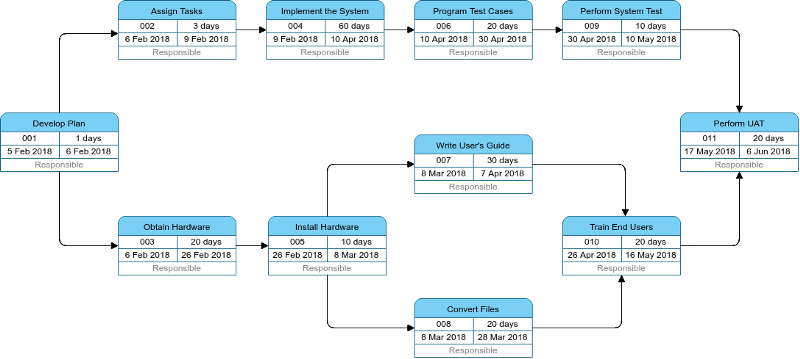
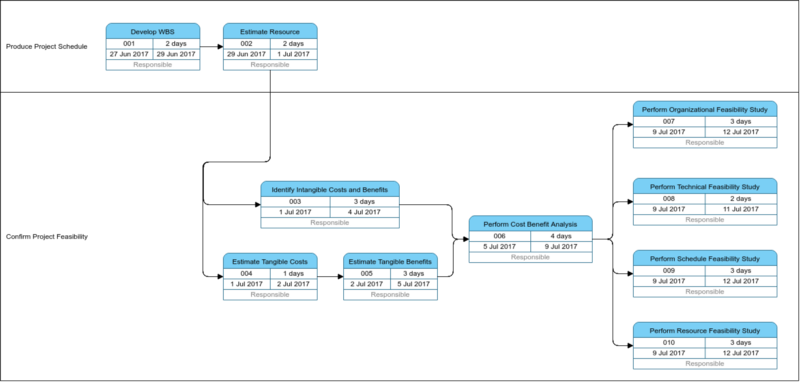
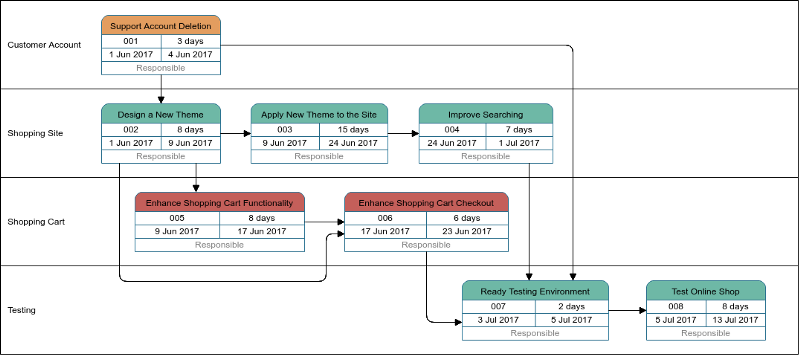
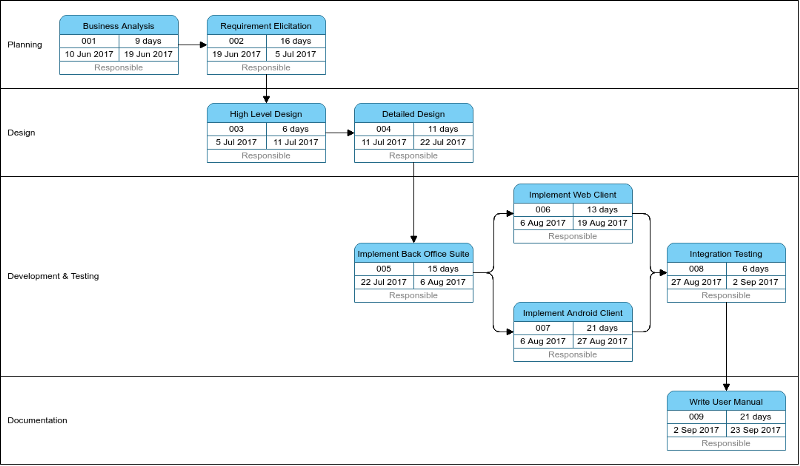
プログラム評価レビュー手法(PERT)チャートPERTチャートは、分析のためにプロジェクトの個々のタスクを分類するためのプロジェクトのタイムラインをグラフィカルに表現するプロジェクト管理ツールです。
PERTチャートは、プロジェクト内の各タスクをノードとして表示します。タスク間の依存関係(たとえば、あるタスクを開始する前に別のタスクを完了する必要がある場合)は、タスクノード間の相互接続によって明確に示されます。また、プロジェクトを通過する最長のパス、つまりプロジェクトが完了するための最小時間を識別するクリティカルパス法(CPM)と同様の、各タスクのタイミング情報も表示されます。
PERTチャートの目的
プロジェクトマネージャは、PERT図を使用して次のことができます。
- プロジェクト完了の現実的なスケジュールを設定する
- クリティカルパスの最も重要なタスクに焦点を合わせ続けるようにします。パスはプロジェクトに必要な最小時間につながるため、これらのタスクが遅れるとプロジェクト全体が遅れます。
- プロジェクト全体の時間を短縮する必要がある場合に短縮する必要のあるタスクを特定する
- 同時に実行できるタスクを特定する
- 特定のタスクが全体的な期限に対してタイムクリティカルではないスラックタイムを特定します。
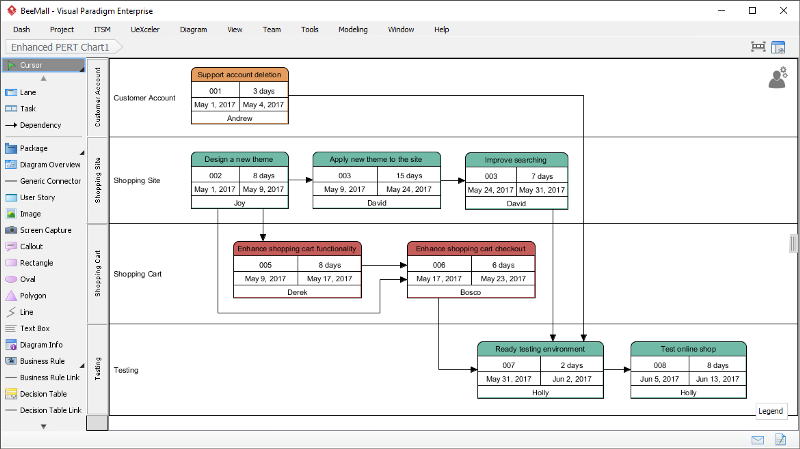
視覚的パラダイムを備えた拡張PERT図
従来のPERT図は、プロジェクト内のタスクをスケジュール、整理、調整するために使用されるプロジェクト管理ツールです。 強化されたPERT図ツール は、さまざまなビジュアルパラダイムビルディングブロックと統合するための4つの追加機能を追加します。これらはすべて、拡張されたPERT図モデラー内で実行できます。
- 責任者の選択(責任者のタスクを関連付ける)
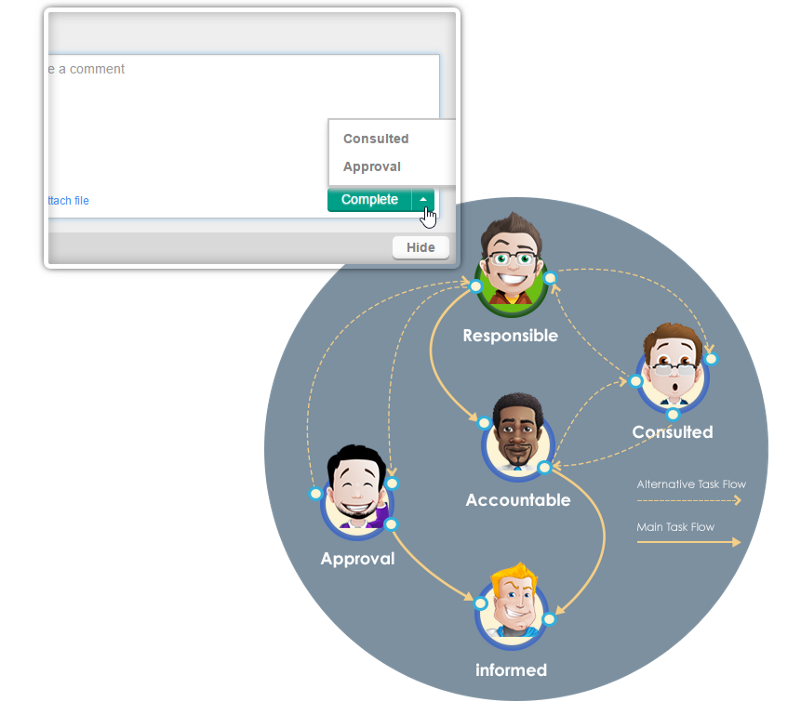
- タスクベースのRACI(責任—説明責任—相談—通知)
- タスクからタスクマネージャー(ビジュアルパラダイムテイシファイア)
- タスクマネージャーの自動RACI

