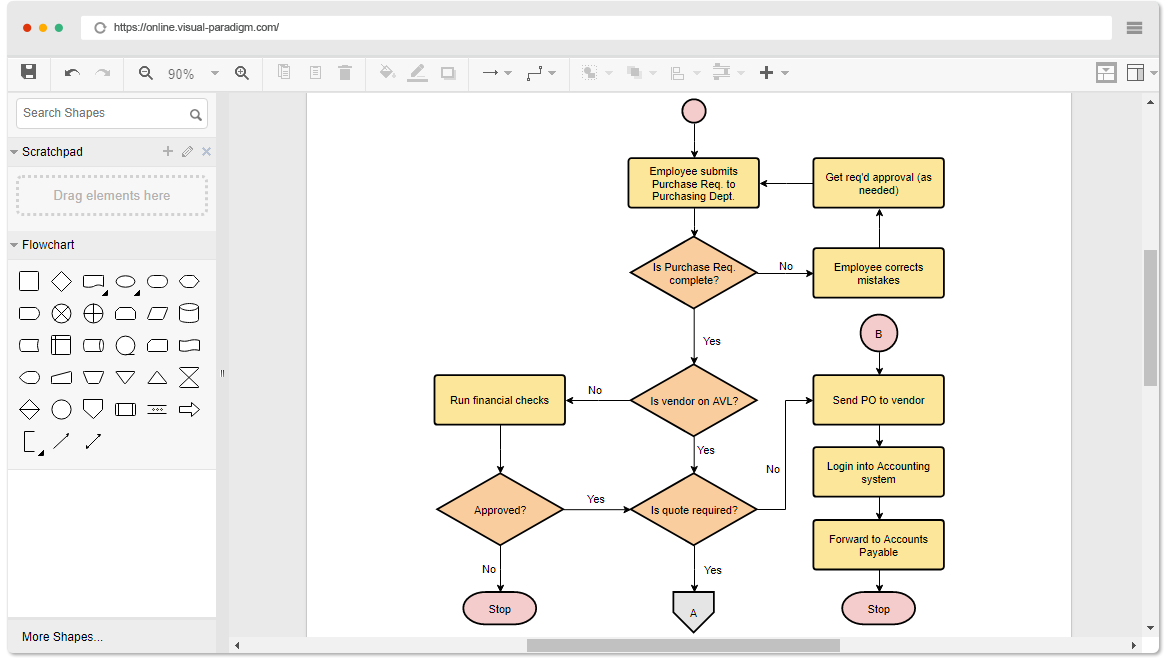
Một sơ đồ luồng là một trong những biểu đồ được sử dụng rộng rãi nhất đại diện cho một thuật toán, quy trình làm việc hoặc quy trình, hiển thị các bước trong các hộp khác nhau và kết nối chúng theo thứ tự bằng các mũi tên. Bạn có thể tạo một sơ đồ luồng từ đầu, hoặc đơn giản là bắt đầu với các mẫu sơ đồ luồng có sẵn trong phần mềm sơ đồ luồng – Visual Paradigm Online.

