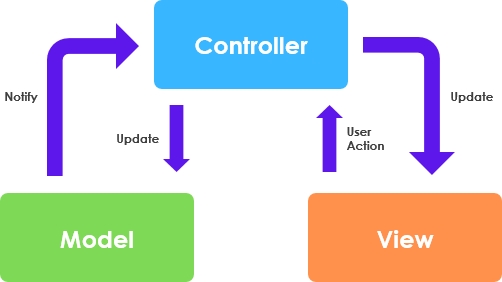
Model-View-Controller (MVC) is a basic design pattern that separates the user interface logic from the business logic. The Model-View-Controller (MVC) pattern is a way of dividing an application into three distinct components; the model, the view and the controller.

MVC Framework using UML Modeling
This model-view-controller can be best described visually using robustness analysis in stereotyped UML notation, which was first proposed by Ivar Jacobson in his award-winning book Object-Oriented Software Engineering (see references below) and further explained by Doug Rosenberg et al. in his book Use Case-Driven UML Object Modeling.

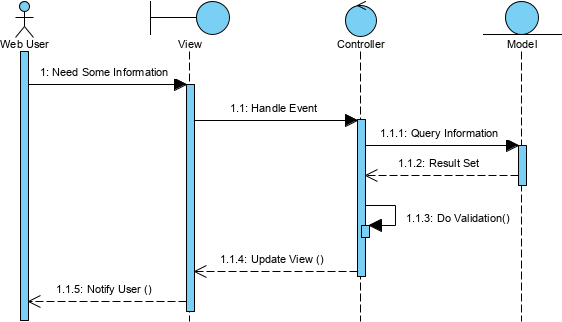
Here is a simple and hypothetical sequence diagram for MVC. What you see in the diagram above is that a web user initiates a query and generates an event that is processed by the controller to get the required information from the model, validate the information and pass the result set back to the view.
Entity objects (model) are nothing more than the information or data your boundary objects are looking for. These could be database tables, Excel files, or “transient” sessions or cached data or something like that.
- Describe objects that exist over time and are primarily concerned with persistent state.
- Usually objects from the domain model
- Things we need to keep track of and store
Boundary objects (View) are objects that actors (e.g., users) communicate with in your software system. These objects could be any window, screen, dialog and menu, or other user interface in your system. You can easily identify them when analyzing use cases.
- describe the connections between the system and the environment that communicate.
- Used by actors when communicating with the system
- Only entity objects can initiate events
- (usually major User Interface elements, eg screens)
Control objects (controllers) are business objects or your business web services. This is where you capture the business rules that are used to filter out the data to be presented to the user, what he asks for. So the controller is actually controlling the business logic and data transformation.
- describe the behavior in a particular use case.
- The “glue” between boundary objects & entity objects
- Capture business rules and policies
- (note: often implemented as methods of other objects)
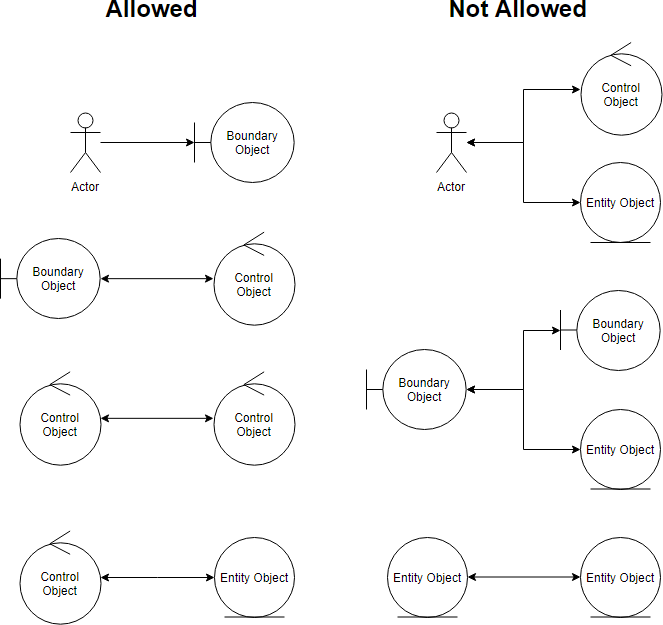
Connection rules in the MVC model
Consider that boundary objects and entity objects are nouns, while controllers are verbs.
Here are the four basic rules of connection.
- Actors can only interact or communicate with boundary objects.
- Boundary objects can only communicate with controllers and actors.
- Entity objects can only interact with controllers.
- Controllers can communicate with boundary objects and entity objects, as well as other controllers, but not with actors

