クラス図とは何ですか?
UML クラス図は、 オブジェクト指向システムを構築および視覚化するために使用されるグラフィカルな表記法です。統一モデリング言語(UML)のクラス図は、システムの構造を示す静的構造図の一種です。
- クラス、
- それらの属性(またはプロパティ)、
- 操作(またはメソッド)、
- そしてオブジェクト間の関係。
クラスとは何ですか?
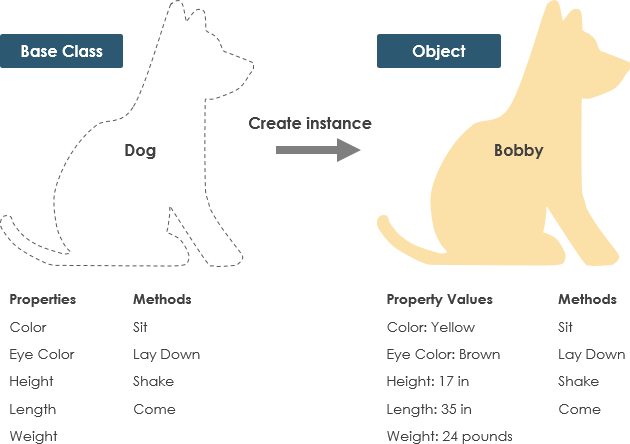
クラスはオブジェクトの青写真です。オブジェクトとクラスは密接に関連しています。片方については、もう片方について話さずに話すことはできません。そして、オブジェクト指向設計の全体的なポイントは、オブジェクトに関するものではなく、クラスに関するものです。これは、クラスを使用してオブジェクトを作成するためです。したがって、クラスはオブジェクトが何であるかを記述しますが、それはオブジェクト自体ではありません。
実際、クラスはオブジェクトのタイプを記述しますが、オブジェクトはクラスの使用可能なインスタンスです。各オブジェクトは同じブループリントのセットから構築されているため、同じコンポーネント(プロパティとメソッド)が含まれています。標準的な意味は、オブジェクトがクラスとオブジェクトのインスタンスであるということです—オブジェクトには状態と動作があります。
例
犬には、色、名前、品種、行動などの状態があります-振る、吠える、食べる。オブジェクトはクラスのインスタンスです。

UMLクラス表記