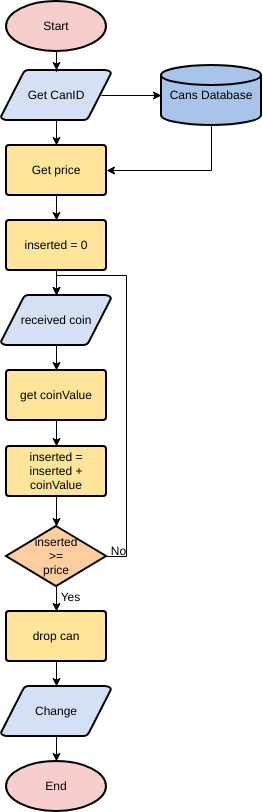
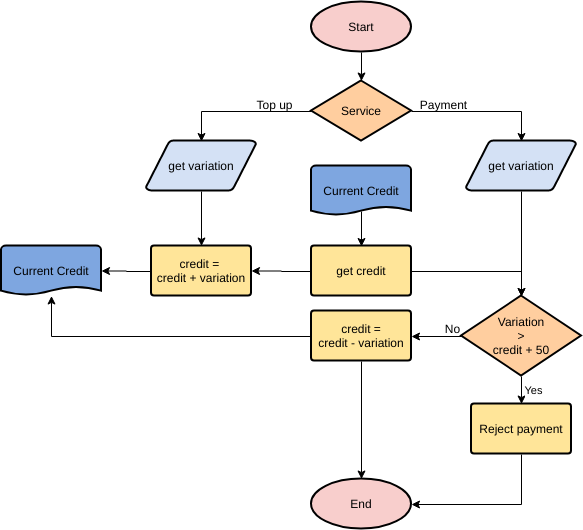
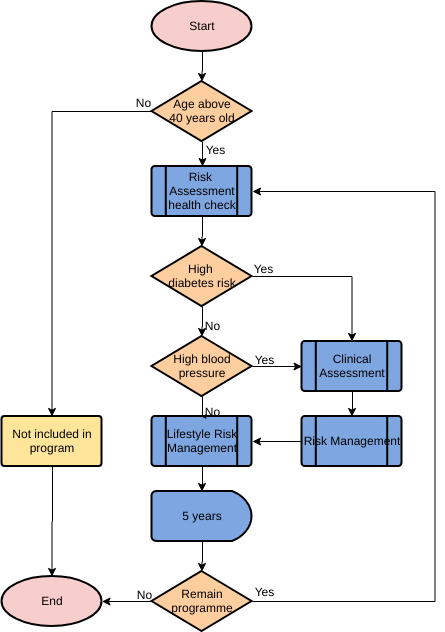
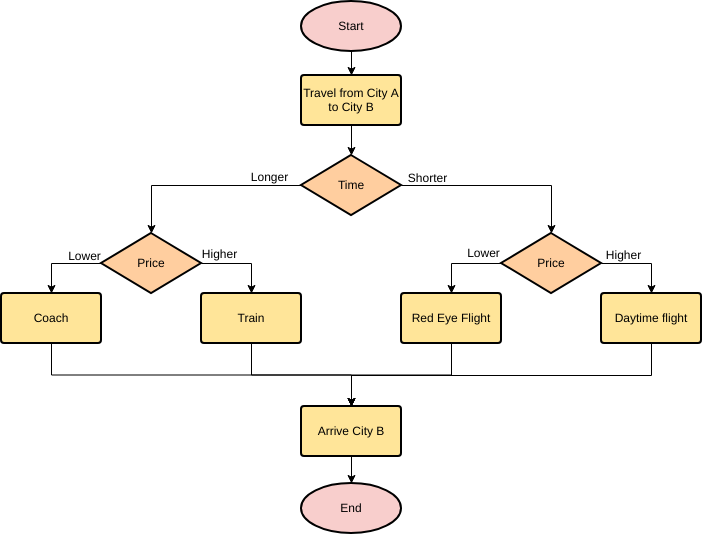
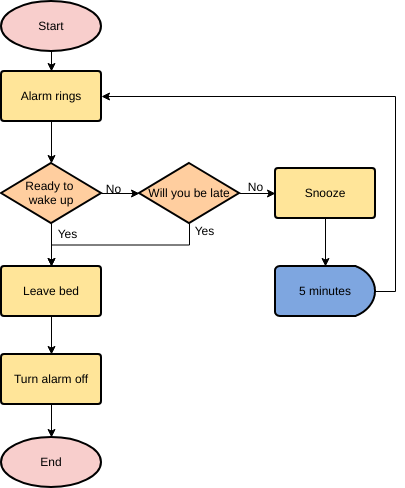