Remember that both boundary objects and entity objects are nouns, while controllers are verbs. Nouns cannot talk to other nouns, but verbs can talk to nouns or verbs.
Robustness Analysis Diagram at a Glance
Suppose we have the following simple use case description in textual format:
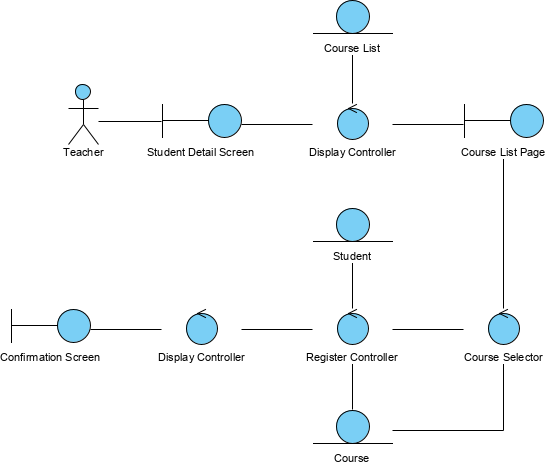
From the student detail page, the teacher clicks on the ‘‘Add courses’’ button and the system displays the list of courses. The teacher selects the name of a course and presses the ‘‘Register’’ button. The system registers the student for the course.
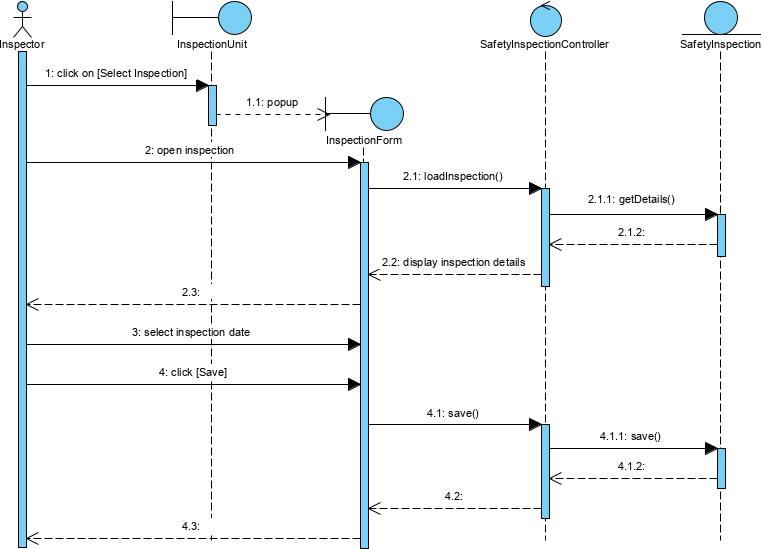
Now you can create a simple robustness diagram according to the use case above:

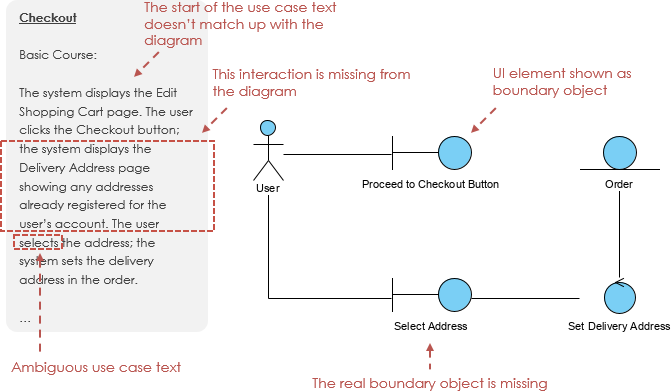
You can also use a text label to attach the use case description on the right-hand-side of the Robustness diagram.
Five Steps for Creating Robustness Analysis
- You perform robustness analysis for a use case by walking through the use case text.
- One sentence at a time, and drawing the actors, the appropriate boundary, entity objects and controllers, and the connections among the various elements of the diagram.
- You should be able to fit the basic course and all of the alternate courses on one diagram.
- Anyone who reviews a robustness diagram should be able to read a course of action in the use case text, trace his finger along with the associations on the diagram, and see a clear match between text and picture.
You will probably have to rewrite your use case text as you do this, to remove ambiguity and to explicitly reference boundary objects and entity objects. Most people don’t write perfect use case text in the first draft. So we can use the robustness analysis to bridge the gap between the use case text and the diagram.

