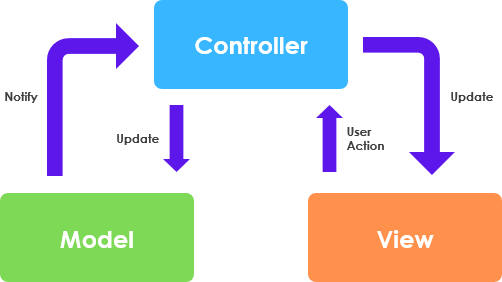
Mô hình-Miền-Kiểm soát (MVC)là một mẫu thiết kế cơ bản tách biệt logic giao diện người dùng khỏi logic kinh doanh. Mẫu Mô hình-Miền-Kiểm soát (MVC) là một cách chia một ứng dụng thành ba thành phần riêng biệt; mô hình, miền và bộ điều khiển.

Khung MVC sử dụng Mô hình UML
Mô hình-mô hình-kiểm soát này có thể được mô tả tốt nhất bằng hình ảnh sử dụng phân tích độ tin cậy trong ký hiệu UML kiểu mẫu, được đề xuất lần đầu bởi Ivar Jacobson trong cuốn sách đoạt giải của ông về Kỹ thuật Phần mềm Hướng đối tượng (xem tài liệu tham khảo bên dưới) và được giải thích thêm bởi Doug Rosenberg và các cộng sự trong cuốn sách Mô hình Đối tượng UML Dựa trên Trường hợp Sử dụng.

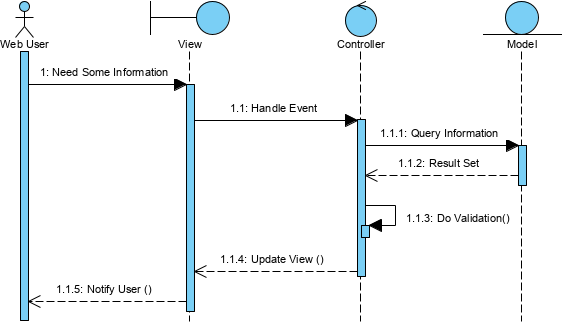
Dưới đây là một sơ đồ tuần tự đơn giản và giả định cho MVC. Những gì bạn thấy trong sơ đồ trên là một người dùng web khởi tạo một truy vấn và tạo ra một sự kiện được bộ điều khiển xử lý để lấy thông tin cần thiết từ mô hình, xác thực thông tin và chuyển tập kết quả trở lại cho miền.
Các đối tượng thực thể(mô hình) không gì khác hơn là thông tin hoặc dữ liệu mà các đối tượng biên của bạn đang tìm kiếm. Chúng có thể là các bảng cơ sở dữ liệu, tệp Excel, hoặc các phiên “tạm thời” hoặc dữ liệu được lưu trữ hoặc điều gì đó tương tự.
- Mô tả các đối tượng tồn tại theo thời gian và chủ yếu liên quan đến trạng thái bền vững.
- Thường là các đối tượng từ mô hình miền
- Những thứ chúng ta cần theo dõi và lưu trữ
Các đối tượng biên(Miền) là các đối tượng mà các diễn viên (ví dụ: người dùng) giao tiếp trong hệ thống phần mềm của bạn. Những đối tượng này có thể là bất kỳ cửa sổ, màn hình, hộp thoại và menu nào, hoặc giao diện người dùng khác trong hệ thống của bạn. Bạn có thể dễ dàng xác định chúng khi phân tích các trường hợp sử dụng.
- mô tả các kết nối giữa hệ thống và môi trường mà giao tiếp.
- Được sử dụng bởi các diễn viên khi giao tiếp với hệ thống
- Chỉ có các đối tượng thực thể mới có thể khởi tạo sự kiện
- (thường là các yếu tố Giao diện Người dùng chính, ví dụ như màn hình)
Các đối tượng điều khiển(các bộ điều khiển) là các đối tượng kinh doanh hoặc dịch vụ web kinh doanh của bạn. Đây là nơi bạn nắm bắt các quy tắc kinh doanh được sử dụng để lọc dữ liệu sẽ được trình bày cho người dùng, những gì họ yêu cầu. Vì vậy, bộ điều khiển thực sự đang kiểm soát logic kinh doanh và chuyển đổi dữ liệu.
- mô tả hành vi trong một trường hợp sử dụng cụ thể.
- “Keo” giữa các đối tượng biên và các đối tượng thực thể
- Nắm bắt các quy tắc và chính sách kinh doanh
- (lưu ý: thường được triển khai như các phương thức của các đối tượng khác)
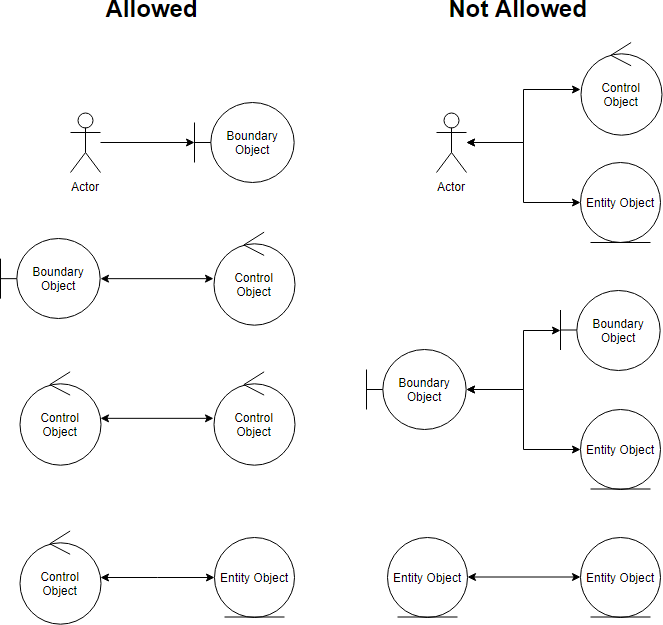
Các quy tắc kết nối trong mô hình MVC
Xem xét rằng các đối tượng biên và các đối tượng thực thể là danh từ, trong khi các bộ điều khiển là động từ.
Dưới đây là bốn quy tắc cơ bản về kết nối.
- Các diễn viên chỉ có thể tương tác hoặc giao tiếp với các đối tượng biên.
- Các đối tượng biên chỉ có thể giao tiếp với các bộ điều khiển và các diễn viên.
- Các đối tượng thực thể chỉ có thể tương tác với các bộ điều khiển.
- Các bộ điều khiển có thể giao tiếp với các đối tượng biên và các đối tượng thực thể, cũng như các bộ điều khiển khác, nhưng không với các diễn viên.