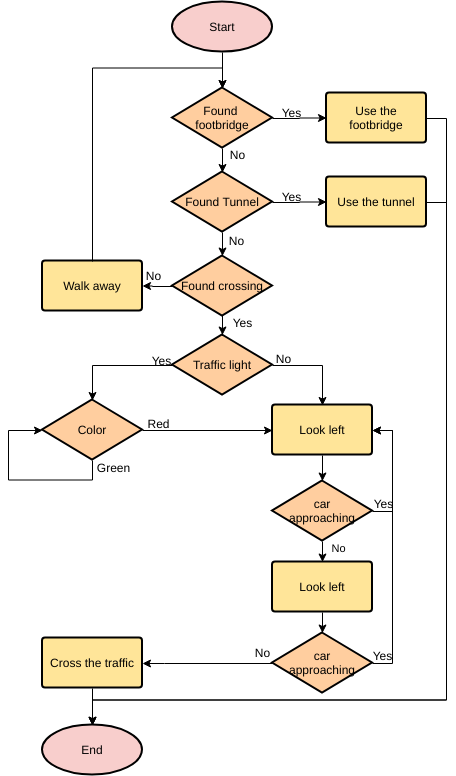
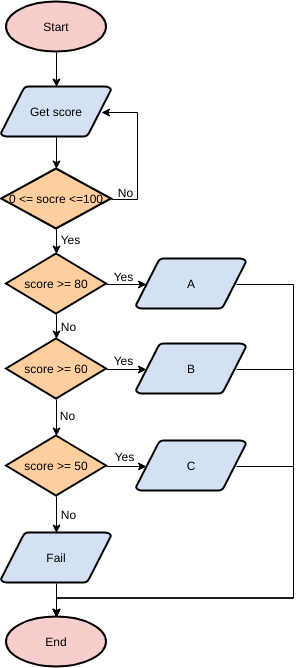
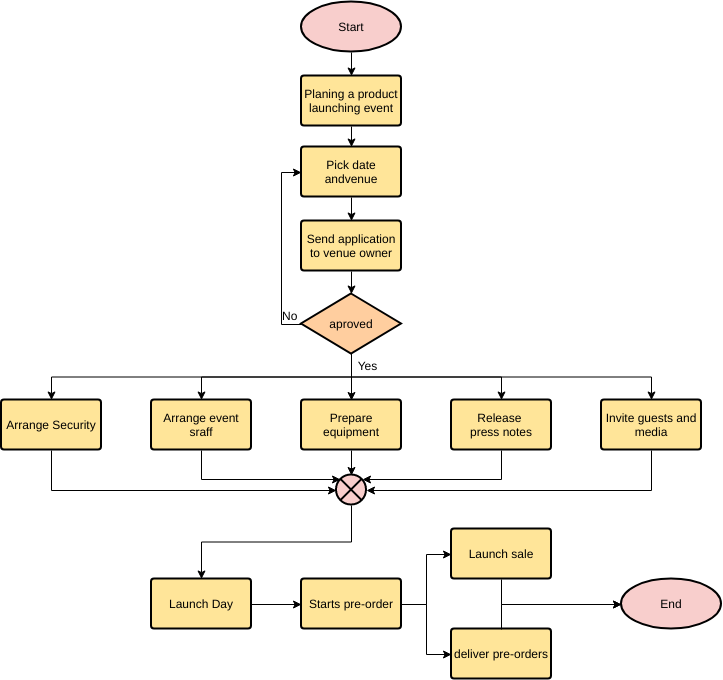
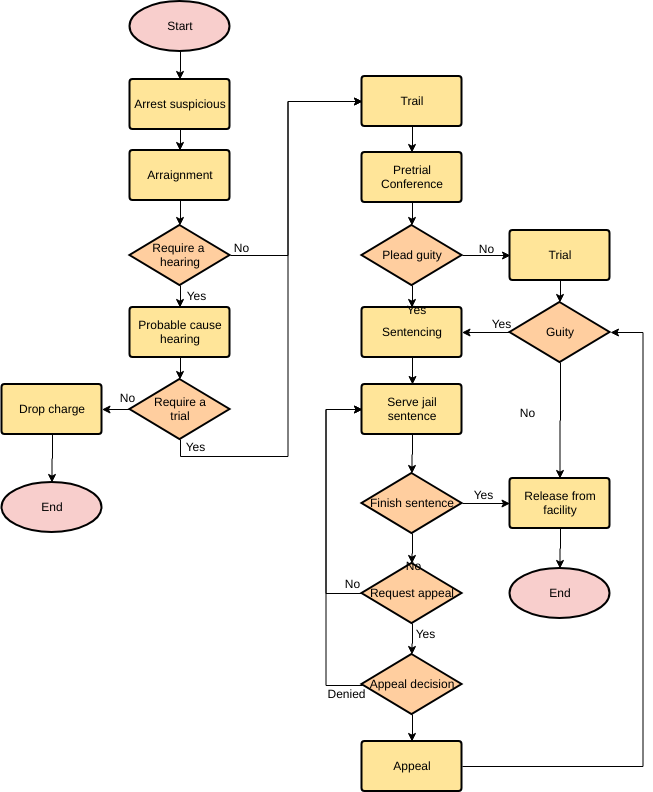