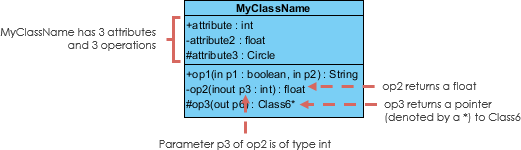
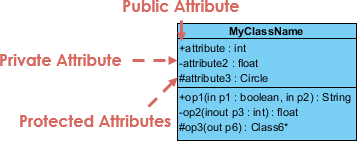
クラスは、状態(属性)と動作(操作)をカプセル化する概念を表します。各属性にはタイプがあります。各 操作 には 署名があります。 クラス名は 唯一の必須情報です。

クラス名:
- クラスの名前は最初のパーティションに表示されます。
クラス属性:
- 属性は2番目のパーティションに表示されます。
- 属性タイプはコロンの後に表示されます。
- 属性は、コード内のメンバー変数(データメンバー)にマップされます。
クラス操作(メソッド):
- 操作は3番目のパーティションに表示されます。それらはクラスが提供するサービスです。
- メソッドの戻りタイプは、メソッドシグネチャの最後のコロンの後に表示されます。
- メソッドパラメータの戻りタイプは、パラメータ名に続くコロンの後に表示されます。操作はコード内のクラスメソッドにマップされます

クラスの可視性
クラス内の属性と操作名の前の+、—、および#記号は、属性と操作の可視性を示します。

。
- +はパブリック属性または操作を示します
- –プライベート属性または操作を示します
- #は保護された属性または操作を示します
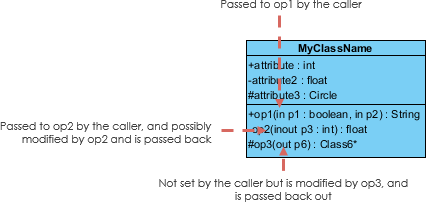
パラメータの方向性
操作(メソッド)の各パラメーターは、呼び出し元に対する方向を指定するin、 out 、または inoutとして表すことができます 。この方向性は、パラメーター名の前に表示されます。