Develop Use Case Scenario Using MVC Sequence Diagrams
Base on the Robustness Analysis, we can develop use case scenarios (normal or alternatives) by using a set of related sequence diagrams in MVC format. Similarly, the MVC Sequence diagram has interface objects, controller objects and entity objects:
- Entities are objects representing system data: Customer, Product, Transaction, Cart, etc.
- Boundaries are objects that interface with system actors: UserInterface, DataBaseGateway, ServerProxy, etc.
- Controls are objects that mediate between boundaries and entities.

They orchestrate the execution of commands coming from the boundary by interacting with entities through the boundary objects. A controller object often corresponds to the use case scenario and often represented by a sequence diagram.
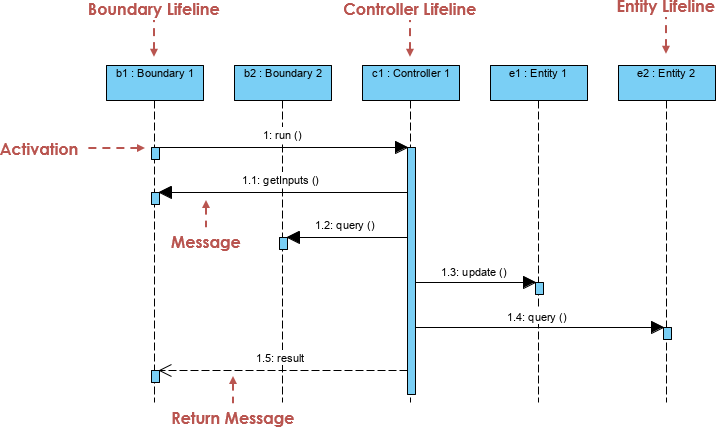
You can use stereotypes for the lifeline in the MVC sequence diagram to make visually clear what type of objects you are using in the MVC as the way like the Robustness Analysis Diagram above.

Example MVC Sequence Diagram
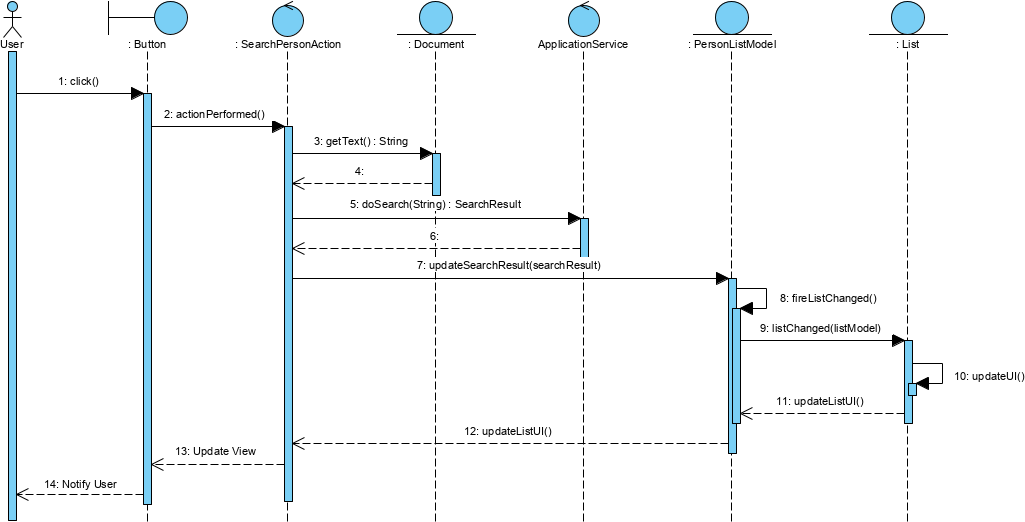
Suppose an application that let you search for persons. The UI must have a text field where the user can enter a search string and it might have a button to start the search. Finally it must have an area where the search results are displayed. In our case, it is implemented with a list component.
The “Search for Persons” use case Scenario is:
- The user enters a search string in the text field
- The user clicks the search button.
- The search result is displayed in the result list.

The sequence diagram above shows how the user’s button click moves through the application until the result gets finally displayed in the list component.
References
- Sequence Diagram Tutorial
- How to Draw Sequence Diagram?
- Sequence Diagram Templates
- UML Sequence Diagram Tool
This post is also available in Deutsch, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.