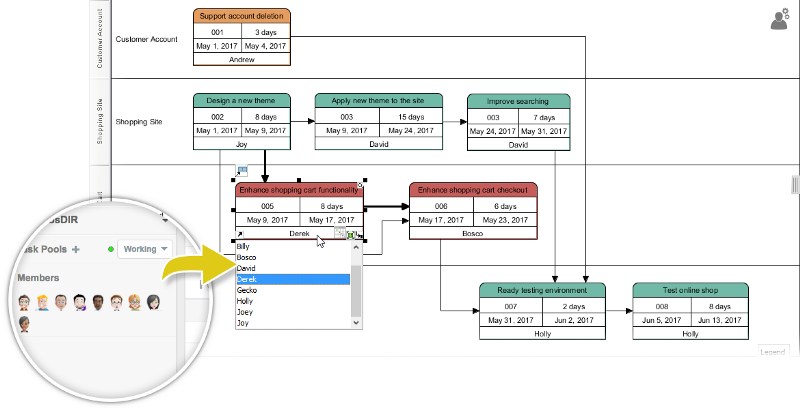
責任者の割り当て
VPOnlineやTeamworkServerなどのチームソリューションを使用している場合は、PERT図のタスクの責任者となるチームメンバーを選択できます。これにより、タスクの計画がはるかに簡単かつ効果的になります。