Nhớ rằng cả các đối tượng biên và các đối tượng thực thể đều là danh từ, trong khi các bộ điều khiển là động từ. Danh từ không thể nói chuyện với các danh từ khác, nhưng động từ có thể nói chuyện với danh từ hoặc động từ.
Sơ đồ Phân tích Độ tin cậy trong nháy mắt
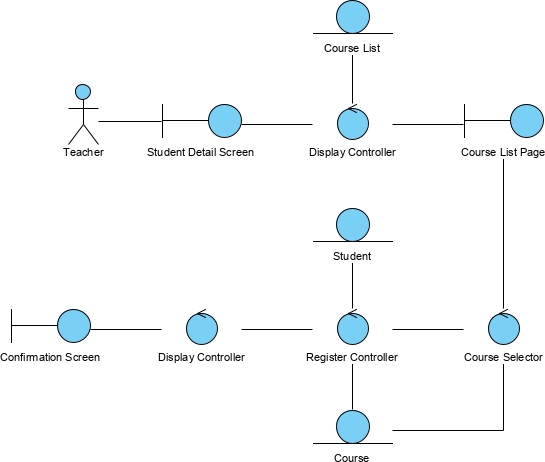
Giả sử chúng ta có mô tả trường hợp sử dụng đơn giản sau đây ở định dạng văn bản:
Từ trang chi tiết sinh viên, giáo viên nhấp vào nút ‘‘Thêm khóa học’’ và hệ thống hiển thị danh sách các khóa học. Giáo viên chọn tên một khóa học và nhấn nút ‘‘Đăng ký’’. Hệ thống đăng ký sinh viên cho khóa học.
Bây giờ bạn có thể tạo một sơ đồ độ tin cậy đơn giản theo trường hợp sử dụng trên:

Bạn cũng có thể sử dụng một nhãn văn bản để đính kèm mô tả trường hợp sử dụng ở bên phải của sơ đồ Độ tin cậy.
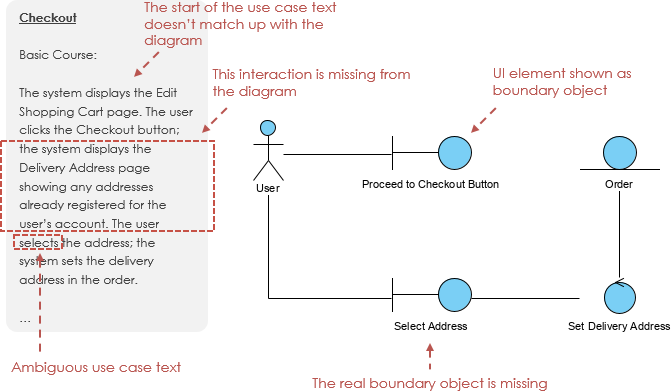
Năm bước để tạo Phân tích Độ tin cậy
- Bạn thực hiện phân tích độ tin cậy cho một trường hợp sử dụng bằng cách đi qua văn bản trường hợp sử dụng.
- Một câu một lần, và vẽ các diễn viên, các đối tượng biên, thực thể và bộ điều khiển phù hợp, cũng như các kết nối giữa các yếu tố khác nhau của sơ đồ.
- Bạn nên có thể phù hợp với khóa học cơ bản và tất cả các khóa học thay thế trên một sơ đồ.
- Bất kỳ ai xem xét một sơ đồ độ tin cậy nên có thể đọc một khóa hành động trong văn bản trường hợp sử dụng, theo dõi ngón tay của mình dọc theo các mối liên hệ trên sơ đồ, và thấy sự khớp rõ ràng giữa văn bản và hình ảnh.
Bạn có thể sẽ phải viết lại văn bản trường hợp sử dụng của mình khi làm điều này, để loại bỏ sự mơ hồ và tham chiếu rõ ràng đến các đối tượng biên và các đối tượng thực thể. Hầu hết mọi người không viết văn bản trường hợp sử dụng hoàn hảo trong bản nháp đầu tiên. Vì vậy, chúng ta có thể sử dụng phân tích độ tin cậy để lấp đầy khoảng cách giữa văn bản trường hợp sử dụng và sơ đồ.

Phát triển Kịch bản Trường hợp Sử dụng Sử dụng Sơ đồ Tuần tự MVC
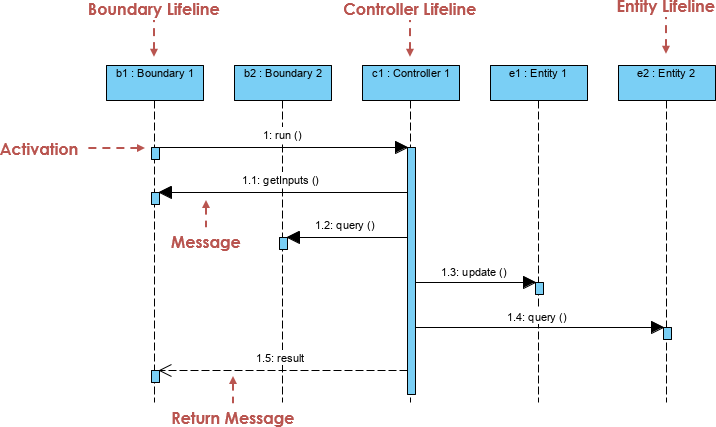
Dựa trên Phân tích Độ tin cậy, chúng ta có thể phát triển các kịch bản trường hợp sử dụng (bình thường hoặc thay thế) bằng cách sử dụng một tập hợp các sơ đồ tuần tự liên quan ở định dạng MVC. Tương tự, MVCSơ đồ tuần tựcó các đối tượng giao diện, các đối tượng điều khiển và các đối tượng thực thể:
- Các thực thể là các đối tượng đại diện cho dữ liệu hệ thống: Khách hàng, Sản phẩm, Giao dịch, Giỏ hàng, v.v.
- Các biên là các đối tượng giao tiếp với các diễn viên hệ thống: Giao diện Người dùng, Cổng Dữ liệu, Proxy Máy chủ, v.v.
- Các điều khiển là các đối tượng trung gian giữa các biên và các thực thể.

Chúng điều phối việc thực hiện các lệnh đến từ biên bằng cách tương tác với các thực thể thông qua các đối tượng biên. Một đối tượng điều khiển thường tương ứng với kịch bản trường hợp sử dụng và thường được đại diện bởi một sơ đồ tuần tự.
Bạn có thể sử dụng các kiểu mẫu cho đường sống trong sơ đồ tuần tự MVC để làm rõ về mặt hình ảnh loại đối tượng nào bạn đang sử dụng trong MVC như cách mà Sơ đồ Phân tích Độ tin cậy ở trên.