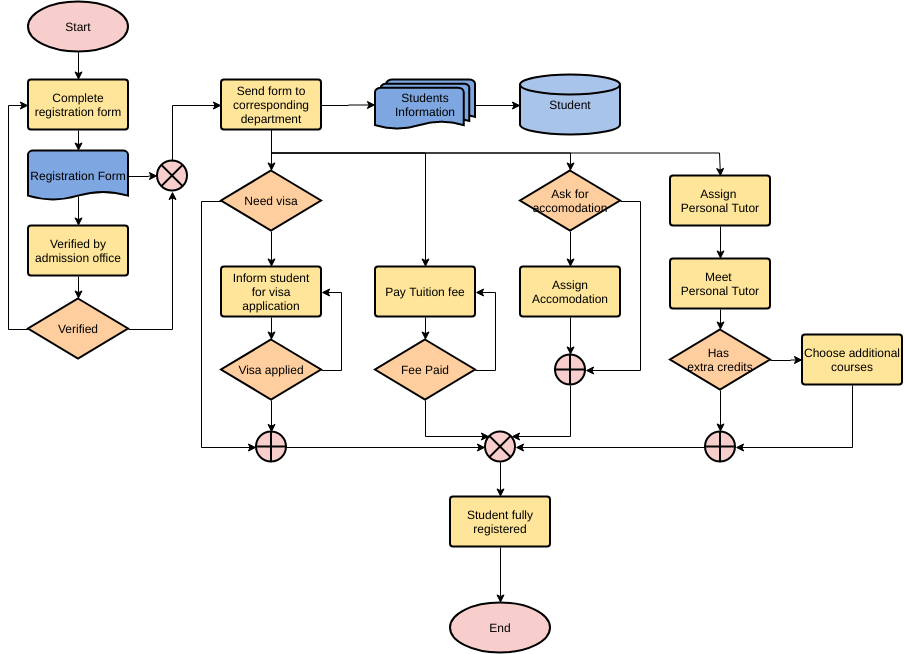
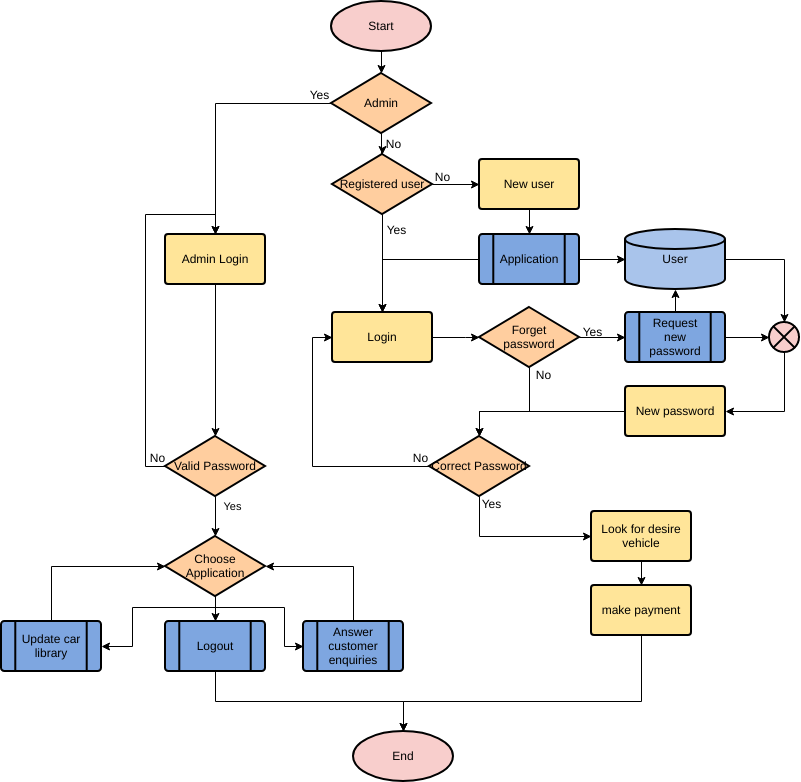
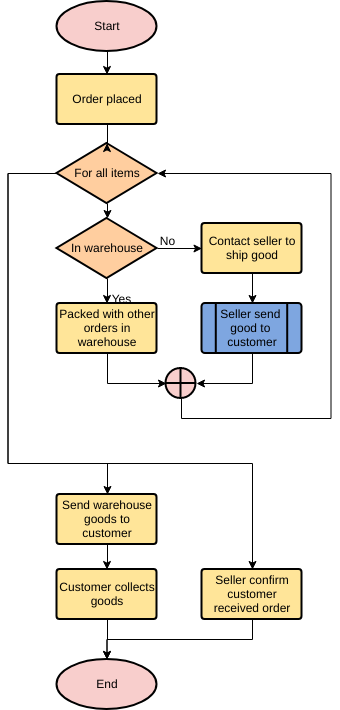
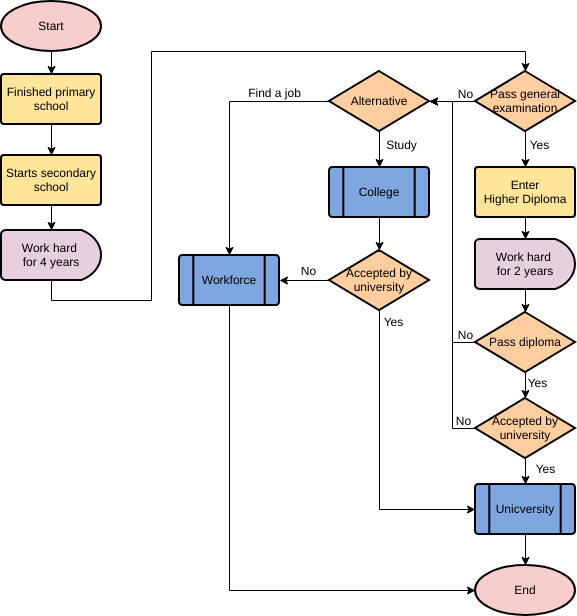
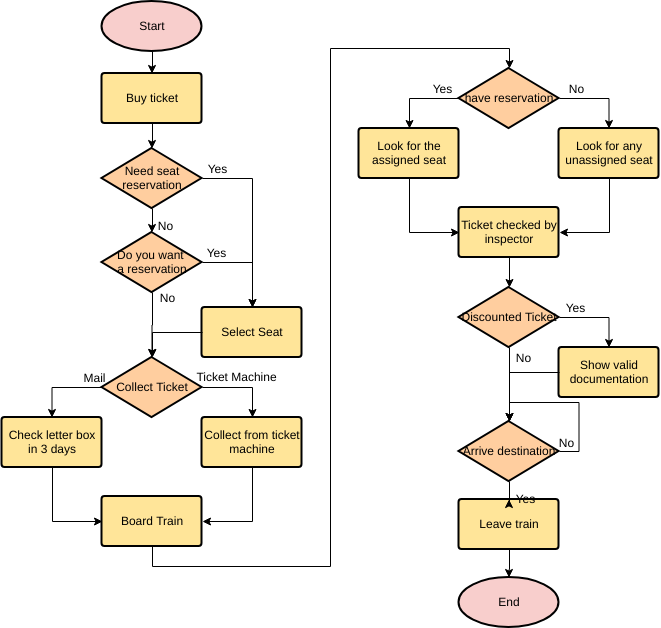