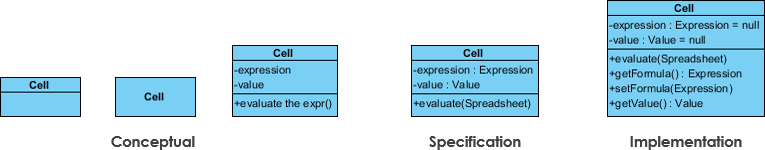
クラス図の展望
視点の選択は、開発プロセスのどこまで進んでいるかによって異なります。たとえば、ドメインモデルの作成中に 、概念的な観点を超えることはめったにありません 。 分析モデル は通常、 概念と仕様の観点を組み合わせたものになります。 設計モデルの開発は、通常、仕様の観点に 重点を置いて開始 され、実装の観点に発展し ます。
ダイアグラムは、さまざまな観点から解釈できます。
- 概念:ドメイン内の概念を表します
- 仕様:ソフトウェアの抽象データ型(ADT)のインターフェースに焦点を当てています
- 実装:クラスがインターフェースを実装する方法を説明します
パースペクティブは、提供される詳細の量と提示する価値のある関係の種類に影響を与えます。前述したように、必須情報はクラス名のみです。

。
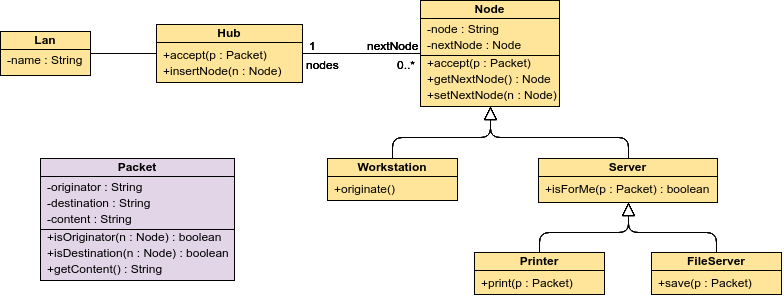
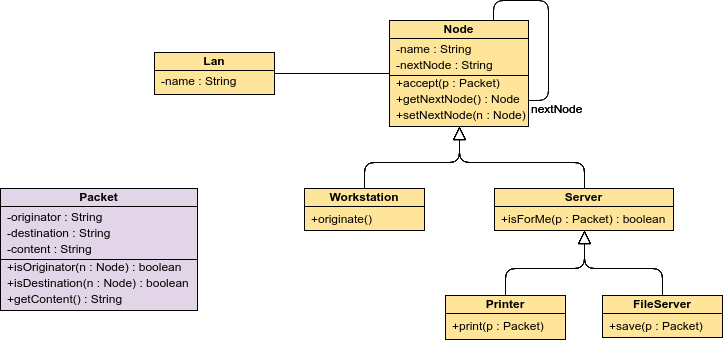
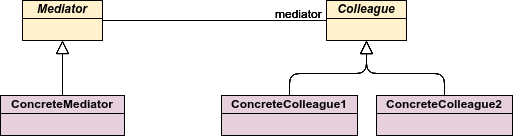
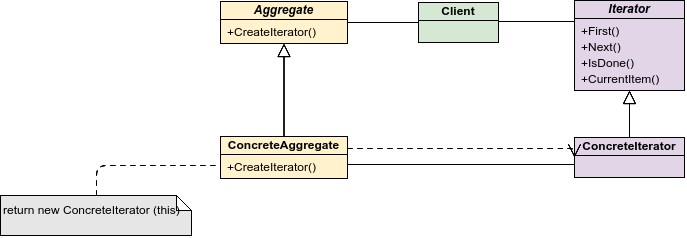
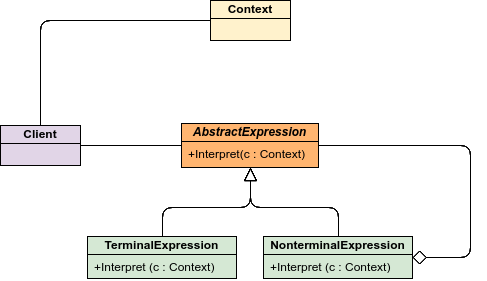
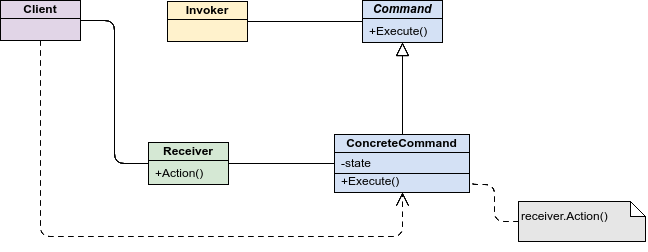
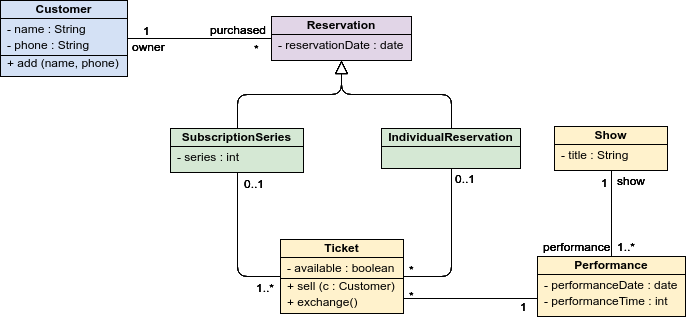