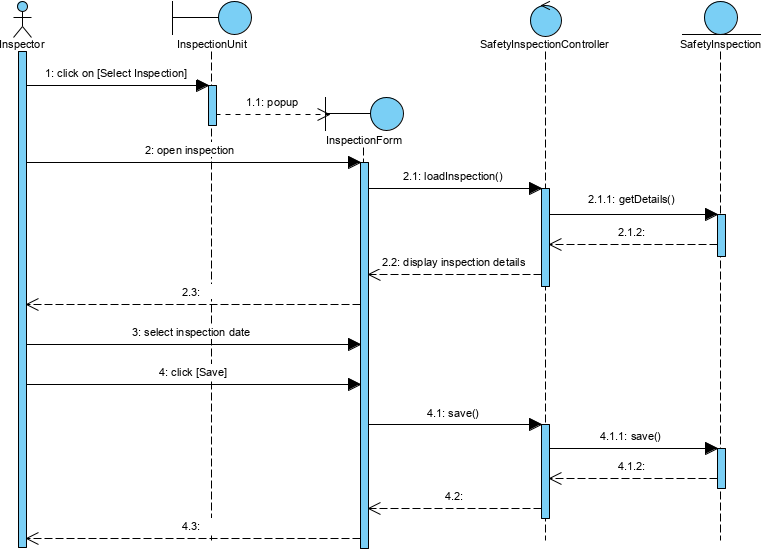
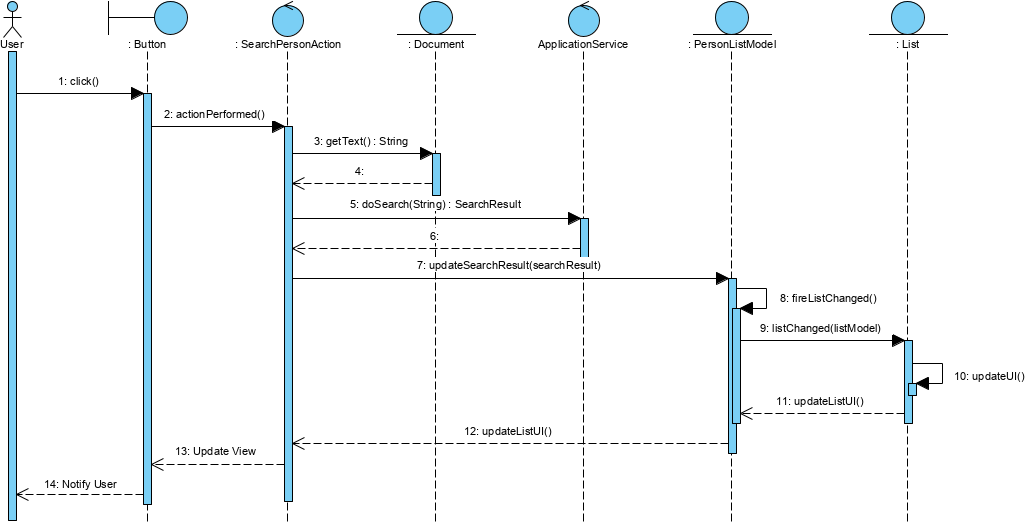
Ví dụ về Sơ đồ Tuần tự MVC
Giả sử có một ứng dụng cho phép bạn tìm kiếm người. Giao diện người dùng phải có một trường văn bản nơi người dùng có thể nhập chuỗi tìm kiếm và có thể có một nút để bắt đầu tìm kiếm. Cuối cùng, nó phải có một khu vực nơi kết quả tìm kiếm được hiển thị. Trong trường hợp của chúng tôi, nó được triển khai với một thành phần danh sách.
Kịch bản trường hợp sử dụng “Tìm kiếm Người” là:
- Người dùng nhập một chuỗi tìm kiếm vào trường văn bản
- Người dùng nhấp vào nút tìm kiếm.
- Kết quả tìm kiếm được hiển thị trong danh sách kết quả.

Sơ đồ tuần tự ở trên cho thấy cách mà cú nhấp chuột của người dùng di chuyển qua ứng dụng cho đến khi kết quả cuối cùng được hiển thị trong thành phần danh sách.
Tài liệu tham khảo
This post is also available in Deutsch, English, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, 简体中文 and 繁體中文.