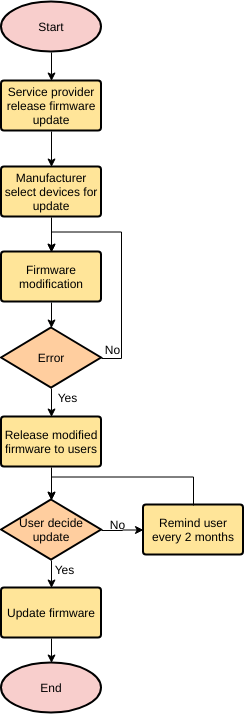
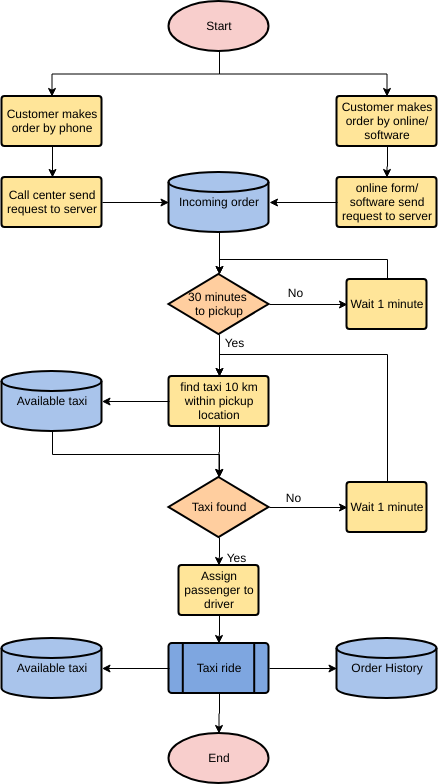
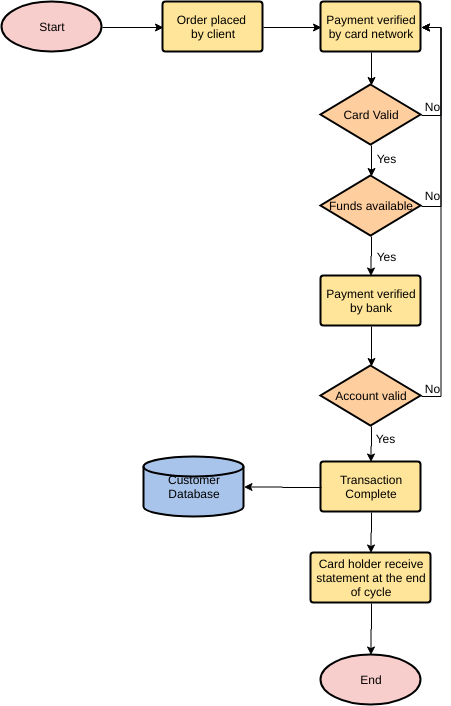
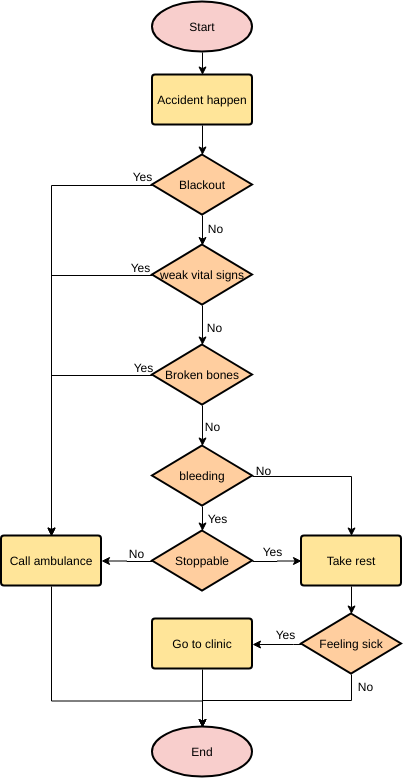