クラス図は、ほぼすべてのオブジェクト指向メソッドを実行する中心的なモデリング手法です。この図は、システム内のオブジェクトのタイプと、それらの間に存在するさまざまな種類の静的な関係を示しています。
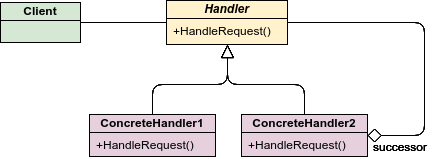
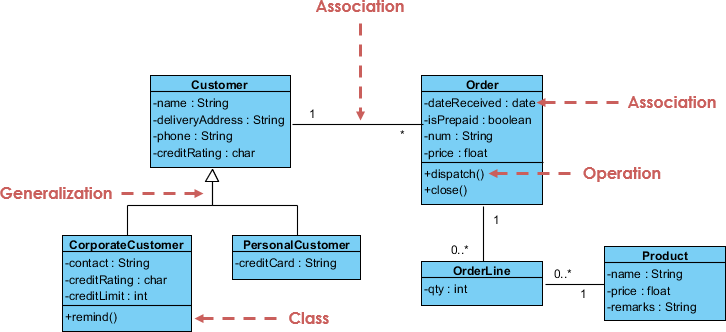
関係
重要な関係には、主に3つの種類があります。
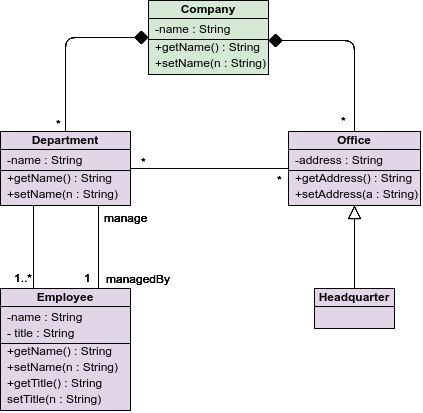
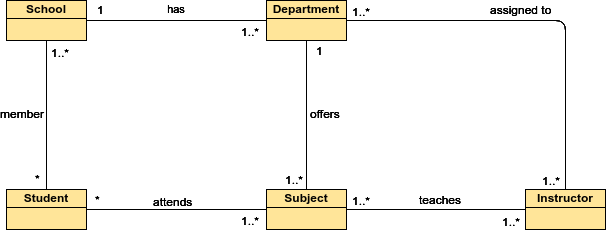
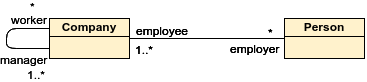
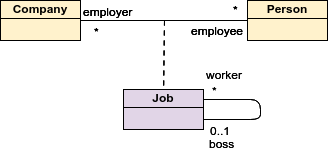
- アソシエーション —タイプのインスタンス間の関係を表します(人は会社で働いており、会社にはいくつかのオフィスがあります。
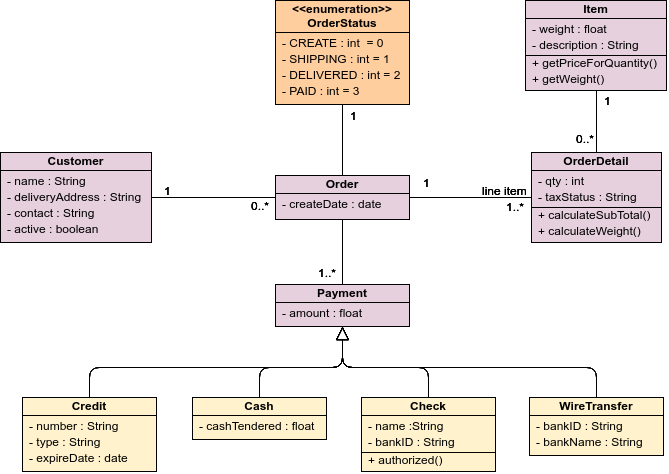
- 継承 —OOで使用するためのER図への最も明白な追加。これは、オブジェクト指向設計の継承に直接対応しています。
- 集約 —集約、オブジェクト指向設計におけるオブジェクト構成の形式。

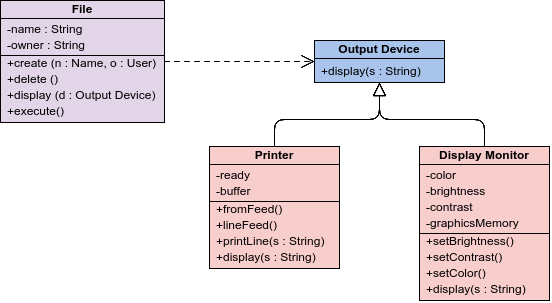
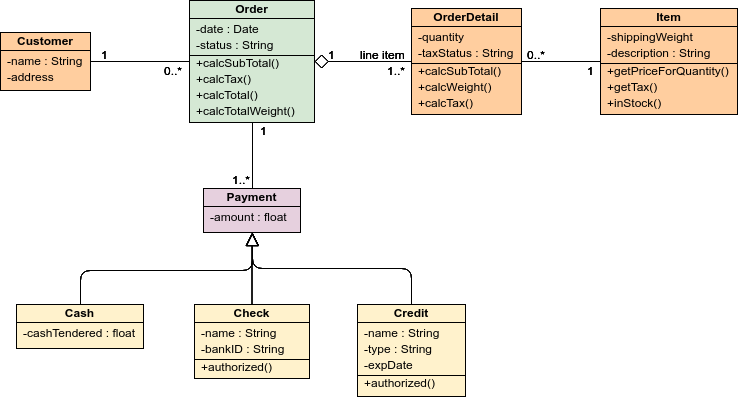
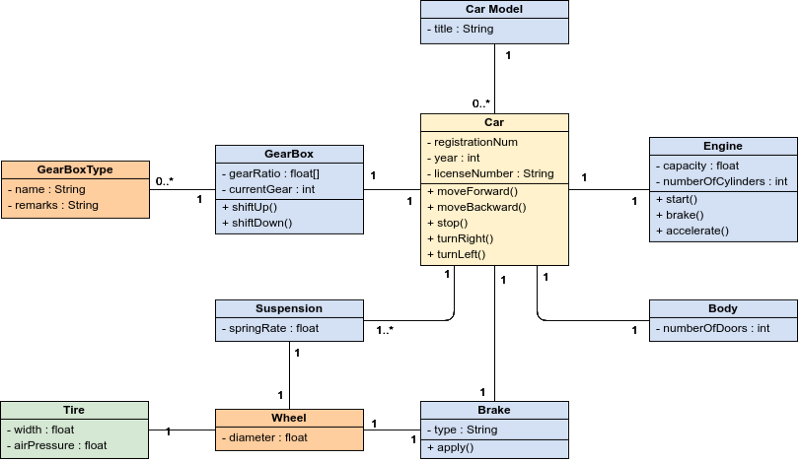