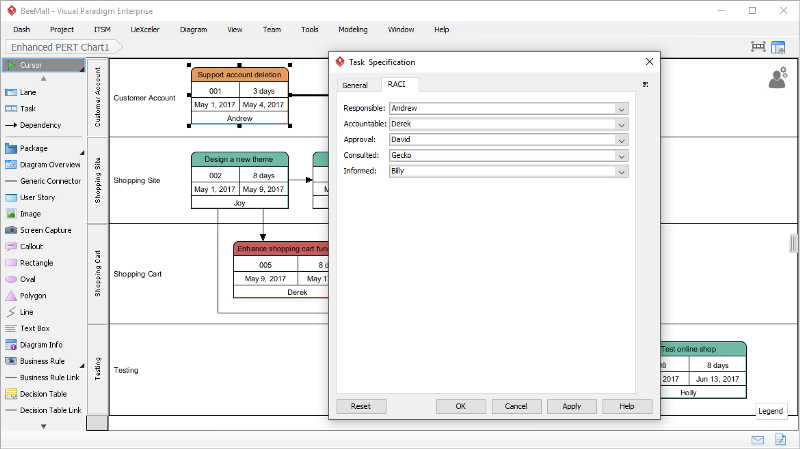
タスクごとのRACI
誰がどのタスクの責任者であるかに加えて、特定のタスクの詳細な役割(責任、責任、相談、情報提供)をさらに詳しく説明できます。PERTチャートをタスクマネージャに同期すると、「責任」のあるメンバーのリストにタスクが表示されます。そして、メンバーがタスクを完了すると、対応するメンバーのRACIフロースキームに従って、その特定のタスクが順番に表示されます。

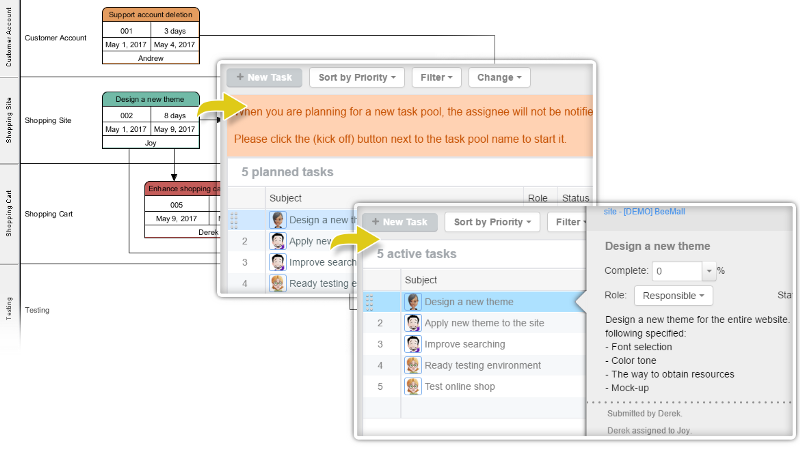
PERT図からタスクを生成する
拡張PERT図を使用してスケジュールベースラインの作成が完了したら、PERTのタスクをタスクマネージャに同期できます。タスクは自動的に生成され、対応するメンバーに割り当てられます。プロジェクトビューまたはメンバービューの両方で表示できます。

実行中のPERT図を実行する
前述のように、PERT図のタスクをタスクマネージャーに同期すると、最初はそれらを担当するメンバーに追加されたタスクのみが表示されます。ただし、タスクがメンバーによって完了とマークされている場合、タスクは、タスクフロースキームに従って、説明責任/相談/情報を持つ他のメンバーに流れます。

日曜大工のPERTの例
クリックして、ビジュアルパラダイム オンラインの例で試してみてください