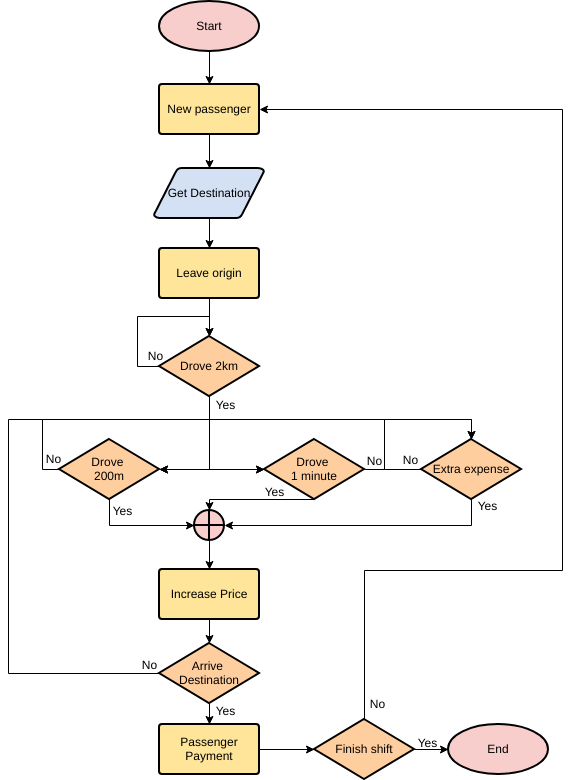
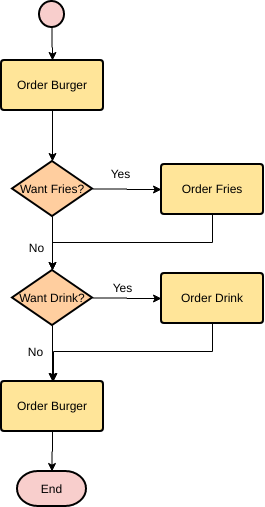
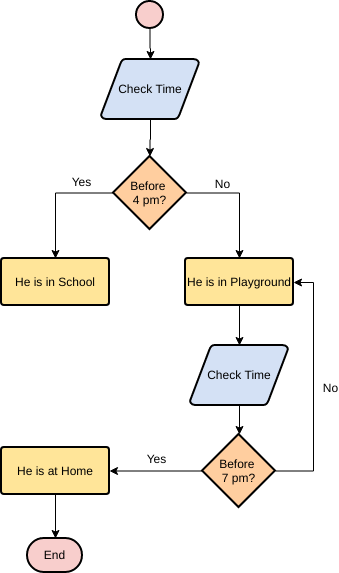
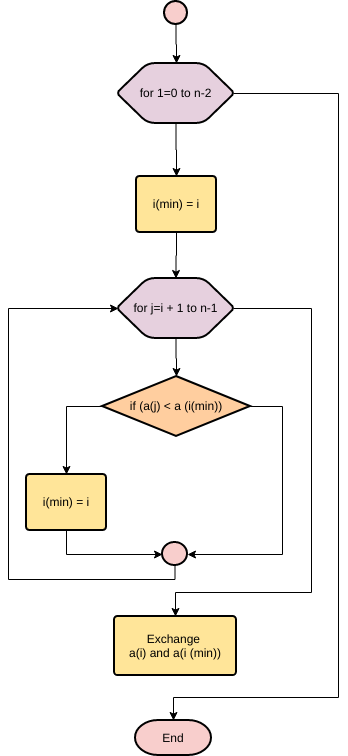
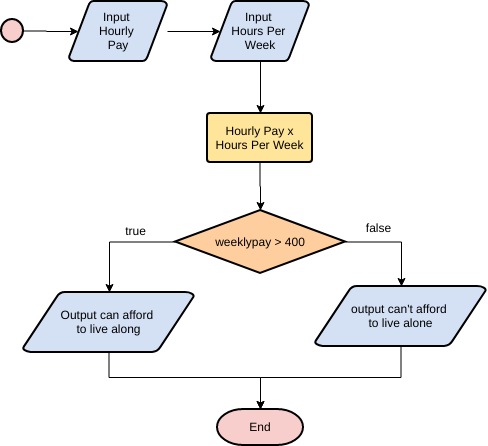