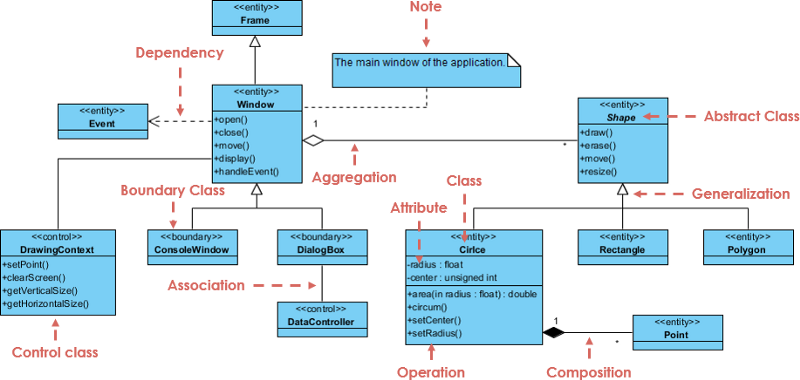
クラス図の例:GUI
クラス図には、クラスまたは関係にメモが添付されている場合もあります。

無料のUMLソフトウェアツール
この記事では、2つのUMLツールを紹介します。
- Visual Paradigm Community Editon(FREE)は、 機能モデリング機能を備えたデスクトップUMLツールです。(商用版への更新の可能性)
- 一般的なUMLおよびその他の図表作成のためのビジュアルパラダイムオンライン。
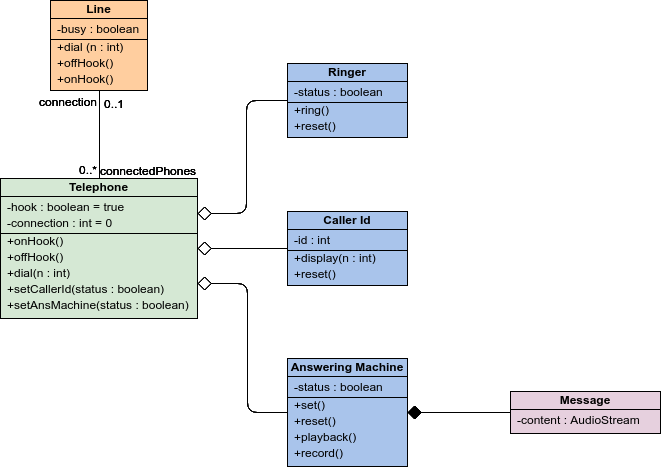
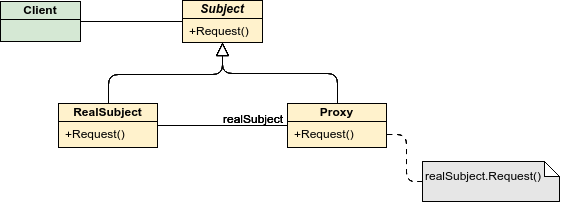
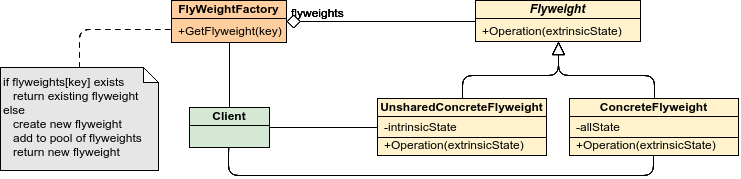
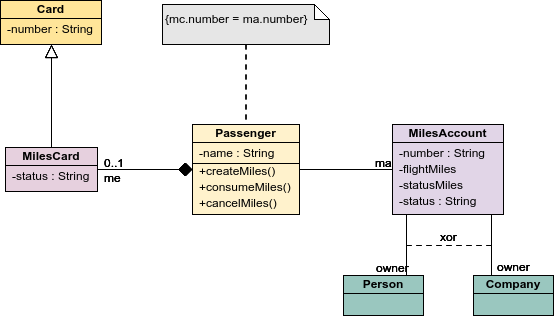
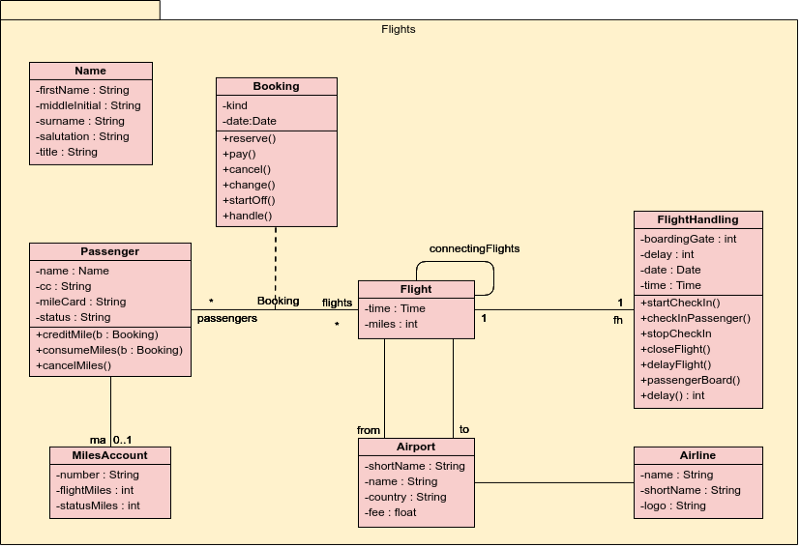
30クラス図の例
- オンラインのクラス図ソフトウェアで編集可能な無料のクラス図の例とテンプレート:Visual ParadigmOnline。
- テンプレートを開始点として使用して、独自のクラス図を作成します。
- (クリックしてクラス図の例を即座に編集します)
便宜上、次の例はVisual ParadigmOnlineで設定されています。設定やインストールなしですぐに試すことができます。楽しんでください。