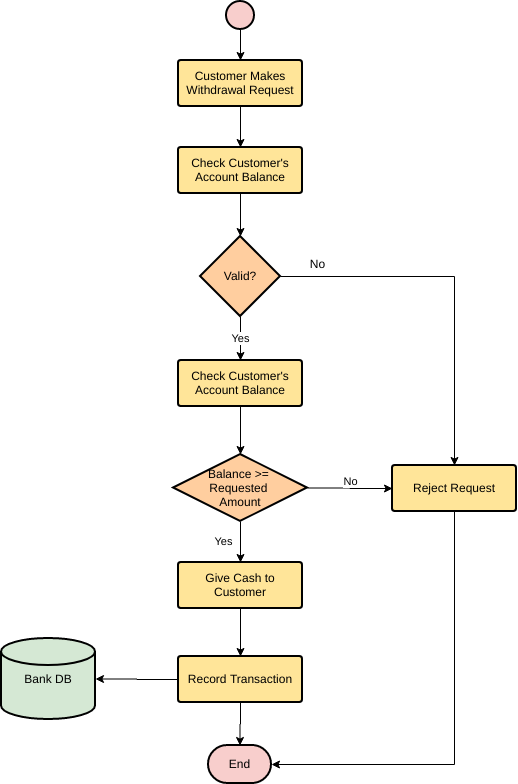
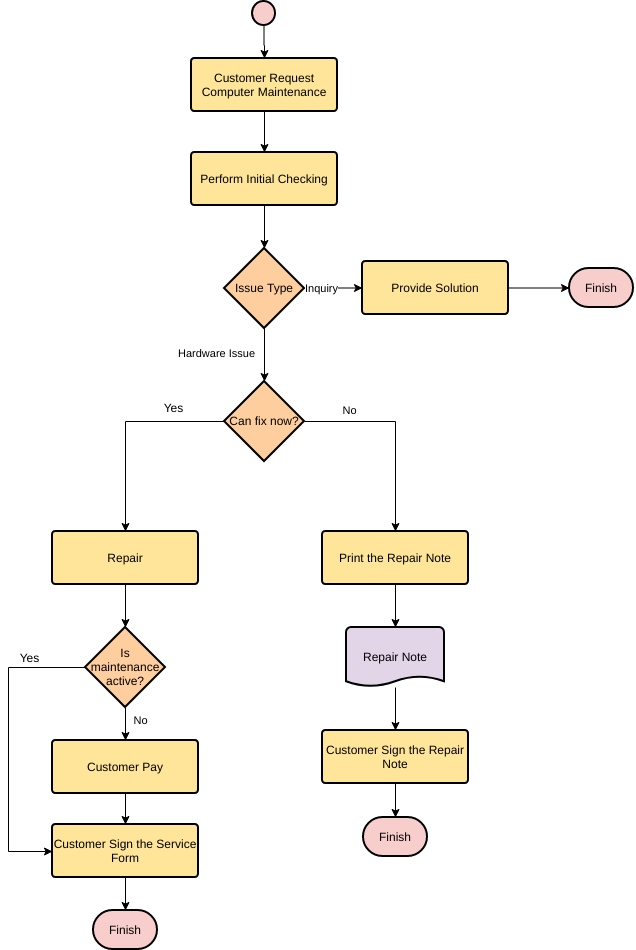
Cần một chút cảm hứng? Chúng tôi đã tập hợp một số ví dụ sơ đồ luồng dưới đây để giúp bạn bắt đầu. Nhấp vào một sơ đồ luồng để xem, hoặc nhấp vào nút Chỉnh sửa để bắt đầu chỉnh sửa.
This post is also available in Deutsch, English, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, 简体中文 and 繁體中文.